Difference between revisions of "ProDon:Label Configuration"
| Line 13: | Line 13: | ||
While configuring the website and the different Web forms, virtually all the fields can be renamed. The name assigned to each field is called a label. To learn how to modify the labels of the website, see this section. To learn how to modify the labels of the Web forms, see this section. | While configuring the website and the different Web forms, virtually all the fields can be renamed. The name assigned to each field is called a label. To learn how to modify the labels of the website, see this section. To learn how to modify the labels of the Web forms, see this section. | ||
| − | <br> | + | <br> |
== Label Configuration == | == Label Configuration == | ||
| Line 19: | Line 19: | ||
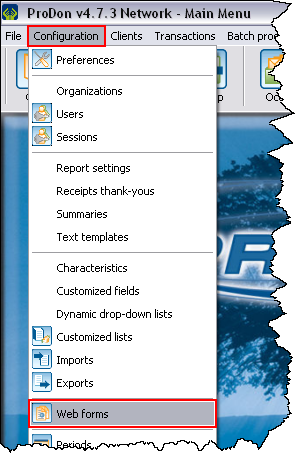
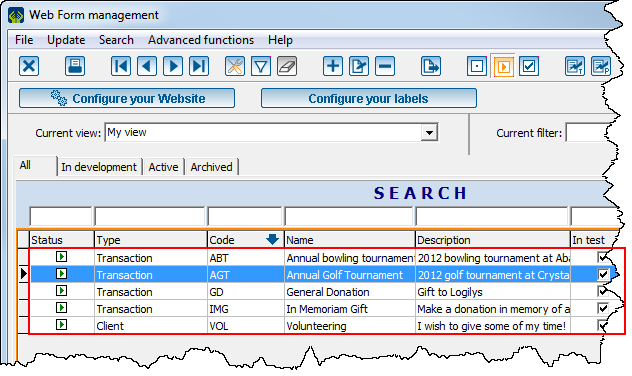
To configure labels, first open the "Web form management". | To configure labels, first open the "Web form management". | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 335px; height: 630px;" class="wikitable" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | To do so, click on the "Configuration" menu, then select "[[Image: | + | To do so, click on the "Configuration" menu, then select "[[Image:Web form button.png]] Web forms". |
|- | |- | ||
| Line 220: | Line 220: | ||
To learn how to configure all the other labels of the Web form, click here. | To learn how to configure all the other labels of the Web form, click here. | ||
| − | <br> | + | <br> |
===== Country Label Groups<br> ===== | ===== Country Label Groups<br> ===== | ||
| Line 273: | Line 273: | ||
To learn how to configure country labels, click here. | To learn how to configure country labels, click here. | ||
| − | <br> | + | <br> |
==== Editing Labels of Different Label Groups<br> ==== | ==== Editing Labels of Different Label Groups<br> ==== | ||
| Line 386: | Line 386: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of return label, see '''point'''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 6 of the "Web Form Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of return label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 6 of the "Web Form Label Examples" section. |
| | | | ||
| Line 393: | Line 393: | ||
|} | |} | ||
| − | <br> | + | <br> |
===== Form Transaction Labels<br> ===== | ===== Form Transaction Labels<br> ===== | ||
| Line 444: | Line 444: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> To view an example of information on the day of the instalment label, see '''point'''<span style="color: rgb(255, 0, 0);">'''I'''</span> of example 3 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> To view an example of information on the day of the instalment label, see '''point '''<span style="color: rgb(255, 0, 0);">'''I'''</span> of example 3 of the "Web Form Label Examples" section.<br> |
| | | | ||
| Line 472: | Line 472: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''U:'''</span> To view an example of Optimal Payments confirmation number label, see '''point'''<span style="color: rgb(255, 0, 0);">'''C'''</span> of example 6 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''U:'''</span> To view an example of Optimal Payments confirmation number label, see '''point'''<span style="color: rgb(255, 0, 0);">''' C'''</span> of example 6 of the "Web Form Label Examples" section.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''V:'''</span> To view an example of information of successful treatment of the transaction label, see '''point'''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">B</span></span> of example 5 of the "Web Form Label Examples" section.<br> | + | <span style="color: rgb(255, 0, 0);">'''V:'''</span> To view an example of information of successful treatment of the transaction label, see '''point '''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">B</span></span> of example 5 of the "Web Form Label Examples" section.<br> |
