Difference between revisions of "ProDon:Creating a Web Form"
| Line 1: | Line 1: | ||
| − | {{ | + | {{Header_TOC}}<br> |
== Introduction<br> == | == Introduction<br> == | ||
Latest revision as of 09:21, 5 May 2016
| Creating a Web Form |
Contents
[hide]- 1 Introduction
- 2 Creating a Web Form
- 3 Sending the Information to the Website
- 4 Web Form Examples
Introduction
The Online Donation Module allows the donors to make donations directly through the Web.
In order for the donors to be able to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page and the website, as well as the creation of different Web forms. Each Web form is attached to a donation occasion, this ensures that Internet users are able to register online to the fundraising activities of an organization, or make a donation directly online.
Moreover, when an Internet user makes a donation or registers to an activity through a Web form, ProDon automatically adds him or her to the database when donations are imported.
Creating a Web Form
If it is not already done, it is better to configure the home page and the website prior to creating Web forms.
After making the modifications on the forms, you must send them in test and/or in production. For more information about the modification transfer, view this section.
To learn how to configure the home page and the website, see this procedure.
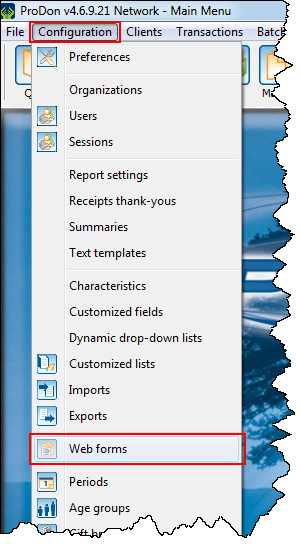
To create a Web form, go to the "Web form management".
|
To do so, click on the "Configuration" menu, then select " | |
 |
 | |
|
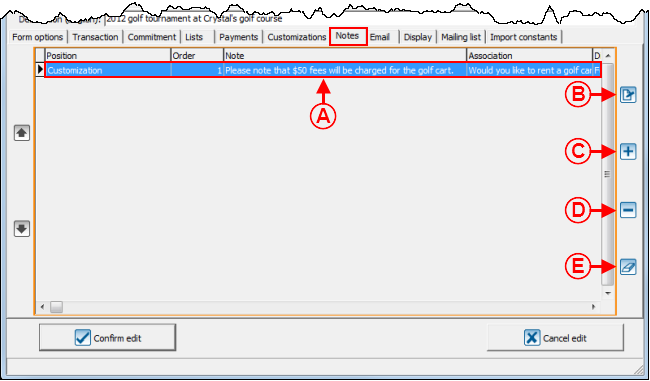
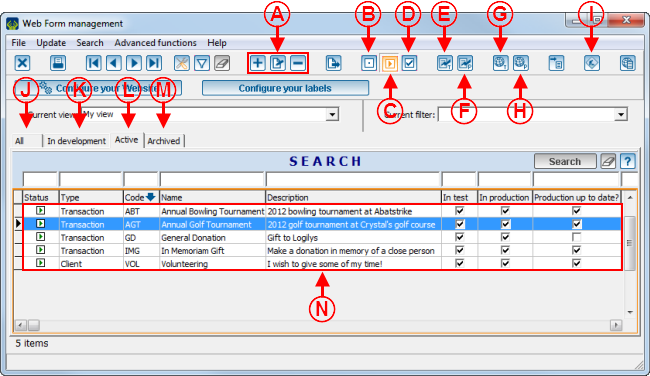
A: The NOTE: It is strongly not recommended to delete a form, it is better to archive it. View point D to learn how to archive a Web form. |
B: If the |
|
C: If the NOTE: See points E, F, G and H to learn how to publish a form in test or in production. |
D: If the |
|
E: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: You must publish the form on the test website each time edits are made. |
F: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: You must publish the form on the test website AND on the production website each time edits are made. CAUTION: If the |
|
G: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: So that the last modifications become visible on the form, you have to publish it on the test website before viewing it. To learn how to publish a form in test, see point E. |
H: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: So that the last modifications become visible on the form, you have to publish it on the test website AND on the production website before viewing it. To learn how to publish a form in production, see point F. |
|
I: If the NOTE: It is required to activate the maintenance button to be able to send a form or the modifications made to the home page on the production website. CAUTION: When the website is in maintenance, none of the forms can be completed by Internet users and nobody can view the home page. Therefore, it is important to deactivate the maintenance after sending the form or the home page onto the production website. |
J: The "All" tab contains all types of forms ("In development" forms, "In test" forms, "In production" forms and archived forms) available in the "Form management". |
|
K: The "In development" tab contains only the forms that are being created; that is, the forms that have not yet been published on the test website nor on the production website. For more information concerning forms "In development, see point B. |
L: The "Active" tab contains only the forms that have been published on the test website or on the production website. For more information concerning Forms "In test" or "In production", see point C. |
|
M: The "Archived" tab contains the forms that have been deactivated; that is, the forms are not used for the moment or might never be used again. For more information concerning archived forms, see point D. |
N: It is the list of forms available in the selected tab. |
|
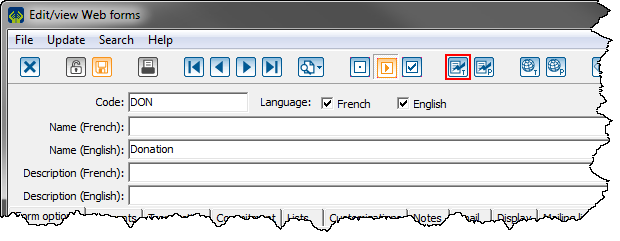
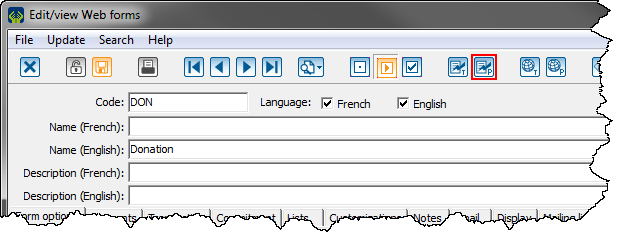
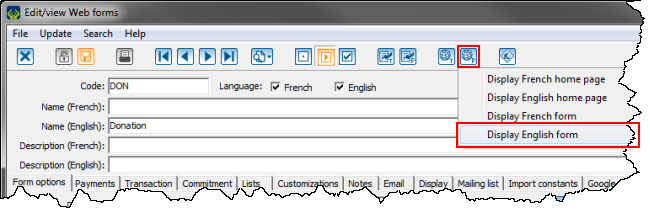
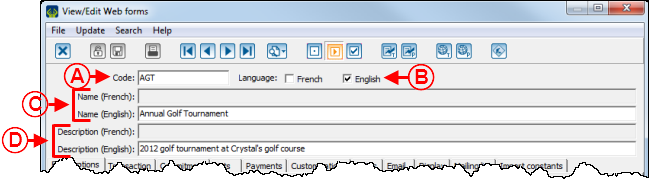
After clicking on the | |
 | |
|
A: It is the form code. NOTE: It is important to give a precise code so that searches become more effective. |
B: Allows you to determine whether the form should be created in French only, English only, or in both languages. |
|
C: These are the French and English names of the form. To view an example of name, see point D of the "Home Page Example" section of the "Home Page and Website Configuration" document. NOTE: It is important to give a precise name so that searches become more effective. CAUTION: If the "English" checkbox at B is deactivated, the field for the English name will not be available. |
D: These are the French and English descriptions of the form. To view an example of description, see point E of the "Home Page Example" section of the "Home Page and Website Configuration" document. CAUTION: If the "English" checkbox at B is deactivated, the field for the English description will not be available. |
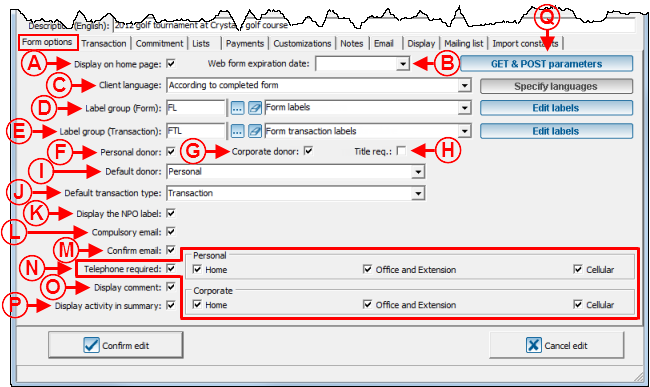
"Form Options" Tab
This tab allows you to configure the general appearance of the form.
