Difference between revisions of "ProDon:Creating a Web Form"
| (117 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{Header_TOC}}<br> |
== Introduction<br> == | == Introduction<br> == | ||
| − | The Online | + | The Online Donation Module allows the donors to make donations directly through the Web. |
<br> | <br> | ||
| − | In order for the donors to be able to make donations, a website must first be created and configured. The creation of online | + | In order for the donors to be able to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page and the website, as well as the creation of different Web forms. Each Web form is attached to a [[ProDon:Donation Occasion Management|donation occasion]], this ensures that Internet users are able to register online to the fundraising activities of an organization, or make a donation directly online. |
<br> | <br> | ||
| − | Moreover, when an Internet user | + | Moreover, when an Internet user makes a donation or registers to an activity through a Web form, '''''ProDon''''' automatically adds him or her to the database when donations are [[ProDon:Importing Donations|imported]]. |
<br> | <br> | ||
| Line 19: | Line 19: | ||
If it is not already done, it is better to configure the home page and the website prior to creating Web forms.<br> | If it is not already done, it is better to configure the home page and the website prior to creating Web forms.<br> | ||
| − | + | After making the modifications on the forms, you must send them in test and/or in production. For more information about the modification transfer, view [[ProDon:Creating a Web Form#Sending_the_Information_to_the_Website|this section]]. <br> | |
| − | To create a Web form, go to "Web form management".<br> | + | To learn how to configure the home page and the website, see [[ProDon:Home Page and Website Configuration|this procedure]].<br> |
| + | |||
| + | To create a Web form, go to the "Web form management".<br> | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 43: | Line 45: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
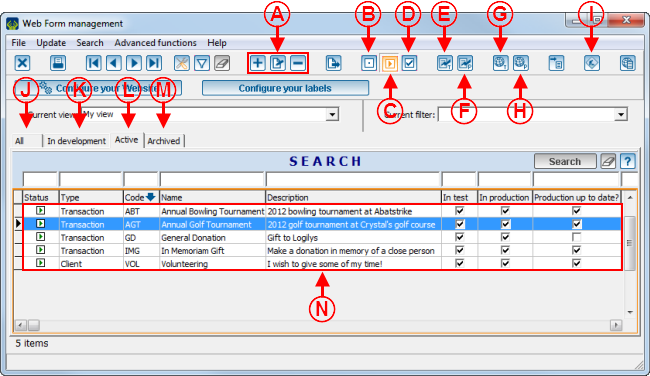
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Button add plus.png]], [[Image:Button Edit.png]] and [[Image:Button Minus remove delete.png]] buttons allow you to add, modify or delete a form | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Button add plus.png]], [[Image:Button Edit.png]] and [[Image:Button Minus remove delete.png]] buttons allow you to add, modify or delete a form at <span style="color: rgb(255, 0, 0);">'''N'''</span>. To modify or delete a form, select the form at <span style="color: rgb(255, 0, 0);">'''N'''</span>, then click on [[Image:Button Edit.png]] or on [[Image:Button Minus remove delete.png]]. |
| − | '''NOTE:''' It is | + | '''NOTE:''' It is strongly '''not''' recommended to delete a form, it is better to archive it. View '''point''' <span style="color: rgb(255, 0, 0);">'''D'''</span> to learn how to archive a Web form. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> If the [[Image:Dot in the middle button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In development". A form that is "In development" is being created and cannot be viewed on the test website or on the production website. When creating a form, it is "In | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> If the [[Image:Dot in the middle button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In development". A form that is "In development" is being created and cannot be viewed on the test website or on the production website. When creating a form, it is "In development" by default. To view the list of forms "In development", go to the tab at <span style="color: rgb(255, 0, 0);">'''K'''</span>.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If the [[Image:In production button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In test" or "In production". A form "In test" means that the form is almost completely created and can be viewed on a website provided for this purpose | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If the [[Image:In production button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In test" or "In production". A form "In test" means that the form is almost completely created and can be viewed for internal testing on a website provided for this purpose. Once there is no more correction necessary, the form must become "In production", in order to make it accessible to all Internet users. To view the list of forms "In test" or "In production", go to the "Active" tab, at <span style="color: rgb(255, 0, 0);">'''L'''</span>.<br> |
| − | '''NOTE:''' See points <span style="color: rgb(255, 0, 0);">'''E'''</span>, <span style="color: rgb(255, 0, 0);">'''F'''</span>, <span style="color: rgb(255, 0, 0);">'''G'''</span> and <span style="color: rgb(255, 0, 0);">'''H'''</span> to learn how to publish a form in test or in production. | + | '''NOTE:''' See '''points''' <span style="color: rgb(255, 0, 0);">'''E'''</span>, <span style="color: rgb(255, 0, 0);">'''F'''</span>, <span style="color: rgb(255, 0, 0);">'''G'''</span> and <span style="color: rgb(255, 0, 0);">'''H'''</span> to learn how to publish a form in test or in production. |
| | | | ||
| Line 61: | Line 63: | ||
|- | |- | ||
| | | | ||
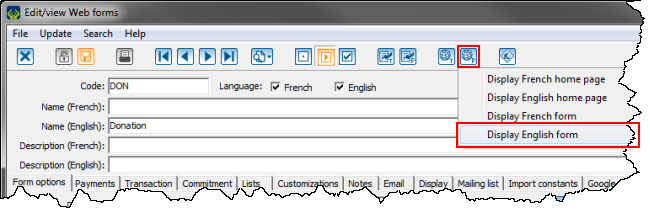
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Test button.png]] button allows you to publish the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> on the test website, | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Test button.png]] button allows you to publish the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> on the test website, in order to view and test it before putting it online. <br> |
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | ||
| Line 72: | Line 74: | ||
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | ||
| − | '''CAUTION:''' You must publish the form on the test website '''AND''' on the production website '''each time''' | + | '''CAUTION:''' You must publish the form on the test website '''AND''' on the production website '''each time''' edits are made.<br> |
| − | '''CAUTION:''' If the [[Image:Maintenance button.png]] button is not activated during the modification, '''''ProDon''''' will | + | '''CAUTION:''' If the [[Image:Maintenance button.png]] button is not activated during the modification, '''''ProDon''''' will ask that you activate it before making the modifications. For more information concerning maintenance, see '''point''' <span style="color: rgb(255, 0, 0);">'''I'''</span>.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Test button.png]] button allows you to view the home page of the forms or | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Test button.png]] button allows you to view the home page of the forms or the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> on the test website. A test form can be viewed for internal testing on a website provided for the purpose. <br> |
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | ||
| − | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website before | + | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website before viewing it. To learn how to publish a form in test, see '''point''' <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
| | | | ||
| Line 89: | Line 91: | ||
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | ||
| − | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website '''AND''' on the production website before viewing it. To learn how to publish a form in production, see point <span style="color: rgb(255, 0, 0);">'''F'''</span>. | + | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website '''AND''' on the production website before viewing it. To learn how to publish a form in production, see '''point''' <span style="color: rgb(255, 0, 0);">'''F'''</span>. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> If the [[Image:Maintenance button.png]] button is orange, this means that the website is in maintenance. To view an example of website in maintenance, click here. | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> If the [[Image:Maintenance button.png]] button is orange, this means that the website is in maintenance. To view an example of website in maintenance, [[ProDon:Home Page and Website Configuration#Website_Maintenance_Page_Example|click here]]. |
| − | '''NOTE:''' It is required to activate the maintenance button to be able to send a form or the | + | '''NOTE:''' It is required to activate the maintenance button to be able to send a form or the modifications made to the home page on the production website.<br> |
| − | '''CAUTION:''' When the | + | '''CAUTION:''' When the website is in maintenance, none of the forms can be completed by Internet users and nobody can view the home page. Therefore, it is important to deactivate the maintenance after sending the form or the home page onto the production website.<br> |
| | | | ||
| Line 104: | Line 106: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> The "In development" tab contains only the forms that are being created; that is, the forms that have not yet been published on the test website nor on the production website. For more information concerning forms "In development, see point <span style="color: rgb(255, 0, 0);">'''B'''</span>.<br> | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> The "In development" tab contains only the forms that are being created; that is, the forms that have not yet been published on the test website nor on the production website. For more information concerning forms "In development, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span>.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> The "Active" tab contains only the forms that have been published on the | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> The "Active" tab contains only the forms that have been published on the test website or on the production website. For more information concerning Forms "In test" or "In production", see '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span>.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Archived" tab contains the forms that have been deactivated; that is, the | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Archived" tab contains the forms that have been deactivated; that is, the forms are not used for the moment or might never be used again. For more information concerning archived forms, see '''point''' <span style="color: rgb(255, 0, 0);">'''D'''</span>.<br> |
| | | | ||
| Line 131: | Line 133: | ||
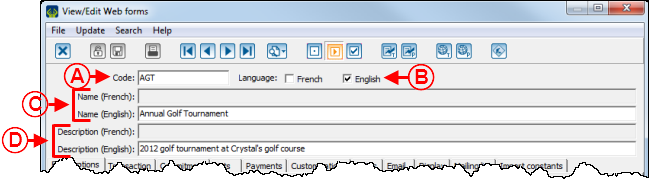
<span style="color: rgb(255, 0, 0);">'''A:'''</span> It is the form code.<br> | <span style="color: rgb(255, 0, 0);">'''A:'''</span> It is the form code.<br> | ||
| − | '''NOTE:''' It is important to give a precise code so that | + | '''NOTE:''' It is important to give a precise code so that searches become more effective. |
| width="50%" | | | width="50%" | | ||
| Line 138: | Line 140: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> These are the French and English names of the form. To view an example of name, see '''point'''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;"> D</span></span> of the "Home Page Example" section of the | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> These are the French and English names of the form. To view an example of name, see '''point'''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;"> D</span></span> of the [[ProDon:Home Page and Website Configuration#Home_Page_Example|"Home Page Example"]] section of the [[ProDon:Home Page and Website Configuration|"Home Page and Website Configuration"]] document. |
| − | '''NOTE:''' It is important to give a precise name so that | + | '''NOTE:''' It is important to give a precise name so that searches become more effective. |
| − | '''CAUTION: '''If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B''' </span>is deactivated, the field for the English name | + | '''CAUTION: '''If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B''' </span>is deactivated, the field for the English name will not be available. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D:</span></span> These are the French and English descriptions of the form. To view an example of description, see '''point'''<span style="color: rgb(255, 0, 0);">''' E'''</span> of the " | + | <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D:</span></span> These are the French and English descriptions of the form. To view an example of description, see '''point'''<span style="color: rgb(255, 0, 0);">''' E'''</span> of the [[ProDon:Home Page and Website Configuration#Home_Page_Example|"Home Page Example"]] section of the [[ProDon:Home Page and Website Configuration|"Home Page and Website Configuration"]] document. |
| − | '''CAUTION:''' If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B'''</span> is deactivated, the field for the English description | + | '''CAUTION:''' If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B'''</span> is deactivated, the field for the English description will not be available. |
|} | |} | ||
| Line 162: | Line 164: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
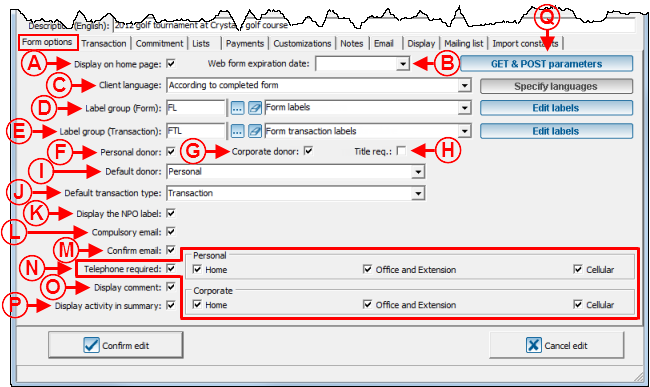
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The "Display on | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The "Display on home page" checkbox allows you to display or not the form on the home page.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The " | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The "Web form expiration date" field allows you to specify an expiration date for the form. This field is mostly used for a registration form to an event, when there is a deadline to register. Starting on the expiration date, a message saying that the form is expired will be displayed when opening '''''ProDon'''''.<br> |
| − | '''CAUTION:''' Even if an expiration date is specified, you | + | '''CAUTION:''' Even if an expiration date is specified, you still have to manually deactivate the form on the day of the expiration date. If the form is not manually deactivated, it will remain available to Internet users.<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> When the option "According to | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> When the option "According to completed form" is selected, if the client fills out the form in English, he or she will be added as an English speaker in '''''ProDon''''' during the [[ProDon:Importing Donations|import]].<br> |
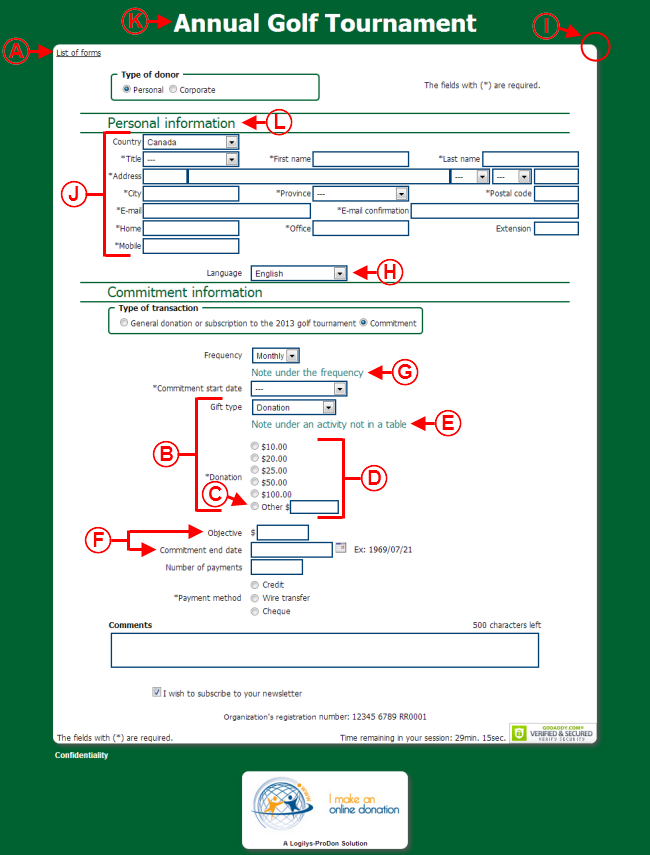
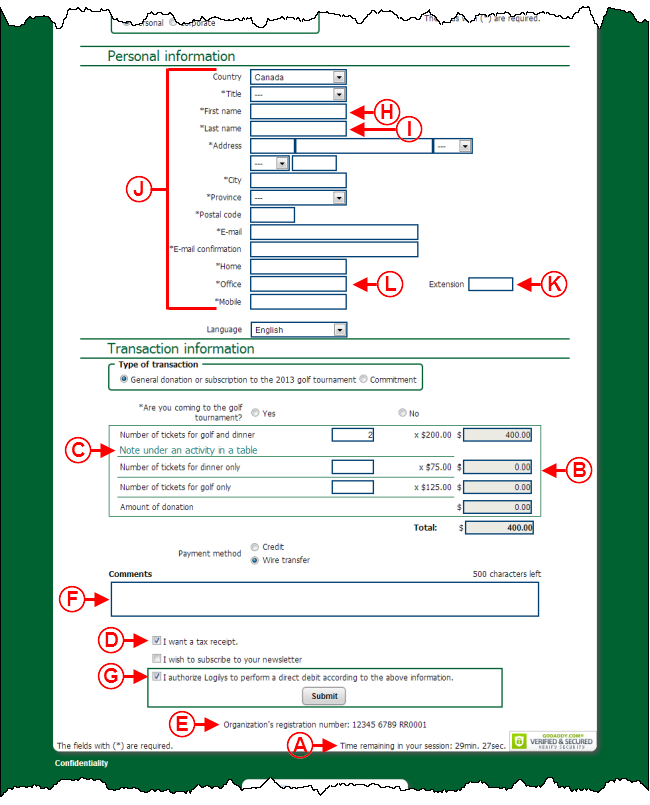
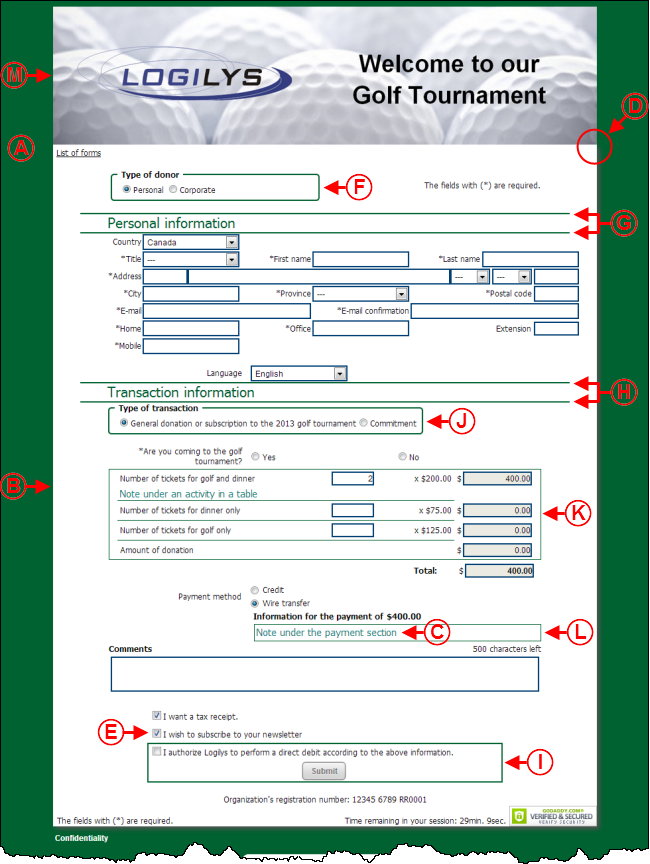
| − | If the option "Ask the client" is selected , you | + | If the option "Ask the client" is selected, you have to [[#specifylanguage|specify the languages]] by clicking on the [[Image:Specify languages button.png]] button, then a field allowing you choose the language will be added to the form. For instance, if the donor fills out the English form, but he or she specifies that his or her language is French, he or she will be added as a French speaker in '''''ProDon''''' during the [[ProDon:Importing Donations|import]]. To view an example of field allowing you to choose the language, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of the "[[ProDon:Creating a Web Form#Web_Form_Example_1|Web Form Example 1]]" section.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Edit labels button.png]] button allows you to modify the names of all the fields of the form, except for the "Transaction" section. It is possible to create groups of labels in order to reuse them in all the forms. For more information concerning label groups, see this document.<br> | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Edit labels button.png]] button allows you to modify the names of all the fields of the form, except for the "Transaction" section. It is possible to create groups of labels in order to reuse them in all the forms. For more information concerning label groups, see [[ProDon:Label Configuration|this document]].<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Edit labels button.png]] button allows you to modify the names of the fields in the "Transaction" section of the form. It is possible to create label groups in order to be able to | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Edit labels button.png]] button allows you to modify the names of the fields in the "Transaction" section of the form. It is possible to create label groups in order to be able to reuse them in all the forms. To learn more about labels, consult [[ProDon:Label Configuration|this document]].<br> |
