Difference between revisions of "ProDon:Label Configuration"
| (38 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{Header_TOC}}<br> |
== Introduction == | == Introduction == | ||
| − | The Online | + | The Online Donation module allows donors to make donations directly through the Web. |
<br> | <br> | ||
| − | In order for donors to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page, as well as the | + | In order for donors to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page, as well as the creation of different Web forms.<br> |
<br> | <br> | ||
| − | While configuring the website and the different Web forms, virtually all the fields can be renamed. The name assigned to each field is called a label. To learn how to modify the labels of the website, see this section. To learn how to modify the labels of the Web forms, see this section. | + | While configuring the website and the different Web forms, virtually all the fields can be renamed. The name assigned to each field is called a label. To learn how to modify the labels of the website, see [[ProDon:Label Configuration#Website_Label_Configuration|this section]]. To learn how to modify the labels of the Web forms, see [[ProDon:Label Configuration#Web_Form_Label_Configuration.C2.A0|this section]]. |
<br> | <br> | ||
| Line 37: | Line 37: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
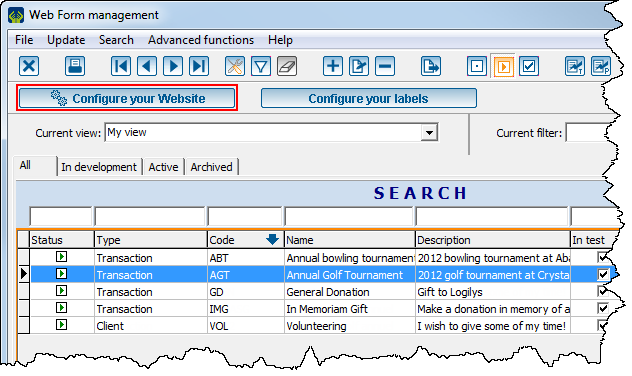
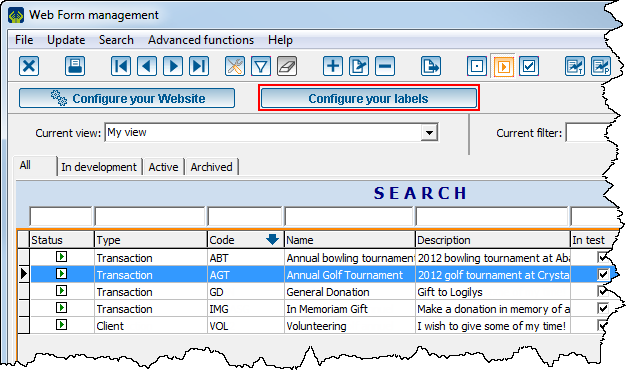
| − | After clicking on the "[[Image:Web form button.png]] Web forms" option of this menu, this window opens.<br> | + | After clicking on the "[[Image:Web form button.png]] Web forms" option of [[ProDon:Label Configuration#Label_Configuration.C2.A0|this menu]], this window opens.<br> |
|- | |- | ||
| Line 52: | Line 52: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
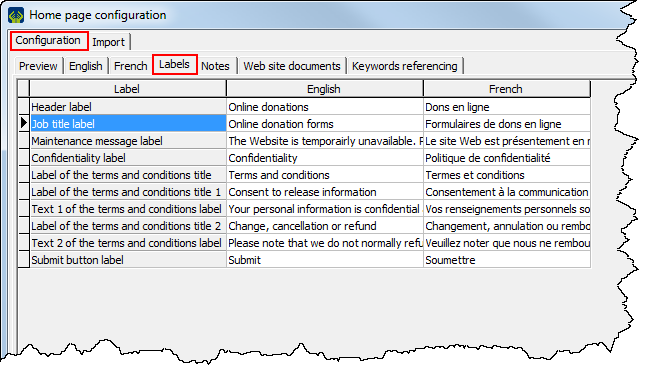
| − | After clicking on the [[Image:Configure website button.png]] button, this window opens. Go to the "Configuration" tab, then to the "Labels" tab | + | After clicking on the [[Image:Configure website button.png]] button, this window opens. Go to the "Configuration" tab, then to the "Labels" tab to modify labels.<br> |
|- | |- | ||
| Line 58: | Line 58: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | To view examples of labels, as well as their location on the website, see the "Labels" Tab" section of the "Home Page and Website Configuration" document. | + | To view examples of labels, as well as their location on the website, see the [[ProDon:Home Page and Website Configuration#.22Labels.22_Tab|"Labels" Tab"]] section of the [[ProDon:Home Page and Website Configuration|"Home Page and Website Configuration"]] document. |
|} | |} | ||
| Line 74: | Line 74: | ||
<br> | <br> | ||
| − | To configure label groups, see this section. | + | To configure label groups, see [[ProDon:Label Configuration#Label_Group_Configuration|this section]]. |
| − | To assign label groups to a Web form, see this section. | + | To assign label groups to a Web form, see [[ProDon:Label Configuration#Assignment_of_Label_Groups_to_a_Web_Form|this section]]. |
| − | To modify the labels of the different groups, see this section. | + | To modify the labels of the different groups, see [[ProDon:Label Configuration#Editing_Labels_of_Different_Label_Groups|this section]]. |
<br> | <br> | ||
| Line 87: | Line 87: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
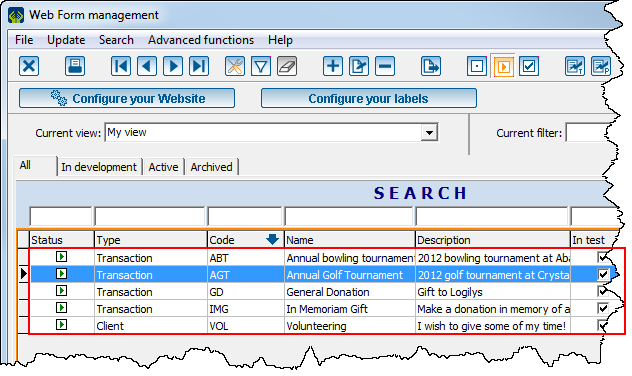
| − | After clicking on the "[[Image:Web form button.png]] Web forms" option of this menu, this window opens. | + | After clicking on the "[[Image:Web form button.png]] Web forms" option of [[ProDon:Label Configuration#Label_Configuration.C2.A0|this menu]], this window opens. |
|- | |- | ||
| Line 105: | Line 105: | ||
|- | |- | ||
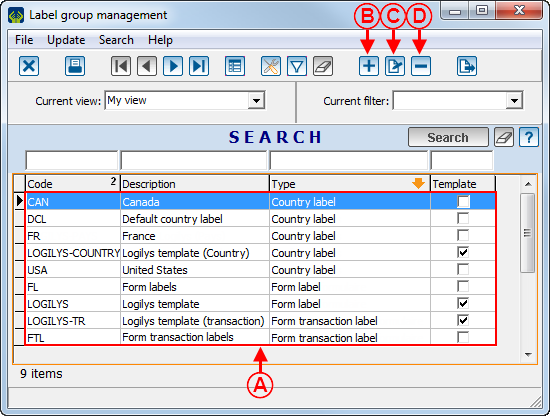
| − | | colspan="2" | {{Anchor|| | + | | colspan="2" | {{Anchor||LabelGroupManagement}}[[Image:Label Configuration 005.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 111: | Line 111: | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to create a new label group to be added to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To learn how to configure label groups, see the "Add/Edit Label Group" section. | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button add plus.png]] button allows you to create a new label group to be added to the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To learn how to configure label groups, see the [[ProDon:Label Configuration#Add.2FEdit_Label_Group|"Add/Edit Label Group"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify a label group of the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the label group to be modified at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button. To learn how to configure label groups, see the "Add/Edit Label Group" section. | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Edit.png]] button allows you to modify a label group of the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the label group to be modified at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button Edit.png]] button. To learn how to configure label groups, see the [[ProDon:Label Configuration#Add.2FEdit_Label_Group|"Add/Edit Label Group"]] section. |
| | | | ||
| Line 133: | Line 133: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
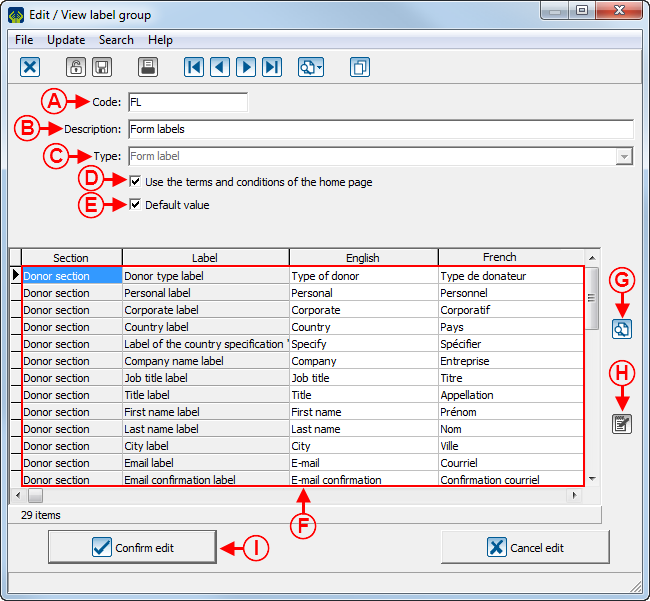
| − | After clicking on the [[Image:Button add plus.png]] or [[Image:Button Edit.png]] button of this window, the following window opens. | + | After clicking on the [[Image:Button add plus.png]] or [[Image:Button Edit.png]] button of [[#LabelGroupManagement|this window]], the following window opens. |
|- | |- | ||
| Line 151: | Line 151: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> If this checkbox is checked, the terms and conditions page will be the same on the home page and on the Web form. If the checkbox is unchecked, fields will be added to the list at <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">F</span></span> in order to modify the labels | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> If this checkbox is checked, the terms and conditions page will be the same on the home page and on the Web form. If the checkbox is unchecked, fields will be added to the list at <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">F</span></span> in order to modify the field labels of the terms and conditions page that is available from a Web form. |
|- | |- | ||
| Line 158: | Line 158: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This is the list of labels for the label group specified at <span style="color: rgb(255, 0, 0);">'''B'''</span>. For more information concerning the fields and their location, see this section. | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This is the list of labels for the label group specified at <span style="color: rgb(255, 0, 0);">'''B'''</span>. For more information concerning the fields and their location, see [[ProDon:Label Configuration#Editing_Labels_of_Different_Label_Groups|this section]]. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Button Search.png]] button displays the search bar. | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Button Search.png]] button displays the [[Common functions:Search Bar|search bar]]. |
| | | | ||
| Line 171: | Line 171: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Once all the labels are specified, click on the "[[Image:Button Check mark Confirm.png]] Confirm edit" button, to save | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Once all the labels are specified, click on the "[[Image:Button Check mark Confirm.png]] Confirm edit" button, to save modifications. |
| <br> | | <br> | ||
| Line 188: | Line 188: | ||
|- | |- | ||
| − | | colspan="2" | {{Anchor|| | + | | colspan="2" | {{Anchor||WebFormManagement}}[[Image:Label Configuration 007.png]]<br> |
|} | |} | ||
<br> | <br> | ||
| − | To learn how to assign the "Form labels" and "Form transaction labels" groups to a Web form, see this section. | + | To learn how to assign the "Form labels" and "Form transaction labels" groups to a Web form, see [[ProDon:Label Configuration#.22Form_Labels.22_and_.22Form_Transaction_Labels.22_Label_Groups|this section]]. |