|} | |} | ||
| − | <br> | + | <br> |
===== Country Labels ===== | ===== Country Labels ===== | ||
| Line 513: | Line 513: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of point of call label, see '''point'''<span style="color: rgb(255, 0, 0);">'''A'''</span> of example 2 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> To view an example of point of call label, see '''point '''<span style="color: rgb(255, 0, 0);">'''A'''</span> of example 2 of the "Country Label Examples" section. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of road location complement label, see '''point'''<span style="color: rgb(255, 0, 0);">'''D'''</span> of example 2 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> To view an example of road location complement label, see '''point'''<span style="color: rgb(255, 0, 0);">''' D'''</span> of example 2 of the "Country Label Examples" section. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of building location complement label, see '''point'''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 2 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> To view an example of building location complement label, see '''point '''<span style="color: rgb(255, 0, 0);">'''B'''</span> of example 2 of the "Country Label Examples" section. |
| | | | ||
| Line 530: | Line 530: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of postal code label, see '''point'''<span style="color: rgb(255, 0, 0);">'''C'''</span> of example 1 of the "Country Label Examples" section. | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> To view an example of postal code label, see '''point '''<span style="color: rgb(255, 0, 0);">'''C'''</span> of example 1 of the "Country Label Examples" section. |
|- | |- | ||
| Line 538: | Line 538: | ||
|} | |} | ||
| − | <br> | + | <br> |
== Label Examples == | == Label Examples == | ||
Revision as of 13:42, 11 October 2013
Contents
[hide]Introduction
The Online Donation Donation module allows donors to make donations directly through the Web.
In order for donors to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page, as well as the vreation of different Web forms.
While configuring the website and the different Web forms, virtually all the fields can be renamed. The name assigned to each field is called a label. To learn how to modify the labels of the website, see this section. To learn how to modify the labels of the Web forms, see this section.
Label Configuration
To configure labels, first open the "Web form management".
|
To do so, click on the "Configuration" menu, then select " | |

|
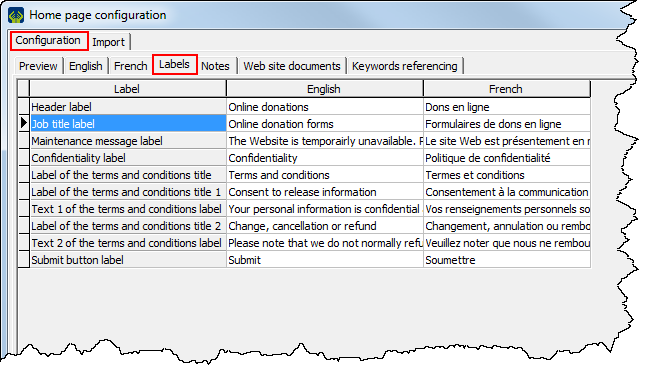
Website Label Configuration
The labels of the website are the ones present on the home page, the website maintenance page and on the terms and conditions page.
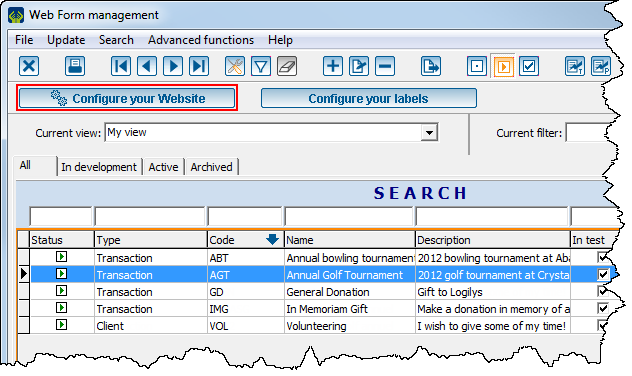
|
After clicking on the " | |
 | |
Web Form Label Configuration
Each Web form consists of different label groups:
- 1 group of form labels
- 1 group of form transaction labels
- 1 or more groups of country labels
To configure label groups, see this section.