 | |
|
A: The "Display on home page" checkbox allows you to display or not the form on the home page. |
B: The "Web form expiration date" field allows you to specify an expiration date for the form. This field is mostly used for a registration form to an event, when there is a deadline to register. Starting on the expiration date, a message saying that the form is expired will be displayed when opening ProDon. CAUTION: Even if an expiration date is specified, you still have to manually deactivate the form on the day of the expiration date. If the form is not manually deactivated, it will remain available to Internet users. |
|
C: When the option "According to completed form" is selected, if the client fills out the form in English, he or she will be added as an English speaker in ProDon during the import. If the option "Ask the client" is selected, you have to specify the languages by clicking on the |
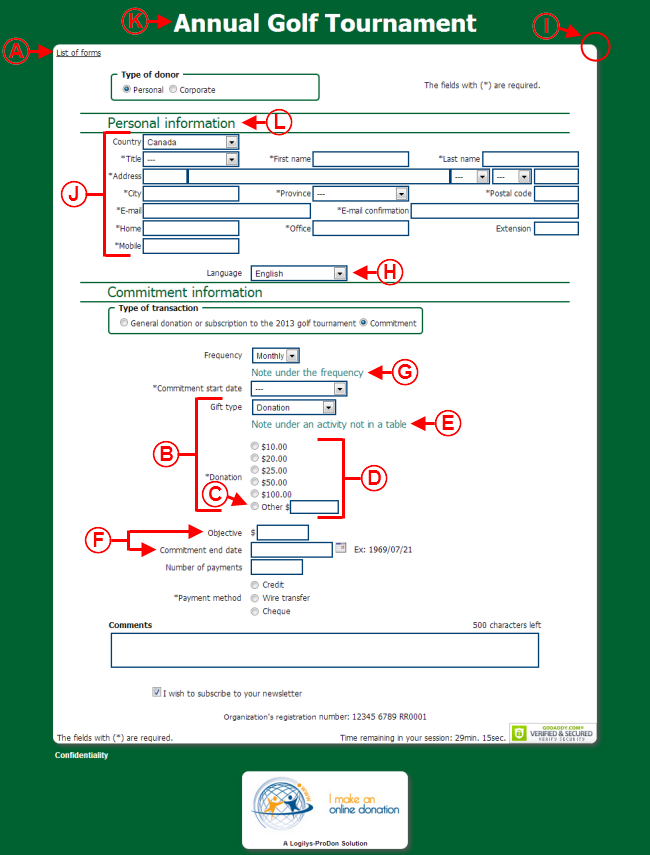
D: The |
|
E: The |
F: The "Personal donor" checkbox allows individuals to make donations. NOTE: Check the checkbox at G to enable companies to make donations. |
|
G: The "Corporate donor" checkbox allows companies to make donations. NOTE: Check the checkbox at F to enable individuals to make donations. |
H: The "Title req." checkbox requires the donor to enter his or her job title, if he or she is a corporate donor. |
|
I: Choose among the options in the drop-down menu. By selecting the "Personal" option, the "Personal" type of donor will appear by default on the form. By selecting the "Corporate" option, the "Corporate" type of donor will appear by default on the form. By selecting the "ask before form entry" option, a window opens prior to the opening of the form, asking you to choose either options. By selecting "None", the "Type of donor" section will blink when opening the form, until a donor type is specified. |
J: Decide whether the default transaction is a regular transaction or a commitment transaction. In order for the two options to be available, you must activate them in the "Transaction" and "Commitment" tabs. CAUTION: To be able to activate commitments in a Web form, the "Prospecting and Commitments Module" must be activated in ProDon. |
|
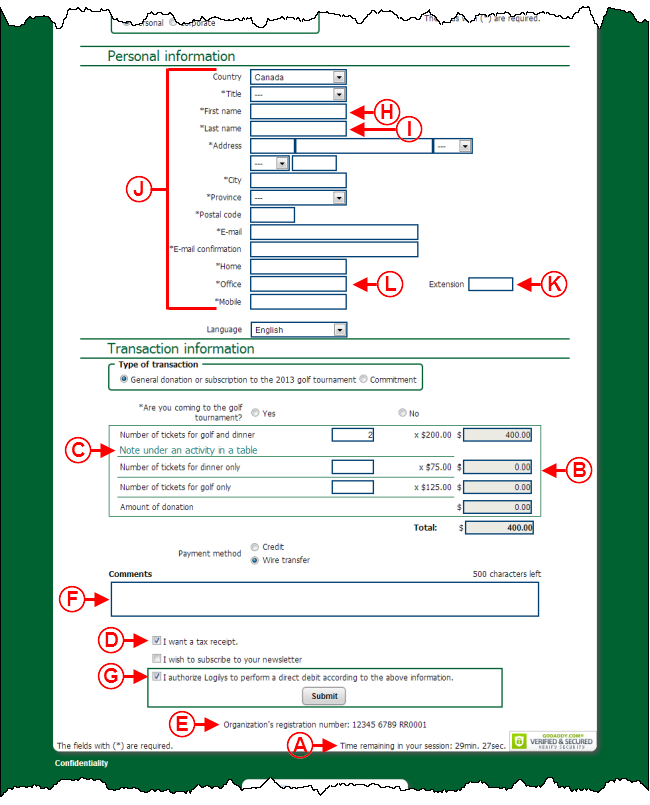
K: If this checkbox is checked, the registration number of the organization will appear at the bottom of the form. To view an example of NPO label, see point E of the "Web Form Example 2" section. |
L: If this checkbox is checked, the donor is required to specify his or her email address in the form. |
|
M: If this checkbox is checked, the donor is required to enter his or her email address a second time. |
N: When the "Telephone required" checkbox is checked, you have to decide telephone number is required. For instance, the checkboxes "Home", "Office and extension" and "Mobile" are checked plus the "Telephone required" option, the donor will have to enter at least one of the three, but will be able to choose which one he or she wants to give. However, if the "Home" and "Telephone required" checkboxes are checked, the donor will have to give his or her home phone number and will be able to enter others if he or she wishes to. NOTE: The "Personal" section allows you to choose which number individuals will have to provide and the "Corporate" section allows you to choose which phone number companies will have to provide. For instance, if in the "Corporate" section, only the "Office and Extension" checkbox is checked, companies will be required to enter an office phone number to make transactions. |
|
O: If the "Display comment" checkbox is checked, a "Comment" field will appear at the bottom of the form. To view an example of "Comment" field, see point F of the "Web Form Example 2" section. |
P: If this checkbox is checked, the activity for which the donor has made a donation will be displayed in the payment confirmation. |
|
Q: By clicking on this button, the following window opens. |
|
 | |
|
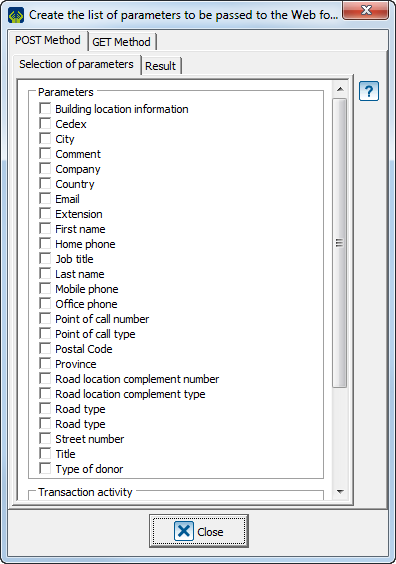
Changing for the parameter mode, allows you to send prefilled information to a Web form from another Web platform or from an HTML email. This is an advanced feature meant for Web developers who wish to change parameters with the GET or POST method. Logilys does not offer training nor direct support on this usage, except to Web programmers who already have the required qualifications to handle this function. NOTE: To learn more about the GET and POST parameters of the Web forms, see this document. |