| − | To learn how to assign country label groups to a Web form, see this section. | + | To learn how to assign country label groups to a Web form, see [[ProDon:Label Configuration#Country_Label_Groups|this section]]. |
<br> | <br> | ||
| Line 204: | Line 204: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
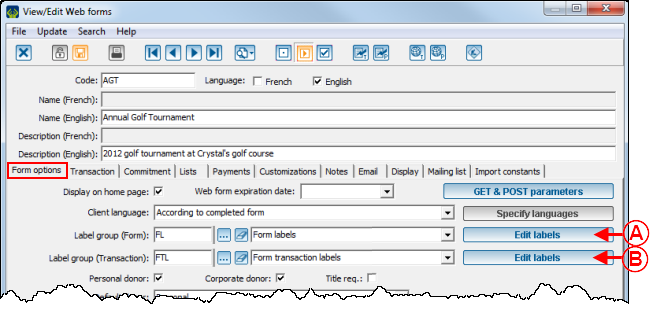
| − | After double-clicking on the line of the form for which label groups must be modified from this window, the following window opens. Go to the "Form options" tab. | + | After double-clicking on the line of the form for which label groups must be modified from [[#WebFormManagement|this window]], the following window opens. Go to the "Form options" tab. |
|- | |- | ||
| Line 210: | Line 210: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Drop-down lists allow you to choose the label groups that should be assigned to the form. The [[Image:Edit labels button.png]] buttons allow you to modify the labels of the selected label groups, using the drop-down list. You must choose 2 different label groups; a "Form transaction labels" type | + | Drop-down lists allow you to choose the label groups that should be assigned to the form. The [[Image:Edit labels button.png]] buttons allow you to modify the labels of the selected label groups, using the drop-down list. You must choose 2 different label groups; a "Form transaction labels" type at <span style="color: rgb(255, 0, 0);">'''B'''</span>, that contains all the labels of the "Transactions" section of the Web form at <span style="color: rgb(255, 0, 0);">'''A'''</span>, that contains all the other labels of the Web form. |
|} | |} | ||
| Line 216: | Line 216: | ||
<br> | <br> | ||
| − | To learn how to configure the labels of the "Transactions" section of the Web form, click here. | + | To learn how to configure the labels of the "Transactions" section of the Web form, [[ProDon:Label Configuration#Form_Transaction_Labels|click here]]. |
| − | To learn how to configure all the other labels of the Web form, click here. | + | To learn how to configure all the other labels of the Web form, [[ProDon:Label Configuration#Form_Labels|click here]]. |
<br> | <br> | ||
| Line 229: | Line 229: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
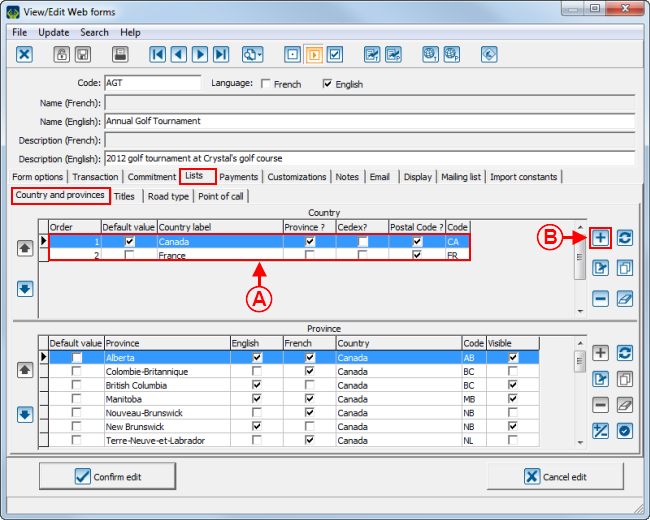
| − | After double-clicking on the line of the form for which country label groups must be modified from this window, the following window opens. Go to the "Lists" tab, then to the "Country and provinces" tab. | + | After double-clicking on the line of the form for which country label groups must be modified from [[#WebFormManagement|this window]], the following window opens. Go to the "Lists" tab, then to the "Country and provinces" tab. |
|- | |- | ||
| − | | colspan="2" | [[Image:Label Configuration 009.png]]<br> | + | | colspan="2" | {{Anchor||CountryModificationWindow}}[[Image:Label Configuration 009.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 247: | Line 247: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | After double-clicking on a country or clicking on the [[Image:Button add plus.png]] button from this window, the following window opens. | + | After double-clicking on a country or clicking on the [[Image:Button add plus.png]] button from [[ProDon:Label Configuration#Country_Labels|this window]], the following window opens. |
|- | |- | ||
| − | | colspan="2" | {{Anchor|| | + | | colspan="2" | {{Anchor||CountryModificationWindow2}}[[Image:Label Configuration 010.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 256: | Line 256: | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> If this checkbox is checked, donors will be able to specify a country, even if it is not associated with a label group. To view an example of "Other" country option, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of example 1 of the "Examples of Web Form Labels" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> If this checkbox is checked, donors will be able to specify a country, even if it is not associated with a label group. To view an example of "Other" country option, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Examples of Web Form Labels"]] section.<br> |
| − | '''NOTE:''' This option is only available if no instant | + | '''NOTE:''' This option is only available if no instant payment method is used in the form, or if it is a client form. If an instant payment method is used, the country must inevitably be specified. <br> |
|- | |- | ||
| Line 271: | Line 271: | ||
<br> | <br> | ||
| − | To learn how to configure country labels, click here. | + | To learn how to configure country labels, [[ProDon:Label Configuration#Country_Labels|click here]]. |
<br> | <br> | ||
| Line 288: | Line 288: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To view an example of a donor type label, see '''point''' <span style="color: rgb(255, 0, 0);">'''A'''</span> of example 1 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To view an example of a donor type label, see '''point''' <span style="color: rgb(255, 0, 0);">'''A'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> To view an example of personal label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> To view an example of personal label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> To view an example of corporate label, see '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> To view an example of corporate label, see '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> To view an example of country label, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> To view an example of country label, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> To view an example of "Other" country specification, see '''point'''<span style="color: rgb(255, 0, 0);">''' E'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> To view an example of "Other" country specification, see '''point'''<span style="color: rgb(255, 0, 0);">''' E'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of company name label, see '''point '''<span style="color: rgb(255, 0, 0);">'''F'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of company name label, see '''point '''<span style="color: rgb(255, 0, 0);">'''F'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of job title label, see '''point'''<span style="color: rgb(255, 0, 0);">''' G'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of job title label, see '''point'''<span style="color: rgb(255, 0, 0);">''' G'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of title label, see '''point''' <span style="color: rgb(255, 0, 0);">'''H'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of title label, see '''point''' <span style="color: rgb(255, 0, 0);">'''H'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of first name label, see '''point '''<span style="color: rgb(255, 0, 0);">'''I'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of first name label, see '''point '''<span style="color: rgb(255, 0, 0);">'''I'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of last name label, see '''point'''<span style="color: rgb(255, 0, 0);">''' J'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of last name label, see '''point'''<span style="color: rgb(255, 0, 0);">''' J'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> To view an example of city label, see '''point''' '''<span style="color: rgb(255, 0, 0);">K</span> '''of example 1 of the " | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> To view an example of city label, see '''point''' '''<span style="color: rgb(255, 0, 0);">K</span> '''of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Example"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of email label, see '''point '''<span style="color: rgb(255, 0, 0);">'''L'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of email label, see '''point '''<span style="color: rgb(255, 0, 0);">'''L'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> To view an example of email confirmation label, see '''point'''<span style="color: rgb(255, 0, 