Difference between revisions of "Common functions:Dynamic Drop-down Lists"
(Tag: Visual edit) |
(→Removing a Value from the Predefined Option List from the Field ) (Tag: Visual edit) |
||
| Line 41: | Line 41: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
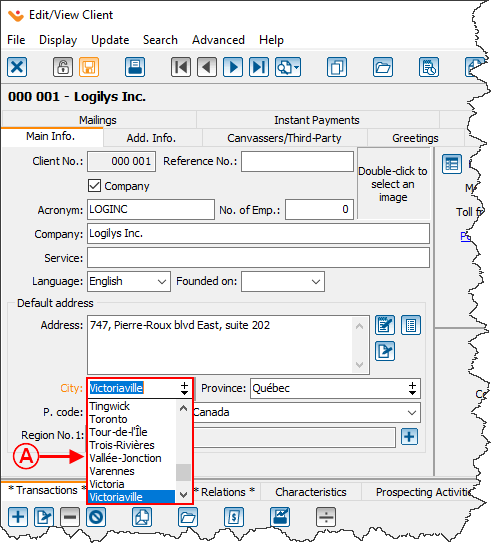
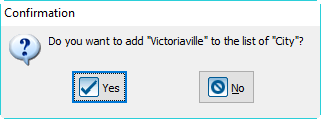
| − | After entering a new value in a field | + | After entering a new value in a field for the dynamic drop-down list and that this value is not part of the predefined list options, the following window opens up. |
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 002.png]] | + | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 002.png|321x321px]] |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Click on "[[Image:Button Check mark Confirm.png]] Yes" to add | + | Click on " [[Image:Button Check mark Confirm.png]] Yes " to add the new value to the predefined options in the dynamic drop-down list. |
| − | By clicking on "[[Image:Button cancel.png]] No", the value remains in the field, but is not added | + | By clicking on " [[Image:Button cancel.png]] No ", the value remains in the field, but it is not added in the dynamic drop-down list. |
| − | '''NOTE:''' To define | + | '''NOTE:''' To define multiple new options, modify or delete certain options in the list, go to [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. |
|} | |} | ||
| Line 62: | Line 62: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
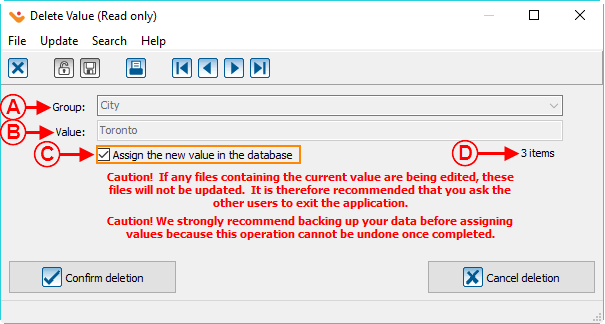
| − | After deleting a value from a dynamic drop-down list from a field, the following window opens. | + | After deleting a value from a dynamic drop-down list from a field, the following window opens up. |
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 003.png]] | + | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 003.png|328x328px]] |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Click on "[[Image:Button Check mark Confirm.png]] Yes" to confirm the removal of the value | + | Click on " [[Image:Button Check mark Confirm.png]] Yes " to confirm the removal of the value in the predefined options in the dynamic drop-down list. |
| − | '''NOTE:''' To delete | + | '''NOTE:''' To delete multiple options, modify or add certain options in the list, go to [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. |
|} | |} | ||
| Line 78: | Line 78: | ||
== Dynamic Drop-down List Management == | == Dynamic Drop-down List Management == | ||
| − | The "Dynamic drop-down list management" allows you to add, modify or | + | The " Dynamic drop-down list management " allows you to add, modify or delete predefined options from the different dynamic drop-down lists in '''''Prodon'''''.<br> |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
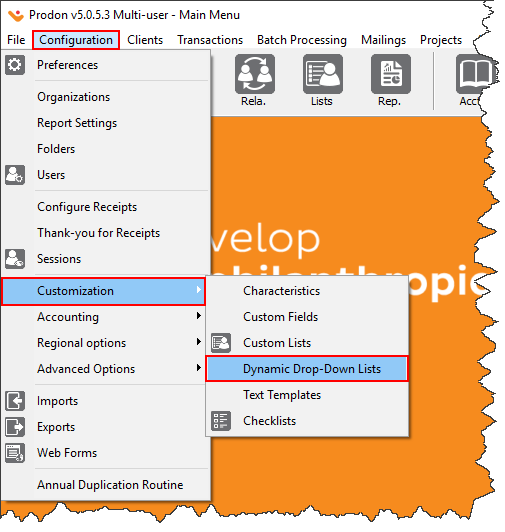
| − | First go to the "Dynamic drop-down list management". | + | First go to the " Dynamic drop-down list management ". |
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 004.png]] | + | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 004.png]] |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | To do | + | To do this from the software's home page, click on the " Configuration " menu and then select " Dynamic drop-down lists ". |
|} | |} | ||
| Line 98: | Line 98: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
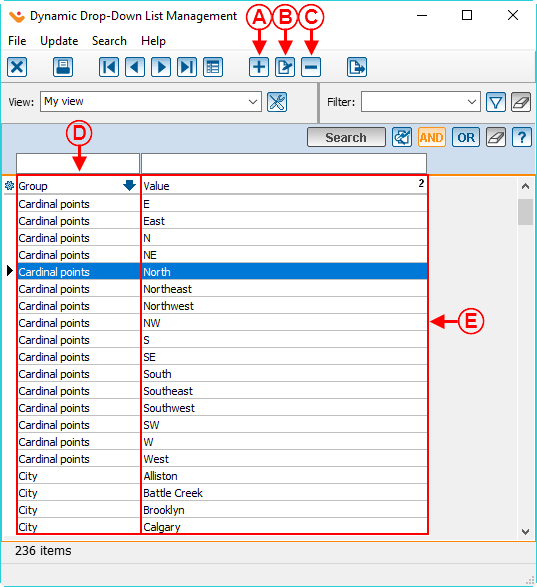
| − | After clicking on "Dynamic | + | After clicking on the " Dynamic Drop-down Lists ", the following window opens up. |
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 005.png]] | + | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 005.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the field groups in '''''Prodon''''' that are dynamic drop-down lists. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> These are the predefined options of all the dynamic drop-down lists in | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> These are the predefined options of all the dynamic drop-down lists in '''''Prodon'''''. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button add plus.png]] button allows you to add a new predefined option | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button add plus.png]] button allows you to add a new predefined option into one the lists specified in <span style="color: rgb(255, 0, 0);">'''A'''</span>. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Adding_an_Option_to_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22|this window]] opens up. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Edit.png]] button allows you to modify an option | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Edit.png]] button allows you to modify an option in <span style="color: rgb(255, 0, 0);">'''B'''</span>. To do so, select the option in the list that needs to be modified, then click on the [[Image:Button Edit.png]] button. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Modifying_an_Option_of_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this window]] opens up. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete an option | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete an option in <span style="color: rgb(255, 0, 0);">'''B'''</span>. To do so, select the option in the list to delete, then click on the [[Image:Button Minus remove delete.png]] button. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this window]] opens up. |
| | | | ||
| − | '''CAUTION:''' Make sure no | + | '''CAUTION:''' Make sure no items contain that value before deleting it; otherwise, the items that contain this value will have that value empty. For more information, see [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this section]]. |
|} | |} | ||
| Line 127: | Line 127: | ||
<br> | <br> | ||
| − | === Adding an | + | === Adding an option in the Dynamic Drop-down List from the " Dynamic Drop-down List Management " === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
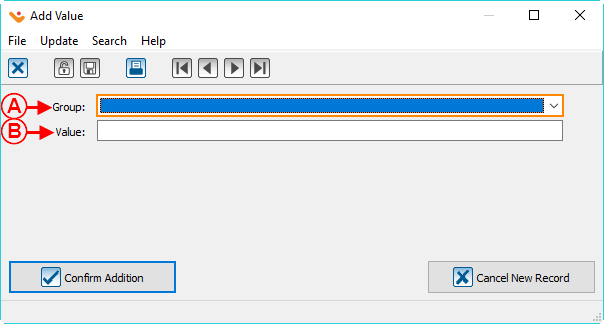
| − | After clicking on the [[Image:Button add plus.png]] button, the following window opens. | + | After clicking on the [[Image:Button add plus.png]] button, the following window opens up. |
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 006.png]] | + | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 006.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group for the drop-down list for which an option will be added. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value for the predefined option. |
|} | |} | ||
| Line 147: | Line 147: | ||
<br> | <br> | ||
| − | === Modifying an Option | + | === Modifying an Option in the Dynamic Drop-down List from the " Dynamic Drop-down List Management " === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
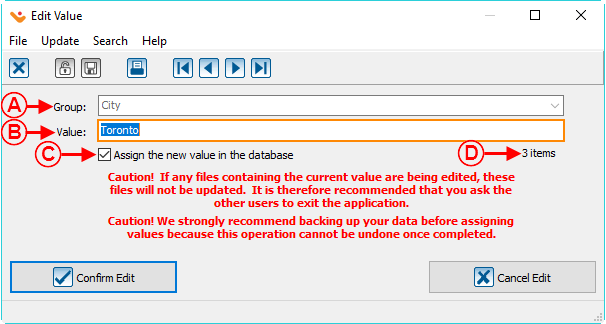
| − | After clicking on the [[Image:Button Edit.png]] button, the following window opens. | + | After clicking on the [[Image:Button Edit.png]] button, the following window opens up. |
|- | |- | ||
| Line 158: | Line 158: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group for the drop-down list in which the option will be modified. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the new value | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the new value for the predefined option. <br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the new value entered | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the new value entered in <span style="color: rgb(255, 0, 0);">'''B'''</span> will be assigned to the items that contained the old value. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of items to which the value to modify is specified to. |
|} | |} | ||
Revision as of 15:43, 25 May 2018
| Dynamic Drop-down Lists |
Contents
- 1 Introduction
- 1.1 Functioning of a Dynamic Drop-down List
- 1.2 Dynamic Drop-down List Management
- 1.2.1 Adding an option in the Dynamic Drop-down List from the " Dynamic Drop-down List Management "
- 1.2.2 Modifying an Option in the Dynamic Drop-down List from the " Dynamic Drop-down List Management "
- 1.2.3 Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
CAUTION : This document is for VERSION 5 of Prodon. To go to the document for version 4, click here.
WARNING : This document is currently being edited/revised, it is possible that some parts are missing or obsolete.
Introduction
A dynamic drop-down list is a field in the database that is presented in the form of a list of options. It is possible to enter information directly in the field, or to select one of the predefined options.
The options presented in the list must be defined by a Prodon user directly in the field or in the " Dynamic drop-down list management ".
Functioning of a Dynamic Drop-down List