 | |
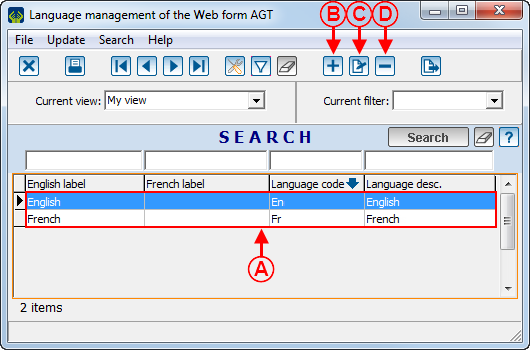
|
A: These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see point H of the "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
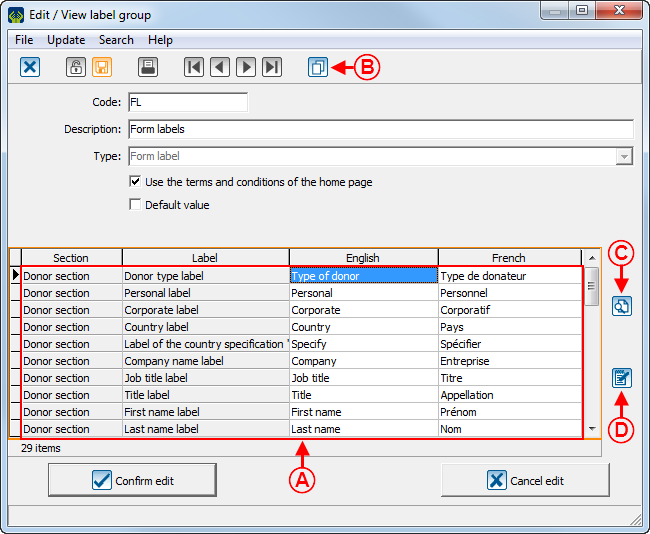
 | |
|
A: It is the list of the form labels. |
B: By clicking on the |
|
C: The |
D: The |
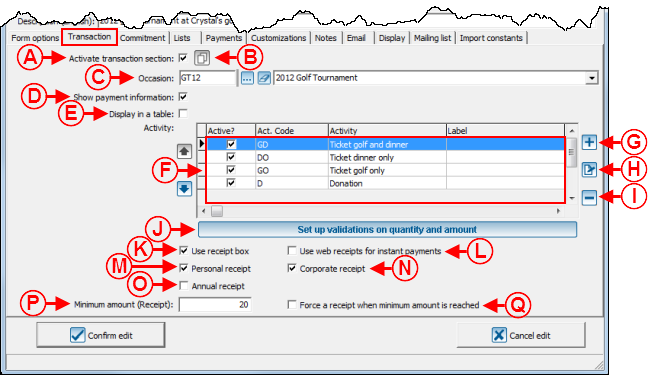
"Transaction" Tab
This tab allows you to configure the "Transaction" section of the form.
 | |
|
A: If this checkbox has been activated, the "Transaction" section will be available on the form. |
B: The |
|
C: Select the donation occasion for which the transactions will be made. |
D: This checkbox displays or not the payment information on the form. If this checkbox is unchecked, it is possible to make $0 transactions. For instance, it is possible to create a form to register to a free event, make a scholarship request or for financing. During the import, a $0 pending transaction will be then imported into ProDon. NOTE: It is required to use a "Pending" payment method. |
|
E: This checkbox displays the payment information in a table, see point B of the "Web Form Example 2" section. To view an example of payment that is not in a table, see point B of the "Web Form Example 1" section. NOTE: Donors can select more than one activity only if the payment information is displayed in a table. |
F: These are the activities for which the donor can make donations or register. To add, modify or delete activities, see points G, H and I. |
|
G: The NOTE: The activity must have previously been created in the "Donation occasion management". |
H: The |
|
I: The NOTE: If an activity is deleted from here, it will only be removed from the form, but will always exist in the "Donation occasion management". |
J: This button allows you to determine a minimum and maximum amount or quantity for donations. The minimum and maximum determined here will be applied to all the activities of the form. NOTE: It is also possible to set a different minimum or maximum amount or quantity for each activity. |
|
K: When the "Use receipt box" checkbox is checked, the donor has the choice to get or not a receipt. Moreover, this checkbox is always checked by default, except if a minimum amount is specified at P and that the amount of the donation is less than the minimum amount. To view an example of receipt box, see point D of the "Web Form Example 2" section. NOTE: It is highly recommended to always check this checkbox so that all the donors can receive a receipt if they wish to. CAUTION: If the activity for which the form is assigned is configured not to issue receipts, the checkbox will not appear on the form, even if the one above is checked. |
L: When an Internet user makes an instant payment, that he or she wants to get receipt and this checkbox is checked, a link allowing you to print the receipt will be added to the payment confirmation email. This prevents the organization from issuing the receipt, since the donor would have already received it in an email. |
|
M: The "Personal receipt" checkbox allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will get receipts, even if the checkbox at K is checked. However, if the "Personal receipt" checkbox is checked and the checkbox at K is also checked, individuals will have the choice to get or not a receipt. NOTE: To enable the issuance of receipts to companies, see point N. |
N: The "Corporate receipt" checkbox allows you to issue receipts to companies. For instance, if the "Corporate receipt" checkbox is not checked, none of the companies will get a receipt, even if the checkbox at K is checked. However, if the "Corporate receipt" checkbox and the checkbox at K are both checked, companies will have the choice to get or not a receipt. NOTE: To enable the issuance of receipts to individuals, see point M. |
|
O: If this checkbox is checked, only one receipt will be issued annually. For more details concerning the issuance of annual receipts, see the "Processing Receipts to be Issued" procedure. |
