Difference between revisions of "Common functions:Dynamic Drop-down Lists"
(→Functionality of a Dynamic Drop-down List) (Tag: Visual edit) |
(→Adding an option in the Dynamic Drop-down List from the " Dynamic Drop-down List Management ") (Tag: Visual edit) |
||
| Line 121: | Line 121: | ||
| | | | ||
| − | '''CAUTION:''' Make sure no items contain that value before deleting it | + | '''CAUTION:''' Make sure no items contain that value before deleting it, otherwise, the items that contain this value will now have that value emptied. For more information, see [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this section]]. |
|} | |} | ||
| Line 127: | Line 127: | ||
<br> | <br> | ||
| − | === Adding an option in the | + | === Adding an option in the dynamic drop-down list from the " Dynamic Drop-down List Management " === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 138: | Line 138: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group of the drop-down list for which an option will be added. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value for the predefined option. | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value for the new predefined option. |
|} | |} | ||
| Line 147: | Line 147: | ||
<br> | <br> | ||
| − | === Modifying an | + | === Modifying an option in the dynamic drop-down list from the " Dynamic Drop-down List Management " === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 158: | Line 158: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
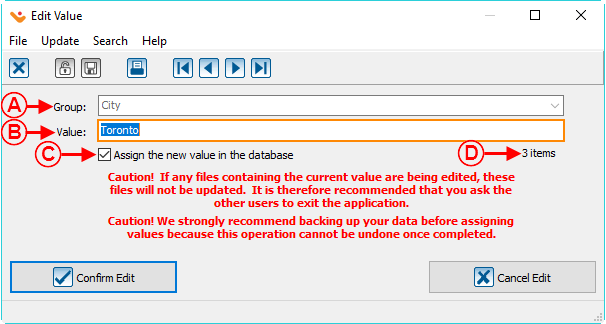
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group from the drop-down list in which an option will be modified. |
| width="50%" | | | width="50%" | | ||
| Line 165: | Line 165: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the new value entered in <span style="color: rgb(255, 0, 0);">'''B'''</span> will be assigned to the items that | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the new value entered in <span style="color: rgb(255, 0, 0);">'''B'''</span> will be assigned to the items that contain the old value. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of items to which the value to | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of items to which the value that is going to be modified is specified to. |
|} | |} | ||
| Line 174: | Line 174: | ||
<br> | <br> | ||
| − | === Removing an | + | === Removing an option from the dynamic drop-down list from the "Dynamic Drop-down List Management" === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 185: | Line 185: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
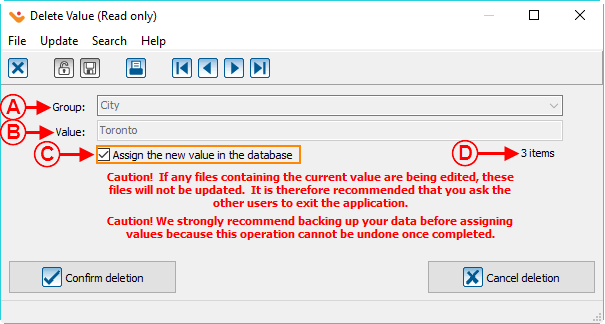
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This is the field | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This is the field group in the dynamic drop-down list for which the option <span style="color: rgb(255, 0, 0);">'''B'''</span> should be deleted. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This is the value that will be | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This is the value that will be deleted from the predefined options in the dynamic drop-down list. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, all the | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, all the items that contain the value at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be emptied. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of items to which the value to delete is specified to. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | '''CAUTION:''' Make sure the number of items at <span style="color: rgb(255, 0, 0);">'''D'''</span> is down to '''0''' before deleting the value | + | '''CAUTION:''' Make sure the number of items mentioned at <span style="color: rgb(255, 0, 0);">'''D'''</span> is down to '''0''' before deleting the value, otherwise, the information in this value will become empty. |
|} | |} | ||
Revision as of 08:45, 28 May 2018
| Dynamic Drop-down Lists |
Contents
[hide]- 1 Introduction
- 1.1 Functionality of a Dynamic Drop-down List
- 1.2 Dynamic Drop-down List Management
- 1.2.1 Adding an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
- 1.2.2 Modifying an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
- 1.2.3 Removing an option from the dynamic drop-down list from the "Dynamic Drop-down List Management"
CAUTION : This document is for VERSION 5 of Prodon. To go to the document for version 4, click here.
WARNING : This document is currently being edited/revised, it is possible that some parts are missing or obsolete.
Introduction
A dynamic drop-down list is a field in the database that is presented in the form of a list of options. It is possible to enter information directly in the field, or to select one of the predefined options.
The options presented in the list must be defined by a Prodon user directly in the field or in the " Dynamic Drop-down List Management ".
Functionality of a Dynamic Drop-down List

| |
|
There are 2 ways to specify a value in a the field of a dynamic drop-down list:
There are 2 ways to delete a value from the dynamic drop-down list:
To modify an option in the list, you must go through the '' Dynamic Drop-down List Management ". |
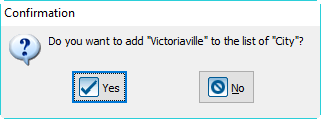
Adding a Value to the Predefined Options List from the Field
|
After entering a new value in a field for the dynamic drop-down list and that value is not listed in the predefined options list, the following window opens up. | |