| | | | ||
| Line 194: | Line 196: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> The " | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> The "Title req." checkbox requires the donor to enter his or her job title, if he or she is a corporate donor. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Choose among the options in the drop-down menu. By selecting the "Personal" option, the "Personal" type of donor will appear by default on the form. By selecting the "Corporate" option, the "Corporate" type of donor will appear by default on the form. By selecting the "ask before form entry" option, a window opens prior to the opening of the form, asking you to choose either options. By selecting "None", the " | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Choose among the options in the drop-down menu. By selecting the "Personal" option, the "Personal" type of donor will appear by default on the form. By selecting the "Corporate" option, the "Corporate" type of donor will appear by default on the form. By selecting the "ask before form entry" option, a window opens prior to the opening of the form, asking you to choose either options. By selecting "None", the "Type of donor" section will blink when opening the form, until a donor type is specified.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Decide whether the default transaction is a regular transaction or a commitment transaction. In order for the two options to be available, you must activate them in the "Transaction" and "Commitment" tabs.<br> '''NOTE:''' It is possible to create a form with only transactions, only commitments or a form allowing both transactions and commitments. | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Decide whether the default transaction is a regular transaction or a commitment transaction. In order for the two options to be available, you must activate them in the [[ProDon:Creating a Web Form#.22Transaction.22_Tab|"Transaction"]] and [[ProDon:Creating a Web Form#.22Commitment.22_Tab|"Commitment"]] tabs.<br> '''NOTE:''' It is possible to create a form with only transactions, only commitments or a form allowing both transactions and commitments. |
| − | '''CAUTION:''' To be able to activate commitments in a Web form, the "Prospecting and Commitments" | + | '''CAUTION:''' To be able to activate commitments in a Web form, the [[ProDon:Prospecting and Commitments Module|"Prospecting and Commitments Module"]] must be activated in '''''ProDon'''''. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> If this checkbox is checked, the registration number of the organization will appear at the bottom of the form. To view an example of NPO label, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of the "Web Form Example 2" section. | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> If this checkbox is checked, the registration number of the organization will appear at the bottom of the form. To view an example of NPO label, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section.<br> |
| − | |||
| − | <br> | ||
| | | | ||
| Line 216: | Line 216: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> If this checkbox is checked, the donor is required to enter | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> If this checkbox is checked, the donor is required to enter his or her email address a second time. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N:'''</span> When the " | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> When the "Telephone required" checkbox is checked, you have to decide telephone number is required. For instance, the checkboxes "Home", "Office and extension" and "Mobile" are checked plus the "Telephone required" option, the donor will have to enter at least one of the three, but will be able to choose which one he or she wants to give. However, if the "Home" and "Telephone required" checkboxes are checked, the donor will have to give his or her home phone number and will be able to enter others if he or she wishes to.<br> |
| − | '''NOTE:''' The "Personal" section allows you to choose which number individuals will have to provide and the "Corporate" section allows you to choose which number companies will have to provide. For instance, if in the "Corporate" section, only the "Office and | + | '''NOTE:''' The "Personal" section allows you to choose which number individuals will have to provide and the "Corporate" section allows you to choose which phone number companies will have to provide. For instance, if in the "Corporate" section, only the "Office and Extension" checkbox is checked, companies will be required to enter an office phone number to make transactions. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''O:'''</span> If the "Display | + | <span style="color: rgb(255, 0, 0);">'''O:'''</span> If the "Display comment" checkbox is checked, a "Comment" field will appear at the bottom of the form. To view an example of "Comment" field, see '''point '''<span style="color: rgb(255, 0, 0);">'''F'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. |
| | | | ||
| Line 232: | Line 232: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> By clicking on this button, the following window opens. | + | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> By clicking on this button, the following [[#GETPOST|window]] opens. |
| <br> | | <br> | ||
| Line 242: | Line 242: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
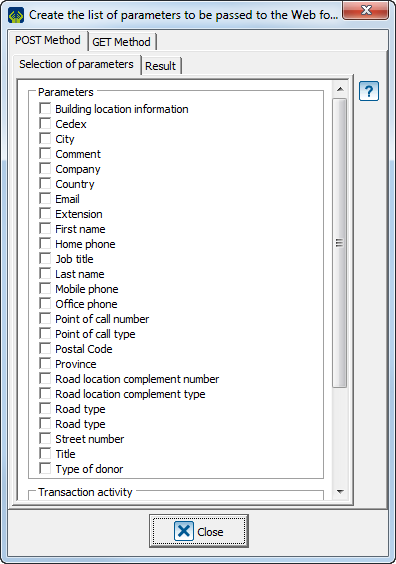
| − | After clicking on the [[Image:GET & POST button.png]] button, this window opens. | + | {{Anchor||GETPOST}}After clicking on the [[Image:GET & POST button.png]] button, this window opens. |
|- | |- | ||
| Line 250: | Line 250: | ||
Changing for the parameter mode, allows you to send prefilled information to a Web form from another Web platform or from an HTML email. | Changing for the parameter mode, allows you to send prefilled information to a Web form from another Web platform or from an HTML email. | ||
| − | This is an advanced feature | + | This is an advanced feature meant for Web developers who wish to change parameters with the GET or POST method. |
| − | '''''Logilys''''' does not offer training nor direct support on | + | '''''Logilys''''' does not offer training nor direct support on this usage, except to Web programmers who already have the required qualifications to handle this function. |
| − | '''NOTE:''' To learn more about the GET and POST parameters of the Web forms, | + | '''NOTE:''' To learn more about the GET and POST parameters of the Web forms, see [[ProDon:Web Form Parameters (Online Donation Module)|this document]].<br> |
|} | |} | ||
| Line 263: | Line 263: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
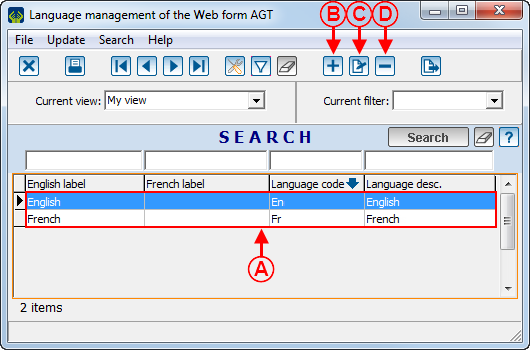
| − | After clicking on the [[Image:Specify languages button.png]] button, this window opens. | + | {{Anchor||specifylanguage}}After clicking on the [[Image:Specify languages button.png]] button, this window opens. |
|- | |- | ||
| Line 269: | Line 269: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
| width="50%" | | | width="50%" | | ||
| Line 276: | Line 276: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify an existing language in the list. To do so, select the language to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify an existing language in the list. To do so, select the language to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button. <br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D: '''</span>The [[Image:Button Minus remove delete.png]] button alllows you to remove a language from the list. | + | <span style="color: rgb(255, 0, 0);">'''D: '''</span>The [[Image:Button Minus remove delete.png]] button alllows you to remove a language from the list. To do so, select the language to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Minus remove delete.png]] button. |
|} | |} | ||
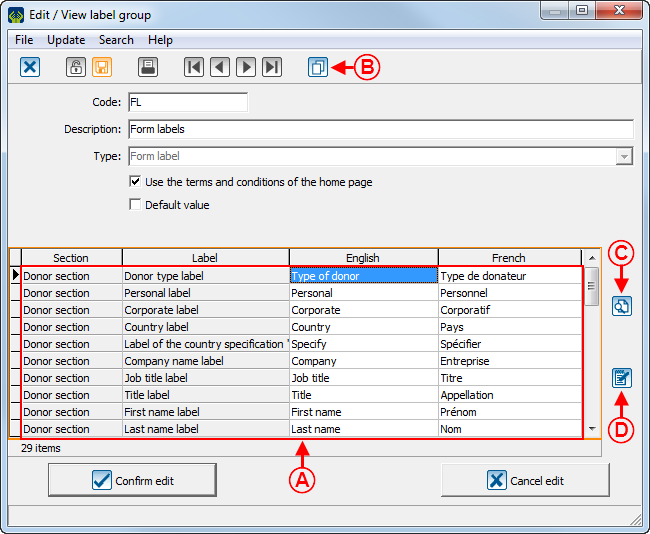
| Line 297: | Line 297: | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> By clicking on the [[Image:Bouton dupliquer.png]] button, it is possible to duplicate | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> By clicking on the [[Image:Bouton dupliquer.png]] button, it is possible to duplicate another label group. For more information concerning label groups, see [[ProDon:Label Configuration|this document]].<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Search.png]] button displays the search bar.<br> | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Search.png]] button displays the [[Common functions:Search Bar|search bar]].<br> |
| | | | ||
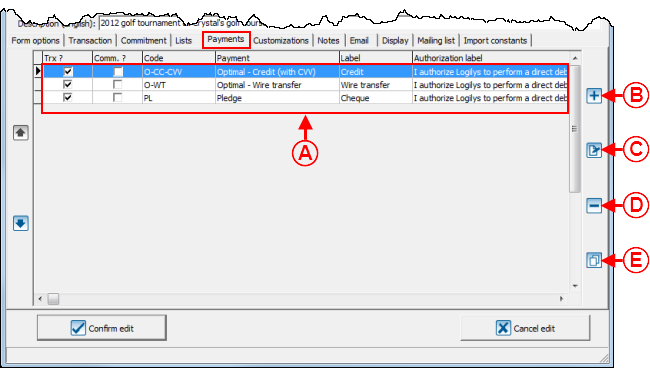
| Line 329: | Line 329: | ||
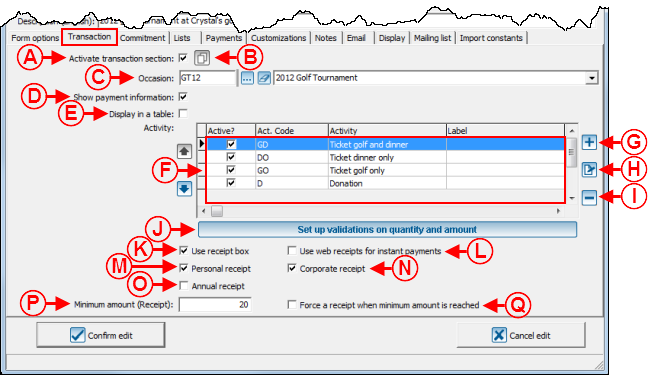
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This checkbox displays or not the payment information on the form. If this checkbox is unchecked, it is possible to make $0 transactions. For instance, it is possible to create a form to register to a free event, make a scholarship request or for financing. During the import, a $0 pending transaction will be then imported | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This checkbox displays or not the payment information on the form. If this checkbox is unchecked, it is possible to make $0 transactions. For instance, it is possible to create a form to register to a free event, make a scholarship request or for financing. During the import, a $0 pending transaction will be then imported into '''''ProDon.''''' |
| − | '''NOTE: '''It is required to use a "Pending" payment method. | + | '''NOTE: '''It is required to use a "Pending" [[ProDon:Payment Method Management|payment method]]. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This checkbox displays the payment information in a | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This checkbox displays the payment information in a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. To view an example of payment that is not in a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section. |
| − | '''NOTE:''' Donors can select more than one activity only if the payment information is displayed in a | + | '''NOTE:''' Donors can select more than one activity only if the payment information is displayed in a table. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> These are the activities for which the donor can make | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> These are the activities for which the donor can make donations or register. To add, modify or delete activities, see '''points''' <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">G</span></span>, <span style="color: rgb(255, 0, 0);">'''H'''</span> and <span style="color: rgb(255, 0, 0);">'''I'''</span>. |
|- | |- | ||
| Line 346: | Line 346: | ||
<span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Button add plus.png]] button allows you to add activities at <span style="color: rgb(255, 0, 0);">'''F'''</span>.<br> | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Button add plus.png]] button allows you to add activities at <span style="color: rgb(255, 0, 0);">'''F'''</span>.<br> | ||
| − | '''NOTE:''' | + | '''NOTE:''' The activity must have previously been created in the [[ProDon:Donation Occasion Management|"Donation occasion management"]].<br> |
| | | | ||
| Line 355: | Line 355: | ||
<span style="color: rgb(255, 0, 0);">'''I:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete an activity at <span style="color: rgb(255, 0, 0);">'''F'''</span>. To delete an activity, select the activity to delete, then click on the [[Image:Button Minus remove delete.png]] button. | <span style="color: rgb(255, 0, 0);">'''I:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete an activity at <span style="color: rgb(255, 0, 0);">'''F'''</span>. To delete an activity, select the activity to delete, then click on the [[Image:Button Minus remove delete.png]] button. | ||
| − | '''NOTE:''' If an activity is deleted from here, it will only be removed from the | + | '''NOTE:''' If an activity is deleted from here, it will only be removed from the form, but will always exist in the [[ProDon:Donation Occasion Management|"Donation occasion management"]].<br> |
| | | | ||
| Line 364: | Line 364: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> When the "Use | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> When the "Use receipt box" checkbox is checked, the donor has the choice to get or not a receipt. Moreover, this checkbox is always checked by default, except if a minimum amount is specified at <span style="color: rgb(255, 0, 0);">'''P'''</span> and that the amount of the donation is less than the minimum amount. To view an example of receipt box, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section.<br> |
'''NOTE:''' It is highly recommended to always check this checkbox so that all the donors can receive a receipt if they wish to.<br> | '''NOTE:''' It is highly recommended to always check this checkbox so that all the donors can receive a receipt if they wish to.<br> | ||
| Line 371: | Line 371: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> When an Internet user makes an instant payment, that he or she wants to get receipt and | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> When an Internet user makes an instant payment, that he or she wants to get receipt and this checkbox is checked, a link allowing you to print the receipt will be added to the payment confirmation email. This prevents the organization from issuing the receipt, since the donor would have already received it in an email. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Personal receipt" checkbox allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Personal receipt" checkbox allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will get receipts, even if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is checked. However, if the "Personal receipt" checkbox is checked and the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is also checked, individuals will have the choice to get or not a receipt. |
'''NOTE:''' To enable the issuance of receipts to companies, see '''point''' <span style="color: rgb(255, 0, 0);">'''N'''</span>. | '''NOTE:''' To enable the issuance of receipts to companies, see '''point''' <span style="color: rgb(255, 0, 0);">'''N'''</span>. | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N:'''</span> The "Corporate receipt" checkbox allows you to issue receipts to companies. For instance, if the "Corporate receipt" checkbox is not checked, none of the companies will get a receipt, even if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is checked. However, | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> The "Corporate receipt" checkbox allows you to issue receipts to companies. For instance, if the "Corporate receipt" checkbox is not checked, none of the companies will get a receipt, even if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is checked. However, if the "Corporate receipt" checkbox and the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> are both checked, companies will have the choice to get or not a receipt. |
