Difference between revisions of "ProDon:Custom Reports"
| (41 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{Header_TOC}}<br> |
<br> | <br> | ||
| Line 10: | Line 10: | ||
*It is possible to create a custom report from all the management grids in which the report icon [[Image:Button Print Report.png]] is active (blue). | *It is possible to create a custom report from all the management grids in which the report icon [[Image:Button Print Report.png]] is active (blue). | ||
| − | *A report is always attached to a precise management grid. For instance, if it is created in the "Transaction management", it | + | *A report is always attached to a precise management grid. For instance, if it is created in the "Transaction management", it does not appear in the "Client management". |
*The fields available for the creation of a report are the same as the ones in the corresponding management grid (columns). | *The fields available for the creation of a report are the same as the ones in the corresponding management grid (columns). | ||
*It is possible to include summaries to the reports only from the "Client management" and "Analysis and history". | *It is possible to include summaries to the reports only from the "Client management" and "Analysis and history". | ||
| − | *Each management grid contains | + | *Each management grid contains lines of specific information (e.g. the clients in the "Client management" grid, the transactions in "Analysis and history") and it is possible to generate an existing report from each of these files. However, it is not possible to create a new one. |
== Managing the Reports Available == | == Managing the Reports Available == | ||
| Line 21: | Line 21: | ||
Click on the [[Image:Button Print Report.png]] button. | Click on the [[Image:Button Print Report.png]] button. | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 656px; height: 560px;" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 44: | Line 44: | ||
|} | |} | ||
| − | <br> | + | <br> |
== Creation of a Custom Report == | == Creation of a Custom Report == | ||
| Line 50: | Line 50: | ||
Go in the management associated to the type of report you want to create. | Go in the management associated to the type of report you want to create. | ||
| − | Conduct a search by criterion using the search bar, so that the management grid corresponds to what should be found on the report. | + | Conduct a search by criterion using the [[Common functions:Search Bar|search bar]] or a [[Common functions:Filter Data (Queries)|filter]], so that the management grid corresponds to what should be found on the report. |
Once the management grid corresponds to what should be found on the report, click on the [[Image:Button Print Report.png]] button. | Once the management grid corresponds to what should be found on the report, click on the [[Image:Button Print Report.png]] button. | ||
| Line 56: | Line 56: | ||
To create a new report, click on the [[Image:Bouton ajouter rapport.png]] button. | To create a new report, click on the [[Image:Bouton ajouter rapport.png]] button. | ||
| − | {| width=" | + | {| width="655" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 62: | Line 62: | ||
|- | |- | ||
| − | | colspan="2" | [[Image:Custom Reports 002.png]]<br> | + | | style="text-align: left;" colspan="2" | [[Image:Custom Reports 002.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 86: | Line 86: | ||
<br> | <br> | ||
| − | === Configuration | + | === Visual Option Configuration === |
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 506px; height: 440px;" class="wikitable" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | '''For all the following examples concerning the visual configuration, refer to the "Examples of Visual Options" section.''' | + | '''For all the following examples concerning the visual configuration, refer to the [[ProDon:Custom Reports#Examples_of_Visual_Options|"Examples of Visual Options"]] section.''' |
|- | |- | ||
| Line 107: | Line 107: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''This option allows you to align the separations to the left. To view an example of left alignment, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''This option allows you to align the separations to the left. To view an [[ProDon:Custom Reports#First_Example|example of left alignment]], see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''This option allows you to centre the separations alignment. To view an example of centred separation, see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''This option allows you to centre the separations alignment. To view an [[ProDon:Custom Reports#Second_Example|example of centred separation]], see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''This option allows you to offset the separations alignment. To view an example of offset separation, see letter '''<span style="color: rgb(255, 0, 0);">I</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''This option allows you to offset the separations alignment. To view an [[ProDon:Custom Reports#Third_Example|example of offset separation]], see letter '''<span style="color: rgb(255, 0, 0);">I</span>'''. |
|- | |- | ||
| Line 125: | Line 125: | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 398px; height: 778px;" class="wikitable" |
|- | |- | ||
| colspan="2" | [[Image:Custom Reports 004.png]] | | colspan="2" | [[Image:Custom Reports 004.png]] | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to include separations in the grid. To view an example of separation above the grid, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. To view an example of separation in the grid, see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to include separations in the grid. To view an [[ProDon:Custom Reports#First_Example|example of separation above the grid]], see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. To view an [[ProDon:Custom Reports#Second_Example|example of separation in the grid]], see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Displays the header and the logo of the organization on the first page only or on all the report pages. To view an example of header, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Displays the header and the logo of the organization on the first page only or on all the report pages. To view an [[ProDon:Custom Reports#First_Example|example of header]], see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Displays the header of the columns. To view an example of column header, see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Displays the header of the columns. To view an [[ProDon:Custom Reports#First_Example|example of column header]], see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Displays the data lines. To view an example of data lines, see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''<span style="color: rgb(255, 0, 0);">.</span> | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Displays the data lines. To view an [[ProDon:Custom Reports#First_Example|example of data lines]], see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''<span style="color: rgb(255, 0, 0);">.</span> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Displays the grid. To view an example of report with a grid, see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. To view an example of report without a grid, see letter '''<span style="color: rgb(255, 0, 0);">J</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Displays the grid. To view an [[ProDon:Custom Reports#First_Example|example of report with a grid]], see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. To view an [[ProDon:Custom Reports#Third_Example|example of report without a grid]], see letter '''<span style="color: rgb(255, 0, 0);">J</span>'''. |
| width="50%" | | | width="50%" | | ||
| Line 154: | Line 154: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Activates the grouping option on the report. To view an example of report without the grouping function, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. To view an example of report with the grouping function, see letter '''<span style="color: rgb(255, 0, 0);">H</span>'''. For more information concerning the grouping option, click here. | + | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Activates the grouping option on the report. To view an [[ProDon:Custom Reports#First_Example|example of report without the grouping function]], see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. To view an [[ProDon:Custom Reports#Second_Example|example of report with the grouping function]], see letter '''<span style="color: rgb(255, 0, 0);">H</span>'''. For more information concerning the grouping option, [[ProDon:Custom Reports#Using_the_Option_.22This_report_is_a_grouping.22|click here]]. |
|} | |} | ||
| Line 186: | Line 186: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Example of report when the grouping option is not checked. If it had been checked, Mrs.Gwen Burton would have appeared only once and her two donations would be added. See the example in '''<span style="color: rgb(255, 0, 0);">H</span>''' for a grouped report. For more information concerning the grouping option, click here. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Example of report when the grouping option is not checked. If it had been checked, Mrs. Gwen Burton would have appeared only once and her two donations would be added. See the example in '''<span style="color: rgb(255, 0, 0);">H</span>''' for a [[ProDon:Custom Reports#Second_Example|grouped report]]. For more information concerning the grouping option, [[ProDon:Custom Reports#Using_the_Option_.22This_report_is_a_grouping.22|click here]]. |
|} | |} | ||
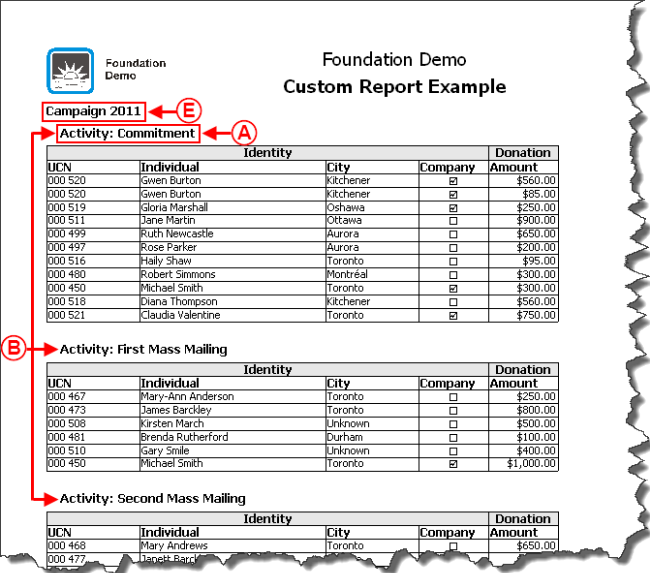
| Line 202: | Line 202: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Example of report where the grouping option is checked. If it had not been checked, Mrs. Gwen Burton would have appeared twice in the grid, since she has made two donations for the same activity. See the example in '''<span style="color: rgb(255, 0, 0);">F</span>''' for a report that is not grouped. For more information concerning the grouping option, click here. | + | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Example of report where the grouping option is checked. If it had not been checked, Mrs. Gwen Burton would have appeared twice in the grid, since she has made two donations for the same activity. See the example in '''<span style="color: rgb(255, 0, 0);">F</span>''' for a [[ProDon:Custom Reports#First_Example|report that is not grouped]]. For more information concerning the grouping option, [[ProDon:Custom Reports#Using_the_Option_.22This_report_is_a_grouping.22|click here]]. |
|} | |} | ||
| Line 272: | Line 272: | ||
'''<span style="color: rgb(255, 0, 0);">D: </span>'''The "Font (Column)" tab allows you to choose the font to be used in the data lines. | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The "Font (Column)" tab allows you to choose the font to be used in the data lines. | ||
| − | The "Font (Header)" allows you to choose the font to be used in the header line of the column. | + | The "Font (Header)" tab allows you to choose the font to be used in the header line of the column. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The "[[Image:Button Selection 3 dots.png]] Summary" button is a shortcut to the "Summary management", if you want to quickly create a summary that will be available at the very bottom of the list of fields in '''<span style="color: rgb(255, 0, 0);">A</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The "[[Image:Button Selection 3 dots.png]] Summary" button is a shortcut to the [[ProDon:Summary Management|"Summary management"]], if you want to quickly create a summary that will be available at the very bottom of the list of fields in '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
| width="50%" | | | width="50%" | | ||
'''<span style="color: rgb(255, 0, 0);">F: </span>'''The "Remaining width" displays the available space on the report. | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The "Remaining width" displays the available space on the report. | ||
| − | '''NOTE: '''If the unit of measurement had been defined in centimetres in the visual | + | '''NOTE: '''If the unit of measurement had been defined in centimetres in the [[ProDon:Custom Reports#Examples_of_Visual_Options|visual option configuration]], the "Remaining width" would be written in centimetres. |
|} | |} | ||
| Line 289: | Line 289: | ||
==== Information on the Column ==== | ==== Information on the Column ==== | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 489px; height: 1138px;" |
|- | |- | ||
| style="text-align: center;" | [[Image:Custom Reports 010.png]] | | style="text-align: center;" | [[Image:Custom Reports 010.png]] | ||
| Line 298: | Line 298: | ||
It is also possible to choose, using the drop-down list, a summary. The list of summaries can be found at the very bottom of the drop-down list. | It is also possible to choose, using the drop-down list, a summary. The list of summaries can be found at the very bottom of the drop-down list. | ||
| − | The following options are also available: "Customized value", "Conditional value" and "Calculation function", these are the three first choices of the drop-down list. | + | The following options are also available: [[ProDon:Custom Reports#Customized_Value|"Customized value"]], [[ProDon:Custom Reports#Conditional_Value|"Conditional value"]] and [[ProDon:Custom Reports#Calculation_Function|"Calculation function"]], these are the three first choices of the drop-down list. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to decide on the order in which the information is displayed. In the first box, you have to specify the sorting priority and in the second box, you have to specify whether it is an ascending or descending order | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to decide on the order in which the information is displayed. In the first box, you have to specify the sorting priority and in the second box, you have to specify whether it is an ascending or descending order. |
<br> | <br> | ||
| Line 352: | Line 352: | ||
<br> | <br> | ||
| − | For more information on the grouping option and on the types of operations available, click here. | + | For more information on the grouping option and on the types of operations available, [[ProDon:Custom Reports#Using_the_Option_.22This_report_is_a_grouping.22|click here]]. |
|} | |} | ||
| Line 360: | Line 360: | ||
==== Display ==== | ==== Display ==== | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 515px; height: 529px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 515px; height: 529px;" |
|- | |- | ||
| | | | ||
| − | '''For all the following examples concerning display, refer to the "Examples of Display" section.''' | + | '''For all the following examples concerning display, refer to the [[ProDon:Custom Reports#Examples_of_Display|"Examples of Display"]] section.''' |
|- | |- | ||
| Line 369: | Line 369: | ||
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to indicate a reference to be displayed above the column header in order to identify groups of columns. To view an example of group header, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to indicate a reference to be displayed above the column header in order to identify groups of columns. To view an [[ProDon:Custom Reports#Examples_of_Display|example of group header]], see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to change the name of the column header on the report. By default, the name of the header is the same one as the field's. To view an example of header name different from the field's, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to change the name of the column header on the report. By default, the name of the header is the same one as the field's. To view an [[ProDon:Custom Reports#Examples_of_Display|example of header name]] different from the field's, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to specify the space the column must occupy on the report. The unit of measurement depends on the one that was chosen in the visual option configuration. To view an example of column width, see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to specify the space the column must occupy on the report. The unit of measurement depends on the one that was chosen in the [[ProDon:Custom Reports#Examples_of_Display|visual option configuration]]. To view an [[ProDon:Custom Reports#Examples_of_Display|example of column width]], see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to choose the alignment of the data lines in the column. To view an example of alignment, see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to choose the alignment of the data lines in the column. To view an [[ProDon:Custom Reports#Examples_of_Display|example of alignment]], see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Allows you to enter something in an empty field instead of leaving the field empty. To view an example of empty field, see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Allows you to enter something in an empty field instead of leaving the field empty. To view an [[ProDon:Custom Reports#Examples_of_Display|example of empty field]], see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. |
|- | |- | ||
| Line 395: | Line 395: | ||
For instance, to display the "Individual" column (that contains the individual's first name and last name) in alphabetical order of last names, you have to add the "Last name" column, and assign it the sorting order. Since the "Individual" column already appears on the report, it is not necessary to see the "Last name" column, so by checking "Invisible", the individuals will be sorted by last names and their flast names will be visible only once. | For instance, to display the "Individual" column (that contains the individual's first name and last name) in alphabetical order of last names, you have to add the "Last name" column, and assign it the sorting order. Since the "Individual" column already appears on the report, it is not necessary to see the "Last name" column, so by checking "Invisible", the individuals will be sorted by last names and their flast names will be visible only once. | ||
| − | To view an example of invisible field, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. | + | To view an [[ProDon:Custom Reports#Examples_of_Display|example of invisible field]], see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">G: </span>'''Displays a check box on the report rather than 0 and 1 for the fields that are check boxes. To view an example of | + | '''<span style="color: rgb(255, 0, 0);">G: </span>'''Displays a check box on the report rather than 0 and 1 for the fields that are check boxes. To view an [[ProDon:Custom Reports#Examples_of_Display|example of checkbox]], see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. |
|- | |- | ||
| Line 431: | Line 431: | ||
===== Examples of Display ===== | ===== Examples of Display ===== | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 710px; height: 935px;" class="wikitable" |
|- | |- | ||
| colspan="2" | [[Image:Custom Reports 012.png]]<br> | | colspan="2" | [[Image:Custom Reports 012.png]]<br> | ||
| Line 453: | Line 453: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The individuals are placed in alphabetical order of name, since the "Last name" field has been added, but it is invisible. If the field had not been added, the "Individual" column would have been placed in alphabetical order of first name. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The individuals are placed in alphabetical order of last name, since the "Last name" field has been added, but it is invisible. If the field had not been added, the "Individual" column would have been placed in alphabetical order of first name. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">G: </span>'''The box is checked if the donor is a company. If the "Checkbox" option had not been checked in the display configuration, it would be written "1" for | + | '''<span style="color: rgb(255, 0, 0);">G: </span>'''The box is checked if the donor is a company. If the "Checkbox" option had not been checked in the display configuration, it would be written "1" for checkbox and "0" for an empty box. |
| width="50%" | | | width="50%" | | ||
|} | |} | ||
| − | <br> | + | <br> |
==== Column Calculation ==== | ==== Column Calculation ==== | ||
| − | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 458px; height: 934px;" |
|- | |- | ||
| | | | ||
| − | '''For the following examples concerning the calculation on column, refer to the "Examples of Column Calculation" section.''' | + | '''For the following examples concerning the calculation on column, refer to the [[ProDon:Custom Reports#Example_of_Column_Calculation|"Examples of Column Calculation"]] section.''' |
|- | |- | ||
| Line 475: | Line 475: | ||
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose a mathematical operation in order to enter a result at the bottom of the column (e.g. the average of donations per person, the total of donations for an activity, the total of donations for an occasion, etc.) | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose a mathematical operation in order to enter a result at the bottom of the column (e.g. the average of donations per person, the total of donations for an activity, the total of donations for an occasion, etc.). |