To assign label groups to a Web form, see this section.
To modify the labels of the different groups, see this section.
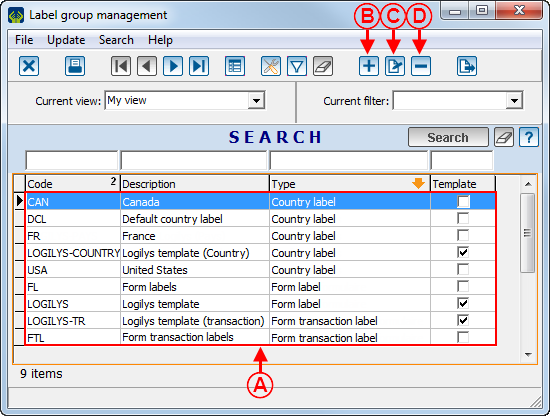
Label Group Configuration
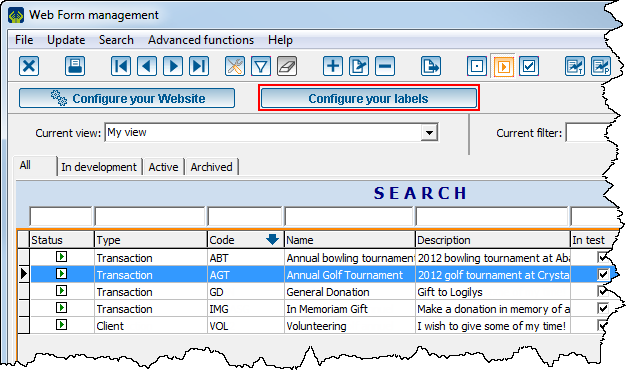
|
After clicking on the " | |

| |
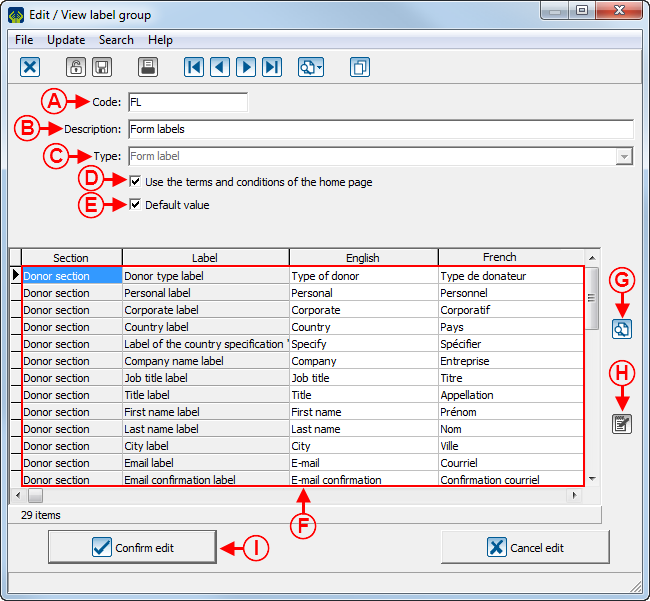
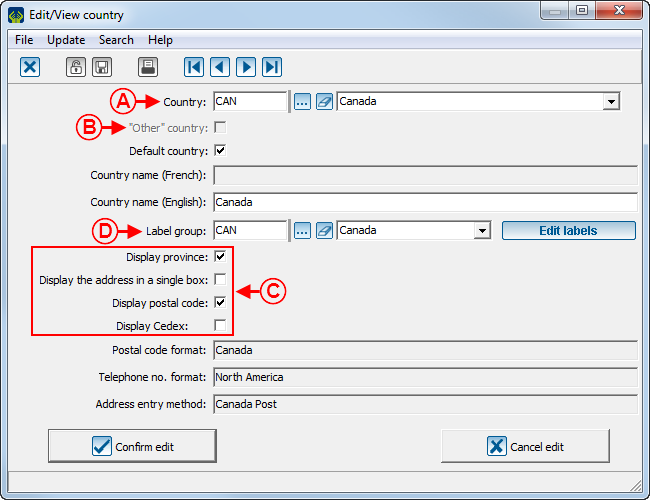
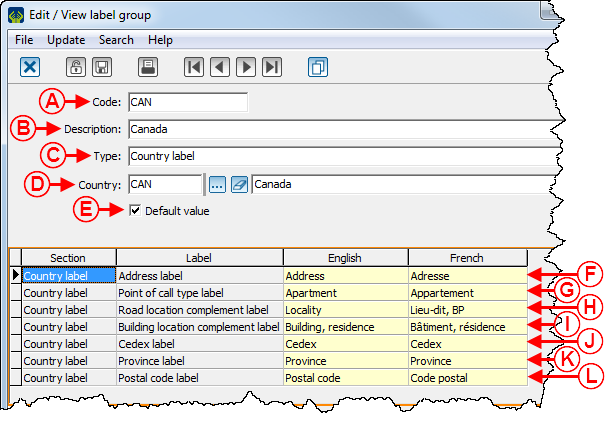
Add/Edit Label Group
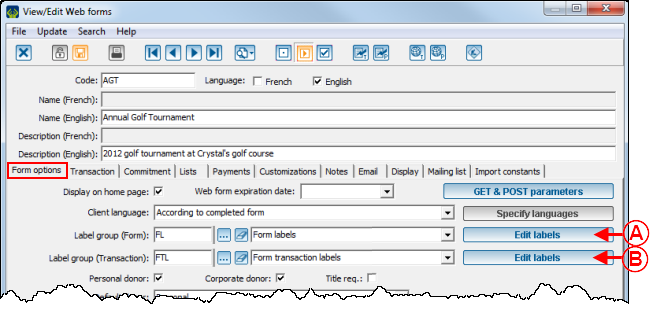
Assignment of Label Groups to a Web Form
To assign a label group to a Web form, you must go to the Web form edit window.
|