'''NOTE:''' To enable the issuance of receipts to individuals, see '''point''' <span style="color: rgb(255, 0, 0);">'''M'''</span>. | '''NOTE:''' To enable the issuance of receipts to individuals, see '''point''' <span style="color: rgb(255, 0, 0);">'''M'''</span>. | ||
| Line 386: | Line 386: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''O:'''</span> If this checkbox is checked, only one receipt will be issued annually. For more details concerning the issuance of annual receipts, see the "Processing | + | <span style="color: rgb(255, 0, 0);">'''O:'''</span> If this checkbox is checked, only one receipt will be issued annually. For more details concerning the issuance of annual receipts, see the [[ProDon:Processing Receipts to be Issued|"Processing Receipts to be Issued"]] procedure. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''P:'''</span> This field allows you to determine a minimum amount to issue a | + | <span style="color: rgb(255, 0, 0);">'''P:'''</span> This field allows you to determine a minimum amount to issue a default receipt. For instance, if an amount of $20.00 is entered in this field and a donation of $15.00 is made, the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> will not be checked by default on the form. However, if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> has not been checked in the window above and the amount of the donation is lower than the minimum amount, the client will not be able to get a receipt, even if he or she wishes to get one. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> This checkbox allows you to issue receipts for '''all''' the donations for which the amount is higher than the minimum amount. If this checkbox is checked and that the one at <span style="color: rgb(255, 0, 0);">'''K'''</span> is not checked, clients will not have the choice to get or not the receipt (donations for which the amount is less than the minimum | + | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> This checkbox allows you to issue receipts for '''all''' the donations for which the amount is higher than the minimum amount. If this checkbox is checked and that the one at <span style="color: rgb(255, 0, 0);">'''K'''</span> is not checked, clients will not have the choice to get or not the receipt (donations for which the amount is less than the minimum amount will not get receipts and the donations for which the amount is more than the minimum amount will get a receipt). If this checkbox is checked and the one at <span style="color: rgb(255, 0, 0);">'''K'''</span> is also checked, donors who gave less than the minimum amount will have the choice to get or not a receipt, and donors who gave more than the minimum amount will get a receipt. |
| <br> | | <br> | ||
| Line 403: | Line 403: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
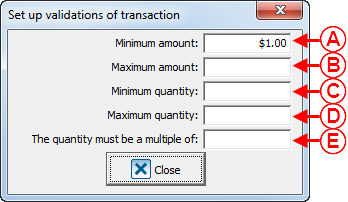
| − | After clicking on the " | + | After clicking on the "Set up validations on quantity and amount" button, this window opens.<br> |
|- | |- | ||
| Line 423: | Line 423: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This field allows you to sell tickets in multiples. For instance, if you enter 2 in the box, donors will be able to buy even | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This field allows you to sell tickets in multiples. For instance, if you enter 2 in the box, donors will only be able to buy an even number of tickets.<br> |
|} | |} | ||
| Line 438: | Line 438: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The drop-down list allows you to choose the activity that has to be modified | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The drop-down list allows you to choose the activity that has to be added or modified.<br> |
| − | '''NOTE:''' The activity must have previously been created in the "Donation occasion management". | + | '''NOTE:''' The activity must have previously been created in the [[ProDon:Donation Occasion Management|"Donation occasion management"]]. |
| width="50%" | | | width="50%" | | ||
| Line 457: | Line 457: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This checkbox | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This checkbox allows you to display the activity selected at <span style="color: rgb(255, 0, 0);">'''A '''</span>on the form.<br> |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> This option | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> This option allows you to display an "Other amount" field on the form when there are suggested amounts. To view an example of "Other amount" field, see '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section. |
|- | |- | ||
| Line 467: | Line 467: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To suggest donation | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To suggest a donation amount on the form, enter it here. To view an example of a form with a suggested amount, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
| | | | ||
| Line 481: | Line 481: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Bouton dupliquer.png]] allows you to duplicate | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Bouton dupliquer.png]] button allows you to duplicate suggested amounts from another activity of the form to enter them at <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br> |
|- | |- | ||
| Line 487: | Line 487: | ||
|- | |- | ||
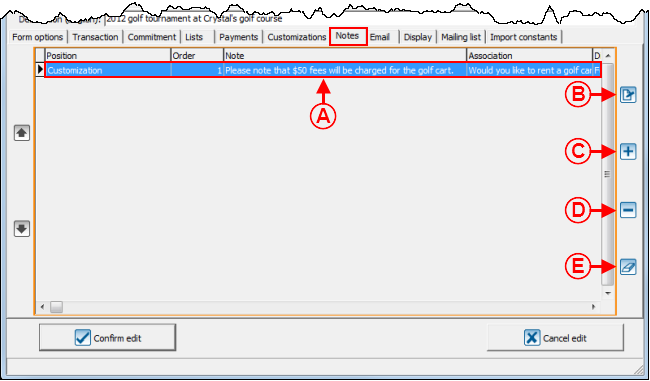
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the notes that will be displayed | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the notes that will be displayed below the activity on the form. To view an example of note below an activity in a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. To view an example of note that is not below a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
| | | | ||
<span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add a note to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br> | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add a note to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br> | ||
| − | '''NOTE:''' To learn how to configure the "Add note to | + | '''NOTE:''' To learn how to configure the "Add note to form" window, see [[ProDon:Creating a Web Form#.22Notes.22_Tab|this section]].<br> |
|- | |- | ||
| Line 505: | Line 505: | ||
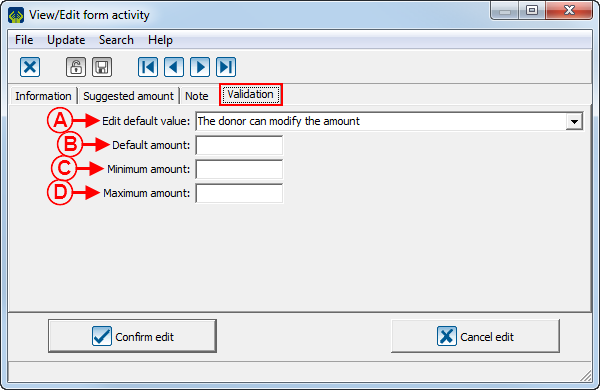
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This field allows you to | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This field allows you to decide whether the value entered at <span style="color: rgb(255, 0, 0);">'''B'''</span> is fixed or can be modified by the donor. If the option chosen here is "The donor cannot modify the quantity", the value entered at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be entered by default when opening the form and the donor will not be able to modify it. However, if the option chosen here is "The donor can modify the quantity", the value entered at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be entered by default when opening the form, and the donor will be able to modify it. |
| | | | ||
<span style="color: rgb(255, 0, 0);">'''B:'''</span> This field allows you to specify a default amount or quantity. This amount will be displayed by default when opening the form.<br> | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This field allows you to specify a default amount or quantity. This amount will be displayed by default when opening the form.<br> | ||
| − | '''NOTE:''' When the activity is an event and | + | '''NOTE:''' When the activity is an event and it is a ticket sale, this field will be named "Default quantity". In this case, it is possible to specify a quantity that will be displayed by default when opening the form. |
|- | |- | ||
| Line 516: | Line 516: | ||
<span style="color: rgb(255, 0, 0);">'''C:'''</span> This field allows you to assign a minimum amount or quantity to make a transaction through the form. | <span style="color: rgb(255, 0, 0);">'''C:'''</span> This field allows you to assign a minimum amount or quantity to make a transaction through the form. | ||
| − | '''NOTE:''' When the activity is an event and | + | '''NOTE:''' When the activity is an event and it is a ticket sale, the field will be named "Minimum quantity". |
| | | | ||
<span style="color: rgb(255, 0, 0);">'''D:'''</span> This field allows you to assign a maximum amount or quantity to make a transaction through a form.<br> | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This field allows you to assign a maximum amount or quantity to make a transaction through a form.<br> | ||
| − | '''NOTE:''' When the activity is an event and | + | '''NOTE:''' When the activity is an event and it is a ticket sale, the field will be named "Maximum quantity". |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This field allows you to sell tickets in multiples. For instance, donors will only be able to buy even | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This field allows you to sell tickets in multiples. For instance, donors will only be able to buy an even number of tickets. |
'''NOTE:''' This field is visible only if the activity is an event and that it is a ticket sale. | '''NOTE:''' This field is visible only if the activity is an event and that it is a ticket sale. | ||
| Line 539: | Line 539: | ||
| | ||
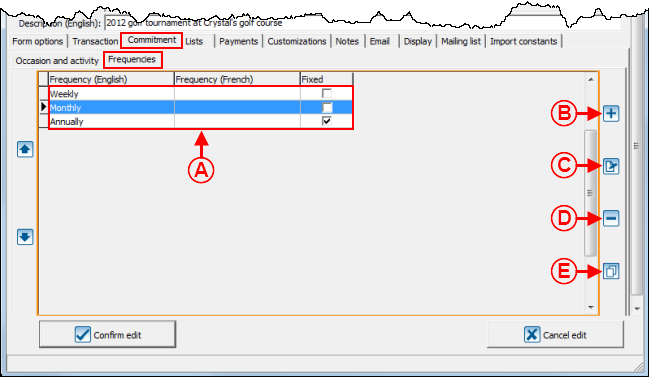
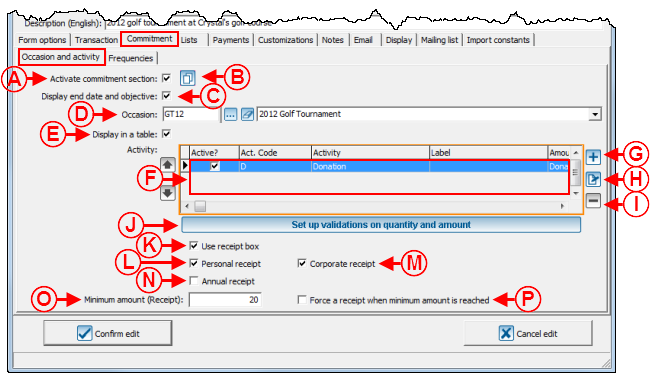
| − | ==== " | + | ==== "Occasion and activity" Tab ==== |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 546: | Line 546: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> If this checkbox is activated, the "Commitment" section will become available | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> If this checkbox is activated, the "Commitment" section will become available on the form.<br> |
The [[Image:Bouton dupliquer.png]] button allows you to duplicate commitment information from another form.<br> | The [[Image:Bouton dupliquer.png]] button allows you to duplicate commitment information from another form.<br> | ||
| Line 555: | Line 555: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the end date and the objective will be specified | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the end date and the objective will be specified on the form. To view an example of commitment with an end date and an objective, see '''point '''<span style="color: rgb(255, 0, 0);">'''F'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
| width="50%" | | | width="50%" | | ||
| Line 562: | Line 562: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This checkbox | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This checkbox allows you to display the commitments in a table. To view an example of payment information in a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. To view an example of payment information that is not in a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section. |
| − | '''NOTE:''' Donors will be able to select more than one activity only if the payment information is displayed in | + | '''NOTE:''' Donors will be able to select more than one activity only if the payment information is displayed in a table.<br> |
| | | | ||
| Line 573: | Line 573: | ||
<span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Button add plus.png]] button allows you to add activities at <span style="color: rgb(255, 0, 0);">'''F'''</span>.<br> | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Button add plus.png]] button allows you to add activities at <span style="color: rgb(255, 0, 0);">'''F'''</span>.<br> | ||
| − | '''NOTE:''' The activity must have previously been created in the "Donation occasion management". | + | '''NOTE:''' The activity must have previously been created in the [[ProDon:Donation Occasion Management|"Donation occasion management"]]. |
| | | | ||
| Line 580: | Line 580: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to remove an activity from the list at <span style="color: rgb(255, 0, 0);">'''F'''</span>. To do so, select the activity to remove, then click on the [[Image:Button Minus remove delete.png]] button. | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to remove an activity from the list at <span style="color: rgb(255, 0, 0);">'''F'''</span>. To do so, select the activity to remove, then click on the [[Image:Button Minus remove delete.png]] button.<br> '''NOTE:''' If an activity is deleted from here, it will only be removed from the form, but will always exist in the [[ProDon:Donation Occasion Management|"Donation occasion management"]].<br> |
| − | |||
| − | <br> '''NOTE:''' If an activity is deleted from here, it will only be removed from the form | ||
| | | | ||
| Line 591: | Line 589: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> When the "Use | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> When the "Use receipt box" checkbox is checked, the donor has the choice to get or not a receipt. Moreover, this checkbox is always checked by default on the form, except when a minimum amount is specified at <span style="color: rgb(255, 0, 0);">'''O'''</span> and that the amount of the donation is lower than the minimum amount. To view an example of receipt, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section<br> |
'''NOTE:''' It is also possible to assign a different minimum and maximum amount or quantity for each activity. | '''NOTE:''' It is also possible to assign a different minimum and maximum amount or quantity for each activity. | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> The "Personal receipt" allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will get a receipt, even if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is checked. However, if the "Personal receipt" checkbox is checked and | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> The "Personal receipt" allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will get a receipt, even if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is checked. However, if the "Personal receipt" checkbox is checked and the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is also checked, individuals will have the choice to get or not a receipt. |
'''NOTE:''' To enable the issuance of receipts to companies, see '''point''' <span style="color: rgb(255, 0, 0);">'''M'''</span>. | '''NOTE:''' To enable the issuance of receipts to companies, see '''point''' <span style="color: rgb(255, 0, 0);">'''M'''</span>. | ||
| Line 602: | Line 600: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Corporate receipt" checkbox allows you to issue | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Corporate receipt" checkbox allows you to issue receipts to companies. For instance, if the "Corporate receipt" checkbox is not checked, none of the companies will get receipts, even if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is checked. However, if the "Corporate receipt" checkbox is checked and the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is also checked, companies will have the choice to get or not receipts. |