| + | |||
| + | '''NOTE: '''The mathematical operations available are based on the selected field. | ||
| − | To view an example of column calculation, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. | + | To view an [[ProDon:Custom Reports#Example_of_Column_Calculation|example of column calculation]], see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
<br> | <br> | ||
| Line 501: | Line 503: | ||
'''Number of cells: '''Counts the number of lines (considers empty lines). It is the only type of total available on the "Text" type of fields. | '''Number of cells: '''Counts the number of lines (considers empty lines). It is the only type of total available on the "Text" type of fields. | ||
| − | '''CAUTION:''' Do not confuse these operations with the ones of the grouping option. | + | '''CAUTION:''' Do not confuse these operations with the ones of the [[ProDon:Custom Reports#Using_the_Option_.22This_report_is_a_grouping.22|grouping option]]. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Displays the list of the separations present in the report and indicates in which separation the calculation has to be done. For more information concerning separations, click here. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Displays the list of the separations present in the report and indicates in which separation the calculation has to be done. For more information concerning separations, [[ProDon:Custom Reports#Adding_Separations_to_the_Report|click here]]. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Displays or not a result at the end of the report. To view an example of grand total, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Displays or not a result at the end of the report. To view an [[ProDon:Custom Reports#Example_of_Column_Calculation|example of grand total]], see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. |
|} | |} | ||
| Line 517: | Line 519: | ||
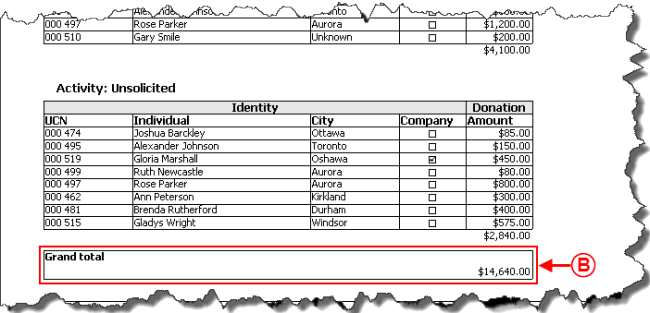
===== Example of Column Calculation ===== | ===== Example of Column Calculation ===== | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 717px; height: 899px;" |
|- | |- | ||
| colspan="2" | [[Image:Custom Reports 014.png]]<br> | | colspan="2" | [[Image:Custom Reports 014.png]]<br> | ||
| Line 524: | Line 526: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This calculation by column is the sum of the donations for the activity "Commitment" of the occasion "Campaign 2011". | |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The grand total is equal to the | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The grand total is equal to the sum of all the donations for the occasion "Campaign 2011". |
|} | |} | ||
| Line 562: | Line 564: | ||
<br> | <br> | ||
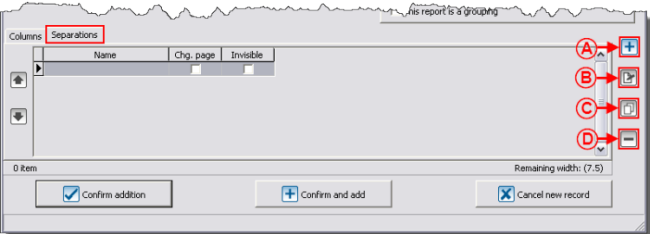
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 669px; height: 859px;" class="wikitable" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | After clicking on the [[Image:Button add plus.png]] button, this window opens. '''For all the following examples concerning the separations, refer to section "Examples of Separations".''' | + | After clicking on the [[Image:Button add plus.png]] button, this window opens. '''For all the following examples concerning the separations, refer to section [[ProDon:Custom Reports#Examples_of_Separations|"Examples of Separations"]].''' |
|- | |- | ||
| Line 571: | Line 573: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose a label for the separation. To view an example of named separation, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose a label for the separation. To view an [[ProDon:Custom Reports#Examples_of_Separations|example of named separation]], see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to decide whether the separations will be sorted in ascending or descending order. To view an example of ascending sorting order, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to decide whether the separations will be sorted in ascending or descending order. To view an [[ProDon:Custom Reports#Examples_of_Separations|example of ascending sorting order]], see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to change page between each separation. To view an example of page change between separations, see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to change page between each separation. To view an [[ProDon:Custom Reports#Examples_of_Separations|example of page change between separations]], see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to insert a separation without displaying it in the report. To view an example of invisible separation, see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to insert a separation without displaying it in the report. To view an [[ProDon:Custom Reports#Examples_of_Separations|example of invisible separation]], see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Allows you not to display the name given in '''<span style="color: rgb(255, 0, 0);">A</span>'''. To view an example of separation without label, see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Allows you not to display the name given in '''<span style="color: rgb(255, 0, 0);">A</span>'''. To view an [[ProDon:Custom Reports#Examples_of_Separations|example of separation without label]], see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Allows you to specify on which field the separation has to be based. To add more than one field, click on the [[Image:Button add plus.png]] button on the right. To view an example of separation containing two fields, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Allows you to specify on which field the separation has to be based. To add more than one field, click on the [[Image:Button add plus.png]] button on the right. To view an [[ProDon:Custom Reports#Examples_of_Separations|example of separation containing two fields]], see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. |
|- | |- | ||
| Line 600: | Line 602: | ||
==== Examples of Separations ==== | ==== Examples of Separations ==== | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 699px; height: 1919px;" class="wikitable" |
|- | |- | ||
| [[Image:Custom Reports 018.png]]<br> | | [[Image:Custom Reports 018.png]]<br> | ||
| Line 609: | Line 611: | ||
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The "Activity" separations are sorted in | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The "Activity" separations are sorted in ascending order. |
|- | |- | ||
| Line 623: | Line 625: | ||
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''A separation per activity | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''A separation per activity was added and the "Invisible" box was checked. This way, the name of the separation does not appear. |
|- | |- | ||
| Line 629: | Line 631: | ||
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Instead of adding two separations(one "Occasion" separation and one "Activity" separation), only one separation with two fields has been added (the separation label is "Per Occasion and Activity"), which allows the name of the occasion and the name of the activity to be on the same line and in each separation. If two separations had been added, the name of the occasion would have been indicated only once; which means right before the first activity, to view an example, see letters <span style="color: rgb(255, 0, 0);">'''A'''</span> and <span style="color: rgb(255, 0, 0);">'''E'''</span>. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Instead of adding two separations (one "Occasion" separation and one "Activity" separation), only one separation with two fields has been added (the separation label is "Per Occasion and Activity"), which allows the name of the occasion and the name of the activity to be on the same line and in each separation. If two separations had been added, the name of the occasion would have been indicated only once; which means right before the first activity, to view an example, see letters <span style="color: rgb(255, 0, 0);">'''A'''</span> and <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
|} | |} | ||
| Line 641: | Line 643: | ||
For instance, instead of displaying the "Address", "City", "Province" and "Postal code" fields on four columns, it is possible to display these four pieces of information in a configurable value. | For instance, instead of displaying the "Address", "City", "Province" and "Postal code" fields on four columns, it is possible to display these four pieces of information in a configurable value. | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 501px; height: 295px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 501px; height: 295px;" |
|- | |- | ||
| − | | style="text-align: center; | + | | colspan="2" style="text-align: center;" | [[Image:Custom Reports 021.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 649: | Line 651: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''After selecting the "*Customized value" field, the [[Image:Bouton configurer.png]] button | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''After selecting the "*Customized value" field, the [[Image:Bouton configurer.png]] button allowing you to customize the field, appears. |
|} | |} | ||
| Line 655: | Line 657: | ||
<br> | <br> | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 553px; height: 573px;" class="wikitable" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 664: | Line 666: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Contains the list of fields that can be used in the "Customized value". Simply | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Contains the list of fields that can be used in the "Customized value". Simply double-click on the field and it will be added in <span style="color: rgb(255, 0, 0);">'''D'''</span>. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Displays the information that will be in the column. It is possible to type directly in this box to add text between the fields to be used. In this example, "Enter" were added. To view the result, click here. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Displays the information that will be in the column. It is possible to type directly in this box to add text in between the fields to be used. In this example, "Enter's" were added. To view the result, [[ProDon:Custom Reports#Example_of_Customized_Value|click here]]. |
|} | |} | ||
| Line 675: | Line 677: | ||
==== Example of Customized Value ==== | ==== Example of Customized Value ==== | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 541px; height: 350px;" class="wikitable" |
|- | |- | ||
| [[Image:Custom Reports 023.png]]<br> | | [[Image:Custom Reports 023.png]]<br> | ||
| Line 688: | Line 690: | ||
For instance, if a client is anonymous, the mention "Anonymous" must appear in the column, otherwise the donor's name must be entered. | For instance, if a client is anonymous, the mention "Anonymous" must appear in the column, otherwise the donor's name must be entered. | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 466px; height: 681px;" class="wikitable" |
|- | |- | ||
| style="text-align: center;" colspan="2" | [[Image:Custom Reports 024.png]] | | style="text-align: center;" colspan="2" | [[Image:Custom Reports 024.png]] | ||
| Line 696: | Line 698: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''After selecting the field, the "Column type choice" window appears. Choose the column type | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''After selecting the field, the "Column type choice" window appears. Choose the column type associated to the fields that will be selected in <span style="color: rgb(255, 0, 0);">'''C'''</span>. |
|- | |- | ||
| Line 703: | Line 705: | ||
| width="50%" | | | width="50%" | | ||
| − | '''NOTE''': The column type will have an impact on the possible result of the condition, as well as on the options available for this column. For example, it is impossible to | + | '''NOTE''': The column type will have an impact on the possible result of the condition, as well as on the options available for this column. For example, it is impossible to record an amount on a "Text" type. |
|} | |} | ||
| Line 709: | Line 711: | ||
<br> | <br> | ||
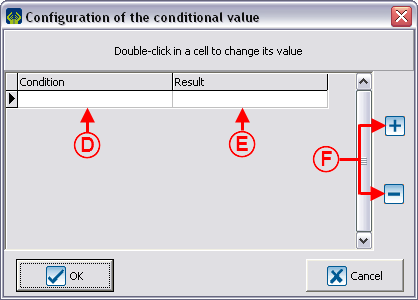
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 441px; height: 462px;" class="wikitable" |
|- | |- | ||
| style="text-align: center;" colspan="2" | [[Image:Custom Reports 025.png]] | | style="text-align: center;" colspan="2" | [[Image:Custom Reports 025.png]] | ||
| Line 728: | Line 730: | ||
<br> | <br> | ||
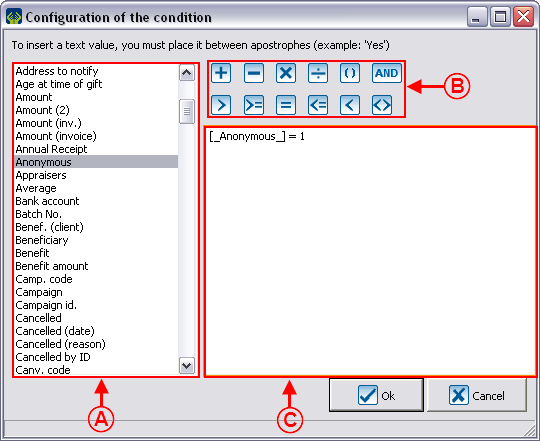
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 547px; height: 666px;" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 737: | Line 739: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>''' | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Contains the list of fields that can be used to define the condition. To insert a field in the condition, simply double-click on the one to insert and it will be added in '''<span style="color: rgb(255, 0, 0);">C</span>'''. |
| width="50%" | | | width="50%" | | ||
| Line 755: | Line 757: | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 476px; height: 568px;" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 771: | Line 773: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Displays the result. It is possible to add fields or to type something using the keyboard. In this example, if the condition is true, "Anonymous" will be entered. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Displays the result. It is possible to add fields or to type something, using the keyboard. In this example, if the condition is true, "Anonymous" will be entered. |
| width="50%" | | | width="50%" | | ||
| − | '''NOTE: '''To | + | '''NOTE: '''To write something, using the keyboard, you must always enter it in between apostrophes. It is also possible to leave the field empty if the condition is true. Simply type two apostrophes (not a quote). |
|} | |} | ||
| Line 780: | Line 782: | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 441px; height: 445px;" |
|- | |- | ||
| style="text-align: center;" | [[Image:Custom Reports 028.png]] | | style="text-align: center;" | [[Image:Custom Reports 028.png]] | ||
|- | |- | ||
| | | | ||
| − | It is possible to add as many conditions as desired. Moreover, if the last condition is empty, its result will be applied to all the situations not corresponding to one of the previous conditions. In this example, if the "Anonymous" box is checked, the mention "Anonymous" will be entered in the report. In all other cases, the donor's name will be entered. To view the result of this conditional value, click here. | + | It is possible to add as many conditions as desired. Moreover, if the last condition is empty, its result will be applied to all the situations not corresponding to one of the previous conditions. In this example, if the "Anonymous" box is checked, the mention "Anonymous" will be entered in the report. In all other cases, the donor's name will be entered. To view the result of this conditional value, [[ProDon:Custom Reports#Example_of_Report_with_a_Conditional_Value|click here]]. |
|} | |} | ||
| Line 793: | Line 795: | ||
==== Example of Report with a Conditional Value ==== | ==== Example of Report with a Conditional Value ==== | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 664px; height: 493px;" |
|- | |- | ||
| style="text-align: center;" | [[Image:Custom Reports 029.png]]<br> | | style="text-align: center;" | [[Image:Custom Reports 029.png]]<br> | ||
|- | |- | ||
| | | | ||
| − | In this example, the conditional value | + | In this example, the conditional value was named "Donor". |
|} | |} | ||
| Line 806: | Line 808: | ||
=== Calculation Function === | === Calculation Function === | ||
| − | A " | + | A "Calculation function" is a mathematical operation allowing you to obtain a precise result. |
For instance, it is possible to take the "Amount" field and to multiply it by 0.10 to obtain a column that displays 10% of the value of the amounts of the transaction. | For instance, it is possible to take the "Amount" field and to multiply it by 0.10 to obtain a column that displays 10% of the value of the amounts of the transaction. | ||
| − | {| cellspacing="1" cellpadding="1" border="1" class="wikitable | + | {| width="434" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" style="text-align: center;" | [[Image:Custom Reports 030.png]] | | colspan="2" style="text-align: center;" | [[Image:Custom Reports 030.png]] | ||
| Line 824: | Line 826: | ||
<br> | <br> | ||
| − | {| width=" | + | {| width="544" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| colspan="2" style="text-align: center;" | [[Image:Custom Reports 031.png]] | | colspan="2" style="text-align: center;" | [[Image:Custom Reports 031.png]] | ||
| Line 836: | Line 838: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Displays the calculation formula. It is possible to manually add text in this box by using the keyboard. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Displays the calculation formula. It is possible to manually add text in this box, by using the keyboard. |
| width="50%" | | | width="50%" | | ||
| Line 845: | Line 847: | ||
==== Example of the "Calculation Function" Field ==== | ==== Example of the "Calculation Function" Field ==== | ||
| − | {| width=" | + | {| width="695" cellspacing="1" cellpadding="1" border="1" class="wikitable" |
|- | |- | ||
| style="text-align: center;" | [[Image:Custom Reports 032.png]] | | style="text-align: center;" | [[Image:Custom Reports 032.png]] | ||
|- | |- | ||
| | | | ||
| − | In this example, the "Calculation function" field | + | In this example, the "Calculation function" field was named "10% of the Donation". |
|} | |} | ||
| Line 858: | Line 860: | ||
=== Using the Option "This report is a grouping" === | === Using the Option "This report is a grouping" === | ||
| − | This option activates when configuring the visual options and displays several lines of the grid in one single line in the report. In order to be grouped, the lines must contain an identical piece of information in all the columns used in the report, except for the columns on which a grouping operation is performed. | + | This option activates when [[ProDon:Custom Reports#Visual_Option_Configuration|configuring the visual options]] and displays several lines of the grid in one single line in the report. In order to be grouped, the lines must contain an identical piece of information in all the columns used in the report, except for the columns on which a grouping operation is performed. |
There are six different types of operations available: | There are six different types of operations available: | ||
| Line 880: | Line 882: | ||
For example, if the values are: "1", "Empty", "1" and "3", the result will be "3". | For example, if the values are: "1", "Empty", "1" and "3", the result will be "3". | ||
| − | '''CAUTION: '''Do not confuse these operations with the ones of the "Calculation | + | '''CAUTION: '''Do not confuse these operations with the ones of the [[ProDon:Custom Reports#Column_Calculation|"Column Calculation"]] section. |
<br> | <br> | ||
| Line 886: | Line 888: | ||
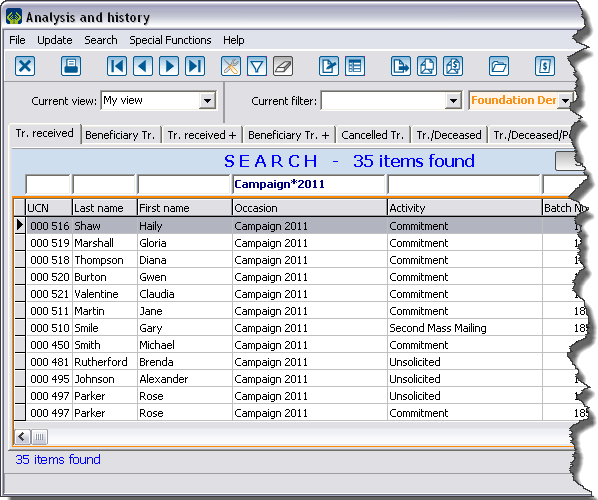
==== Example of an Onscreen Search ==== | ==== Example of an Onscreen Search ==== | ||
| − | {| | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 605px; height: 609px;" class="wikitable" |
|- | |- | ||
| [[Image:Custom Reports 033.png]] | | [[Image:Custom Reports 033.png]] | ||
| Line 908: | Line 910: | ||
|- | |- | ||
| | | | ||
| − | In this report, the columns "UCN", "Individual"' "Occasion" and "Amount" are displayed. Furthermore, a grouping operation | + | In this report, the columns "UCN", "Individual"' "Occasion" and "Amount" are displayed. Furthermore, a grouping operation was made on the "Amount" field. |
|} | |} | ||
| Line 916: | Line 918: | ||
<br> | <br> | ||
| − | {{ | + | {{Footer_ProDon_Version|4.6.5.8}}<br> |
Latest revision as of 08:43, 5 May 2016
| Custom Reports |
Contents
[hide]
Introduction
The "Custom reports" tool allows you to create reports from a search previously conducted.
Firstly, it is important to know that:
- It is possible to create a custom report from all the management grids in which the report icon
 is active (blue).
is active (blue). - A report is always attached to a precise management grid. For instance, if it is created in the "Transaction management", it does not appear in the "Client management".
- The fields available for the creation of a report are the same as the ones in the corresponding management grid (columns).
- It is possible to include summaries to the reports only from the "Client management" and "Analysis and history".
- Each management grid contains lines of specific information (e.g. the clients in the "Client management" grid, the transactions in "Analysis and history") and it is possible to generate an existing report from each of these files. However, it is not possible to create a new one.
Managing the Reports Available
First of all, go in the management associated to the type of report you want to create, modify or delete.
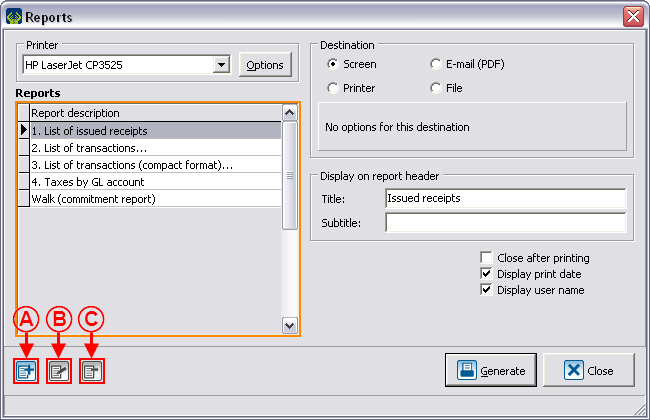
|
This window opens. | |