0);">''' M'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> To view an example of email confirmation label, see '''point'''<span style="color: rgb(255, 0, 0);">''' M'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N:'''</span> To view an example of home phone label, see '''point '''<span style="color: rgb(255, 0, 0);">'''N'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> To view an example of home phone label, see '''point '''<span style="color: rgb(255, 0, 0);">'''N'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''O:'''</span> To view an example of office phone label, see '''point''' <span style="color: rgb(255, 0, 0);">'''O'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''O:'''</span> To view an example of office phone label, see '''point''' <span style="color: rgb(255, 0, 0);">'''O'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''P:'''</span> To view an example of extension label, see '''point''' <span style="color: rgb(255, 0, 0);">'''P'''</span> of example 1 of the "Web Form Label Example" section. | + | <span style="color: rgb(255, 0, 0);">'''P:'''</span> To view an example of extension label, see '''point''' <span style="color: rgb(255, 0, 0);">'''P'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Example"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> To view an example of mobile phone label, see '''point''' <span style="color: rgb(255, 0, 0);">'''Q'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> To view an example of mobile phone label, see '''point''' <span style="color: rgb(255, 0, 0);">'''Q'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''R:'''</span> To view an example of client's language, see '''point''' <span style="color: rgb(255, 0, 0);">'''R'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''R:'''</span> To view an example of client's language, see '''point''' <span style="color: rgb(255, 0, 0);">'''R'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''S:'''</span> To view an example of the "Personal information" section title label, see '''point '''<span style="color: rgb(255, 0, 0);">'''S'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''S:'''</span> To view an example of the "Personal information" section title label, see '''point '''<span style="color: rgb(255, 0, 0);">'''S'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| <br> | | <br> | ||
| Line 358: | Line 358: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To view an authorisation label (client form), see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of example 2 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To view an authorisation label (client form), see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> To view an example of NPO label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 2 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> To view an example of NPO label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> To view an example of comment label, see '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span> of example 2 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> To view an example of comment label, see '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> To view an example of the return link to the list of forms label, see '''point '''<span style="color: rgb(255, 0, 0);">'''T'''</span> of example 1 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> To view an example of the return link to the list of forms label, see '''point '''<span style="color: rgb(255, 0, 0);">'''T'''</span> of [[ProDon:Label Configuration#Example_1|example 1]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> To view an example of submit button label, see '''point''' <span style="color: rgb(255, 0, 0);">'''D'''</span> of example 2 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> To view an example of submit button label, see '''point''' <span style="color: rgb(255, 0, 0);">'''D'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of the label of the donor type selection window button, see '''point'''<span style="color: rgb(255, 0, 0);">''' A'''</span> of example 7 of the "Web | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of the label of the donor type selection window button, see '''point'''<span style="color: rgb(255, 0, 0);">''' A'''</span> of [[ProDon:Label Configuration#Example_7|example 7]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of empty email warning label, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of example 4 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of empty email warning label, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of [[ProDon:Label Configuration#Example_4|example 4]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of confirmation label, see '''point''' <span style="color: rgb(255, 0, 0);">'''A'''</span> of example 5 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of confirmation label, see '''point''' <span style="color: rgb(255, 0, 0);">'''A'''</span> of [[ProDon:Label Configuration#Example_5|example 5]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of return label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 6 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of return label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of [[ProDon:Label Configuration#Example_6|example 6]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of return URL label, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span> of example 6 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of return URL label, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span> of [[ProDon:Label Configuration#Example_6|example 6]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section. |
|} | |} | ||
| Line 402: | Line 402: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To view an example of title of the "Transaction information" section label, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of example 2 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> To view an example of title of the "Transaction information" section label, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> To view an example of the "Commitment information" section label, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> To view an example of the "Commitment information" section label, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> To view an example of a transaction type label, see '''point''' <span style="color: rgb(255, 0, 0);">'''F'''</span> of example 2 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> To view an example of a transaction type label, see '''point''' <span style="color: rgb(255, 0, 0);">'''F'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> To view an example of transaction label, see '''point''' <span style="color: rgb(255, 0, 0);">'''G'''</span> of example 2 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> To view an example of transaction label, see '''point''' <span style="color: rgb(255, 0, 0);">'''G'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> To view an example of commitment label, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> To view an example of commitment label, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of the list of activities (transaction) label, see '''point'''<span style="color: rgb(255, 0, 0);">''' H'''</span> of example 2 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of the list of activities (transaction) label, see '''point'''<span style="color: rgb(255, 0, 0);">''' H'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of the list of activities (commitment) label, see '''point'''<span style="color: rgb(255, 0, 0);">''' C'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of the list of activities (commitment) label, see '''point'''<span style="color: rgb(255, 0, 0);">''' C'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of start date (commitment) label, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of start date (commitment) label, see '''point '''<span style="color: rgb(255, 0, 0);">'''D'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of end date (commitment) label, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of end date (commitment) label, see '''point '''<span style="color: rgb(255, 0, 0);">'''E'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of frequency (commitment) label, see '''point'''<span style="color: rgb(255, 0, 0);">''' F'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of frequency (commitment) label, see '''point'''<span style="color: rgb(255, 0, 0);">''' F'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> To view an example of objective (commitment) label, see '''point''' <span style="color: rgb(255, 0, 0);">'''G'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> To view an example of objective (commitment) label, see '''point''' <span style="color: rgb(255, 0, 0);">'''G'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of number of instalments (commitment) label, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of number of instalments (commitment) label, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> To view an example of information on the day of the instalment label, see '''point '''<span style="color: rgb(255, 0, 0);">'''I'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> To view an example of information on the day of the instalment label, see '''point '''<span style="color: rgb(255, 0, 0);">'''I'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N:'''</span> To view an example of payment method label, see '''point''' <span style="color: rgb(255, 0, 0);">'''I'''</span> of example 2 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> To view an example of payment method label, see '''point''' <span style="color: rgb(255, 0, 0);">'''I'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''O:'''</span> To view an example of transit label, see '''point''' <span style="color: rgb(255, 0, 0);">'''J'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''O:'''</span> To view an example of transit label, see '''point''' <span style="color: rgb(255, 0, 0);">'''J'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''P:'''</span> To view an example of institution label, see '''point''' <span style="color: rgb(255, 0, 0);">'''K'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''P:'''</span> To view an example of institution label, see '''point''' <span style="color: rgb(255, 0, 0);">'''K'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> To view an example of account number label, see '''point''' <span style="color: rgb(255, 0, 0);">'''L'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> To view an example of account number label, see '''point''' <span style="color: rgb(255, 0, 0);">'''L'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''R:'''</span> To view an example of other amount label, see '''point''' <span style="color: rgb(255, 0, 0);">'''J'''</span> of example 2 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''R:'''</span> To view an example of other amount label, see '''point''' <span style="color: rgb(255, 0, 0);">'''J'''</span> of [[ProDon:Label Configuration#Example_2|example 2]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''S:'''</span> To view an example of print button label, see '''point''' <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span> of example 5 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''S:'''</span> To view an example of print button label, see '''point''' <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">A</span></span> of [[ProDon:Label Configuration#Example_5|example 5]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''T:'''</span> To view an example of receipt box label, see '''point '''<span style="color: rgb(255, 0, 0);">'''M'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''T:'''</span> To view an example of receipt box label, see '''point '''<span style="color: rgb(255, 0, 0);">'''M'''</span> of [[ProDon:Label Configuration#Example_3|example 3]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''U:'''</span> To view an example of | + | <span style="color: rgb(255, 0, 0);">'''U:'''</span> To view an example of ''PaySafe'' confirmation number label, see '''point'''<span style="color: rgb(255, 0, 0);">''' C'''</span> of [[ProDon:Label Configuration#Example_6|example 6]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''V:'''</span> To view an example of information of successful treatment of the transaction label, see '''point '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">B</span></span> of example 5 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''V:'''</span> To view an example of information of successful treatment of the transaction label, see '''point '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">B</span></span> of [[ProDon:Label Configuration#Example_5|example 5]] of the [[ProDon:Label Configuration#Web_Form_Label_Examples|"Web Form Label Examples"]] section.<br> |
|} | |} | ||
| Line 486: | Line 486: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
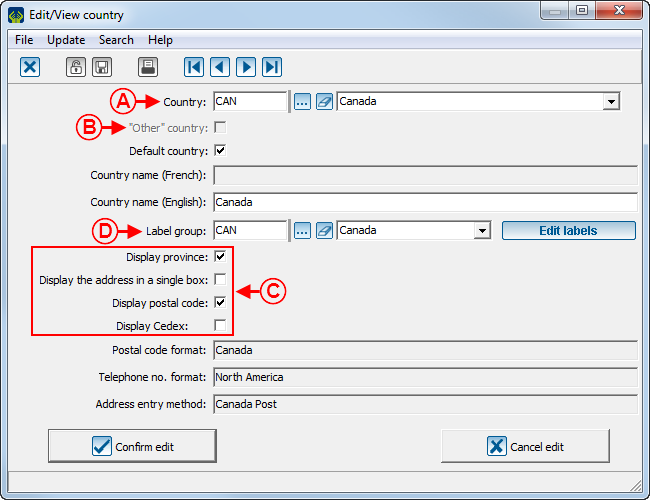
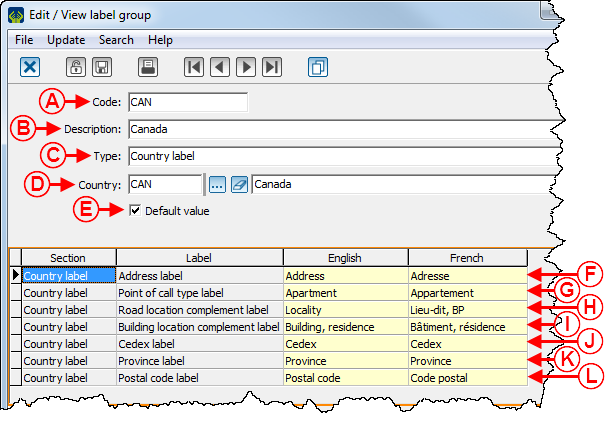
| − | After clicking on the [[Image:Edit labels button.png]] button of this window, the following window opens. | + | After clicking on the [[Image:Edit labels button.png]] button of [[#CountryModificationWindow2|this window]], the following window opens. |
|- | |- | ||
| Line 509: | Line 509: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of address label when the "Display the address in a single box" checkbox | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> To view an example of address label when the "Display the address in a single box" checkbox at '''point'''<span style="color: rgb(255, 0, 0);">''' C'''</span> of [[#CountryModificationWindow2|this window]] is checked, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of [[ProDon:Label Configuration#Example_1_2|example 1]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section. To view an example of address label when the "Display the address in a single box" checkbox at '''point'''<span style="color: rgb(255, 0, 0);">''' C'''</span> of [[#CountryModificationWindow2|this window]] is not checked, see '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span> of [[ProDon:Label Configuration#Example_2_2|example 2]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of point of call label, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of example 2 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of point of call label, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of [[ProDon:Label Configuration#Example_2_2|example 2]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of road location complement label, see '''point'''<span style="color: rgb(255, 0, 0);">''' D'''</span> of example 2 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of road location complement label, see '''point'''<span style="color: rgb(255, 0, 0);">''' D'''</span> of [[ProDon:Label Configuration#Example_2_2|example 2]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of building location complement label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 2 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of building location complement label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of [[ProDon:Label Configuration#Example_2_2|example 2]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> To view an example of ''Cedex'' label, see '''point''' <span style="color: rgb(255, 0, 0);">'''E'''</span> of [[ProDon:Label Configuration#Example_2_2|example 2]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> To view an example of province label, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span> of example 1 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> To view an example of province label, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span> of [[ProDon:Label Configuration#Example_1_2|example 1]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of postal code label, see '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of example 1 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of postal code label, see '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of [[ProDon:Label Configuration#Example_1_2|example 1]] of the [[ProDon:Label Configuration#Country_Label_Examples|"Country Label Examples"]] section. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | '''NOTE:''' To be displayed on the form, the field must be checked at <span style="color: rgb(255, 0, 0);">'''C'''</span> of this window, then activated in the country | + | '''NOTE:''' To be displayed on the form, the field must be checked at <span style="color: rgb(255, 0, 0);">'''C'''</span> of this window, then activated in the country configurations. |