| |
|
Click on " By clicking on " NOTE: To define multiple new options, modify or delete certain options in the list, go to this section. |
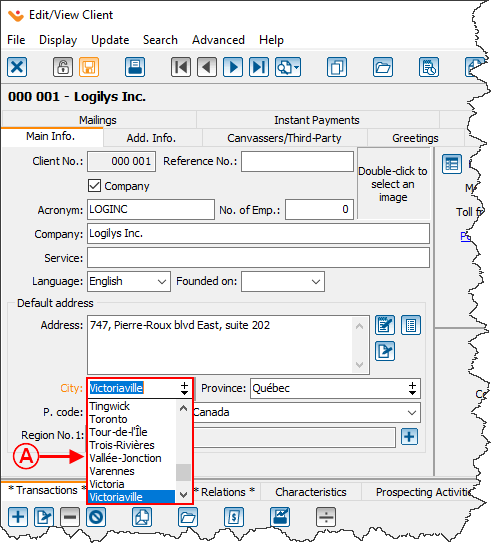
Removing a value from the predefined options list from the field
|
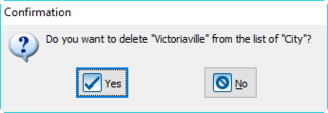
After deleting a value from a dynamic drop-down list from a field, the following window opens up. | |

| |
|
Click on " NOTE: To delete multiple options, modify or add certain options in the list, go to this section. |
Dynamic Drop-down List Management
The " Dynamic Drop-down List Management " allows you to add, modify or delete predefined options from the different dynamic drop-down lists in Prodon.
|
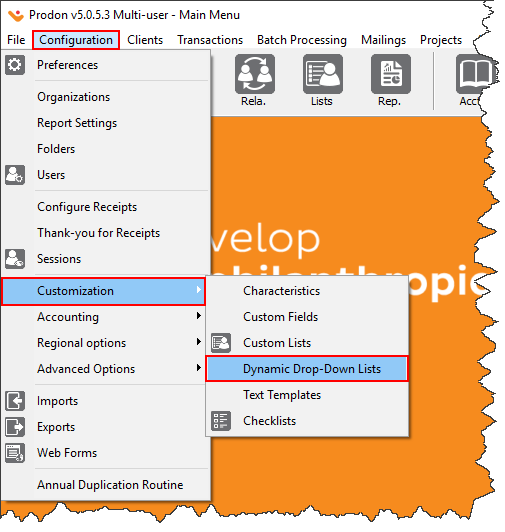
First go to the " Dynamic Drop-down List Management ". | |

| |
|
To do this from the software's home page, click on the " Configuration " menu, '' Customization '' and select " Dynamic Drop-down Lists ". |
|
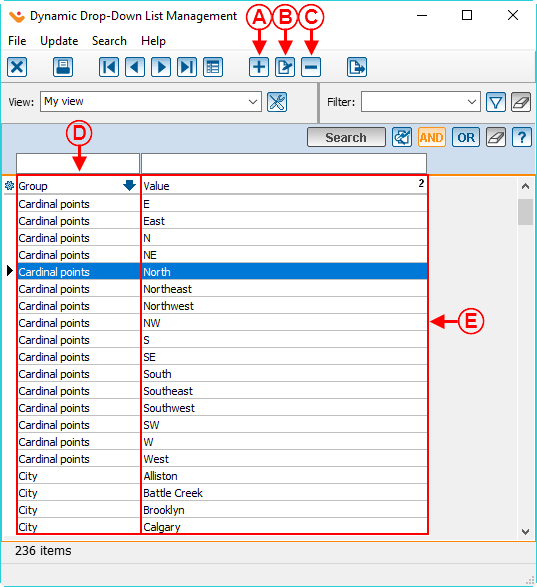
After clicking on the " Dynamic Drop-down Lists ", the following window opens up. | |

| |
|
A: These are the field groups in Prodon that are dynamic drop-down lists. |
B: These are the predefined options of all the dynamic drop-down lists in Prodon. |
|
C: The |
D: The |
|
E: The |
CAUTION: Make sure no items contain that value before deleting it, otherwise, the items that contain this value will now have that value emptied. For more information, see this section. |
Adding an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
|
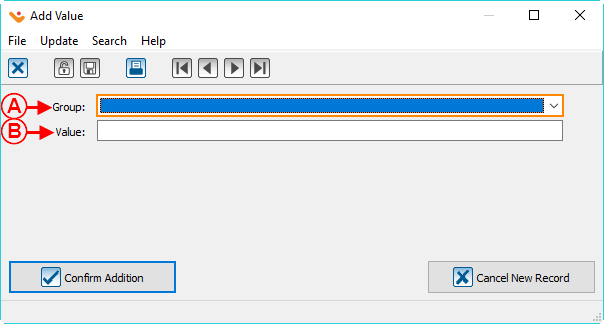
After clicking on the | |

| |
|
A: Select the field group of the drop-down list for which an option will be added. |
B: Enter the value for the new predefined option. |
Modifying an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
Removing an option from the dynamic drop-down list from the "Dynamic Drop-down List Management"
Document name: Common functions:Dynamic Drop-down Lists