| |
|
NOTE: The reports provided by Logilys are not modifiable nor deletable. | |
Creation of a Custom Report
Go in the management associated to the type of report you want to create.
Conduct a search by criterion using the search bar or a filter, so that the management grid corresponds to what should be found on the report.
Once the management grid corresponds to what should be found on the report, click on the ![]() button.
button.
To create a new report, click on the ![]() button.
button.
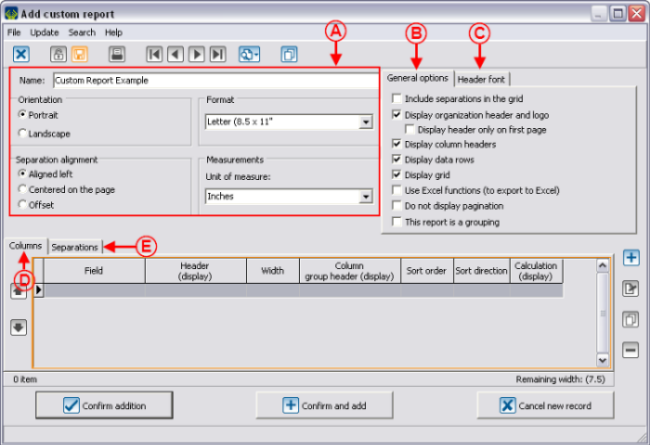
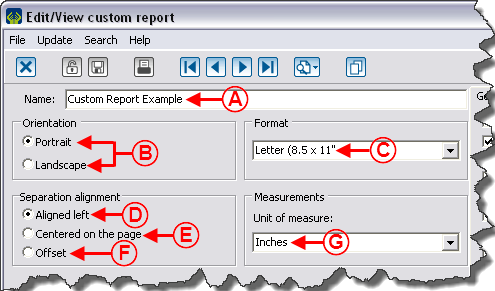
Visual Option Configuration
|
For all the following examples concerning the visual configuration, refer to the "Examples of Visual Options" section. | |