'''NOTE:''' To enable the issuance of receipts to individuals, see '''point''' <span style="color: rgb(255, 0, 0);">'''L'''</span>.<br> | '''NOTE:''' To enable the issuance of receipts to individuals, see '''point''' <span style="color: rgb(255, 0, 0);">'''L'''</span>.<br> | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N:'''</span> If this checkbox is checked, only one receipt will be issued annually. To learn more about annual receipts, see the "Processing | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> If this checkbox is checked, only one receipt will be issued annually. To learn more about annual receipts, see the [[ProDon:Processing Receipts to be Issued|"Processing Receipts to be Issued"]] procedure. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''O | + | <span style="color: rgb(255, 0, 0);">'''O:'''</span> This field allows you to determine a minimum amount for the issuance of a receipt by default. For instance, if an amount of $20.00 is entered in this field and a $15.00 donation is made, the checkbox at<span style="color: rgb(255, 0, 0);">''' K'''</span> will not be checked by default on the form. However, if the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> had not been checked in the window above and the amount of the donation is lower than the minimum amount, the client will not get a receipt, even if he or she wishes to get one. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''P:'''</span> This checkbox allows you to issue receipts for '''all''' donations for which the amount is higher than the minimum amount. If this checkbox is checked and | + | <span style="color: rgb(255, 0, 0);">'''P:'''</span> This checkbox allows you to issue receipts for '''all''' donations for which the amount is higher than the minimum amount. If this checkbox is checked and the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is not checked, clients will not have the choice to get or not a receipt (donations for which the amount is lower than the minimum amount will not get receipts and the donations for which the amount is higher than the minimum amount will get receipts). If this checkbox is checked and the checkbox at <span style="color: rgb(255, 0, 0);">'''K'''</span> is also checked, donors who gave less than the minimum amount will have the choice to get or not receipts, and donors who gave more than the minimum amount will get receipts. |
|} | |} | ||
| Line 625: | Line 623: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
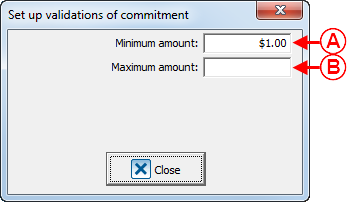
| − | + | After clicking on the "Set up validations on quantity and amount" button, this window opens.<br> | |
|- | |- | ||
| Line 633: | Line 631: | ||
|- | |- | ||
| width="20%" | | | width="20%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Allows you to enter a minimum amount the donor can give.<br> |
| width="20%" | | | width="20%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Allows you to enter a maximum amount the donor can give.<br> |
|} | |} | ||
| Line 647: | Line 645: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
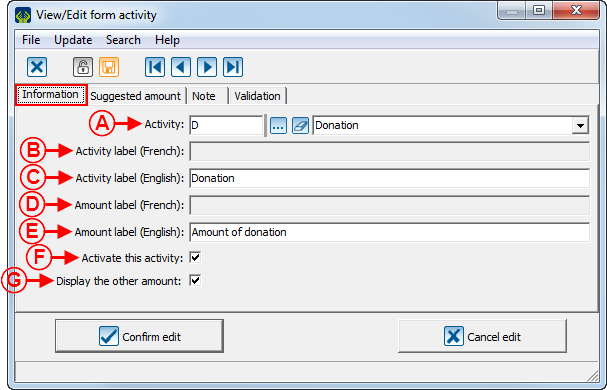
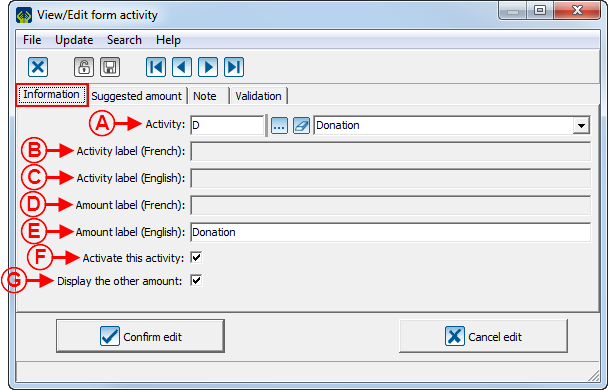
| − | + | After clicking on the [[Image:Button add plus.png]] button or the [[Image:Button Edit.png]] button, this window opens. | |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 016.png]]<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The drop-down list allows you to select the activity to add or to modify. |
| − | '''NOTE | + | '''NOTE:''' The activity must have previously been created in the [[ProDon:Donation Occasion Management|"Donation occasion management"]]. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This field allows you to assign a French label to the activity. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> This field allows you to assign an English label to the activity. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This field allows you to create a French label for the amount of the donation. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This field allows you to create an English label for the amount of the donation. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This checkbox allows you to display the activity selected at <span style="color: rgb(255, 0, 0);">'''A '''</span>on the form. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> This option displays the "Other $" field on the form when there are suggested amounts. To view an example of "Other $" field, see '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
|- | |- | ||
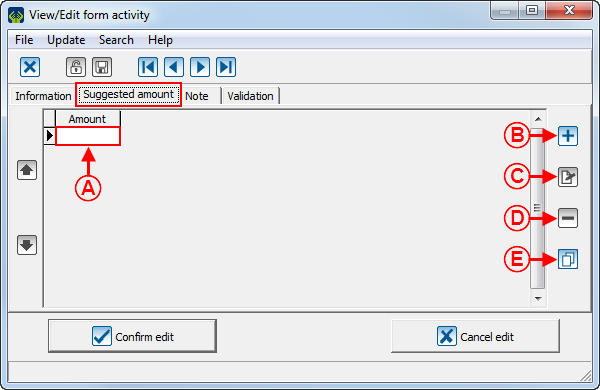
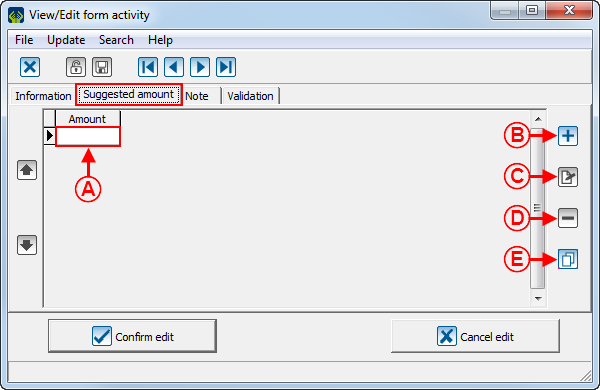
| − | | | + | | style="text-align: center;" colspan="2" | [[Image:Creating a Web Form 017.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To suggest donation amounts on the form, enter them here. To view an example of form with suggested amounts, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add suggested amounts to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify an amount in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the amount to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to remove an amount from the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the amount to delete at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Minus remove delete.png]] button. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Bouton dupliquer.png]] button allows you to duplicate the suggested amounts of another activity of the form to enter them at <span style="color: rgb(255, 0, 0);">'''A'''</span>. <br> |
|- | |- | ||
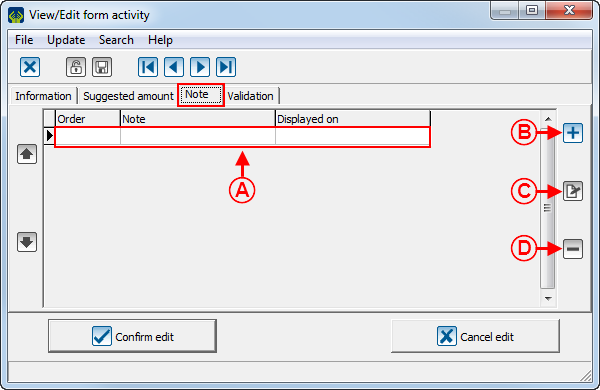
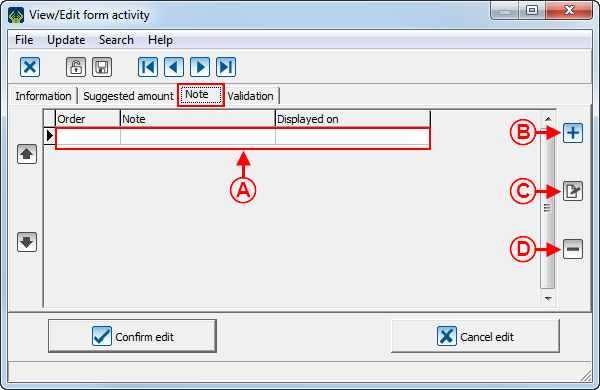
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 018.png]]<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the notes that will be displayed below the activity on the form. To view an example of note below an activity in a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. To view an example of note below an activity that is not in a table, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add a note to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
| − | '''NOTE | + | '''NOTE:''' To learn how to configure the "Add form note" window, see [[ProDon:Creating a Web Form#.22Notes.22_Tab|this section]].<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify the notes at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the note to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete a note at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the note to delete at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Minus remove delete.png]] button. |
|- | |- | ||
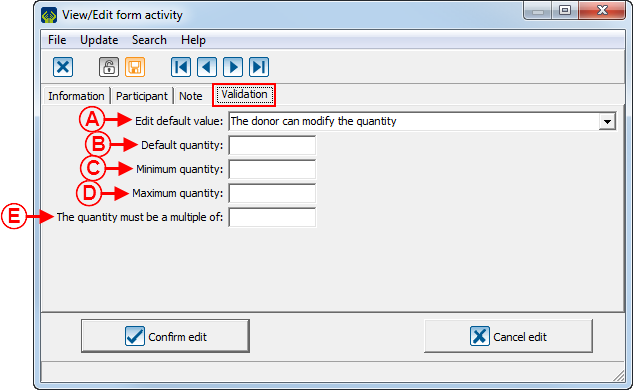
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 019.png]]<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This field allows you to decide if the value entered at <span style="color: rgb(255, 0, 0);">'''B'''</span> is fixed or if it can be modified by the donor. If the option selected here is "The donor cannot modify the amount", the value entered at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be entered by default when opening the form and the donor will not be able to modify it. However, if the option selected here is "The donor can modify the amount", the value entered at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be entered by default when opening the form, but it can be modified by the donor. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This field allows you to specify a default amount. This amount will be displayed by default when opening the form.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> This field allows you to assign a minimum amount to make a transaction through the form. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This field allows you to assign a maximum to make a transaction through the form. |
|} | |} | ||
| Line 743: | Line 741: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the frequencies that the donor can choose for his or her commitment.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add frequencies to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify the frequencies in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the frequency to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete a frequency from the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the frequency to delete at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Minus remove delete.png]] button. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Bouton dupliquer.png]] button allows you to duplicate the frequencies from another form. |
|} | |} | ||
| Line 766: | Line 764: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | After clicking on the [[Image:Button add plus.png]] or [[Image:Button Edit.png]] button, this window opens. | |
|- | |- | ||
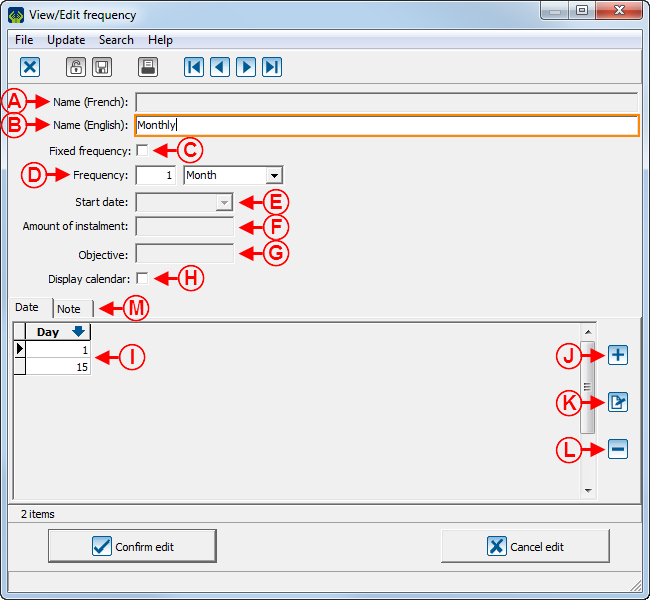
| Line 772: | Line 770: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Allows you to give a French name to the frequency. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Allows you to give an English name to the frequency. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the frequency (at <span style="color: rgb(255, 0, 0);">'''D'''</span>), the start date (at <span style="color: rgb(255, 0, 0);">'''E'''</span>), the amount of the instalment (at <span style="color: rgb(255, 0, 0);">'''F'''</span>) and the objective (at <span style="color: rgb(255, 0, 0);">'''G'''</span>) will be entered by default when opening the form and will not be modifiable.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Allows you to determine the frequency. In this example, a payment must be made once a month.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Allows you to determine the date of the first payment.<br> |
| − | '''NOTE | + | '''NOTE:''' This field is only available if the checkbox at <span style="color: rgb(255, 0, 0);">'''C'''</span> is checked. Otherwise, the donor can start his or her commitment on the date of his or her choice or will have to choose dates suggested at <span style="color: rgb(255, 0, 0);">'''I'''</span>. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Allows you to specify the amount of the instalments. <br> |
| − | '''NOTE | + | '''NOTE:''' This field is only available if the checkbox at <span style="color: rgb(255, 0, 0);">'''C'''</span> is checked. Otherwise, the donor can choose the amount that he or she wants. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Allows you to specify the amount of the objective. |
| − | '''NOTE | + | '''NOTE:''' This field is only available if the checkbox at <span style="color: rgb(255, 0, 0);">'''C'''</span> is checked. Otherwise, the donor can choose the amount that he or she wants. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> If this checkbox is checked, a calendar will be available on the form, next to the field at <span style="color: rgb(255, 0, 0);">'''E'''</span>, to select the desired start date.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Allows you to specify choices for the field at <span style="color: rgb(255, 0, 0);">'''E'''</span>. In this example, the donor will start his or her commitment only on the 1st day of the month and on the 15th day of the month.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> The [[Image:Button add plus.png]] button allows you to add a new choice of day at <span style="color: rgb(255, 0, 0);">'''I'''</span>.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> The [[Image:Button Edit.png]] button allows you to modify the choices of day at <span style="color: rgb(255, 0, 0);">'''I'''</span>. To do so, select the day to modify at <span style="color: rgb(255, 0, 0);">'''I'''</span>, then click on the [[Image:Button Edit.png]] button.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete the day choices at <span style="color: rgb(255, 0, 0);">'''I'''</span>. To do so, select the day to delete at <span style="color: rgb(255, 0, 0);">'''I'''</span>, then click on the [[Image:Button Minus remove delete.png]] button.<br> |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Note" tab allows you to add a note below the frequency when it is chosen in the form. To view an example of note below the frequency, see '''point '''<span style="color: rgb(255, 0, 0);">'''G'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section. |
| − | '''NOTE | + | '''NOTE:''' To learn how to configure the "Add note to the form" window, see [[ProDon:Creating a Web Form#.22Notes.22_Tab|this section]].<br> |
|} | |} | ||
| − | <br> | + | <br> |
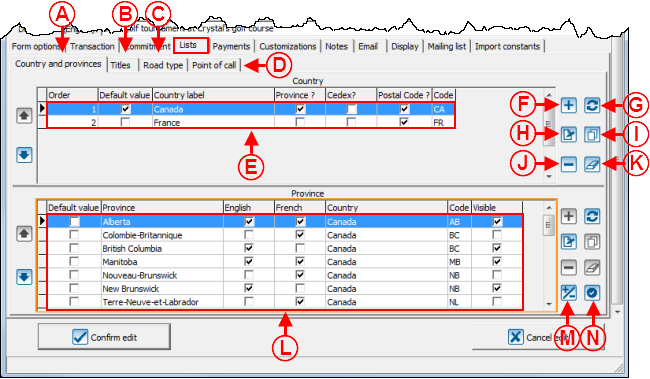
=== "Lists" Tab<br> === | === "Lists" Tab<br> === | ||
| − | + | This tab allows you to configure the lists of predefined options of the form. | |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 837: | Line 835: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The "Country and provinces" tab allows you to modify the country and province selections that are available when a donor makes a donation. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The "Titles" tab allows you to modify the title options that are available when a donor completes the form. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The "Road type" tab allows you to modify the road type options (e.g. street, avenue, place, etc.) that are available when a donor completes the form. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The "Point of call" tab allows you to modify the point of call options (e.g. apartment, room, suite, etc.) that are available when a donor completes the form.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This is the list of countries the donor can choose from when he or she completes the form.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> The [[Image:Button add plus.png]] button allows you to add a country to the list at <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Round arrows button.png]] button allows you to add all the existing countries in '''''ProDon''''' to the list at <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> The [[Image:Button Edit.png]] button allows you to modify a country from the list at <span style="color: rgb(255, 0, 0);">'''E'''</span>. To do so, select the country to modify, then click on the [[Image:Button Edit.png]] button. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> The [[Image:Bouton dupliquer.png]] button allows you to duplicate countries from another form and to add them at <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to remove a country from the list at <span style="color: rgb(255, 0, 0);">'''E'''</span>. To do so, select the country to remove, then click on the [[Image:Button Minus remove delete.png]] button. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> The [[Image:Bouton efface.png]] button allows you to delete all the countries in the list at <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> This is the list of provinces the donor is able to choose from when he or she completes the form. |
| − | '''NOTE | + | '''NOTE:''' Even if the form is in English only, the French names of the provinces are added automatically. However, when an Internet user completes the English form online, only the provinces checked as "English" are available. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The [[Image:More less button.png]] button allows you to display or not the province on the form. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> The [[Image:Circle checkmark button.png]] button allows you to modify the default province specified in the list at <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">L</span></span>.<br> |
|} | |} | ||
| Line 895: | Line 893: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | After clicking on the [[Image:Button add plus.png]] button or double-clicking on a country in the list at <span style="color: rgb(255, 0, 0);">'''E'''</span> of this [[ProDon:Creating a Web Form#.22Lists.22_Tab|window]], the following window opens. | |
|- | |- | ||
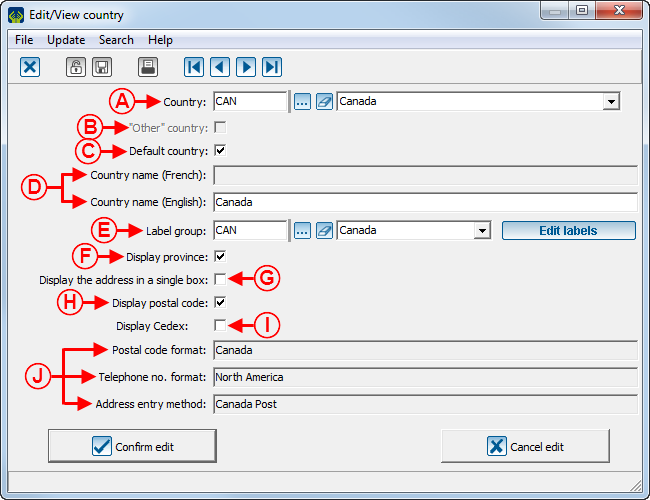
