Difference between revisions of "Common functions:Dynamic Drop-down Lists"
(→Dynamic Drop-down List Management) |
|||
| Line 1: | Line 1: | ||
| − | {{Header_Common_Functions|1|4.7.3.4|Nadia Carrier|| | + | {{Header_Common_Functions|1|4.7.3.4|Nadia Carrier||2015/22/21}} |
= Introduction = | = Introduction = | ||
| − | A dynamic drop-down list is a field of the database that is presented in the form of a list of options. It is possible to enter information directly | + | A dynamic drop-down list is a field of the database that is presented in the form of a list of options. It is possible to enter information directly in the field, or to select one of the predefined options. |
The options presented in the list must be defined by a '''''ProDon''''' user directly in the field or from the "Dynamic drop-down list management". | The options presented in the list must be defined by a '''''ProDon''''' user directly in the field or from the "Dynamic drop-down list management". | ||
| Line 16: | Line 16: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | There are 2 ways to specify a value in a dynamic drop-down list | + | There are 2 ways to specify a value in a the field of a dynamic drop-down list: |
#It is possible to click on [[Image:Dynamic drop-down list button.png]] to select among the predefined options of the list. | #It is possible to click on [[Image:Dynamic drop-down list button.png]] to select among the predefined options of the list. | ||
| Line 37: | Line 37: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | After entering a new value in a field of the dynamic drop-down list and this value | + | After entering a new value in a field of the dynamic drop-down list and this value is not part of the predefined option list, the following window opens. |
|- | |- | ||
| Line 47: | Line 47: | ||
By clicking on "[[Image:Button cancel.png]] No", the value remains in the field, but is not added to the dynamic drop-down list. | By clicking on "[[Image:Button cancel.png]] No", the value remains in the field, but is not added to the dynamic drop-down list. | ||
| − | '''NOTE:''' To define many new options | + | '''NOTE:''' To define many new options, to modify or to remove certain options of the list, see [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. |
|} | |} | ||
| − | <br> | + | <br> |
=== Removing a Value from the Predefined Option List from the Field === | === Removing a Value from the Predefined Option List from the Field === | ||
| Line 66: | Line 66: | ||
Click on "[[Image:Button Check mark Confirm.png]] Yes" to confirm the removal of the value from the predefined options of the dynamic drop-down list. | Click on "[[Image:Button Check mark Confirm.png]] Yes" to confirm the removal of the value from the predefined options of the dynamic drop-down list. | ||
| − | '''NOTE:''' To delete many options | + | '''NOTE:''' To delete many options, to modify or to add certain options of the list, see [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. |
|} | |} | ||
| − | <br> | + | <br> |
== Dynamic Drop-down List Management == | == Dynamic Drop-down List Management == | ||
| Line 107: | Line 107: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button add plus.png]] button allows you to add a new predefined option to the list | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button add plus.png]] button allows you to add a new predefined option to the list specified at <span style="color: rgb(255, 0, 0);">'''A'''</span>. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Adding_an_Option_to_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22|this window]] opens. |
| | | | ||
| Line 117: | Line 117: | ||
| | | | ||