P: This field allows you to determine a minimum amount to issue a default receipt. For instance, if an amount of $20.00 is entered in this field and a donation of $15.00 is made, the checkbox at K will not be checked by default on the form. However, if the checkbox at K has not been checked in the window above and the amount of the donation is lower than the minimum amount, the client will not be able to get a receipt, even if he or she wishes to get one. |
|
Q: This checkbox allows you to issue receipts for all the donations for which the amount is higher than the minimum amount. If this checkbox is checked and that the one at K is not checked, clients will not have the choice to get or not the receipt (donations for which the amount is less than the minimum amount will not get receipts and the donations for which the amount is more than the minimum amount will get a receipt). If this checkbox is checked and the one at K is also checked, donors who gave less than the minimum amount will have the choice to get or not a receipt, and donors who gave more than the minimum amount will get a receipt. |
|
|
After clicking on the | |
 | |
|
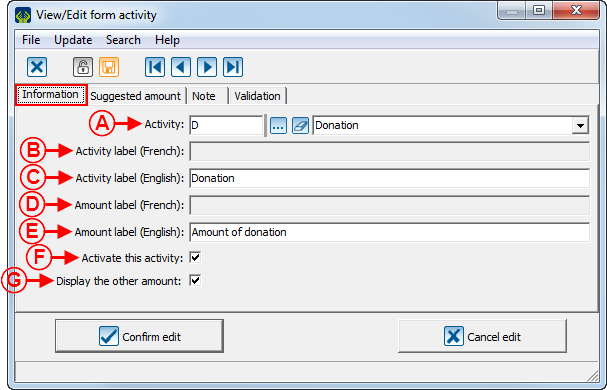
A: The drop-down list allows you to choose the activity that has to be added or modified. NOTE: The activity must have previously been created in the "Donation occasion management". |
B: This field allows you to give a French label to an activity. |
|
C: This field allows you to give an English label to an activity. |
D: This field allows you to create a French label for the number of tickets sold or the amount of the donation. |
|
E: This field allows you to create an English label for the number of tickets sold or the amount of the donation. |
F: This checkbox allows you to display the activity selected at A on the form. |
|
G: This option allows you to display an "Other amount" field on the form when there are suggested amounts. To view an example of "Other amount" field, see point C of the "Web Form Example 1" section. | |
 | |
|
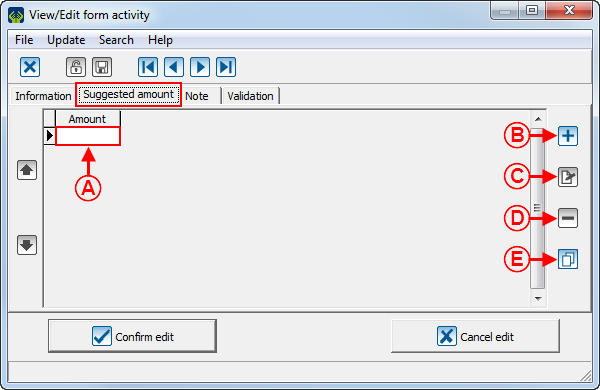
A: To suggest a donation amount on the form, enter it here. To view an example of a form with a suggested amount, see point D of the "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
|
E: The | |
 | |
|
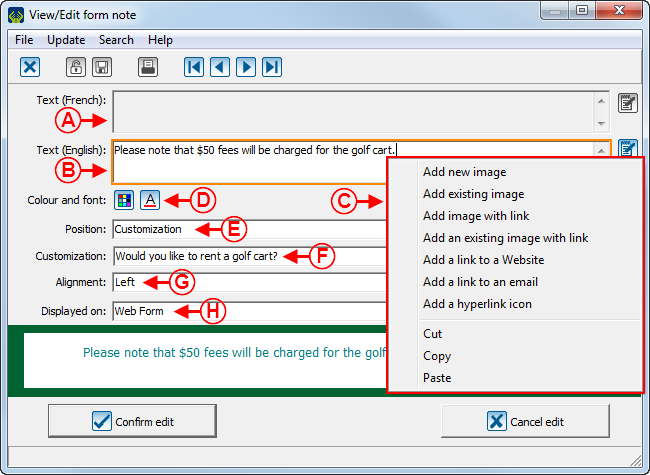
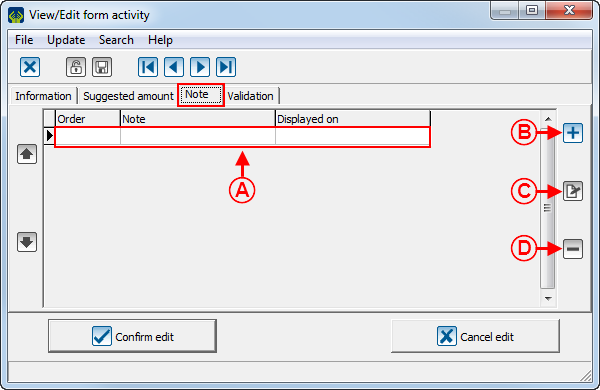
A: These are the notes that will be displayed below the activity on the form. To view an example of note below an activity in a table, see point C of the "Web Form Example 2" section. To view an example of note that is not below a table, see point E of the "Web Form Example 1" section. |
B: The NOTE: To learn how to configure the "Add note to form" window, see this section. |
|
C: The |
D: The |
 | |
|
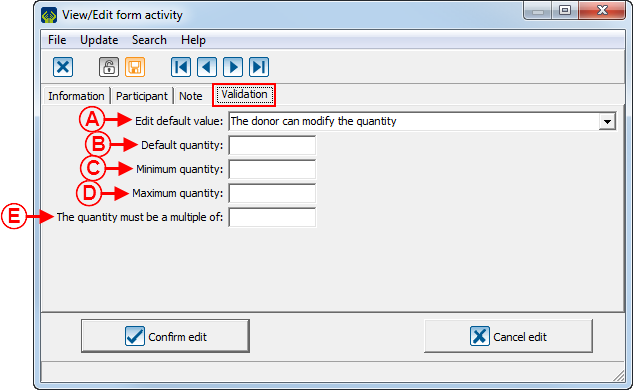
A: This field allows you to decide whether the value entered at B is fixed or can be modified by the donor. If the option chosen here is "The donor cannot modify the quantity", the value entered at B will be entered by default when opening the form and the donor will not be able to modify it. However, if the option chosen here is "The donor can modify the quantity", the value entered at B will be entered by default when opening the form, and the donor will be able to modify it. |
B: This field allows you to specify a default amount or quantity. This amount will be displayed by default when opening the form. NOTE: When the activity is an event and it is a ticket sale, this field will be named "Default quantity". In this case, it is possible to specify a quantity that will be displayed by default when opening the form. |
|
C: This field allows you to assign a minimum amount or quantity to make a transaction through the form. NOTE: When the activity is an event and it is a ticket sale, the field will be named "Minimum quantity". |
D: This field allows you to assign a maximum amount or quantity to make a transaction through a form. NOTE: When the activity is an event and it is a ticket sale, the field will be named "Maximum quantity". |
|
E: This field allows you to sell tickets in multiples. For instance, donors will only be able to buy an even number of tickets. NOTE: This field is visible only if the activity is an event and that it is a ticket sale. | |
"Commitment" Tab
Allows you to configure the "Commitment" section of a Web form.