To open the Web form edit window, from the Web form management, double-click on the Web form for which label groups must be modified. | |
 |
To learn how to assign the "Form labels" and "Form transaction labels" groups to a Web form, see this section.
To learn how to assign country label groups to a Web form, see this section.
"Form Labels" and "Form Transaction Labels" Label Groups
To learn how to configure the labels of the "Transactions" section of the Web form, click here.
To learn how to configure all the other labels of the Web form, click here.
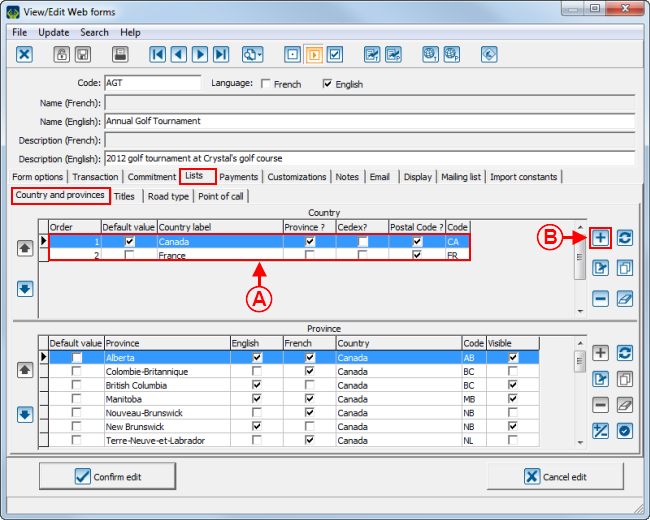
Country Label Groups
A country label group must be assigned to each country added to the Web form.