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 023.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the country to add to the list at <span style="color: rgb(255, 0, 0);">'''E'''</span> of [[ProDon:Creating a Web Form#.22Lists.22_Tab|this window]].<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This option is only available if no instant payment method is used in the form or if it is a client form. If an instant payment method is used, the country must inevitably be specified.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Allows you to indicate that the country at <span style="color: rgb(255, 0, 0);">'''A'''</span> is the default country to appear on the Web form.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Allows you to indicate the English and French labels for the countries.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Edit labels button.png]] button allows you to configure the country labels at <span style="color: rgb(255, 0, 0);">'''A'''</span>. For more information about labels, see the [[ProDon:Label Configuration|"Label Configuration"]] document. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Allows you to display or not the "Province" field on the Web form.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Allows you to display the address in a single box or in separate boxes. For instance, a box for the street number, another for the street name, etc. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Allows you to display or not the "Postal code" field on the Web form.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Allows you to display or not the "Cedex" field on the Web form (this option is mainly used in Europe).<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> These options are automatically entered by selecting a country at <span style="color: rgb(255, 0, 0);">'''A'''</span>. These are the country setups.<br> |
|} | |} | ||
| − | <br> | + | <br> |
=== "Payment" Tab<br> === | === "Payment" Tab<br> === | ||
| − | + | This tab allows you to choose the payment methods donors may use. | |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 024.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the payment methods available to donors to make donations.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add new payment methods to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>.<br> |
| − | '''NOTE | + | '''NOTE:''' To be able to add a payment method here, the payment method must have previously been created in the [[ProDon:Payment Method Management|"Payment method management"]].<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify a payment method in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the payment method to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete a payment method from the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the payment method to delete at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Minus remove delete.png]] button.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Bouton dupliquer.png]] button allows you to duplicate all the payment methods from another Web form to add them at <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
| <br> | | <br> | ||
| Line 973: | Line 971: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | After clicking on the [[Image:Button add plus.png]] or [[Image:Button Edit.png]] button, this window opens. | |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 025.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The drop-down list allows you to choose a payment method donors can use to make donations. If the desired payment method does not exist in the options, it is possible to create it in the "Payment method management".<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This field allows you to enter a label for the French name of the payment method.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> This field allows you to enter a label for the English name of the payment method.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This field allows you to enter a French authorization message. To view an example of authorization message, see '''point '''<span style="color: rgb(255, 0, 0);">'''G'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This field allows you to enter an English authorization message. To view an example of authorization message, see '''point '''<span style="color: rgb(255, 0, 0);">'''G'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> These checkboxes allow you to decide whether it is a payment method for a regular transaction, for a commitment transaction or for both types of transaction.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The "Note" tab allows you to insert a note below the payment on the form. To learn how to configure the "Add note to form" window, see [[ProDon:Creating a Web Form#.22Notes.22_Tab|this section]]. To view an example of note below the payment, see '''point '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">C</span></span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section.<br> |
| | | | ||
| − | '''NOTE | + | '''NOTE:''' Use a "Pending" payment method, so that clients can pay with a cheque. During the import, the payment will go into the "To receive" tab of the [[ProDon:Transaction Logging|"Transaction management"]] and can be cashed upon receipt of the cheque. Also add a note at <span style="color: rgb(255, 0, 0);">'''G'''</span>, requesting to label the cheque with the address of the foundation. For more details concerning "Pending" payment methods, see the [[ProDon:Payment Method Management|"Payment Method Management"]] document.<br> |
|} | |} | ||
| Line 1,011: | Line 1,009: | ||
=== "Customizations" Tab<br> === | === "Customizations" Tab<br> === | ||
| − | + | This tab allows you to create the characteristics that will be added to the donors' files in '''''ProDon''''' during the [[ProDon:Importing Donations|import]]. | |
| − | + | To learn how to configure the customizations of a Web form, see [[ProDon:Web Form Customization Configuration|this document]]. | |
<br> | <br> | ||
| Line 1,019: | Line 1,017: | ||
=== "Notes" Tab<br> === | === "Notes" Tab<br> === | ||
| − | + | This tab allows you to insert notes in the form. | |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 026.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are all the notes that were added to the form.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add a new note to the form.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify a note in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the note to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete a note in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the note to delete at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Minus remove delete.png]] button. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Bouton efface.png]] allows you to delete all the notes of the form.<br> |
| | | | ||
| − | '''NOTE | + | '''NOTE:''' The notes that were created from different tabs of the Web form management appear here too. |
|} | |} | ||
| Line 1,052: | Line 1,050: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | After clicking on the [[Image:Button add plus.png]] or [[Image:Button Edit.png]] button, this window opens. | |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 027.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This field allows you to write a French text in the note. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This field allows you to write an English text in the note. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> This menu appears by right-clicking in a field at <span style="color: rgb(255, 0, 0);">'''A'''</span> or at <span style="color: rgb(255, 0, 0);">'''B'''</span>. It allows you to insert images or hyperlinks into the note.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Colour button.png]] button allows you to modify the font colour of the note. The [[Image:Font button.png]] button allows you to modify the font of the note.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The "Position" field allows you to decide in which section of the form the note will be inserted. The header and the footer are available, as well as a few sections of the form.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This field depends on the choice made at <span style="color: rgb(255, 0, 0);">'''E'''</span>. In this example, the note will be inserted below the question "Would you like to rent a golf cart?". |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> This field allows you to choose the alignment of the note. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> This field allows you to decide whether the note should appear only on the Web form, or only on the summary or on both. |
|} | |} | ||
| Line 1,090: | Line 1,088: | ||
=== "Email" Tab<br> === | === "Email" Tab<br> === | ||
| − | + | This tab allows you to write the emails that will automatically be sent to donors once their donations are made. | |
| − | + | It is possible to write French and English emails for single donation transactions and for commitment transactions. | |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 028.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The "English" tab allows you to write English emails for transactions and commitments.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The "French" tab allows you to write French emails for transactions and commitments. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The "Transaction" tab allows you to write the email that will be sent to donors who made a regular transaction.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The "Commitment" tab allows you to write the email that will be sent to donors who made a commitment transaction.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> This field allows you to enter the subject of the email.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This field allows you to enter the address to which donors can reply.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> This field allows you to specify the name of the person or the company to whom the email can be returned.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> This field allows you to enter the address that will receive all the thank-you emails in blind courtesy copies. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> This is the thank-you email for a regular transaction. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> This menu appears by right-clicking in the field at <span style="color: rgb(255, 0, 0);">'''I'''</span>. It allows you to insert fields, images and hyperlinks into the email.<br> |
|} | |} | ||
| Line 1,138: | Line 1,136: | ||
=== "Display" Tab<br> === | === "Display" Tab<br> === | ||
| − | + | This tab allows you to customize the appearance of the form. | |
==== "Options" Tab ==== | ==== "Options" Tab ==== | ||
| Line 1,144: | Line 1,142: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 029.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Allows you to decide whether you want to have round or square corners. To view an example of square corners, see '''point '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D</span></span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. To view an example of round corners, see '''point '''<span style="color: rgb(255, 0, 0);">'''I'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Allows you to display shading in the background. To view an example of background with shading, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of the [[ProDon:Home Page and Website Configuration#Home_Page_Example|"Home Page Example"]] section of the [[ProDon:Home Page and Website Configuration|"Home Page and Website Configuration"]] document. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Allows you to display donors' information in several columns. To view an example of information displayed in several columns, see '''point '''<span style="color: rgb(255, 0, 0);">'''J'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section. To view an example of information displayed in a column, see '''point '''<span style="color: rgb(255, 0, 0);">'''J'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Allows you to choose how to display the logo and the title at the top of the form. |
| − | '''NOTE | + | '''NOTE:''' It is also possible to insert a banner in the header of the Web form or the home page instead of inserting a title and a logo. To do so, select the option "Display the logo only followed by a space" or "Display the logo only without space", then select the image of the banner at <span style="color: rgb(255, 0, 0);">'''D'''</span>. To view an example of banner, see '''point '''<span style="color: rgb(255, 0, 0);">'''M'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Allows you to insert the French logo that will be in the form header. |
| − | + | The [[Image:Display logo button.png]] button allows you to view the logo that is at the top of the French form. | |
| − | + | The [[Image:Other logo button.png]] button allows you to modify the logo that is at the top of the French form.<br> | |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Allows you to display the English logo that will be in the form header.<br> |
| − | + | The [[Image:Display logo button.png]] button allows you to view the logo that is at the top of the English form. | |
| − | + | The [[Image:Other logo button.png]] button allows you to modify the logo that is at the top of the English form.<br> | |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | '''NOTE | + | '''NOTE:''' A banner must be saved at 820 pixels wide prior to being inserted, so that it has the same width as the Web form or the home page. For a logo, the dimension is not important when saving, since it can be adjusted at <span style="color: rgb(255, 0, 0);">'''D'''</span> or at <span style="color: rgb(255, 0, 0);">'''E'''</span>. The recommended height is 68 pixels.<br> |
|} | |} | ||
| Line 1,184: | Line 1,182: | ||
<br> | <br> | ||
| − | ==== " | + | ==== "Preview" Tab ==== |
===== "General" Tab ===== | ===== "General" Tab ===== | ||
| Line 1,190: | Line 1,188: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 030.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Colour button.png]] button allows you to modify the colour of the form margin. To view an example of margin, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Colour button.png]] button allows you to modify the colour of the form background. To view an example of background, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Colour button.png]] button allows you to modify the colour of the outline around the active box. To view an example of outline around the active box, see '''point '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">H</span></span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Colour button.png]] button allows you to modify the colour of the outline around the inactive boxes. To view an example of outline around an inactive box, see '''point '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">I</span></span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section.<br> |
|} | |} | ||
| Line 1,213: | Line 1,211: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 031.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Colour button.png]] button allows you to modify the font colour of the form title. The [[Image:Font button.png]] button allows you to modify the title font. To view an example of title font, see '''point '''<span style="color: rgb(255, 0, 0);">'''K'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Colour button.png]] button allows you to modify the font colour of the sections titles. The [[Image:Font button.png]] button allows you to modify the font of the section titles. To view an example of section titles, see '''point '''<span style="color: rgb(255, 0, 0);">'''L'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_1|"Web Form Example 1"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Colour button.png]] button allows you to modify the font colour of the standard field labels. The [[Image:Font button.png]] button allows you to modify the font of the standard field labels. To view an example of standard field label, see '''point '''<span style="color: rgb(255, 0, 0);">'''K'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Colour button.png]] button allows you to modify the font colour of the required filed labels. The [[Image:Font button.png]] button allows you to modify the font of the required field labels. To view an example of required field label, see '''point '''<span style="color: rgb(255, 0, 0);">'''L'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_2|"Web Form Example 2"]] section.<br> |