"Occasion and activity" Tab
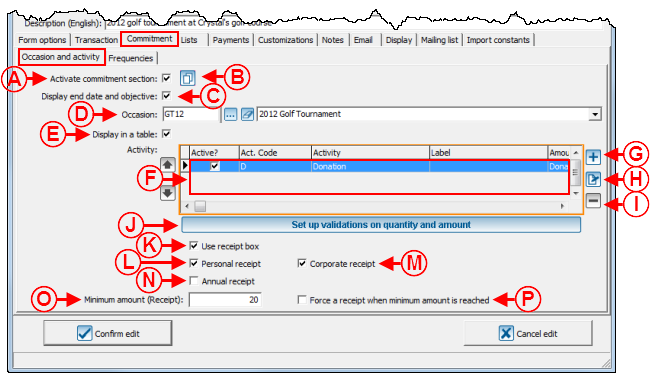
 | |
|
A: If this checkbox is activated, the "Commitment" section will become available on the form. The |
B: The |
|
C: If this checkbox is checked, the end date and the objective will be specified on the form. To view an example of commitment with an end date and an objective, see point F of the "Web Form Example 1" section. |
D: Select the donation occasion for which the commitments will be made. |
|
E: This checkbox allows you to display the commitments in a table. To view an example of payment information in a table, see point B of the "Web Form Example 2" section. To view an example of payment information that is not in a table, see point B of the "Web Form Example 1" section. NOTE: Donors will be able to select more than one activity only if the payment information is displayed in a table. |
F: These are the activities for which the donor may commit to donating. To add, modify or delete activities, see points G, H and I. |
|
G: The NOTE: The activity must have previously been created in the "Donation occasion management". |
H: The |
|
I: The |
J: This button allows you to determine a minimum and a maximum amount per instalment. The minimum or maximum determined here will be applied to all the activities of the form. NOTE: It is also possible to assign a different minimum and maximum amount for each activity. |
|
K: When the "Use receipt box" checkbox is checked, the donor has the choice to get or not a receipt. Moreover, this checkbox is always checked by default on the form, except when a minimum amount is specified at O and that the amount of the donation is lower than the minimum amount. To view an example of receipt, see point D of the "Web Form Example 2" section NOTE: It is also possible to assign a different minimum and maximum amount or quantity for each activity. |
L: The "Personal receipt" allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will get a receipt, even if the checkbox at K is checked. However, if the "Personal receipt" checkbox is checked and the checkbox at K is also checked, individuals will have the choice to get or not a receipt. NOTE: To enable the issuance of receipts to companies, see point M. |
|
M: The "Corporate receipt" checkbox allows you to issue receipts to companies. For instance, if the "Corporate receipt" checkbox is not checked, none of the companies will get receipts, even if the checkbox at K is checked. However, if the "Corporate receipt" checkbox is checked and the checkbox at K is also checked, companies will have the choice to get or not receipts. NOTE: To enable the issuance of receipts to individuals, see point L. |
N: If this checkbox is checked, only one receipt will be issued annually. To learn more about annual receipts, see the "Processing Receipts to be Issued" procedure. |
|
O: This field allows you to determine a minimum amount for the issuance of a receipt by default. For instance, if an amount of $20.00 is entered in this field and a $15.00 donation is made, the checkbox at K will not be checked by default on the form. However, if the checkbox at K had not been checked in the window above and the amount of the donation is lower than the minimum amount, the client will not get a receipt, even if he or she wishes to get one. |
P: This checkbox allows you to issue receipts for all donations for which the amount is higher than the minimum amount. If this checkbox is checked and the checkbox at K is not checked, clients will not have the choice to get or not a receipt (donations for which the amount is lower than the minimum amount will not get receipts and the donations for which the amount is higher than the minimum amount will get receipts). If this checkbox is checked and the checkbox at K is also checked, donors who gave less than the minimum amount will have the choice to get or not receipts, and donors who gave more than the minimum amount will get receipts. |
|
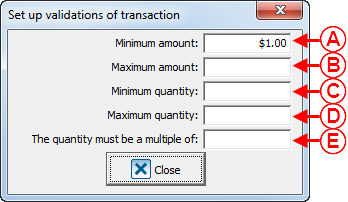
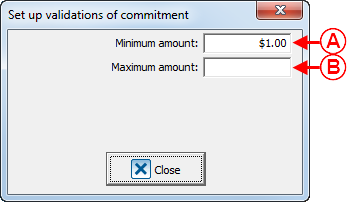
After clicking on the "Set up validations on quantity and amount" button, this window opens. | |
|
A: Allows you to enter a minimum amount the donor can give. |
B: Allows you to enter a maximum amount the donor can give. |
|
After clicking on the | |
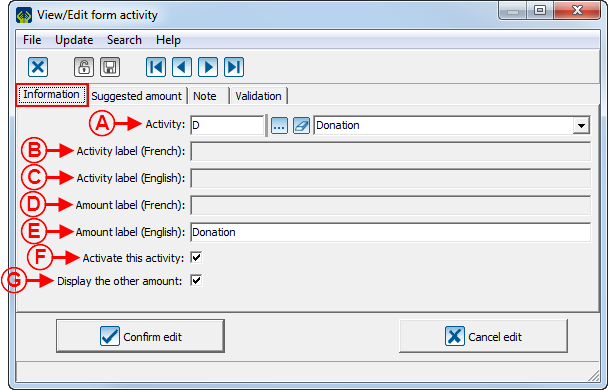
 | |
|
A: The drop-down list allows you to select the activity to add or to modify. NOTE: The activity must have previously been created in the "Donation occasion management". |
B: This field allows you to assign a French label to the activity. |
|
C: This field allows you to assign an English label to the activity. |
D: This field allows you to create a French label for the amount of the donation. |
|
E: This field allows you to create an English label for the amount of the donation. |