To learn how to configure country labels, click here.
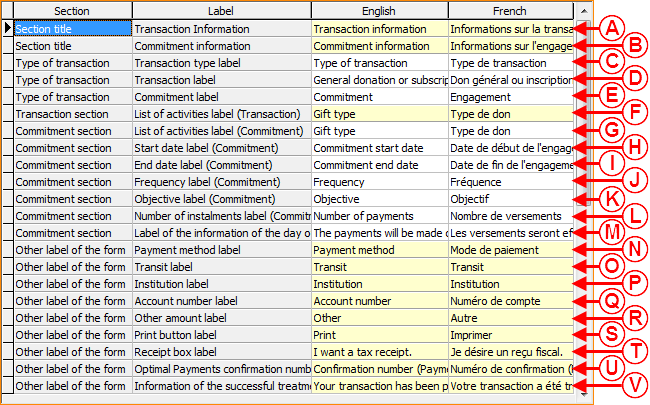
Editing Labels of Different Label Groups
To modify a label, double-click on the label to be modified.
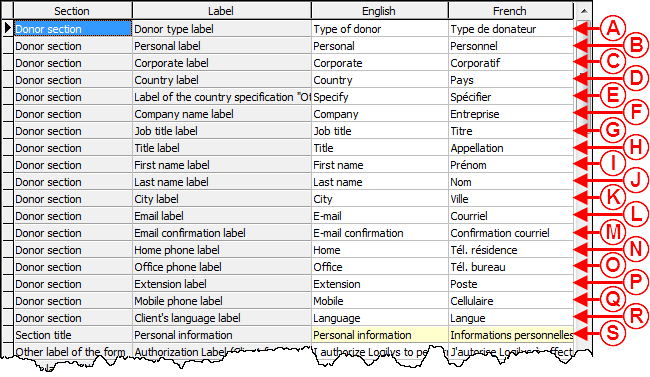
Form Labels
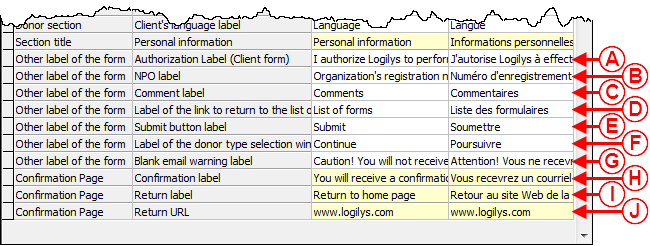
Form Transaction Labels
Country Labels
Label Examples
Web Form Label Examples
Example 1
Example 2
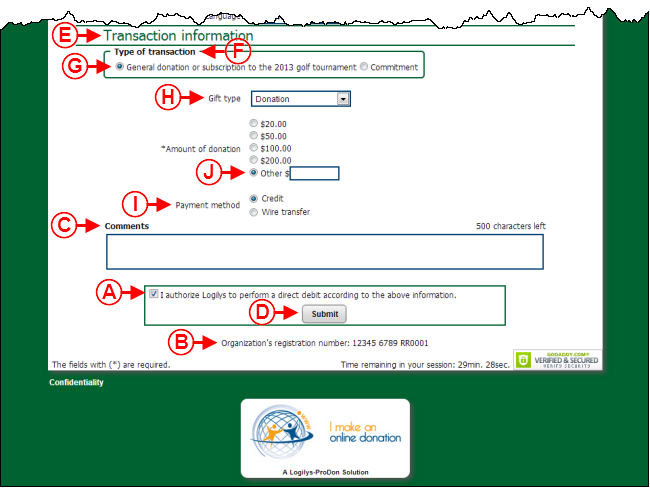
Example 3
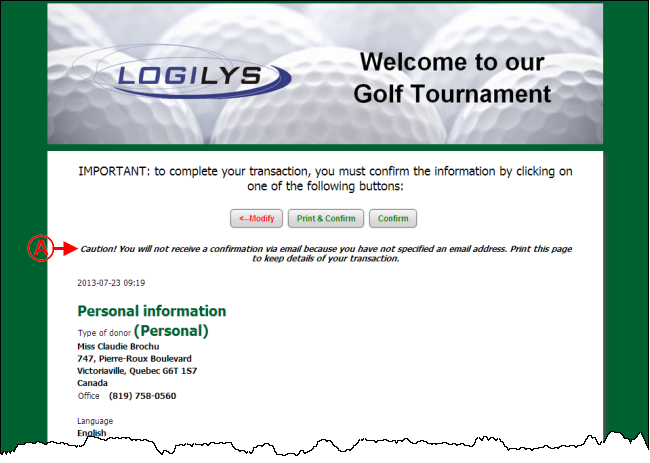
Example 4
 | |
|
A : Libellé informant qu'aucun courriel de confirmation ne sera envoyé puis qu'aucune adresse n'a été saisie dans la page précédente. NOTE : Cette fenêtre apparaît seulement pour les paiements Pivotal. Pour un paiement Optimal, la saisie du courriel est obligatoire. De plus, pour que ce libellé apparaîsse, il faut que la case obligeant la saisie du courriel soit décochée lors de la configuration des options du formulaire Web. Pour savoir comment rendre la saisie du courriel facultative, voir les lettres N et O de la section « Onglet « Options du formulaire » », du document « Création d'un formulaire Web ». |
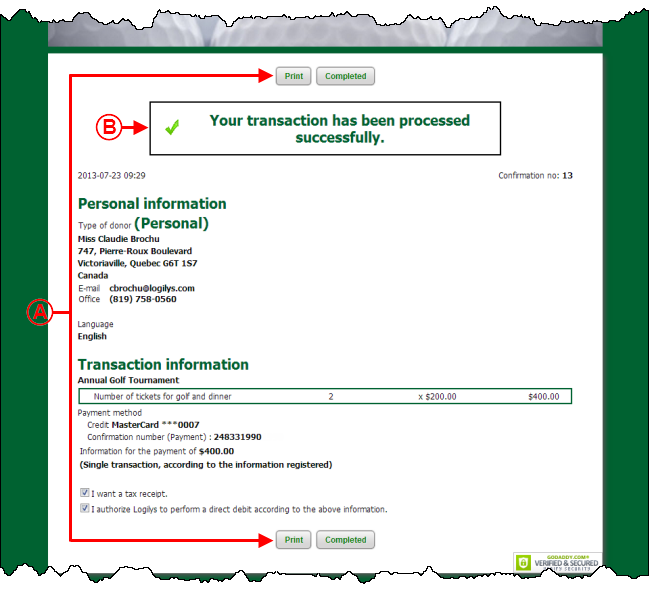
Example 5
 | |
|
A : Libellé du bouton permettant d'imprimer les informations de la transaction. |