|} | |} | ||
| Line 561: | Line 561: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Label of the field allowing donors to specify their country. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Label of the field allowing donors to specify a country. |
'''NOTE:''' This field is displayed only if the "Other" option is available in the drop-down list of the "Country" field at <span style="color: rgb(255, 0, 0);">'''D'''</span>. | '''NOTE:''' This field is displayed only if the "Other" option is available in the drop-down list of the "Country" field at <span style="color: rgb(255, 0, 0);">'''D'''</span>. | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Label of the field allowing donors to specify the name of the company. |
'''NOTE:''' This field is displayed only if the "Corporate" donor type is checked at <span style="color: rgb(255, 0, 0);">'''C'''</span>. | '''NOTE:''' This field is displayed only if the "Corporate" donor type is checked at <span style="color: rgb(255, 0, 0);">'''C'''</span>. | ||
| Line 576: | Line 576: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Label of the field allowing donors to specify their job title. |
'''NOTE:''' This field is displayed only if the "Corporate" donor type is checked at <span style="color: rgb(255, 0, 0);">'''C'''</span>. | '''NOTE:''' This field is displayed only if the "Corporate" donor type is checked at <span style="color: rgb(255, 0, 0);">'''C'''</span>. | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Label of the field allowing donors to specify their title. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Label of the field allowing donors to specify their first name. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Label of the field allowing donors to specify their last name. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K'''</span><span style="color: rgb(255, 0, 0);">''':'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''K'''</span><span style="color: rgb(255, 0, 0);">''':'''</span> Label of the field allowing donors to specify their address. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> Label of the field allowing donors to specify their city. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> Label of the field allowing donors to specify their e-mail address. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> Label of the field allowing donors to confirm their e-mail address. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''O:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''O:'''</span> Label of the field allowing donors to specify their home phone number. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''P:'''</span> Label of field allowing | + | <span style="color: rgb(255, 0, 0);">'''P:'''</span> Label of field allowing donors to specify their office phone number. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''Q:'''</span> Label of the field allowing donors to specify their extension at work. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''R:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''R:'''</span> Label of the field allowing donors to specify their mobile phone number. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''S:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''S:'''</span> Label of the field allowing donors to specify their language. |
| | | | ||
| Line 632: | Line 632: | ||
|} | |} | ||
| − | <br> | + | <br> |
==== Example 2 ==== | ==== Example 2 ==== | ||
| Line 641: | Line 641: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label of the checkbox allowing | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label of the checkbox allowing donors to authorise the direct debit. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Label allowing | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Label allowing donors to identify the registration number of the NPO. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Label of the field allowing donors to enter comments. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Label of the button allowing | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Label of the button allowing donors to submit the information. |
|- | |- | ||
| Line 662: | Line 662: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Label of the field allowing donors to make donations or to subscribe to activities |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Label of the field allowing donors to choose for which gift type they want to make donation.s |
|- | |- | ||
| Line 672: | Line 672: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Label of the field allowing | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Label of the field allowing donors to specify a different amount from the ones suggested above. |
|} | |} | ||
| − | <br> | + | <br> |
==== Example 3 ==== | ==== Example 3 ==== | ||
| Line 685: | Line 685: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label of the title of the "Commitment information" section.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Label of the field allowing donors to make commitments. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Label of the field allowing donors to choose for which type of donation they wish to make their donations. <br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Label of the field allowing donors to specify the start date of their commitments. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Label of the field allowing donors to specify the end date of their commitments. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> Label of the field allowing donors to specify the frequency of their commitments. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> Label of the field allowing donors to specify the objective of their commitments. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> Label of the field allowing donors to specify the number of instalments for their commitments. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Label allowing donors to identify the day of the week the instalments will be made. |
| − | '''NOTE | + | '''NOTE:''' This label only appears if the frequency specified at <span style="color: rgb(255, 0, 0);">'''F'''</span> is "Weekly". |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''J | + | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Label of the field allowing donors to specify their transit number. |
| − | '''NOTE | + | '''NOTE:''' If the payment made is a ''PaySafe'' payment, this information must be entered in another window. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> Label of the field allowing donors to specify their banking institution number. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> Label of the field allowing donors to specify their account number. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> Label of the box asking donors if they want to get a receipt. |
| <br> | | <br> | ||
| Line 745: | Line 745: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
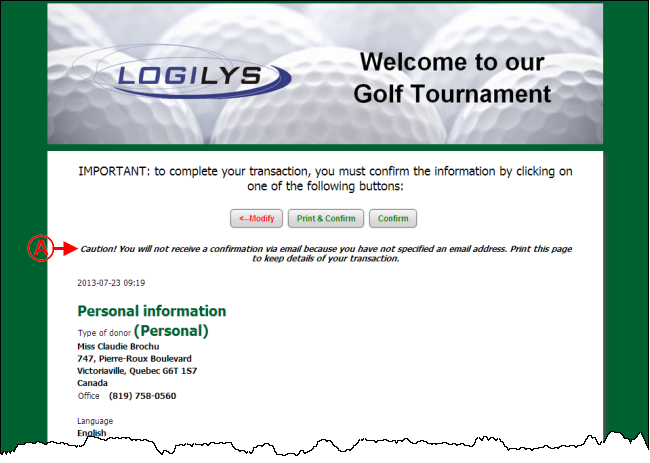
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label stating that no confirmation e-mail will be sent and that no e-mail address has been entered in the previous page.<br> |
| − | '''NOTE | + | '''NOTE:''' This window only appears for ''Pivotal'' payments. For ''PaySafe'' payments, entry of the e-mail address is required. Moreover, in order for this label to appear, the checkbox requiring e-mail address entry must be unchecked when configuring the options of the Web form. To learn how to make the e-mail address entry optional, see '''points '''<span style="color: rgb(255, 0, 0);">'''N'''</span> and <span style="color: rgb(255, 0, 0);">'''O'''</span> of the [[ProDon:Creating a Web Form#.22Form_Options.22_Tab|"Form Options" Tab]] section of the [[ProDon:Creating a Web Form|"Creating a Web Form"]] document.<br> |