F: This checkbox allows you to display the activity selected at A on the form. |
|
G: This option displays the "Other $" field on the form when there are suggested amounts. To view an example of "Other $" field, see point C of the "Web Form Example 1" section. | |
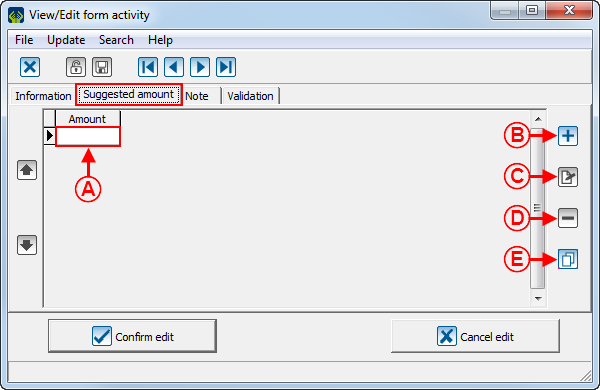
 | |
|
A: To suggest donation amounts on the form, enter them here. To view an example of form with suggested amounts, see point D of the "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
|
E: The | |
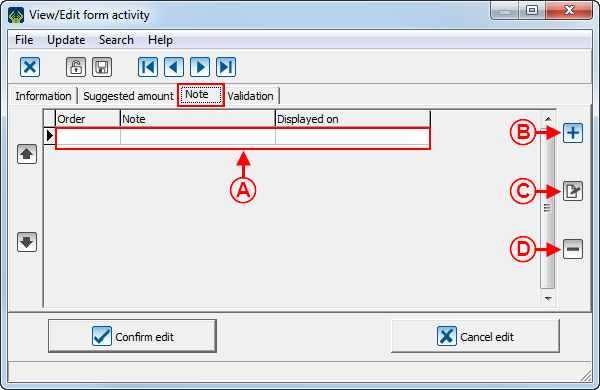
 | |
|
A: These are the notes that will be displayed below the activity on the form. To view an example of note below an activity in a table, see point C of the "Web Form Example 2" section. To view an example of note below an activity that is not in a table, see point E of the "Web Form Example 1" section. |
B: The NOTE: To learn how to configure the "Add form note" window, see this section. |
|
C: The |
D: The |
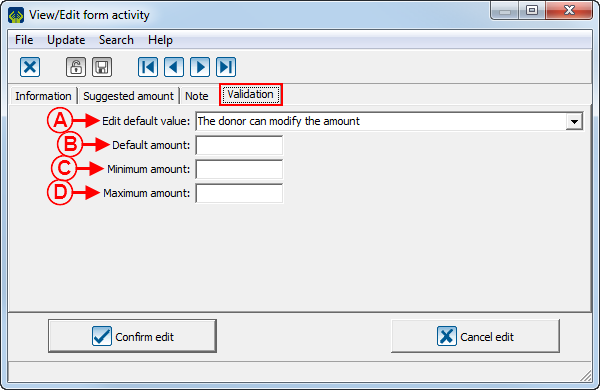
 | |
|
A: This field allows you to decide if the value entered at B is fixed or if it can be modified by the donor. If the option selected here is "The donor cannot modify the amount", the value entered at B will be entered by default when opening the form and the donor will not be able to modify it. However, if the option selected here is "The donor can modify the amount", the value entered at B will be entered by default when opening the form, but it can be modified by the donor. |
B: This field allows you to specify a default amount. This amount will be displayed by default when opening the form. |
|
C: This field allows you to assign a minimum amount to make a transaction through the form. |
D: This field allows you to assign a maximum to make a transaction through the form. |
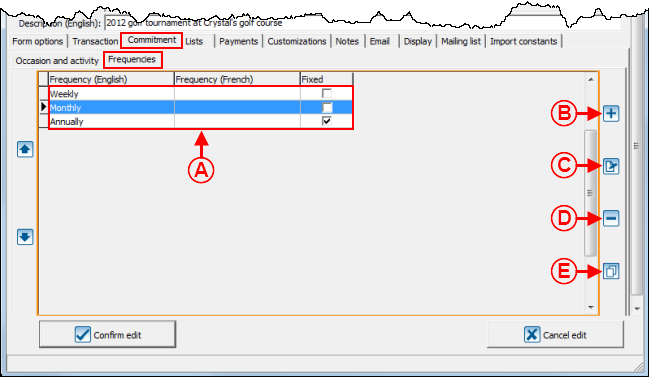
"Frequencies" Tab
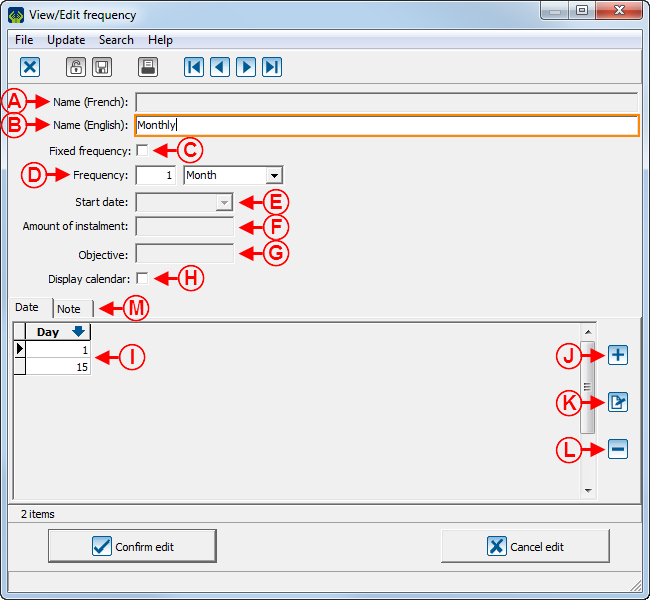
 | |
|
A: Allows you to give a French name to the frequency. |
B: Allows you to give an English name to the frequency. |
|
C: If this checkbox is checked, the frequency (at D), the start date (at E), the amount of the instalment (at F) and the objective (at G) will be entered by default when opening the form and will not be modifiable. |
D: Allows you to determine the frequency. In this example, a payment must be made once a month. |
|
E: Allows you to determine the date of the first payment. NOTE: This field is only available if the checkbox at C is checked. Otherwise, the donor can start his or her commitment on the date of his or her choice or will have to choose dates suggested at I. |
F: Allows you to specify the amount of the instalments. NOTE: This field is only available if the checkbox at C is checked. Otherwise, the donor can choose the amount that he or she wants. |
|
G: Allows you to specify the amount of the objective. NOTE: This field is only available if the checkbox at C is checked. Otherwise, the donor can choose the amount that he or she wants. |
H: If this checkbox is checked, a calendar will be available on the form, next to the field at E, to select the desired start date. |
|
I: Allows you to specify choices for the field at E. In this example, the donor will start his or her commitment only on the 1st day of the month and on the 15th day of the month. |
|
|
K: The |
L: The |
|
M: The "Note" tab allows you to add a note below the frequency when it is chosen in the form. To view an example of note below the frequency, see point G of the "Web Form Example 1" section. NOTE: To learn how to configure the "Add note to the form" window, see this section. | |
"Lists" Tab
This tab allows you to configure the lists of predefined options of the form.
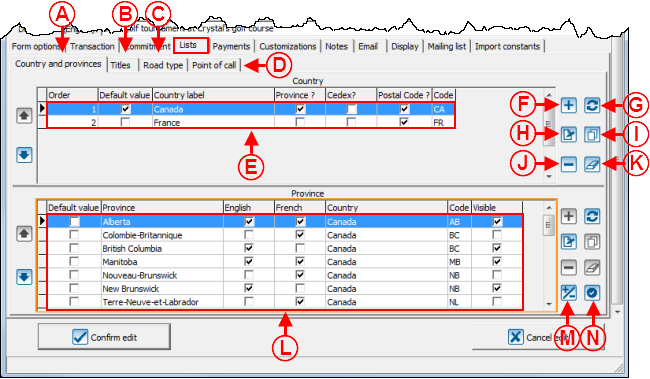
Adding a Country
|
After clicking on the | |

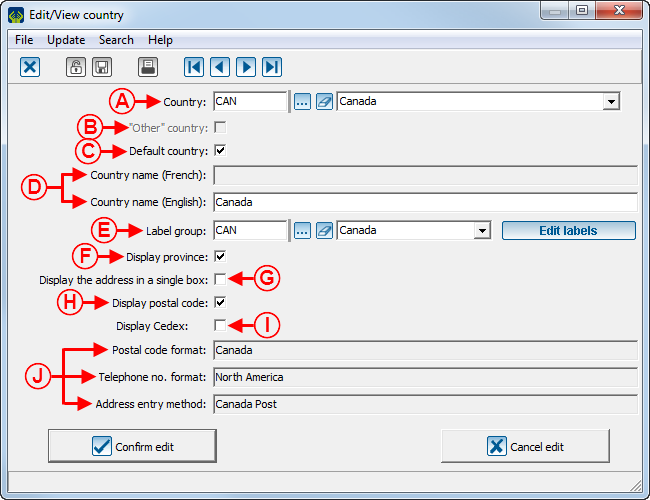
| |
|
A: Select the country to add to the list at E of this window. |
B: This option is only available if no instant payment method is used in the form or if it is a client form. If an instant payment method is used, the country must inevitably be specified. |
|
C: Allows you to indicate that the country at A is the default country to appear on the Web form. |
D: Allows you to indicate the English and French labels for the countries. |
|
E: The |
F: Allows you to display or not the "Province" field on the Web form. |
|
G: Allows you to display the address in a single box or in separate boxes. For instance, a box for the street number, another for the street name, etc. |
H: Allows you to display or not the "Postal code" field on the Web form. |
|
I: Allows you to display or not the "Cedex" field on the Web form (this option is mainly used in Europe). |
J: These options are automatically entered by selecting a country at A. These are the country setups. |
"Payment" Tab
This tab allows you to choose the payment methods donors may use.