| − | '''CAUTION:''' Make sure no element contains the value before deleting it; otherwise, the elements that contain this value will | + | '''CAUTION:''' Make sure no element contains the value before deleting it; otherwise, the elements that contain this value will become empty. For more information, see [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this section]]. <br> |
|} | |} | ||
| Line 128: | Line 128: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | After clicking on the [[Image: | + | After clicking on the [[Image:Button add plus.png]] button, the following window opens. |
|- | |- | ||
| Line 148: | Line 148: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | After clicking on the [[Image: | + | After clicking on the [[Image:Button Edit.png]] button, the following window opens. |
|- | |- | ||
| Line 175: | Line 175: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | After clicking on the [[Image: | + | After clicking on the [[Image:Button Minus remove delete.png]] button, the following window opens. |
|- | |- | ||
| Line 188: | Line 188: | ||
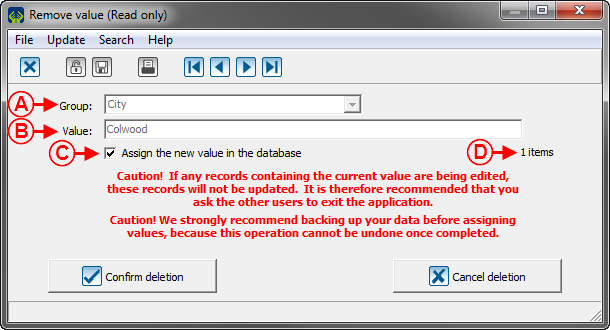
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, all the elements that contain the value at <span style="color: rgb(255, 0, 0);">'''B'''</span> will | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, all the elements that contain the value at <span style="color: rgb(255, 0, 0);">'''B'''</span> will become empty. |
| | | | ||
| Line 195: | Line 195: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | '''CAUTION:''' Make sure | + | '''CAUTION:''' Make sure the number of items at <span style="color: rgb(255, 0, 0);">'''D'''</span> is down to '''0''' before deleting the value; otherwise, the elements that contain this value will become empty. |
|} | |} | ||
Revision as of 14:35, 21 February 2015
Template:Header Common Functions
Contents
- 1 Introduction
- 1.1 Functioning of a Dynamic Drop-down List
- 1.2 Dynamic Drop-down List Management
- 1.2.1 Adding an Option to the Dynamic Drop-down List from the "Dynamic drop-down list management"
- 1.2.2 Modifying an Option of the Dynamic Drop-down List from the "Dynamic drop-down list management"
- 1.2.3 Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
Introduction
A dynamic drop-down list is a field of the database that is presented in the form of a list of options. It is possible to enter information directly in the field, or to select one of the predefined options.
The options presented in the list must be defined by a ProDon user directly in the field or from the "Dynamic drop-down list management".
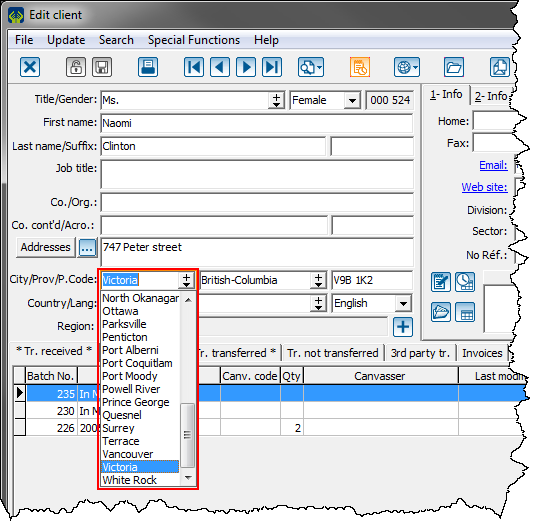
Functioning of a Dynamic Drop-down List
 | |
|
There are 2 ways to specify a value in a the field of a dynamic drop-down list:
There are 2 ways to delete a value from the dynamic drop-down list:
To modify an option in the list, you absolutely need to go through the dynamic drop-down list management. |
Adding a Value to the Predefined Option List from the Field
|
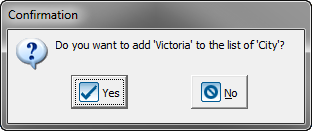
After entering a new value in a field of the dynamic drop-down list and this value is not part of the predefined option list, the following window opens. | |

| |
|
Click on " By clicking on " NOTE: To define many new options, to modify or to remove certain options of the list, see this section. |
Removing a Value from the Predefined Option List from the Field
|
After deleting a value from a dynamic drop-down list from a field, the following window opens. | |
 | |
|
Click on " NOTE: To delete many options, to modify or to add certain options of the list, see this section. |
Dynamic Drop-down List Management
The "Dynamic drop-down list management" allows you to add, modify or remove predefined options from the different dynamic drop-down lists in ProDon.