|} | |} | ||
| Line 760: | Line 760: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
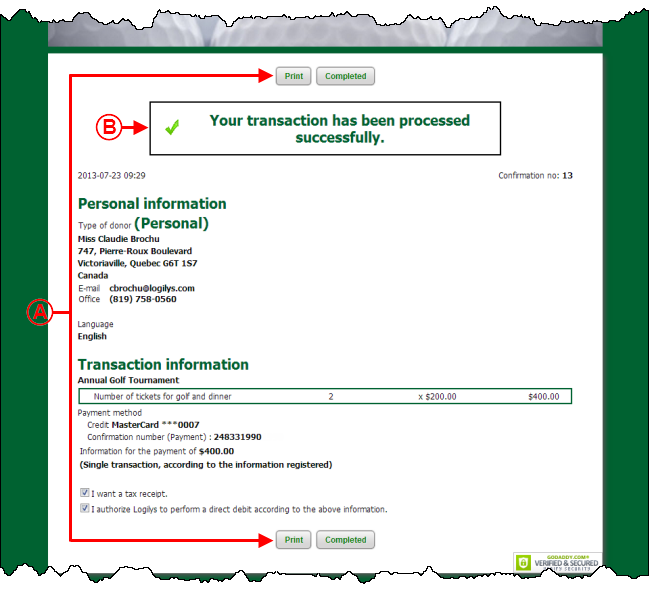
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label of the button allowing donors to print the information of the transaction. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Label confirming that the transaction has been processed successfully. |
|} | |} | ||
| Line 776: | Line 776: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
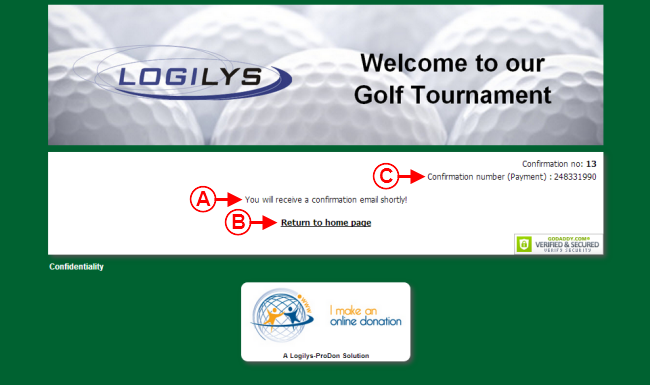
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label informing donors that they will receive a confirmation e-mail shortly. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Label of the link to the foundation website. This link goes back to the address specified at '''point '''<span style="color: rgb(255, 0, 0);">'''J'''</span> of the second image of [[ProDon:Label Configuration#Editing_Labels_of_Different_Label_Groups|this section]]. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Label displaying the confirmation number of ''PaySafe'' payments.<br> |
| − | '''NOTE | + | '''NOTE:''' This label only appears when a ''PaySafe'' payment has been made. |
| <br> | | <br> | ||
| Line 799: | Line 799: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label of the button allowing donors to confirm the selection of the type of donor when it has to be specified before the entry of the form.<br> |
| − | '''NOTE | + | '''NOTE:''' This window only opens if the option "Ask before form entry" is active when creating the Web form. To learn how to activate this option, see '''point '''<span style="color: rgb(255, 0, 0);">'''L'''</span> of the [[ProDon:Creating a Web Form#.22Form_Options.22_Tab|"Form Options" Tab]] section of the [[ProDon:Creating a Web Form|"Creating a Web Form"]] document.<br> |
|} | |} | ||
| − | <br> | + | <br> |
=== Country Label Examples === | === Country Label Examples === | ||
| Line 816: | Line 816: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
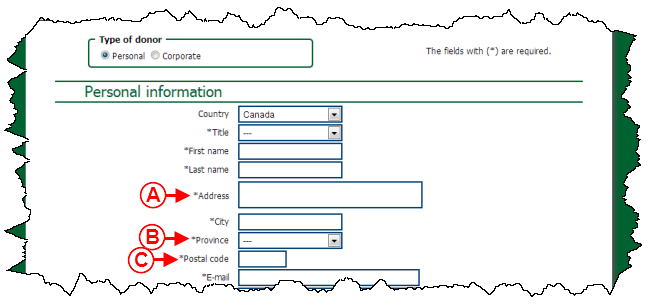
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label of the field allowing donors to specify their address.<br> |
| − | '''NOTE | + | '''NOTE:''' The box "Display address in a single box" at '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of [[#CountryModificationWindow|this window]] has been checked. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Label of the field allowing donors to specify their province. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Label of the field allowing donors to specify their postal code.<br> |
| | | | ||
| − | '''NOTE | + | '''NOTE:''' In order to appear on the form, this field must be checked at '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span> of [[#CountryModificationWindow2|this window]], then activated in the country configurations. <br> |
|} | |} | ||
| Line 841: | Line 841: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
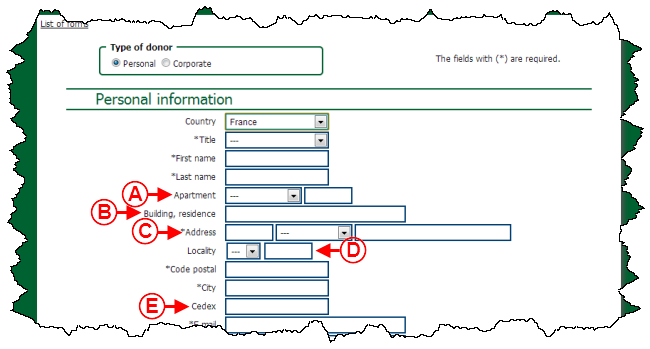
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Label of the field allowing donors to specify the point of call type. |
| − | '''NOTE | + | '''NOTE:''' This field is mainly used in Europe. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Label of the field allowing donors to specify the type of building. |
| − | '''NOTE | + | '''NOTE:''' This field is mainly used in Europe. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> Label of the field allowing donors to specify their address.<br> |
| − | '''NOTE | + | '''NOTE:''' The box "Display the address in a single box" at '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of [[#CountryModificationWindow|this window]] has not been checked. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> Label of the field allowing donors to specify the road location complement. |
| − | '''NOTE | + | '''NOTE:''' This field is mainly used in Europe. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> Label of the field allowing donors to specify the ''Cedex''.<br> |
| − | '''NOTE | + | '''NOTE:''' This field is mainly used in Europe. |
| | | | ||
| − | '''NOTE | + | '''NOTE:''' In order to appear on the form, the field must be checked at '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span> of [[#CountryModificationWindow2|this window]], then activated in the country configurations. |
|} | |} | ||
| Line 874: | Line 874: | ||
<br> | <br> | ||
| − | {{ | + | {{Footer_ProDon_Version|4.6.9.6}}<br> |
Latest revision as of 09:21, 5 May 2016
| Label Configuration |
Introduction
The Online Donation module allows donors to make donations directly through the Web.
In order for donors to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page, as well as the creation of different Web forms.
While configuring the website and the different Web forms, virtually all the fields can be renamed. The name assigned to each field is called a label. To learn how to modify the labels of the website, see this section. To learn how to modify the labels of the Web forms, see this section.
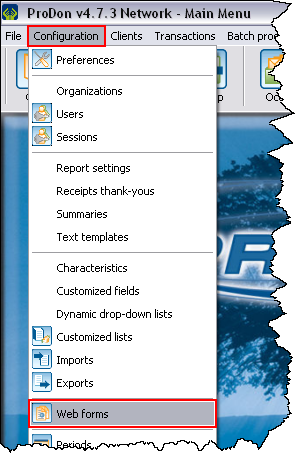
Label Configuration
To configure labels, first open the "Web form management".
|
To do so, click on the "Configuration" menu, then select " | |

|
Website Label Configuration
The labels of the website are the ones present on the home page, the website maintenance page and on the terms and conditions page.
|
After clicking on the " | |
 | |
|
After clicking on the | |
 | |
|
To view examples of labels, as well as their location on the website, see the "Labels" Tab" section of the "Home Page and Website Configuration" document. |
Web Form Label Configuration
Each Web form consists of different label groups:
- 1 group of form labels
- 1 group of form transaction labels
- 1 or more groups of country labels
To configure label groups, see this section.
To assign label groups to a Web form, see this section.
To modify the labels of the different groups, see this section.
Label Group Configuration
|
After clicking on the " | |

| |
|
After clicking on the | |

| |
|
A: These are all the label groups that have been created in ProDon. A label group contains Web form fields and each form must contain a minimum of three label groups: one "Form labels" type, one "Form transaction labels" type and at least one "Country labels" types. |
B: The |
|
C: The |
D: The |
|
NOTE: The same label group may be used in more than one Web form; therefore, it is not necessary to create a label group per form. | |
Add/Edit Label Group
|
After clicking on the | |

| |
|
A: Allows you to assign a code to a label group. |
B: Allows you to assign a name to a label group. |
|
C: Choose whether the group to be added is a "Form labels" type or a "Form transaction labels" type. NOTE: It is not possible to modify the label group type when it is being modified, it is only possible to select it during the creation. |
D: If this checkbox is checked, the terms and conditions page will be the same on the home page and on the Web form. If the checkbox is unchecked, fields will be added to the list at F in order to modify the field labels of the terms and conditions page that is available from a Web form. |
|
E: Allows you to indicate that the label group specified at B is the one that will be on all the Web forms by default. |
F: This is the list of labels for the label group specified at B. For more information concerning the fields and their location, see this section. |
|
G: The |
H: The NOTE: It is also possible to modify a label simply by double-clicking on it. |
|
I: Once all the labels are specified, click on the " |
|
Assignment of Label Groups to a Web Form
To assign a label group to a Web form, you must go to the Web form edit window.
|
To open the Web form edit window, from the Web form management, double-click on the Web form for which label groups must be modified. | |
 |
To learn how to assign the "Form labels" and "Form transaction labels" groups to a Web form, see this section.
To learn how to assign country label groups to a Web form, see this section.