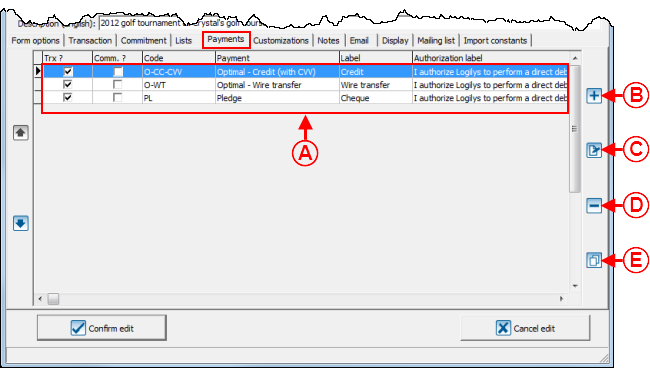
| |
|
A: These are the payment methods available to donors to make donations. |
B: The NOTE: To be able to add a payment method here, the payment method must have previously been created in the "Payment method management". |
|
C: The |
D: The |
|
E: The |
|

| |
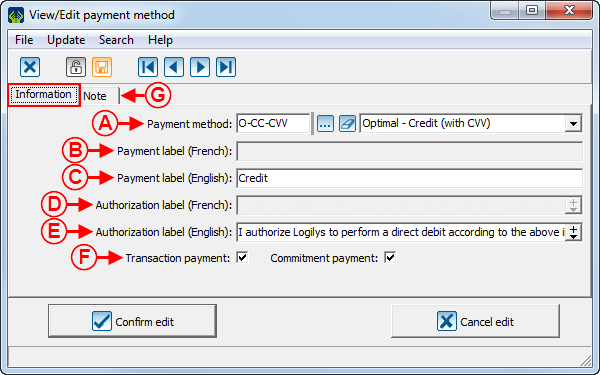
|
A: The drop-down list allows you to choose a payment method donors can use to make donations. If the desired payment method does not exist in the options, it is possible to create it in the "Payment method management". |
B: This field allows you to enter a label for the French name of the payment method. |
|
C: This field allows you to enter a label for the English name of the payment method. |
D: This field allows you to enter a French authorization message. To view an example of authorization message, see point G of the "Web Form Example 2" section. |
|
E: This field allows you to enter an English authorization message. To view an example of authorization message, see point G of the "Web Form Example 2" section. |
F: These checkboxes allow you to decide whether it is a payment method for a regular transaction, for a commitment transaction or for both types of transaction. |
|
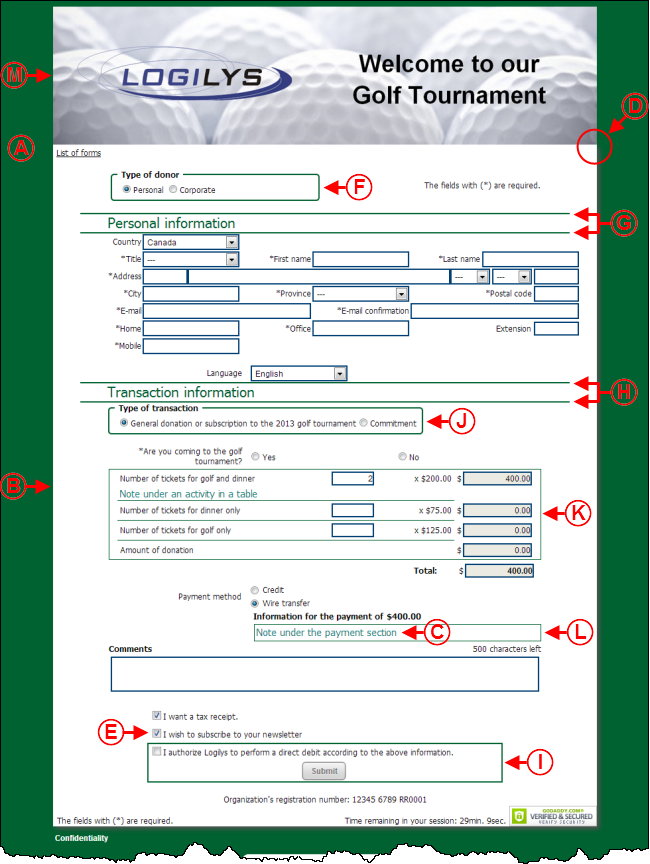
G: The "Note" tab allows you to insert a note below the payment on the form. To learn how to configure the "Add note to form" window, see this section. To view an example of note below the payment, see point C of the "Web Form Example 3" section. |
NOTE: Use a "Pending" payment method, so that clients can pay with a cheque. During the import, the payment will go into the "To receive" tab of the "Transaction management" and can be cashed upon receipt of the cheque. Also add a note at G, requesting to label the cheque with the address of the foundation. For more details concerning "Pending" payment methods, see the "Payment Method Management" document. |
"Customizations" Tab
This tab allows you to create the characteristics that will be added to the donors' files in ProDon during the import.
To learn how to configure the customizations of a Web form, see this document.
"Notes" Tab
This tab allows you to insert notes in the form.
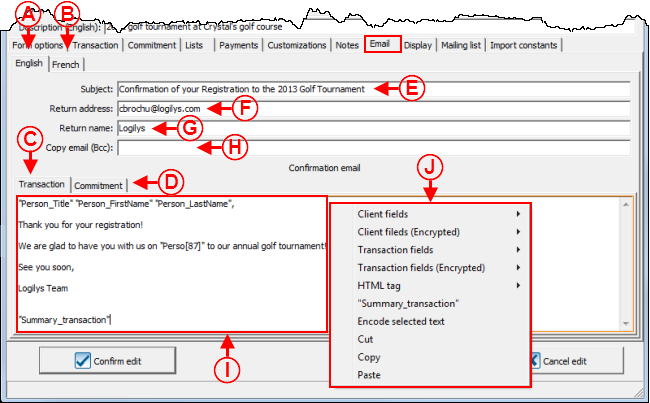
"Email" Tab
This tab allows you to write the emails that will automatically be sent to donors once their donations are made.
It is possible to write French and English emails for single donation transactions and for commitment transactions.
"Display" Tab
This tab allows you to customize the appearance of the form.