|} | |} | ||
| Line 1,236: | Line 1,234: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 032.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Colour button.png]] button allows you to modify the border colour of the type of donor section. To view an example of a "Type of donor" border, see '''point '''<span style="color: rgb(255, 0, 0);">'''F'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Colour button.png]] button allows you to modify the border colour of the type of donor section. To view an example of "Type of donor" border, see '''point '''<span style="color: rgb(255, 0, 0);">'''G'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Colour button.png]] button allows you to modify the colour of the border of the transaction section. To view an example of the "Transaction section" border, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Colour button.png]] button allows you to modify the border of the authorization section. To view an example of the "Authorization" border, see '''point '''<span style="color: rgb(255, 0, 0);">'''I'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Colour button.png]] button allows you to modify the colour of the transaction type section. To view an example of "Transaction type" border, see '''point '''<span style="color: rgb(255, 0, 0);">'''J'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> The [[Image:Colour button.png]] button allows you to modify the border colour of the transaction tables. To view an example of "Table of transactions" border, '''point '''<span style="color: rgb(255, 0, 0);">'''K'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Colour button.png]] button allows you to modify the colour of the payment section border. To view an example of "Payment section" border, see '''point '''<span style="color: rgb(255, 0, 0);">'''L'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
| | | | ||
| Line 1,269: | Line 1,267: | ||
<br> | <br> | ||
| − | === " | + | === "Mailing list" Tab === |
| − | + | This tab allows you to add checkboxes to the form so that donors can register to different distribution lists. | |
| − | + | If a donor checks a registration checkbox to a distribution list in the Web form, he or she will automatically be registered to a distribution list in '''''ProDon''''' during the [[ProDon:Importing Donations|import]].<br> | |
| − | NOTE | + | '''NOTE:''' This tab is only visible if the [[ProDon:Preparing the Master Document|"E-mail Blast Module"]] is activated in '''''ProDon'''''.<br> |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 033.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the distribution lists to which donors can register by completing the form. <br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to add a distribution list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
| − | '''NOTE | + | '''NOTE:''' To add a distribution list, it must have previously been created in the "Distribution list management". |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify a distribution list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the distribution list to modify, then click on the [[Image:Button Edit.png]] button.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Bouton dupliquer.png]] button allows you to duplicate distribution lists from another form.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete a distribution list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the distribution list to delete, then click on the [[Image:Button Minus remove delete.png]] button. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> The [[Image:Bouton efface.png]] button allows you to delete all the distribution lists at <span style="color: rgb(255, 0, 0);">'''A'''</span>. |
|} | |} | ||
| Line 1,310: | Line 1,308: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | After clicking on the [[Image:Button add plus.png]] or [[Image:Button Edit.png]] button, this window opens. | |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 034.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select a distribution list among the ones available in '''''ProDon'''''. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the label that will appear on the form. To view an example of distribution list registration label, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of the [[ProDon:Creating a Web Form#Web_Form_Example_3|"Web Form Example 3"]] section. |
|} | |} | ||
| Line 1,327: | Line 1,325: | ||
=== "Import constants" Tab === | === "Import constants" Tab === | ||
| − | + | This tab allows you to add characteristics or customized fields to donors' files during the import. | |
| + | |||
| + | {| width="620" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | |- | ||
| + | | colspan="2" | [[Image:Creating a Web Form 035.png]] | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''This is the list of characteristics that will be added to the files of donors who will fill out the form. In this example, the "Accountant" profession will be specified in the file of each donor who fills out the form. | ||
| + | |||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The [[Image:Button add plus.png]] button allows you to add a new characteristic to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. | ||
| + | |||
| + | |- | ||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''The [[Image:Button Edit.png]] button allows you to modify a characteristic in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the characteristic to modify, then click on the [[Image:Button Edit.png]] button. | ||
| + | |||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The [[Image:Button Minus remove delete.png]] button allows you to delete a characteristic in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the characteristic to delete, then click on the [[Image:Button Minus remove delete.png]] button. | ||
| + | |||
| + | |- | ||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The [[Image:Bouton dupliquer.png]] button allows you to duplicate characteristics from another form to add them to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. | ||
| + | |||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The [[Image:Bouton efface.png]] button allows you to delete all the characteristics of the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. | ||
| + | |||
| + | |- | ||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">G: </span>'''This tab allows you to configure the import constants for customized fields. The procedure is the same for characteristics. | ||
| + | |||
| + | | width="50%" | <br> | ||
| + | |} | ||
| + | |||
| + | <br> | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | |
| + | After clicking on the [[Image:Button add plus.png]] or [[Image:Button Edit.png]] button, this window opens. | ||
| + | |||
| + | |- | ||
| + | | colspan="2" | [[Image:Creating a Web Form 036.png]] | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Using the drop-down list, select the characteristic that must be added to the donors' files. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value that will be written in each donor's file. |
| + | |||
| + | '''NOTE:''' To add a characteristic, it must have previously been created in the [[ProDon:Characteristic Management|"Characteristic management"]]. | ||
| + | |||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Sending the Information to the Website == | ||
| + | |||
| + | When modifications are made to one of the forms, you must send them to the website. | ||
| + | |||
| + | IMakeAnOnlineDonation has two interfaces, one is in test and the other one is in production. | ||
| + | |||
| + | The test interface is only accessible from '''''ProDon''''' and is used to validate the configurations and modifications made to the form before making it public. | ||
| + | |||
| + | The production interface is accessible to all the Internet users who are on the [https://www.imakeanonlinedonation.org/ IMakeAnOnlineDonation] website. <br> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | === Sending a Form in Test === | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | To send a form to the test website, click on the [[Image:Test button.png]] button of the form configuration window.<br> | ||
| + | |||
| + | |- | ||
| + | | colspan="2" | [[Image:Creating a Web Form 037.png]]<br> | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | '''NOTE:''' It is also possible to send a form in test from the Web form management. To do so, select the form to be sent, click on the [[Image:Test button.png]] button and select "Send this form in test". <br> | ||
| + | |||
| + | |} | ||
| + | <br> | ||
| + | |||
| + | === Sending a Form in Production === | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| | | | ||
| − | + | To send a form to the production website, click on the [[Image:Production website button.png]] button of the form configuration window. | |
| + | |- | ||
| + | | [[Image:Creating a Web Form 038.png]]<br> | ||
| + | |- | ||
| | | | ||
| − | + | '''NOTE:''' It is also possible to send a form in production from the Web form management. To do so, select the form to be sent, click on the [[Image:Production OD button.png]] button, then select "Send this form in production". | |
| + | |||
| + | '''NOTE:''' After clicking on the [[Image:Production OD button.png]] button, '''''ProDon''''' will notify you to activate the maintenance in order to send the configuration in production. Click on the "Activate" button. | ||
| + | |||
| + | '''CAUTION:''' If Internet users are currently on your IMakeAnOnlineDonation webpage, it will not be possible to activate the maintenance. In that event, you must wait for the user(s) to leave the website. Once everyone has left the website, it will be possible to activate the maintenance and send the configuration in production. | ||
| + | |||
| + | |} | ||
| + | <br> | ||
| + | |||
| + | === Viewing a Test Form === | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| | | | ||
| − | + | To display a form on the test website, click on the [[Image:Test home page button.png]] button of the form configuration window of the form to be viewed. | |
| + | |- | ||
| + | | [[Image:Creating a Web Form 039.png]]<br> | ||
| + | |- | ||
| | | | ||
| − | + | '''NOTE: '''It is also possible to view a test form from the Web form management. To do so, select the form to be viewed, click on the [[Image:Test home page button.png]] button, then select "Display English form". | |
|} | |} | ||
<br> | <br> | ||
| + | |||
| + | === Viewing a Form in Production === | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | + | | | |
| − | + | To display a form on the production website, click on the [[Image:Web form production button.png]] button of the form configuration window of the form to be viewed. | |
|- | |- | ||
| − | + | | [[Image:Creating a Web Form 040.png]]<br> | |
|- | |- | ||
| − | + | | | |
| − | + | '''NOTE: '''It is also possible to view the production form from the Web form management. To do so, select the form to be viewed, click on the [[Image:Web form production button.png]] button, then select "Display English form". | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| Line 1,383: | Line 1,470: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | width="50%" colspan="2" | [[Image:Web Form Example 001.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Back link to the home page. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Payment information that is not in a table.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> "Other $" field.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Form with suggested amounts.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Note below the activity that is not in a table.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Commitment with end date and objective.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Note below the frequency.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Field allowing you to choose the language.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Round top corner.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Donor's information in several columns.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> Form title. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> Section title. |
|} | |} | ||
| Line 1,434: | Line 1,521: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | width="50%" colspan="2" | [[Image:Web Form Example 002.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Remaining Web session time. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Payment information in a table.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Note below the activity in a table.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Box allowing the donor to choose whether he or she wants a receipt or not.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> NPO's label.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> "Comments" field.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Authorization message.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Outline of the active box.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Outline of an inactive box.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Donor's information in a single column.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> Standard field.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> Required field.<br> |
|} | |} | ||
| Line 1,485: | Line 1,572: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | width="50%" colspan="2" | [[Image:Web Form Example 003.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The margin is green in this example.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The background is white in this example.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Note below the payment section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Square top corners.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Checkbox to register to a distribution list.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Borders of the donor type section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Borders of the donor section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Border of the transaction section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Border of the authorization section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Borders of the transaction type section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> Borders of the transactions table.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> Borders of the payment section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> Banner in the form header. |
| <br> | | <br> | ||
|} | |} | ||
| − | {{ | + | {{Footer_ProDon_Version|4.6.9.6}}<br> |
Latest revision as of 09:21, 5 May 2016
| Creating a Web Form |
Contents
[hide]- 1 Introduction
- 2 Creating a Web Form
- 3 Sending the Information to the Website
- 4 Web Form Examples
Introduction
The Online Donation Module allows the donors to make donations directly through the Web.