| |
|
A: Allows you to name the custom report. |
B: Allows you to decide whether the report will be generated in "Portrait" or "Landscape" orientation. |
|
C: Allows you to choose on which paper format the report will be generated (e.g. 8.5 X 11", 8.5 X 14", etc.). |
D: This option allows you to align the separations to the left. To view an example of left alignment, see letter B. |
|
E: This option allows you to centre the separations alignment. To view an example of centred separation, see letter G. |
F: This option allows you to offset the separations alignment. To view an example of offset separation, see letter I. |
|
G: Allows you to choose the unit of measurement to be used for the width of the report columns. |
|

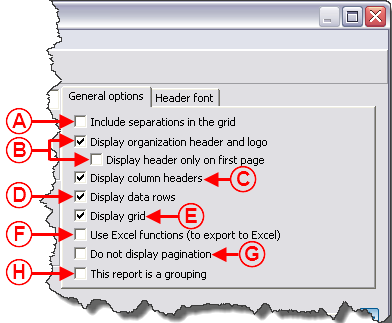
| |
|
A: Allows you to include separations in the grid. To view an example of separation above the grid, see letter B. To view an example of separation in the grid, see letter G. |
B: Displays the header and the logo of the organization on the first page only or on all the report pages. To view an example of header, see letter A. |
|
C: Displays the header of the columns. To view an example of column header, see letter C. |
D: Displays the data lines. To view an example of data lines, see letter D. |
|
E: Displays the grid. To view an example of report with a grid, see letter E. To view an example of report without a grid, see letter J. |
F: Uncheck this box if Excel sends an error message during the exportation. |
|
G: If the box is checked, the pagination will be on the report. If the box is not checked, the pagination will not be displayed. |
H: Activates the grouping option on the report. To view an example of report without the grouping function, see letter F. To view an example of report with the grouping function, see letter H. For more information concerning the grouping option, click here. |
Examples of Visual Options
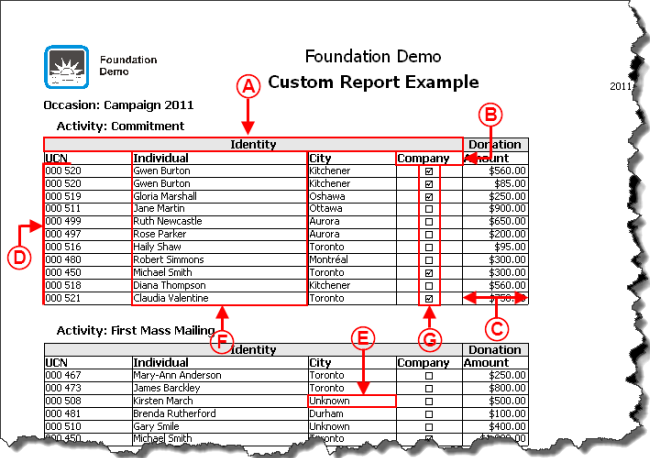
First Example
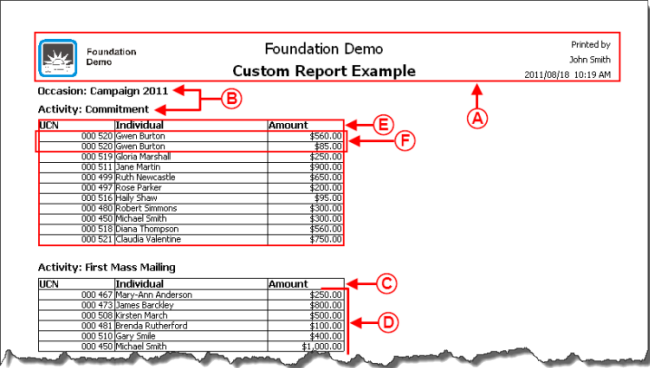
 | |
|
A: It is the header including the logo of the organization. |
B: Example of report when the separations are aligned to the left and above the grid. |
|
C: This line is a column header. |
D: These lines are the data lines. |
|
E: Example of report when the option "Display grid" is checked. |
F: Example of report when the grouping option is not checked. If it had been checked, Mrs. Gwen Burton would have appeared only once and her two donations would be added. See the example in H for a grouped report. For more information concerning the grouping option, click here. |
Second Example