"Form Labels" and "Form Transaction Labels" Label Groups
|
After double-clicking on the line of the form for which label groups must be modified from this window, the following window opens. Go to the "Form options" tab. | |
 | |
|
Drop-down lists allow you to choose the label groups that should be assigned to the form. The |
To learn how to configure the labels of the "Transactions" section of the Web form, click here.
To learn how to configure all the other labels of the Web form, click here.
Country Label Groups
A country label group must be assigned to each country added to the Web form.
|
After double-clicking on the line of the form for which country label groups must be modified from this window, the following window opens. Go to the "Lists" tab, then to the "Country and provinces" tab. | |
 | |
|
A: To modify the labels of a country that is already present in the list, double-click on the right country. |
B: To add a new country in the options of the Web form and assign a label group to it, click on the |
|
After double-clicking on a country or clicking on the | |

| |
|
A: Indicate the country for which the label group has to be modified. |
B: If this checkbox is checked, donors will be able to specify a country, even if it is not associated with a label group. To view an example of "Other" country option, see point D of example 1 of the "Examples of Web Form Labels" section. NOTE: This option is only available if no instant payment method is used in the form, or if it is a client form. If an instant payment method is used, the country must inevitably be specified. |
|
C: The labels of the elements specified here will appear on the Web form only if the checkboxes here are checked and if the country configurations allow it. |
D: The |
To learn how to configure country labels, click here.
Editing Labels of Different Label Groups
To modify a label, double-click on the label to be modified.
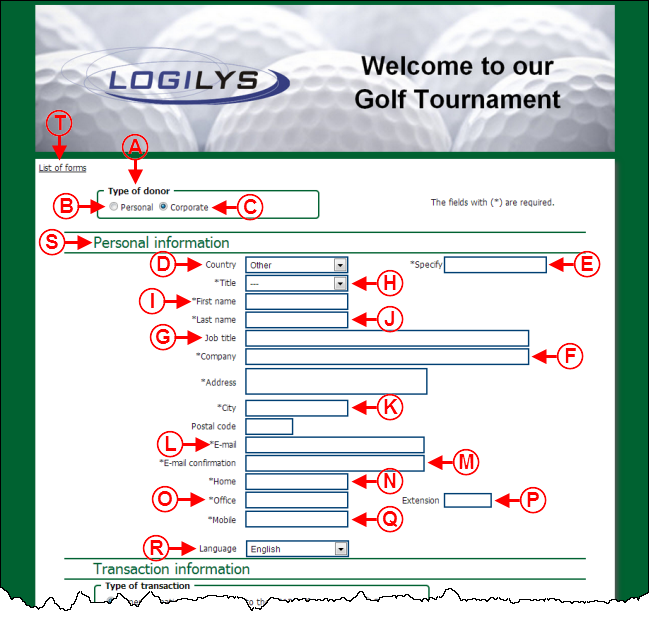
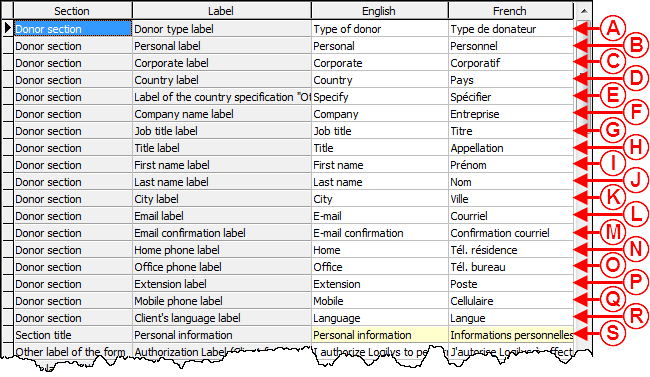
Form Labels
 | |
|
A: To view an example of a donor type label, see point A of example 1 of the "Web Form Label Examples" section. |
B: To view an example of personal label, see point B of example 1 of the "Web Form Label Examples" section. |
|
C: To view an example of corporate label, see point C of example 1 of the "Web Form Label Examples" section. |
D: To view an example of country label, see point D of example 1 of the "Web Form Label Examples" section. |
|
E: To view an example of "Other" country specification, see point E of example 1 of the "Web Form Label Examples" section. |
F: To view an example of company name label, see point F of example 1 of the "Web Form Label Examples" section. |
|
G: To view an example of job title label, see point G of example 1 of the "Web Form Label Examples" section. |
H: To view an example of title label, see point H of example 1 of the "Web Form Label Examples" section. |
|
I: To view an example of first name label, see point I of example 1 of the "Web Form Label Examples" section. |
J: To view an example of last name label, see point J of example 1 of the "Web Form Label Examples" section. |
|
K: To view an example of city label, see point K of example 1 of the "Web Form Label Example" section. |
L: To view an example of email label, see point L of example 1 of the "Web Form Label Examples" section. |
|
M: To view an example of email confirmation label, see point M of example 1 of the "Web Form Label Examples" section. |
N: To view an example of home phone label, see point N of example 1 of the "Web Form Label Examples" section. |
|
O: To view an example of office phone label, see point O of example 1 of the "Web Form Label Examples" section. |
P: To view an example of extension label, see point P of example 1 of the "Web Form Label Example" section. |
|
Q: To view an example of mobile phone label, see point Q of example 1 of the "Web Form Label Examples" section. |
R: To view an example of client's language, see point R of example 1 of the "Web Form Label Examples" section. |
|
S: To view an example of the "Personal information" section title label, see point S of example 1 of the "Web Form Label Examples" section. |
|
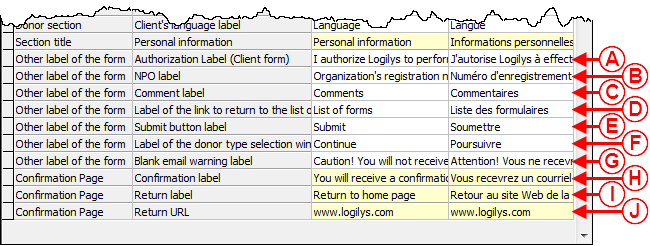
 | |
|
A: To view an authorisation label (client form), see point A of example 2 of the "Web Form Label Examples" section. |
B: To view an example of NPO label, see point B of example 2 of the "Web Form Label Examples" section. |
|
C: To view an example of comment label, see point C of example 2 of the "Web Form Label Examples" section. |
D: To view an example of the return link to the list of forms label, see point T of example 1 of the "Web Form Label Examples" section. |
|
E: To view an example of submit button label, see point D of example 2 of the "Web Form Label Examples" section. |
F: To view an example of the label of the donor type selection window button, see point A of example 7 of the "Web Form Label Examples" section. |
|
G: To view an example of empty email warning label, see point A of example 4 of the "Web Form Label Examples" section. |
H: To view an example of confirmation label, see point A of example 5 of the "Web Form Label Examples" section. |
|
I: To view an example of return label, see point B of example 6 of the "Web Form Label Examples" section. |
J: To view an example of return URL label, see point B of example 6 of the "Web Form Label Examples" section. |
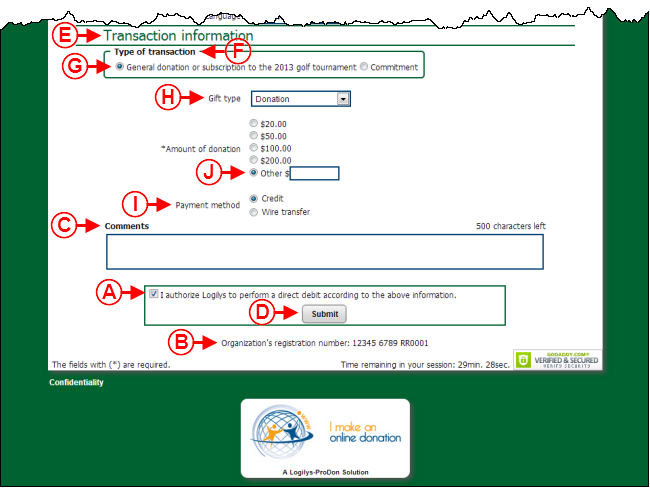
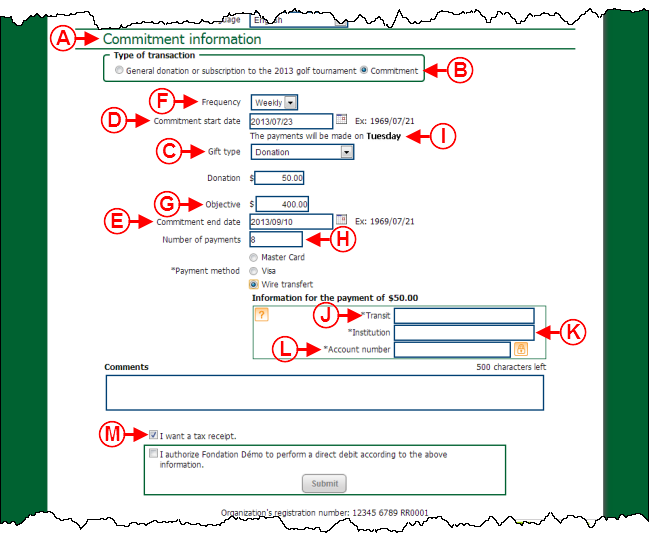
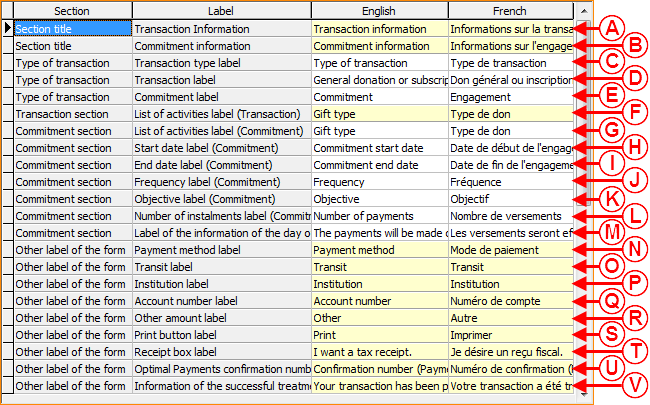
Form Transaction Labels
 | |
|
A: To view an example of title of the "Transaction information" section label, see point E of example 2 of the "Web Form Label Examples" section. |
B: To view an example of the "Commitment information" section label, see point A of example 3 of the "Web Form Label Examples" section. |
|
C: To view an example of a transaction type label, see point F of example 2 of the "Web Form Label Examples" section. |
D: To view an example of transaction label, see point G of example 2 of the "Web Form Label Examples" section. |
|
E: To view an example of commitment label, see point B of example 3 of the "Web Form Label Examples" section. |
F: To view an example of the list of activities (transaction) label, see point H of example 2 of the "Web Form Label Examples" section. |
|