In order for the donors to be able to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page and the website, as well as the creation of different Web forms. Each Web form is attached to a donation occasion, this ensures that Internet users are able to register online to the fundraising activities of an organization, or make a donation directly online.
Moreover, when an Internet user makes a donation or registers to an activity through a Web form, ProDon automatically adds him or her to the database when donations are imported.
Creating a Web Form
If it is not already done, it is better to configure the home page and the website prior to creating Web forms.
After making the modifications on the forms, you must send them in test and/or in production. For more information about the modification transfer, view this section.
To learn how to configure the home page and the website, see this procedure.
To create a Web form, go to the "Web form management".
|
To do so, click on the "Configuration" menu, then select " | |
 |
 | |
|
A: The NOTE: It is strongly not recommended to delete a form, it is better to archive it. View point D to learn how to archive a Web form. |
B: If the |
|
C: If the NOTE: See points E, F, G and H to learn how to publish a form in test or in production. |
D: If the |
|
E: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: You must publish the form on the test website each time edits are made. |
F: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: You must publish the form on the test website AND on the production website each time edits are made. CAUTION: If the |
|
G: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: So that the last modifications become visible on the form, you have to publish it on the test website before viewing it. To learn how to publish a form in test, see point E. |
H: The NOTE: After clicking on this button, 3 options become available, select the appropriate option. CAUTION: So that the last modifications become visible on the form, you have to publish it on the test website AND on the production website before viewing it. To learn how to publish a form in production, see point F. |
|
I: If the NOTE: It is required to activate the maintenance button to be able to send a form or the modifications made to the home page on the production website. CAUTION: When the website is in maintenance, none of the forms can be completed by Internet users and nobody can view the home page. Therefore, it is important to deactivate the maintenance after sending the form or the home page onto the production website. |
J: The "All" tab contains all types of forms ("In development" forms, "In test" forms, "In production" forms and archived forms) available in the "Form management". |
|
K: The "In development" tab contains only the forms that are being created; that is, the forms that have not yet been published on the test website nor on the production website. For more information concerning forms "In development, see point B. |
L: The "Active" tab contains only the forms that have been published on the test website or on the production website. For more information concerning Forms "In test" or "In production", see point C. |
|
M: The "Archived" tab contains the forms that have been deactivated; that is, the forms are not used for the moment or might never be used again. For more information concerning archived forms, see point D. |
N: It is the list of forms available in the selected tab. |
|
After clicking on the | |
 | |
|
A: It is the form code. NOTE: It is important to give a precise code so that searches become more effective. |
B: Allows you to determine whether the form should be created in French only, English only, or in both languages. |
|
C: These are the French and English names of the form. To view an example of name, see point D of the "Home Page Example" section of the "Home Page and Website Configuration" document. NOTE: It is important to give a precise name so that searches become more effective. CAUTION: If the "English" checkbox at B is deactivated, the field for the English name will not be available. |
D: These are the French and English descriptions of the form. To view an example of description, see point E of the "Home Page Example" section of the "Home Page and Website Configuration" document. CAUTION: If the "English" checkbox at B is deactivated, the field for the English description will not be available. |
"Form Options" Tab
This tab allows you to configure the general appearance of the form.
 | |
|
A: The "Display on home page" checkbox allows you to display or not the form on the home page. |
B: The "Web form expiration date" field allows you to specify an expiration date for the form. This field is mostly used for a registration form to an event, when there is a deadline to register. Starting on the expiration date, a message saying that the form is expired will be displayed when opening ProDon. CAUTION: Even if an expiration date is specified, you still have to manually deactivate the form on the day of the expiration date. If the form is not manually deactivated, it will remain available to Internet users. |
|
C: When the option "According to completed form" is selected, if the client fills out the form in English, he or she will be added as an English speaker in ProDon during the import. If the option "Ask the client" is selected, you have to specify the languages by clicking on the |
D: The |
|
E: The |
F: The "Personal donor" checkbox allows individuals to make donations. NOTE: Check the checkbox at G to enable companies to make donations. |
|
G: The "Corporate donor" checkbox allows companies to make donations. NOTE: Check the checkbox at F to enable individuals to make donations. |
H: The "Title req." checkbox requires the donor to enter his or her job title, if he or she is a corporate donor. |
|
I: Choose among the options in the drop-down menu. By selecting the "Personal" option, the "Personal" type of donor will appear by default on the form. By selecting the "Corporate" option, the "Corporate" type of donor will appear by default on the form. By selecting the "ask before form entry" option, a window opens prior to the opening of the form, asking you to choose either options. By selecting "None", the "Type of donor" section will blink when opening the form, until a donor type is specified. |
J: Decide whether the default transaction is a regular transaction or a commitment transaction. In order for the two options to be available, you must activate them in the "Transaction" and "Commitment" tabs. CAUTION: To be able to activate commitments in a Web form, the "Prospecting and Commitments Module" must be activated in ProDon. |
|
K: If this checkbox is checked, the registration number of the organization will appear at the bottom of the form. To view an example of NPO label, see point E of the "Web Form Example 2" section. |
L: If this checkbox is checked, the donor is required to specify his or her email address in the form. |
|
M: If this checkbox is checked, the donor is required to enter his or her email address a second time. |
N: When the "Telephone required" checkbox is checked, you have to decide telephone number is required. For instance, the checkboxes "Home", "Office and extension" and "Mobile" are checked plus the "Telephone required" option, the donor will have to enter at least one of the three, but will be able to choose which one he or she wants to give. However, if the "Home" and "Telephone required" checkboxes are checked, the donor will have to give his or her home phone number and will be able to enter others if he or she wishes to. NOTE: The "Personal" section allows you to choose which number individuals will have to provide and the "Corporate" section allows you to choose which phone number companies will have to provide. For instance, if in the "Corporate" section, only the "Office and Extension" checkbox is checked, companies will be required to enter an office phone number to make transactions. |
|
O: If the "Display comment" checkbox is checked, a "Comment" field will appear at the bottom of the form. To view an example of "Comment" field, see point F of the "Web Form Example 2" section. |
P: If this checkbox is checked, the activity for which the donor has made a donation will be displayed in the payment confirmation. |
|
Q: By clicking on this button, the following window opens. |
|
 | |
|
Changing for the parameter mode, allows you to send prefilled information to a Web form from another Web platform or from an HTML email. This is an advanced feature meant for Web developers who wish to change parameters with the GET or POST method. Logilys does not offer training nor direct support on this usage, except to Web programmers who already have the required qualifications to handle this function. NOTE: To learn more about the GET and POST parameters of the Web forms, see this document. |
 | |
|
A: These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see point H of the "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
 | |
|
A: It is the list of the form labels. |
B: By clicking on the |
|
C: The |
D: The |
"Transaction" Tab
This tab allows you to configure the "Transaction" section of the form.
 | |
|
A: If this checkbox has been activated, the "Transaction" section will be available on the form. |
B: The |
|
C: Select the donation occasion for which the transactions will be made. |
D: This checkbox displays or not the payment information on the form. If this checkbox is unchecked, it is possible to make $0 transactions. For instance, it is possible to create a form to register to a free event, make a scholarship request or for financing. During the import, a $0 pending transaction will be then imported into ProDon. NOTE: It is required to use a "Pending" payment method. |
|
E: This checkbox displays the payment information in a table, see point B of the "Web Form Example 2" section. To view an example of payment that is not in a table, see point B of the "Web Form Example 1" section. NOTE: Donors can select more than one activity only if the payment information is displayed in a table. |
F: These are the activities for which the donor can make donations or register. To add, modify or delete activities, see points G, H and I. |
|
G: The NOTE: The activity must have previously been created in the "Donation occasion management". |
H: The |
|
I: The NOTE: If an activity is deleted from here, it will only be removed from the form, but will always exist in the "Donation occasion management". |
J: This button allows you to determine a minimum and maximum amount or quantity for donations. The minimum and maximum determined here will be applied to all the activities of the form. NOTE: It is also possible to set a different minimum or maximum amount or quantity for each activity. |
|
K: When the "Use receipt box" checkbox is checked, the donor has the choice to get or not a receipt. Moreover, this checkbox is always checked by default, except if a minimum amount is specified at P and that the amount of the donation is less than the minimum amount. To view an example of receipt box, see point D of the "Web Form Example 2" section. NOTE: It is highly recommended to always check this checkbox so that all the donors can receive a receipt if they wish to. CAUTION: If the activity for which the form is assigned is configured not to issue receipts, the checkbox will not appear on the form, even if the one above is checked. |
L: When an Internet user makes an instant payment, that he or she wants to get receipt and this checkbox is checked, a link allowing you to print the receipt will be added to the payment confirmation email. This prevents the organization from issuing the receipt, since the donor would have already received it in an email. |
|
M: The "Personal receipt" checkbox allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will get receipts, even if the checkbox at K is checked. However, if the "Personal receipt" checkbox is checked and the checkbox at K is also checked, individuals will have the choice to get or not a receipt. NOTE: To enable the issuance of receipts to companies, see point N. |
N: The "Corporate receipt" checkbox allows you to issue receipts to companies. For instance, if the "Corporate receipt" checkbox is not checked, none of the companies will get a receipt, even if the checkbox at K is checked. However, if the "Corporate receipt" checkbox and the checkbox at K are both checked, companies will have the choice to get or not a receipt. NOTE: To enable the issuance of receipts to individuals, see point M. |
|
O: If this checkbox is checked, only one receipt will be issued annually. For more details concerning the issuance of annual receipts, see the "Processing Receipts to be Issued" procedure. |
P: This field allows you to determine a minimum amount to issue a default receipt. For instance, if an amount of $20.00 is entered in this field and a donation of $15.00 is made, the checkbox at K will not be checked by default on the form. However, if the checkbox at K has not been checked in the window above and the amount of the donation is lower than the minimum amount, the client will not be able to get a receipt, even if he or she wishes to get one. |
|
Q: This checkbox allows you to issue receipts for all the donations for which the amount is higher than the minimum amount. If this checkbox is checked and that the one at K is not checked, clients will not have the choice to get or not the receipt (donations for which the amount is less than the minimum amount will not get receipts and the donations for which the amount is more than the minimum amount will get a receipt). If this checkbox is checked and the one at K is also checked, donors who gave less than the minimum amount will have the choice to get or not a receipt, and donors who gave more than the minimum amount will get a receipt. |
|
|
After clicking on the | |
 | |
|
A: The drop-down list allows you to choose the activity that has to be added or modified. NOTE: The activity must have previously been created in the "Donation occasion management". |
B: This field allows you to give a French label to an activity. |
|
C: This field allows you to give an English label to an activity. |
D: This field allows you to create a French label for the number of tickets sold or the amount of the donation. |
|
E: This field allows you to create an English label for the number of tickets sold or the amount of the donation. |
F: This checkbox allows you to display the activity selected at A on the form. |
|
G: This option allows you to display an "Other amount" field on the form when there are suggested amounts. To view an example of "Other amount" field, see point C of the "Web Form Example 1" section. | |
 | |
|
A: To suggest a donation amount on the form, enter it here. To view an example of a form with a suggested amount, see point D of the "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
|
E: The | |
 | |
|
A: These are the notes that will be displayed below the activity on the form. To view an example of note below an activity in a table, see point C of the "Web Form Example 2" section. To view an example of note that is not below a table, see point E of the "Web Form Example 1" section. |
B: The NOTE: To learn how to configure the "Add note to form" window, see this section. |
|
C: The |
D: The |
 | |
|
A: This field allows you to decide whether the value entered at B is fixed or can be modified by the donor. If the option chosen here is "The donor cannot modify the quantity", the value entered at B will be entered by default when opening the form and the donor will not be able to modify it. However, if the option chosen here is "The donor can modify the quantity", the value entered at B will be entered by default when opening the form, and the donor will be able to modify it. |
B: This field allows you to specify a default amount or quantity. This amount will be displayed by default when opening the form. NOTE: When the activity is an event and it is a ticket sale, this field will be named "Default quantity". In this case, it is possible to specify a quantity that will be displayed by default when opening the form. |
|
C: This field allows you to assign a minimum amount or quantity to make a transaction through the form. NOTE: When the activity is an event and it is a ticket sale, the field will be named "Minimum quantity". |
D: This field allows you to assign a maximum amount or quantity to make a transaction through a form. NOTE: When the activity is an event and it is a ticket sale, the field will be named "Maximum quantity". |
|
E: This field allows you to sell tickets in multiples. For instance, donors will only be able to buy an even number of tickets. NOTE: This field is visible only if the activity is an event and that it is a ticket sale. | |
"Commitment" Tab
Allows you to configure the "Commitment" section of a Web form.