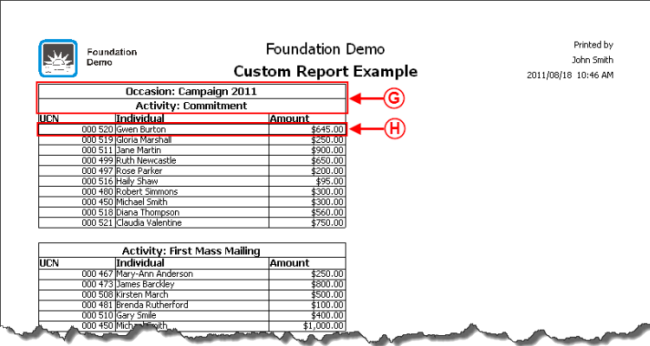
| |
|
G: Example of report where the separations are centred and in the grid. |
H: Example of report where the grouping option is checked. If it had not been checked, Mrs. Gwen Burton would have appeared twice in the grid, since she has made two donations for the same activity. See the example in F for a report that is not grouped. For more information concerning the grouping option, click here. |
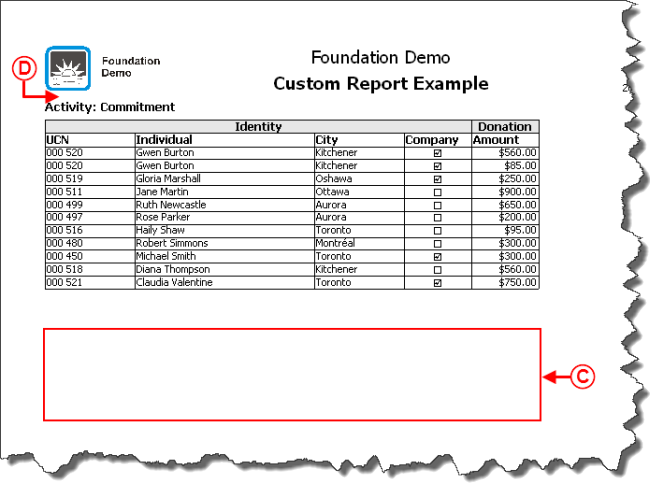
Third Example
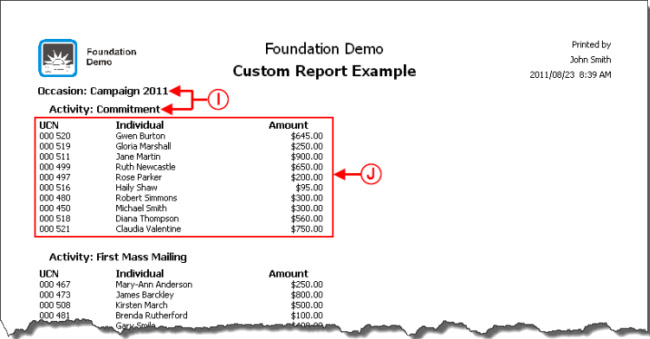
 | |
|
I: Example of report where the separations are offset. |
J: Example of report where the option "Display grid" is not checked. |
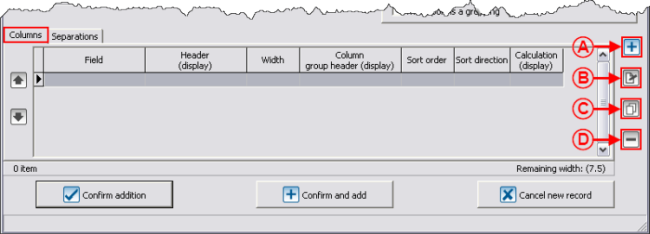
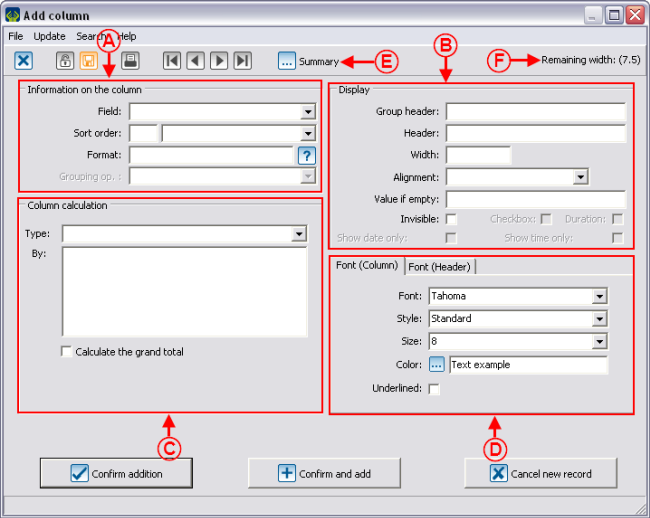
Adding Columns to the Report