B : Libellé confirmant que la transaction a été traitée avec succès. |
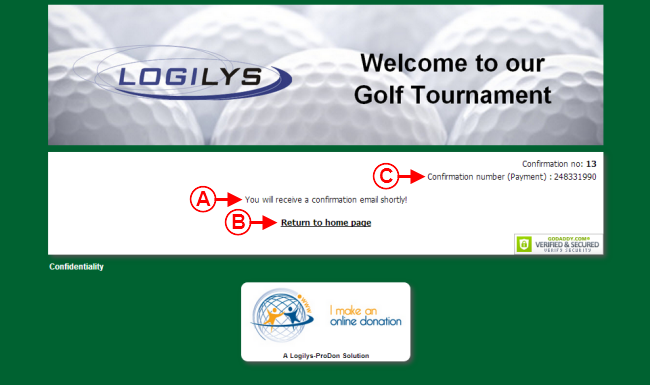
Example 6
 | |
|
A : Libellé informant le donateur qu'il recevra un courriel sous peu. |
B : Libellé du lien vers l'adresse du site Web de la fondation. Ce lien retourne vers l'adresse spécifiée à la lettre J de la deuxième image de cette section. |
|
C : Libellé présentant le numéro de confirmation du paiement « Optimal ». NOTE : Ce libellé apparaît seulement lorsqu'un paiement « Optimal » a été effectué. |
|
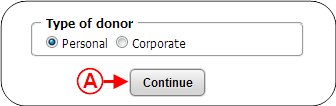
Example 7
 | |
|
A : Libellé du bouton permettant de confirmer le choix du type de donateur lorsqu'il doit être spécifié avant la saisie du formulaire. NOTE : Cette fenêtre s'ouvre uniquement si l'option « Demander avant la saisie du formulaire » est activée lors de la création du formulaire Web. Pour savoir comment activer cette option, voir la lettre L de la section « Onglet « Options du formulaire » », du document « Création d'un formulaire Web ». |
Country Label Examples
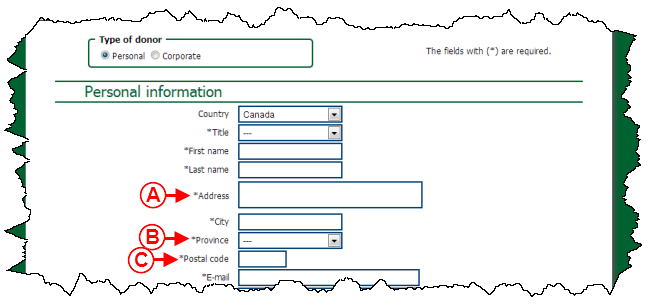
Example 1

| |
|
A : Libellé du champ permettant au donateur de spécifier son adresse. NOTE : La case « Afficher l'adresse dans une seule boîte » de la lettre C de cette fenêtre a été cochée. |