|
First go to the "Dynamic drop-down list management". | |
 | |
|
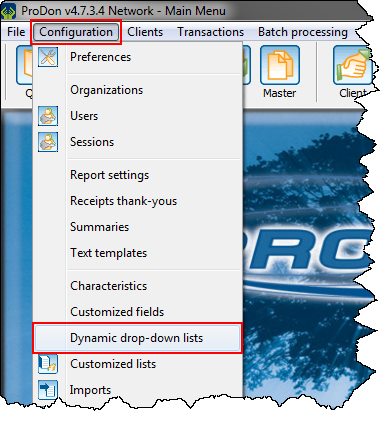
To do so, from the software's home page, click on the "Configuration" menu, then select "Dynamic drop-down lists". |
|
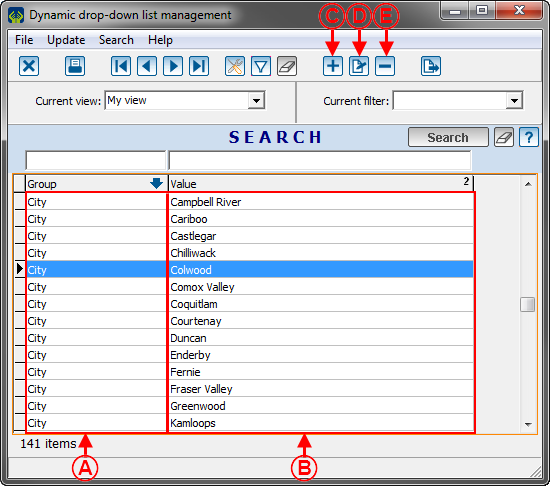
After clicking on "Dynamic drop-down lists", the following window opens. | |
 | |
|
A: These are the fields of ProDon that are dynamic drop-down lists. |
B: These are the predefined options of all the dynamic drop-down lists in ProDon. |
|
C: The |
D: The |
|
E: The |
CAUTION: Make sure no element contains the value before deleting it; otherwise, the elements that contain this value will become empty. For more information, see this section. |
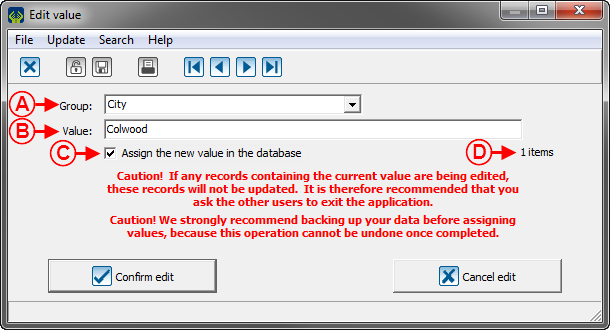
Adding an Option to the Dynamic Drop-down List from the "Dynamic drop-down list management"
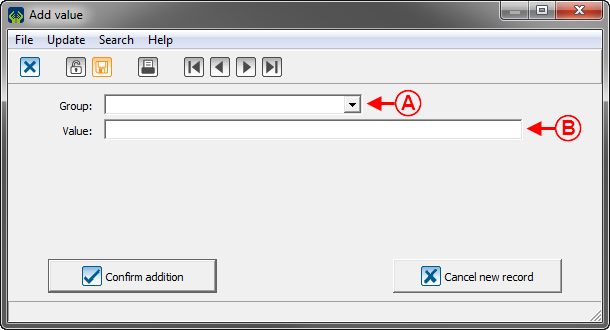
 | |
|
A: Select the field of the drop-down list for which an option should be added. |
B: Enter the value of the predefined option. |
Modifying an Option of the Dynamic Drop-down List from the "Dynamic drop-down list management"
Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
Document name: Common functions:Dynamic Drop-down Lists