| |
|
A: The section "Information on the column" allows you to specify the source of information to use and to configure information as well. |
B: The section "Display" allows you to modify the presentation of the column in the report. |
|
C: The section "Column calculation" allows you to perform a mathematical operation in order to enter the result at the bottom of a column (e.g. the donations average by person, the total of donations for an activity, the total of donations for an occasion, etc.). |
D: The "Font (Column)" tab allows you to choose the font to be used in the data lines. The "Font (Header)" tab allows you to choose the font to be used in the header line of the column. |
|
E: The " |
F: The "Remaining width" displays the available space on the report. NOTE: If the unit of measurement had been defined in centimetres in the visual option configuration, the "Remaining width" would be written in centimetres. |
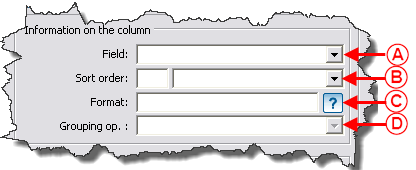
Information on the Column

|
|
A: Allows you to choose the fields that will be present in the report. It is also possible to choose, using the drop-down list, a summary. The list of summaries can be found at the very bottom of the drop-down list. The following options are also available: "Customized value", "Conditional value" and "Calculation function", these are the three first choices of the drop-down list. |
|
B: Allows you to decide on the order in which the information is displayed. In the first box, you have to specify the sorting priority and in the second box, you have to specify whether it is an ascending or descending order.
Example: The sorting must first be in alphabetical order of client (1-ascending) and then in ascending order of UCN (2-ascending), so that:
If two clients have the same name and that one or the other has two transactions to his or her name, both transactions from the same client will automatically follow each other: UCN Client Amount - 004 321 Smith, Matthew $300 - 004 542 Smith, Matthew $200 - 004542 Smith, Matthew $150
If the order by UCN has not been determined, the clients could have been mixed up: UCN Client Amount - 004 542 Smith, Matthew $200 - 004 321 Smith, Matthew $300 - 004 542 Smith, Matthew $150 |
|
C: Allows you to modify the presentation of a piece of data in the column. The
Example: The default format of the UCN is "000 000" and the UCN is "001 234". If the format were changed to "#", the UCN would become "1234".
Another example: The date format is "yyyy/mm/dd" and the date entered is "2011/07/28". If the format were changed to "mmmm", the date would become "July". |
|
D: Allows you to choose a mathematical operation whereof the result has to be displayed in the columns of the data lines. This menu is active only if the option "This report is a grouping" is checked in the report main screen.
For more information on the grouping option and on the types of operations available, click here. |
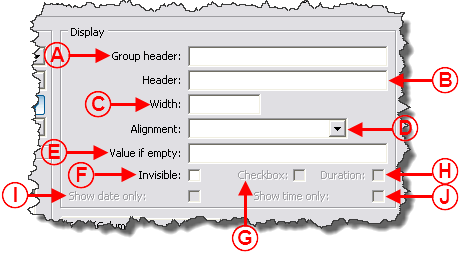
Display
|
For all the following examples concerning display, refer to the "Examples of Display" section. |