"Occasion and activity" Tab
 | |
|
A: If this checkbox is activated, the "Commitment" section will become available on the form. The |
B: The |
|
C: If this checkbox is checked, the end date and the objective will be specified on the form. To view an example of commitment with an end date and an objective, see point F of the "Web Form Example 1" section. |
D: Select the donation occasion for which the commitments will be made. |
|
E: This checkbox allows you to display the commitments in a table. To view an example of payment information in a table, see point B of the "Web Form Example 2" section. To view an example of payment information that is not in a table, see point B of the "Web Form Example 1" section. NOTE: Donors will be able to select more than one activity only if the payment information is displayed in a table. |
F: These are the activities for which the donor may commit to donating. To add, modify or delete activities, see points G, H and I. |
|
G: The NOTE: The activity must have previously been created in the "Donation occasion management". |
H: The |
|
I: The |
J: This button allows you to determine a minimum and a maximum amount per instalment. The minimum or maximum determined here will be applied to all the activities of the form. NOTE: It is also possible to assign a different minimum and maximum amount for each activity. |
|
K: When the "Use receipt box" checkbox is checked, the donor has the choice to get or not a receipt. Moreover, this checkbox is always checked by default on the form, except when a minimum amount is specified at O and that the amount of the donation is lower than the minimum amount. To view an example of receipt, see point D of the "Web Form Example 2" section NOTE: It is also possible to assign a different minimum and maximum amount or quantity for each activity. |
L: The "Personal receipt" allows you to issue receipts to individuals. For instance, if the "Personal receipt" checkbox is not checked, none of the individuals will get a receipt, even if the checkbox at K is checked. However, if the "Personal receipt" checkbox is checked and the checkbox at K is also checked, individuals will have the choice to get or not a receipt. NOTE: To enable the issuance of receipts to companies, see point M. |
|
M: The "Corporate receipt" checkbox allows you to issue receipts to companies. For instance, if the "Corporate receipt" checkbox is not checked, none of the companies will get receipts, even if the checkbox at K is checked. However, if the "Corporate receipt" checkbox is checked and the checkbox at K is also checked, companies will have the choice to get or not receipts. NOTE: To enable the issuance of receipts to individuals, see point L. |
N: If this checkbox is checked, only one receipt will be issued annually. To learn more about annual receipts, see the "Processing Receipts to be Issued" procedure. |
|
O: This field allows you to determine a minimum amount for the issuance of a receipt by default. For instance, if an amount of $20.00 is entered in this field and a $15.00 donation is made, the checkbox at K will not be checked by default on the form. However, if the checkbox at K had not been checked in the window above and the amount of the donation is lower than the minimum amount, the client will not get a receipt, even if he or she wishes to get one. |
P: This checkbox allows you to issue receipts for all donations for which the amount is higher than the minimum amount. If this checkbox is checked and the checkbox at K is not checked, clients will not have the choice to get or not a receipt (donations for which the amount is lower than the minimum amount will not get receipts and the donations for which the amount is higher than the minimum amount will get receipts). If this checkbox is checked and the checkbox at K is also checked, donors who gave less than the minimum amount will have the choice to get or not receipts, and donors who gave more than the minimum amount will get receipts. |
|
After clicking on the "Set up validations on quantity and amount" button, this window opens. | |
|
A: Allows you to enter a minimum amount the donor can give. |
B: Allows you to enter a maximum amount the donor can give. |
|
After clicking on the | |
 | |
|
A: The drop-down list allows you to select the activity to add or to modify. NOTE: The activity must have previously been created in the "Donation occasion management". |
B: This field allows you to assign a French label to the activity. |
|
C: This field allows you to assign an English label to the activity. |
D: This field allows you to create a French label for the amount of the donation. |
|
E: This field allows you to create an English label for the amount of the donation. |
F: This checkbox allows you to display the activity selected at A on the form. |
|
G: This option displays the "Other $" field on the form when there are suggested amounts. To view an example of "Other $" field, see point C of the "Web Form Example 1" section. | |
 | |
|
A: To suggest donation amounts on the form, enter them here. To view an example of form with suggested amounts, see point D of the "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
|
E: The | |
 | |
|
A: These are the notes that will be displayed below the activity on the form. To view an example of note below an activity in a table, see point C of the "Web Form Example 2" section. To view an example of note below an activity that is not in a table, see point E of the "Web Form Example 1" section. |
B: The NOTE: To learn how to configure the "Add form note" window, see this section. |
|
C: The |
D: The |
 | |
|
A: This field allows you to decide if the value entered at B is fixed or if it can be modified by the donor. If the option selected here is "The donor cannot modify the amount", the value entered at B will be entered by default when opening the form and the donor will not be able to modify it. However, if the option selected here is "The donor can modify the amount", the value entered at B will be entered by default when opening the form, but it can be modified by the donor. |
B: This field allows you to specify a default amount. This amount will be displayed by default when opening the form. |
|
C: This field allows you to assign a minimum amount to make a transaction through the form. |
D: This field allows you to assign a maximum to make a transaction through the form. |
"Frequencies" Tab
 | |
|
A: Allows you to give a French name to the frequency. |
B: Allows you to give an English name to the frequency. |
|
C: If this checkbox is checked, the frequency (at D), the start date (at E), the amount of the instalment (at F) and the objective (at G) will be entered by default when opening the form and will not be modifiable. |
D: Allows you to determine the frequency. In this example, a payment must be made once a month. |
|
E: Allows you to determine the date of the first payment. NOTE: This field is only available if the checkbox at C is checked. Otherwise, the donor can start his or her commitment on the date of his or her choice or will have to choose dates suggested at I. |
F: Allows you to specify the amount of the instalments. NOTE: This field is only available if the checkbox at C is checked. Otherwise, the donor can choose the amount that he or she wants. |
|
G: Allows you to specify the amount of the objective. NOTE: This field is only available if the checkbox at C is checked. Otherwise, the donor can choose the amount that he or she wants. |
H: If this checkbox is checked, a calendar will be available on the form, next to the field at E, to select the desired start date. |
|
I: Allows you to specify choices for the field at E. In this example, the donor will start his or her commitment only on the 1st day of the month and on the 15th day of the month. |
|
|
K: The |
L: The |
|
M: The "Note" tab allows you to add a note below the frequency when it is chosen in the form. To view an example of note below the frequency, see point G of the "Web Form Example 1" section. NOTE: To learn how to configure the "Add note to the form" window, see this section. | |
"Lists" Tab
This tab allows you to configure the lists of predefined options of the form.
Adding a Country
|
After clicking on the | |

| |
|
A: Select the country to add to the list at E of this window. |
B: This option is only available if no instant payment method is used in the form or if it is a client form. If an instant payment method is used, the country must inevitably be specified. |
|
C: Allows you to indicate that the country at A is the default country to appear on the Web form. |
D: Allows you to indicate the English and French labels for the countries. |
|
E: The |
F: Allows you to display or not the "Province" field on the Web form. |
|
G: Allows you to display the address in a single box or in separate boxes. For instance, a box for the street number, another for the street name, etc. |
H: Allows you to display or not the "Postal code" field on the Web form. |
|
I: Allows you to display or not the "Cedex" field on the Web form (this option is mainly used in Europe). |
J: These options are automatically entered by selecting a country at A. These are the country setups. |
"Payment" Tab
This tab allows you to choose the payment methods donors may use.

| |
|
A: These are the payment methods available to donors to make donations. |
B: The NOTE: To be able to add a payment method here, the payment method must have previously been created in the "Payment method management". |
|
C: The |
D: The |
|
E: The |
|

| |
|
A: The drop-down list allows you to choose a payment method donors can use to make donations. If the desired payment method does not exist in the options, it is possible to create it in the "Payment method management". |
B: This field allows you to enter a label for the French name of the payment method. |
|
C: This field allows you to enter a label for the English name of the payment method. |
D: This field allows you to enter a French authorization message. To view an example of authorization message, see point G of the "Web Form Example 2" section. |
|
E: This field allows you to enter an English authorization message. To view an example of authorization message, see point G of the "Web Form Example 2" section. |
F: These checkboxes allow you to decide whether it is a payment method for a regular transaction, for a commitment transaction or for both types of transaction. |
|
G: The "Note" tab allows you to insert a note below the payment on the form. To learn how to configure the "Add note to form" window, see this section. To view an example of note below the payment, see point C of the "Web Form Example 3" section. |
NOTE: Use a "Pending" payment method, so that clients can pay with a cheque. During the import, the payment will go into the "To receive" tab of the "Transaction management" and can be cashed upon receipt of the cheque. Also add a note at G, requesting to label the cheque with the address of the foundation. For more details concerning "Pending" payment methods, see the "Payment Method Management" document. |
"Customizations" Tab
This tab allows you to create the characteristics that will be added to the donors' files in ProDon during the import.
To learn how to configure the customizations of a Web form, see this document.
"Notes" Tab
This tab allows you to insert notes in the form.
"Email" Tab
This tab allows you to write the emails that will automatically be sent to donors once their donations are made.
It is possible to write French and English emails for single donation transactions and for commitment transactions.
"Display" Tab
This tab allows you to customize the appearance of the form.
"Options" Tab

| |
|
A: Allows you to decide whether you want to have round or square corners. To view an example of square corners, see point D of the "Web Form Example 3" section. To view an example of round corners, see point I of the "Web Form Example 1" section. |
B: Allows you to display shading in the background. To view an example of background with shading, see point B of the "Home Page Example" section of the "Home Page and Website Configuration" document. |
|
C: Allows you to display donors' information in several columns. To view an example of information displayed in several columns, see point J of the "Web Form Example 1" section. To view an example of information displayed in a column, see point J of the "Web Form Example 2" section. |
D: Allows you to choose how to display the logo and the title at the top of the form. NOTE: It is also possible to insert a banner in the header of the Web form or the home page instead of inserting a title and a logo. To do so, select the option "Display the logo only followed by a space" or "Display the logo only without space", then select the image of the banner at D. To view an example of banner, see point M of the "Web Form Example 3" section. |
|
E: Allows you to insert the French logo that will be in the form header. The The |
F: Allows you to display the English logo that will be in the form header. The The |
|
NOTE: A banner must be saved at 820 pixels wide prior to being inserted, so that it has the same width as the Web form or the home page. For a logo, the dimension is not important when saving, since it can be adjusted at D or at E. The recommended height is 68 pixels. | |
"Preview" Tab
"General" Tab
 | |
|
A: The |
B: The |
|
C: The |
D: The |
"Label" Tab
 | |
|
A: The |
B: The |
|
C: The |
D: The |
"Border" Tab

| |
|
A: The |
B: The |
|
C: The |
D: The |
|
E: The |
F: The |
|
G: The |
|
"Mailing list" Tab
This tab allows you to add checkboxes to the form so that donors can register to different distribution lists.
If a donor checks a registration checkbox to a distribution list in the Web form, he or she will automatically be registered to a distribution list in ProDon during the import.
NOTE: This tab is only visible if the "E-mail Blast Module" is activated in ProDon.

| |
|
A: Select a distribution list among the ones available in ProDon. |
B: Enter the label that will appear on the form. To view an example of distribution list registration label, see point E of the "Web Form Example 3" section. |
"Import constants" Tab
This tab allows you to add characteristics or customized fields to donors' files during the import.

| |
|
A: Using the drop-down list, select the characteristic that must be added to the donors' files. |
B: Enter the value that will be written in each donor's file. NOTE: To add a characteristic, it must have previously been created in the "Characteristic management". |
Sending the Information to the Website
When modifications are made to one of the forms, you must send them to the website.
IMakeAnOnlineDonation has two interfaces, one is in test and the other one is in production.
The test interface is only accessible from ProDon and is used to validate the configurations and modifications made to the form before making it public.
The production interface is accessible to all the Internet users who are on the IMakeAnOnlineDonation website.
Sending a Form in Test
Sending a Form in Production
Viewing a Test Form
Viewing a Form in Production
Web Form Examples
Web Form Example 1
Web Form Example 2
Web Form Example 3
Document name: ProDon:Creating a Web Form
Version : 4.6.9.6