G: To view an example of the list of activities (commitment) label, see point C of example 3 of the "Web Form Label Examples" section. |
H: To view an example of start date (commitment) label, see point D of example 3 of the "Web Form Label Examples" section. |
|
I: To view an example of end date (commitment) label, see point E of example 3 of the "Web Form Label Examples" section. |
J: To view an example of frequency (commitment) label, see point F of example 3 of the "Web Form Label Examples" section. |
|
K: To view an example of objective (commitment) label, see point G of example 3 of the "Web Form Label Examples" section. |
L: To view an example of number of instalments (commitment) label, see point H of example 3 of the "Web Form Label Examples" section. |
|
M: To view an example of information on the day of the instalment label, see point I of example 3 of the "Web Form Label Examples" section. |
N: To view an example of payment method label, see point I of example 2 of the "Web Form Label Examples" section. |
|
O: To view an example of transit label, see point J of example 3 of the "Web Form Label Examples" section. |
P: To view an example of institution label, see point K of example 3 of the "Web Form Label Examples" section. |
|
Q: To view an example of account number label, see point L of example 3 of the "Web Form Label Examples" section. |
R: To view an example of other amount label, see point J of example 2 of the "Web Form Label Examples" section. |
|
S: To view an example of print button label, see point A of example 5 of the "Web Form Label Examples" section. |
T: To view an example of receipt box label, see point M of example 3 of the "Web Form Label Examples" section. |
|
U: To view an example of PaySafe confirmation number label, see point C of example 6 of the "Web Form Label Examples" section. |
V: To view an example of information of successful treatment of the transaction label, see point B of example 5 of the "Web Form Label Examples" section. |
Country Labels
|
After clicking on the | |
 | |
|
A: Enter a code for the label group. |
B: Enter a label group name. |
|
C: Select the "Country label" type. |
D: Select to which country of the database the label group will be assigned. |
|
E: Indicate if the selection at D must appear by default on the Web form. |
F: To view an example of address label when the "Display the address in a single box" checkbox at point C of this window is checked, see point A of example 1 of the "Country Label Examples" section. To view an example of address label when the "Display the address in a single box" checkbox at point C of this window is not checked, see point C of example 2 of the "Country Label Examples" section. |
|
G: To view an example of point of call label, see point A of example 2 of the "Country Label Examples" section. |
H: To view an example of road location complement label, see point D of example 2 of the "Country Label Examples" section. |
|
I: To view an example of building location complement label, see point B of example 2 of the "Country Label Examples" section. |
J: To view an example of Cedex label, see point E of example 2 of the "Country Label Examples" section. |
|
K: To view an example of province label, see point B of example 1 of the "Country Label Examples" section. |
L: To view an example of postal code label, see point C of example 1 of the "Country Label Examples" section. |
|
NOTE: To be displayed on the form, the field must be checked at C of this window, then activated in the country configurations. | |
Label Examples
Web Form Label Examples
Example 1
Example 2
Example 3
Example 4
 | |
|
A: Label stating that no confirmation e-mail will be sent and that no e-mail address has been entered in the previous page. NOTE: This window only appears for Pivotal payments. For PaySafe payments, entry of the e-mail address is required. Moreover, in order for this label to appear, the checkbox requiring e-mail address entry must be unchecked when configuring the options of the Web form. To learn how to make the e-mail address entry optional, see points N and O of the "Form Options" Tab section of the "Creating a Web Form" document. |
Example 5
 | |
|
A: Label of the button allowing donors to print the information of the transaction. |
B: Label confirming that the transaction has been processed successfully. |
Example 6
 | |
|
A: Label informing donors that they will receive a confirmation e-mail shortly. |
B: Label of the link to the foundation website. This link goes back to the address specified at point J of the second image of this section. |
|
C: Label displaying the confirmation number of PaySafe payments. NOTE: This label only appears when a PaySafe payment has been made. |
|
Example 7
 | |
|
A: Label of the button allowing donors to confirm the selection of the type of donor when it has to be specified before the entry of the form. NOTE: This window only opens if the option "Ask before form entry" is active when creating the Web form. To learn how to activate this option, see point L of the "Form Options" Tab section of the "Creating a Web Form" document. |
Country Label Examples
Example 1

| |
|
A: Label of the field allowing donors to specify their address. NOTE: The box "Display address in a single box" at point C of this window has been checked. |
B: Label of the field allowing donors to specify their province. |
|
C: Label of the field allowing donors to specify their postal code. |
NOTE: In order to appear on the form, this field must be checked at point C of this window, then activated in the country configurations. |
Example 2

| |
|
A: Label of the field allowing donors to specify the point of call type. NOTE: This field is mainly used in Europe. |
B: Label of the field allowing donors to specify the type of building. NOTE: This field is mainly used in Europe. |
|
C: Label of the field allowing donors to specify their address. NOTE: The box "Display the address in a single box" at point C of this window has not been checked. |
D: Label of the field allowing donors to specify the road location complement. NOTE: This field is mainly used in Europe. |
|
E: Label of the field allowing donors to specify the Cedex. NOTE: This field is mainly used in Europe. |
NOTE: In order to appear on the form, the field must be checked at point C of this window, then activated in the country configurations. |
Document name: ProDon:Label Configuration
Version : 4.6.9.6