|
|
A: Allows you to indicate a reference to be displayed above the column header in order to identify groups of columns. To view an example of group header, see letter A. |
|
B: Allows you to change the name of the column header on the report. By default, the name of the header is the same one as the field's. To view an example of header name different from the field's, see letter B. |
|
C: Allows you to specify the space the column must occupy on the report. The unit of measurement depends on the one that was chosen in the visual option configuration. To view an example of column width, see letter C. |
|
D: Allows you to choose the alignment of the data lines in the column. To view an example of alignment, see letter D. |
|
E: Allows you to enter something in an empty field instead of leaving the field empty. To view an example of empty field, see letter E. |
|
F: Allows you to configure a field without displaying it in the report.
For instance, to display the "Individual" column (that contains the individual's first name and last name) in alphabetical order of last names, you have to add the "Last name" column, and assign it the sorting order. Since the "Individual" column already appears on the report, it is not necessary to see the "Last name" column, so by checking "Invisible", the individuals will be sorted by last names and their flast names will be visible only once. To view an example of invisible field, see letter F. |
|
G: Displays a check box on the report rather than 0 and 1 for the fields that are check boxes. To view an example of checkbox, see letter G. |
|
H: Allows you to convert a numeric field in duration.
For example: "1.5" would become "1h30". |
|
I: Allows you to remove the "Time" part of a "Date and Time" type of field.
For example: "2015/01/12, 8:53:24" would become "2015/01/12". |
|
J: Allows you to remove the "Date" part of a "Date and Time" type of field.
For example: "2015/01/12, 8:53:24" would become "8:53:24". |
Examples of Display
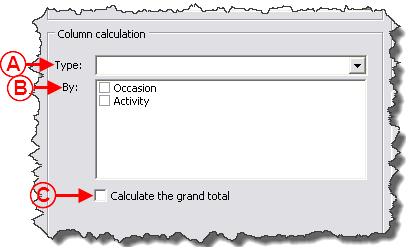
Column Calculation
|
For the following examples concerning the calculation on column, refer to the "Examples of Column Calculation" section. |

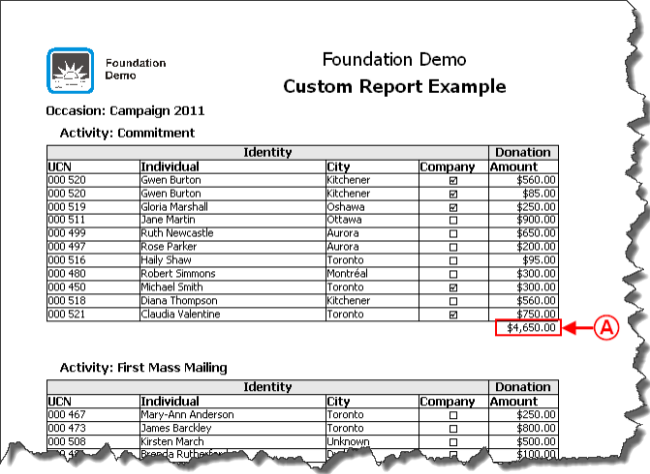
|
|
A: Allows you to choose a mathematical operation in order to enter a result at the bottom of the column (e.g. the average of donations per person, the total of donations for an activity, the total of donations for an occasion, etc.). NOTE: The mathematical operations available are based on the selected field. To view an example of column calculation, see letter A.
There already are six types of operations available: Average: Calculates the average of the existing values (does not consider empty lines). For example, if the values are: "2", "Empty", "Empty" and "4", the result will be "3". Number: Counts the number of lines (does not consider empty lines, nor the "0's"). For example, if the values are: "1", "0", "Empty" and "2", the result will be "2". Maximum: Indicates the greatest existing value. Minimum: Indicates the smallest existing value (considers empty lines). For example, if there is an empty line, the result will be "0". Amount: Adds the values. Number of cells: Counts the number of lines (considers empty lines). It is the only type of total available on the "Text" type of fields. CAUTION: Do not confuse these operations with the ones of the grouping option. |
|
B: Displays the list of the separations present in the report and indicates in which separation the calculation has to be done. For more information concerning separations, click here. |
|
C: Displays or not a result at the end of the report. To view an example of grand total, see letter B. |
Example of Column Calculation
Adding Separations to the Report
Adding separations allows you to section the report based on a specific piece of information. The sectioning is done each time the report encounters a new piece of information.
|
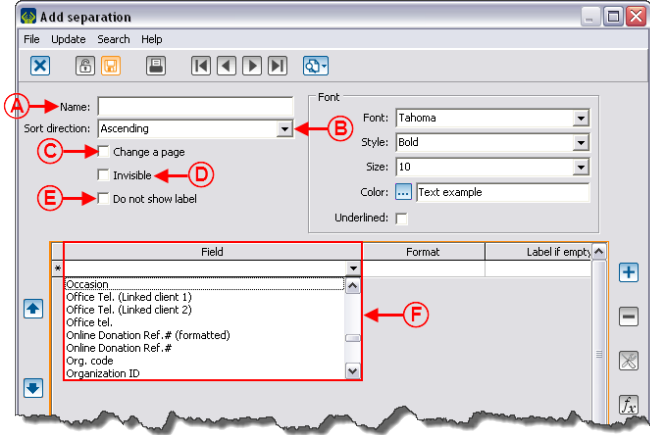
After clicking on the | |

| |
|
A: Allows you to choose a label for the separation. To view an example of named separation, see letter A. |
B: Allows you to decide whether the separations will be sorted in ascending or descending order. To view an example of ascending sorting order, see letter B. |
|
C: Allows you to change page between each separation. To view an example of page change between separations, see letter C. |
D: Allows you to insert a separation without displaying it in the report. To view an example of invisible separation, see letter D. |
|
E: Allows you not to display the name given in A. To view an example of separation without label, see letter E. |
F: Allows you to specify on which field the separation has to be based. To add more than one field, click on the |
|
NOTE: Separations can cause errors if they are misinterpreted. For instance, the "Client" field contains the piece of information "Company name" OR "Last name" AND "First name". So, if two clients have exactly the same last names and first names, they will be grouped because the information of the "Client" field is the same. Therefore, it is wise to separate the clients by "UCN" because it is impossible that two clients have the same "UCN". | |
Examples of Separations
Customized Value
A customized value is used to include several fields in the same column.
For instance, instead of displaying the "Address", "City", "Province" and "Postal code" fields on four columns, it is possible to display these four pieces of information in a configurable value.

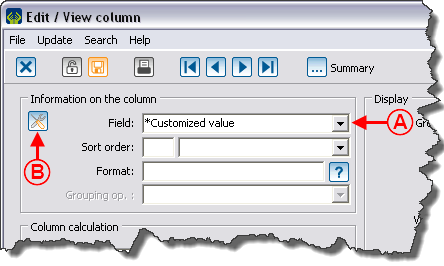
| |
|
A: In the "Field" drop-down list, select "*Customized value". |
B: After selecting the "*Customized value" field, the |

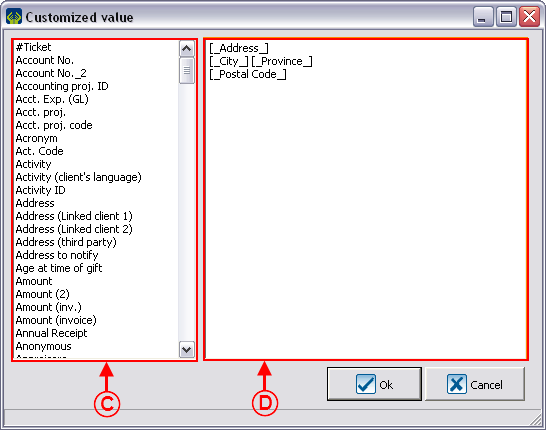
| |
|
C: Contains the list of fields that can be used in the "Customized value". Simply double-click on the field and it will be added in D. |
D: Displays the information that will be in the column. It is possible to type directly in this box to add text in between the fields to be used. In this example, "Enter's" were added. To view the result, click here. |
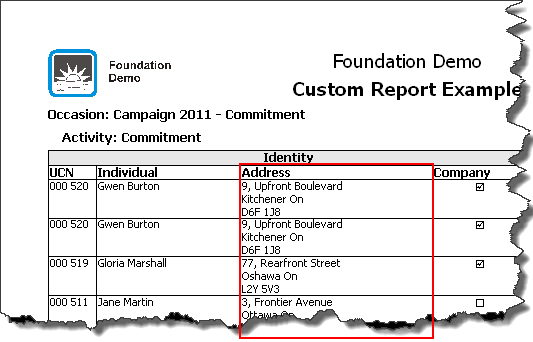
Example of Customized Value
 |
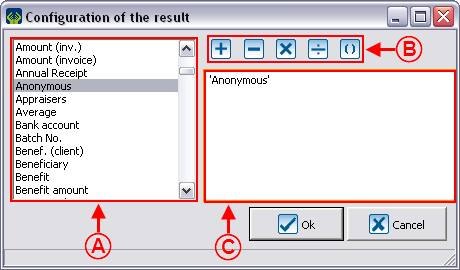
Conditional Value
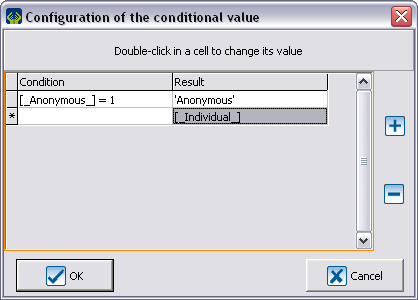
A conditional value displays a piece of information based on the response to a given condition.
For instance, if a client is anonymous, the mention "Anonymous" must appear in the column, otherwise the donor's name must be entered.