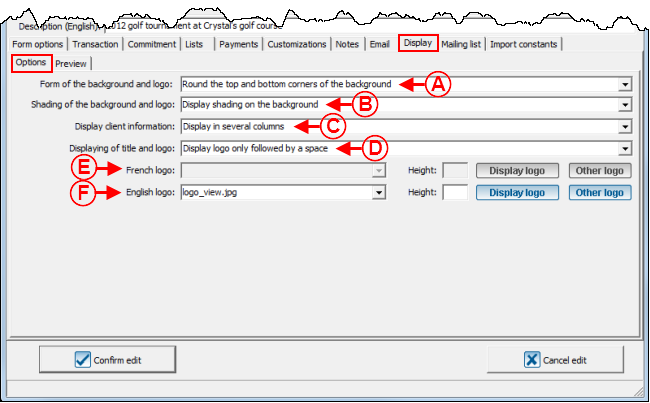
"Options" Tab

| |
|
A: Allows you to decide whether you want to have round or square corners. To view an example of square corners, see point D of the "Web Form Example 3" section. To view an example of round corners, see point I of the "Web Form Example 1" section. |
B: Allows you to display shading in the background. To view an example of background with shading, see point B of the "Home Page Example" section of the "Home Page and Website Configuration" document. |
|
C: Allows you to display donors' information in several columns. To view an example of information displayed in several columns, see point J of the "Web Form Example 1" section. To view an example of information displayed in a column, see point J of the "Web Form Example 2" section. |
D: Allows you to choose how to display the logo and the title at the top of the form. NOTE: It is also possible to insert a banner in the header of the Web form or the home page instead of inserting a title and a logo. To do so, select the option "Display the logo only followed by a space" or "Display the logo only without space", then select the image of the banner at D. To view an example of banner, see point M of the "Web Form Example 3" section. |
|
E: Allows you to insert the French logo that will be in the form header. The The |
F: Allows you to display the English logo that will be in the form header. The The |
|
NOTE: A banner must be saved at 820 pixels wide prior to being inserted, so that it has the same width as the Web form or the home page. For a logo, the dimension is not important when saving, since it can be adjusted at D or at E. The recommended height is 68 pixels. | |
"Preview" Tab
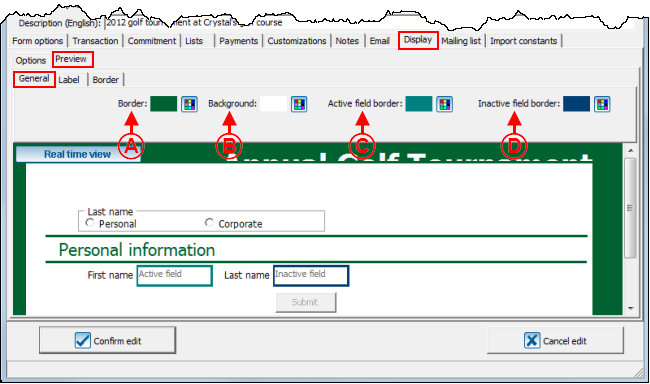
"General" Tab
 | |
|
A: The |
B: The |
|
C: The |
D: The |
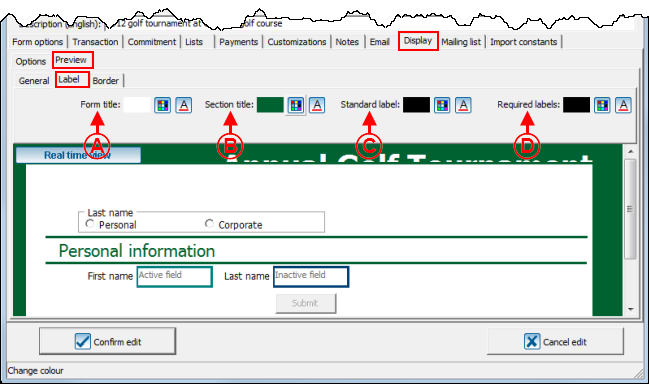
"Label" Tab
 | |
|
A: The |
B: The |
|
C: The |
D: The |
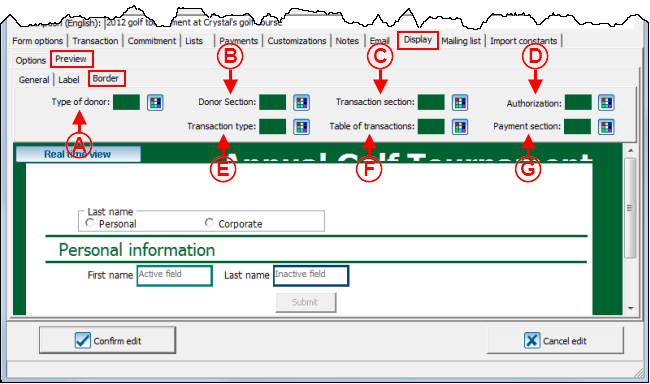
"Border" Tab

| |
|
A: The |
B: The |
|
C: The |
D: The |
|
E: The |
F: The |
|
G: The |
|
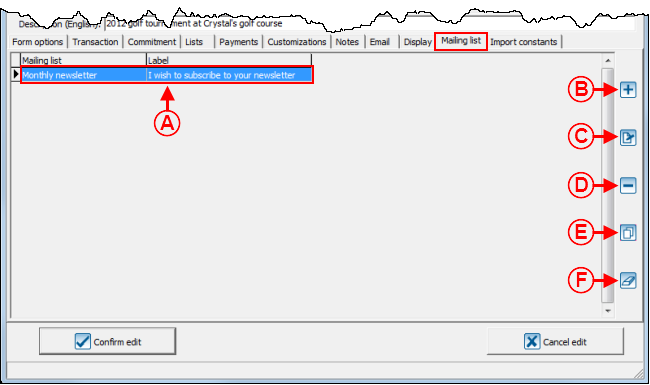
"Mailing list" Tab
This tab allows you to add checkboxes to the form so that donors can register to different distribution lists.
If a donor checks a registration checkbox to a distribution list in the Web form, he or she will automatically be registered to a distribution list in ProDon during the import.
NOTE: This tab is only visible if the "E-mail Blast Module" is activated in ProDon.

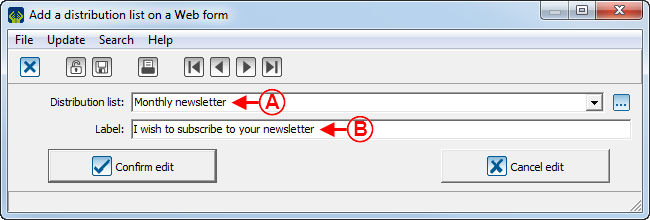
| |
|
A: Select a distribution list among the ones available in ProDon. |
B: Enter the label that will appear on the form. To view an example of distribution list registration label, see point E of the "Web Form Example 3" section. |
"Import constants" Tab
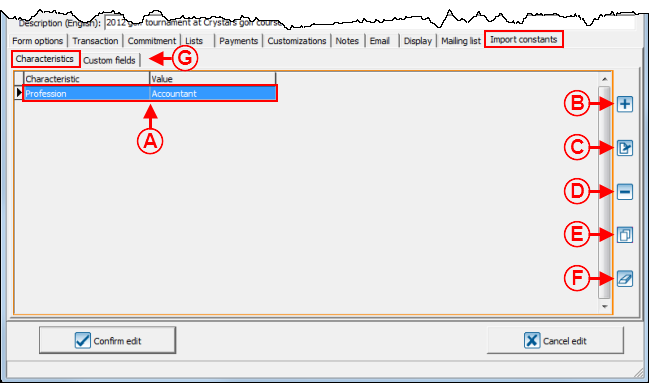
This tab allows you to add characteristics or customized fields to donors' files during the import.

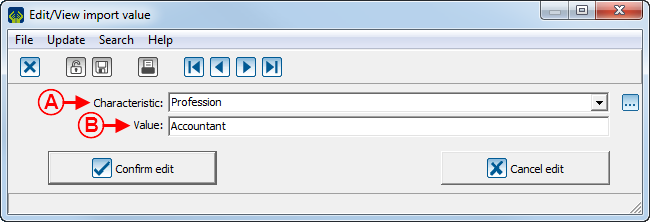
| |
|
A: Using the drop-down list, select the characteristic that must be added to the donors' files. |
B: Enter the value that will be written in each donor's file. NOTE: To add a characteristic, it must have previously been created in the "Characteristic management". |
Sending the Information to the Website
When modifications are made to one of the forms, you must send them to the website.
IMakeAnOnlineDonation has two interfaces, one is in test and the other one is in production.
The test interface is only accessible from ProDon and is used to validate the configurations and modifications made to the form before making it public.
The production interface is accessible to all the Internet users who are on the IMakeAnOnlineDonation website.
Sending a Form in Test
Sending a Form in Production
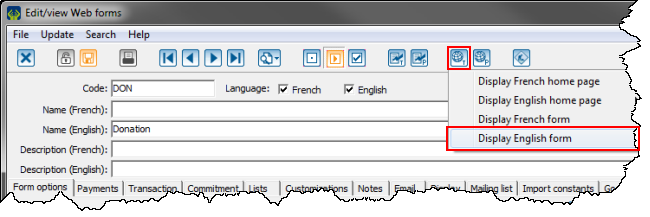
Viewing a Test Form
Viewing a Form in Production
Web Form Examples
Web Form Example 1
Web Form Example 2
Web Form Example 3
Document name: ProDon:Creating a Web Form
Version : 4.6.9.6