| |
|
There are 2 ways to specify a value in a the field of a dynamic drop-down list:
There are 2 ways to delete a value from the dynamic drop-down list:
To modify an option in the list, you must go through the " dynamic drop-down list management ". |
Adding a Value to the Predefined Option List from the Field
|
After entering a new value in a field for the dynamic drop-down list and that this value is not part of the predefined list options, the following window opens up. | |

| |
|
Click on " By clicking on " NOTE: To define multiple new options, modify or delete certain options in the list, go to this section. |
Removing a Value from the Predefined Option List from the Field
|
After deleting a value from a dynamic drop-down list from a field, the following window opens up. | |

| |
|
Click on " NOTE: To delete multiple options, modify or add certain options in the list, go to this section. |
Dynamic Drop-down List Management
The " Dynamic drop-down list management " allows you to add, modify or delete predefined options from the different dynamic drop-down lists in Prodon.
|
First go to the " Dynamic drop-down list management ". | |

| |
|
To do this from the software's home page, click on the " Configuration " menu and then select " Dynamic drop-down lists ". |
|
After clicking on the " Dynamic Drop-down Lists ", the following window opens up. | |

| |
|
A: These are the field groups in Prodon that are dynamic drop-down lists. |
B: These are the predefined options of all the dynamic drop-down lists in Prodon. |
|
C: The |
D: The |
|
E: The |
CAUTION: Make sure no items contain that value before deleting it; otherwise, the items that contain this value will have that value empty. For more information, see this section. |
Adding an option in the Dynamic Drop-down List from the " Dynamic Drop-down List Management "
|
After clicking on the | |

| |
|
A: Select the field group for the drop-down list for which an option will be added. |
B: Enter the value for the predefined option. |
Modifying an Option in the Dynamic Drop-down List from the " Dynamic Drop-down List Management "
Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
Document name: Common functions:Dynamic Drop-down Lists