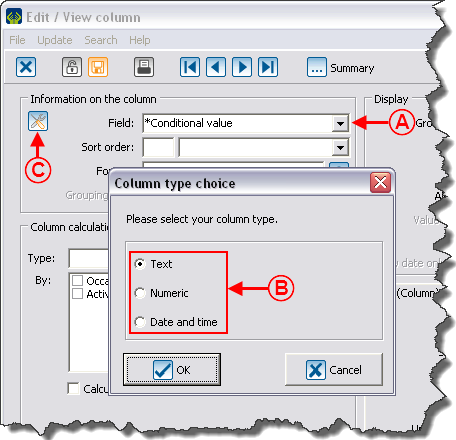
|
|
It is possible to add as many conditions as desired. Moreover, if the last condition is empty, its result will be applied to all the situations not corresponding to one of the previous conditions. In this example, if the "Anonymous" box is checked, the mention "Anonymous" will be entered in the report. In all other cases, the donor's name will be entered. To view the result of this conditional value, click here. |
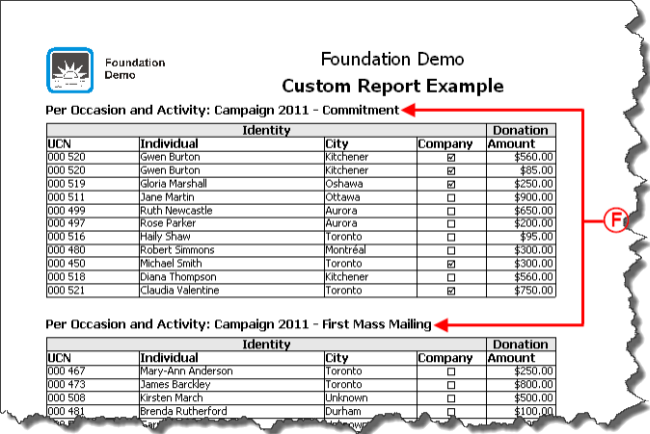
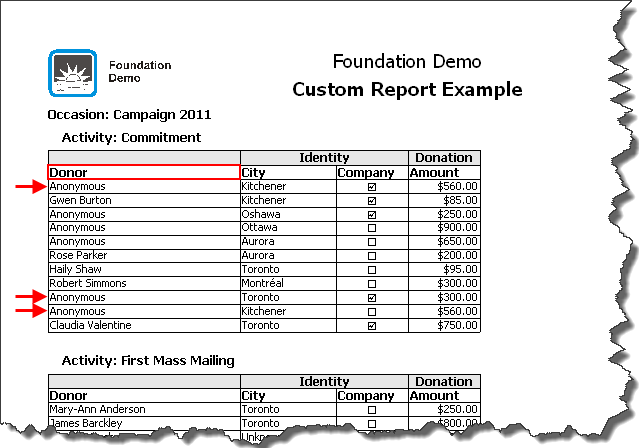
Example of Report with a Conditional Value
 |
|
In this example, the conditional value was named "Donor". |
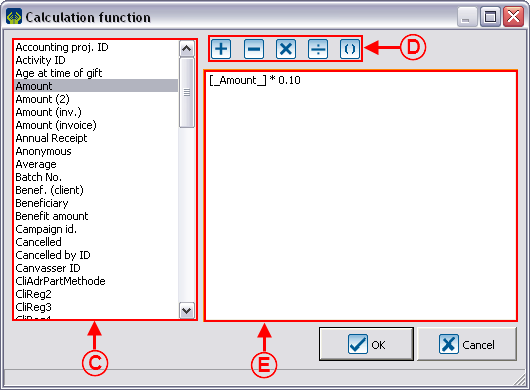
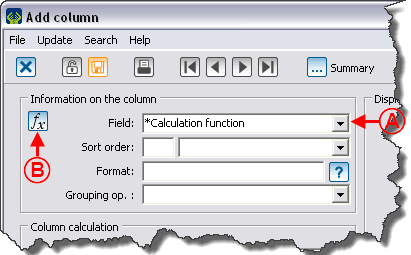
Calculation Function
A "Calculation function" is a mathematical operation allowing you to obtain a precise result.
For instance, it is possible to take the "Amount" field and to multiply it by 0.10 to obtain a column that displays 10% of the value of the amounts of the transaction.

| |
|
A: In the "Field" drop-down list, select "*Calculation function". |
B: After selecting the "*Calculation function" field, the |
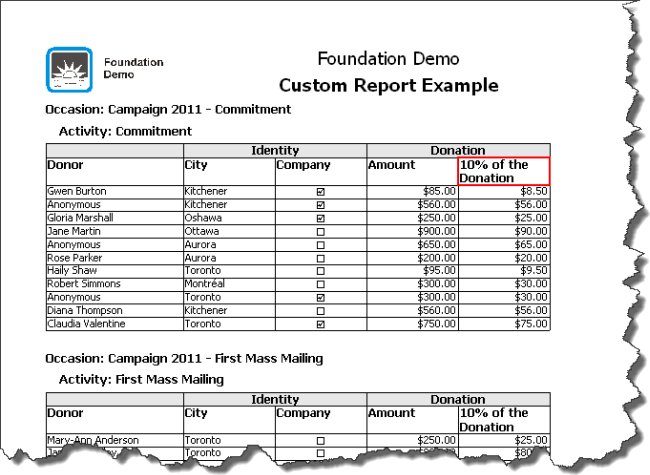
Example of the "Calculation Function" Field

|
|
In this example, the "Calculation function" field was named "10% of the Donation". |
Using the Option "This report is a grouping"
This option activates when configuring the visual options and displays several lines of the grid in one single line in the report. In order to be grouped, the lines must contain an identical piece of information in all the columns used in the report, except for the columns on which a grouping operation is performed.
There are six different types of operations available:
Average: Calculates the average of the existing values (does not consider empty lines).
For example, if the values are: "2", "Empty", "Empty" and "4", the result will be "3".
Number: Counts the number of lines (does not consider empty lines).
For example, if the values are: "1", "0", "Empty" and "2", the result will be "3".
Maximum: Indicates the greatest existing value.
Minimum: Indicates the smallest existing value (does not consider empty lines).
Amount: Adds the values.
Number of distinct values: Calculates the number of different values (considers empty lines).
For example, if the values are: "1", "Empty", "1" and "3", the result will be "3".
CAUTION: Do not confuse these operations with the ones of the "Column Calculation" section.
Example of an Onscreen Search

|
|
A manual count allows you to find:
|
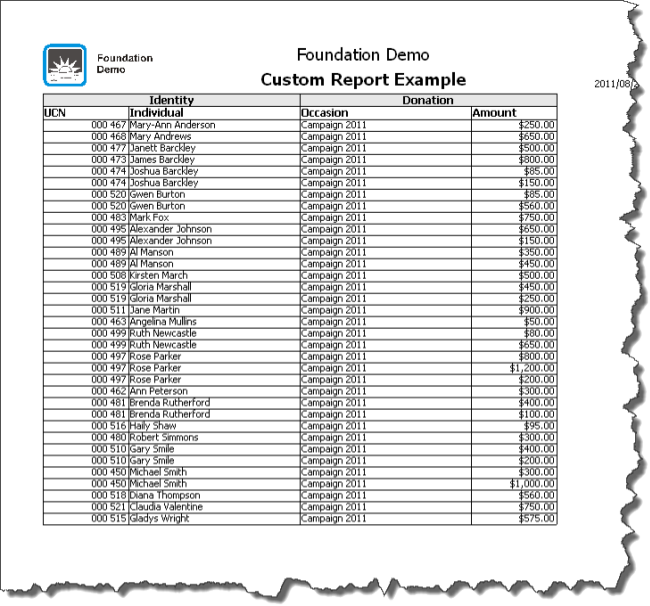
Result of the Onscreen Search

|
|
In this report, the columns "UCN", "Individual"' "Occasion" and "Amount" are displayed. Furthermore, a grouping operation was made on the "Amount" field. |
Document name: ProDon:Custom Reports
Version : 4.6.5.8