B : Libellé du champ permettant au donateur de spécifier sa province. |
|
C : Libellé du champ permettant au donateur de spécifier son code postal. |
NOTE : Pour apparaître sur le formulaire, le champ doit être coché en C de cette fenêtre, puis activé dans les configurations du pays. |
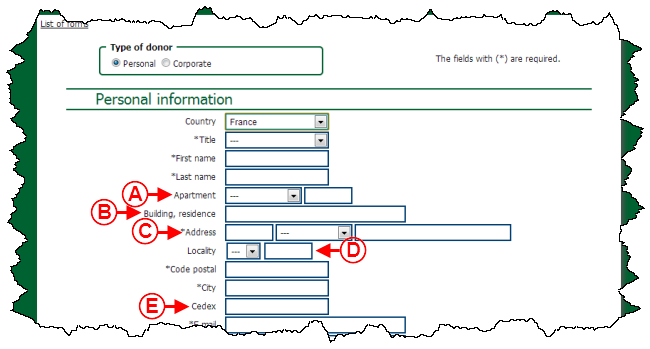
Example 2

| |
|
A : Libellé du champ permettant au donateur de spécifier le type de point de remise. NOTE : Ce champ est utilisé principalement en Europe. |
B : Libellé du champ permettant au donateur de spécifier le complément de spécialisation du bâtiment. NOTE : Ce champ est utilisé principalement en Europe. |
|
C : Libellé du champ permettant au donateur de spécifier son adresse. NOTE : La case « Afficher l'adresse dans une seule boîte » de la lettre C de cette fenêtre n'a pas été cochée. |
D : Libellé du champ permettant au donateur de spécifier le complément de localisation de la voie. NOTE : Ce champ est utilisé principalement en Europe. |
|
E : Libellé du champ permettant au donateur de spécifier le cedex. NOTE : Ce champ est utilisé principalement en Europe. |
NOTE : Pour apparaître sur le formulaire, le champ doit être coché en C de cette fenêtre, puis activé dans les configurations du pays. |
Document name: ProDon:Label Configuration