Difference between revisions of "Common functions:Dynamic Drop-down Lists"
| Line 74: | Line 74: | ||
== Dynamic Drop-down List Management == | == Dynamic Drop-down List Management == | ||
| − | + | The "Dynamic drop-down list management" allows you to add, modify or remove predefined options from the different dynamic drop-down lists in '''''ProDon'''''.<br> | |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | + | First go to the "Dynamic drop-down list management". | |
|- | |- | ||
| Line 85: | Line 85: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
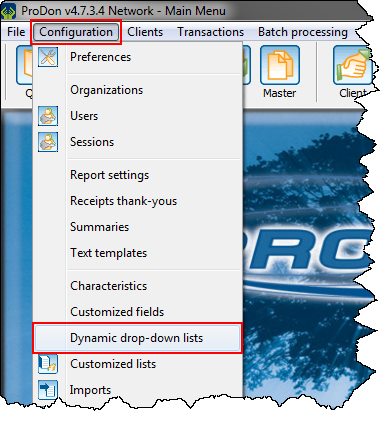
| − | + | To do so, from the software's home page, click on the "Configuration" menu, then select "Dynamic drop-down lists". | |
|} | |} | ||
| Line 94: | Line 94: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
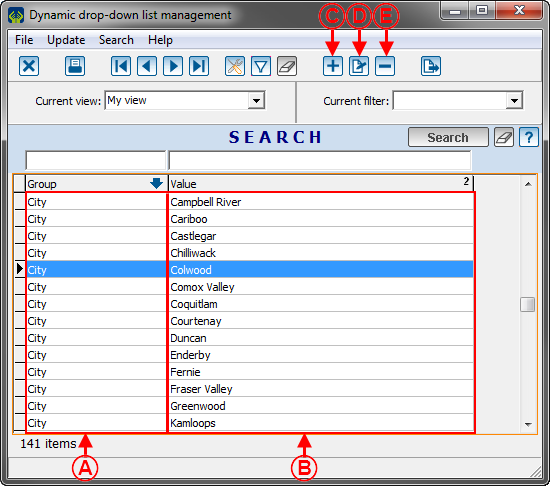
| − | + | After clicking on "Dynamic drop-down lists", the following window opens. | |
|- | |- | ||
| Line 100: | Line 100: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the fields of '''''ProDon''''' that are dynamic drop-down lists. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> These are the predefined options of all the dynamic drop-down lists in '''''ProDon'''''. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button add plus.png]] button allows you to add a new predefined option to the list mentioned at <span style="color: rgb(255, 0, 0);">'''A'''</span>. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Adding_an_Option_to_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22|this window]] opens. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button Edit.png]] button allows you to modify an option at <span style="color: rgb(255, 0, 0);">'''B'''</span>. To do so, select the option to modify, then click on the [[Image:Button Edit.png]] button. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Modifying_an_Option_of_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this window]] opens. |
|- | |- | ||
Revision as of 19:09, 20 February 2015
Template:Header Common Functions
Contents
- 1 Introduction
- 1.1 Functioning of a Dynamic Drop-down List
- 1.2 Dynamic Drop-down List Management
- 1.2.1 Adding an Option to the Dynamic Drop-down List from the "Dynamic drop-down list management"
- 1.2.2 Modifying an Option of the Dynamic Drop-down List from the "Dynamic drop-down list management"
- 1.2.3 Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
Introduction
A dynamic drop-down list is a field of the database that is presented in the form of a list of options. It is possible to enter information directly into the field, or to select one of the predefined options.
The options presented in the list must be defined by a ProDon user directly in the field or from the "Dynamic drop-down list management".
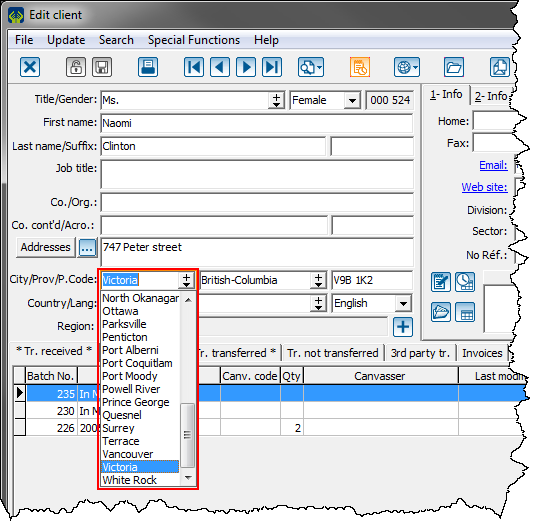
Functioning of a Dynamic Drop-down List
 | |
|
There are 2 ways to specify a value in a dynamic drop-down list field:
There are 2 ways to delete a value from the dynamic drop-down list:
To modify an option in the list, you absolutely need to go through the dynamic drop-down list management. |
Adding a Value to the Predefined Option List from the Field
|
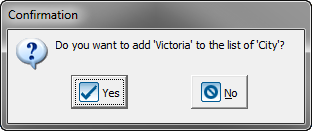
After entering a new value in a field of the dynamic drop-down list and this value was not part of the predefined option list, the following window opens. | |

| |
|
Click on " By clicking on " NOTE: To define many new options or to modify or remove certain options of the list, see this section. |
Removing a Value from the Predefined Option List from the Field
|
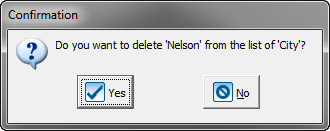
After deleting a value from a dynamic drop-down list from a field, the following window opens. | |
 | |
|
Click on " NOTE: To delete many options or to modify or add certain options of the list, see this section. |
Dynamic Drop-down List Management
The "Dynamic drop-down list management" allows you to add, modify or remove predefined options from the different dynamic drop-down lists in ProDon.
|
First go to the "Dynamic drop-down list management". | |
 | |
|
To do so, from the software's home page, click on the "Configuration" menu, then select "Dynamic drop-down lists". |
|
After clicking on "Dynamic drop-down lists", the following window opens. | |
 | |
|
A: These are the fields of ProDon that are dynamic drop-down lists. |
B: These are the predefined options of all the dynamic drop-down lists in ProDon. |
|
C: The |
D: The |
|
E : Le bouton |
ATTENTION : S'assurer qu'aucun élément ne contient la valeur avant de la supprimer sinon, les éléments qui contiennent cette valeur se retrouveront vides. Pour plus d'informations, consulter cette section. |
Adding an Option to the Dynamic Drop-down List from the "Dynamic drop-down list management"
|
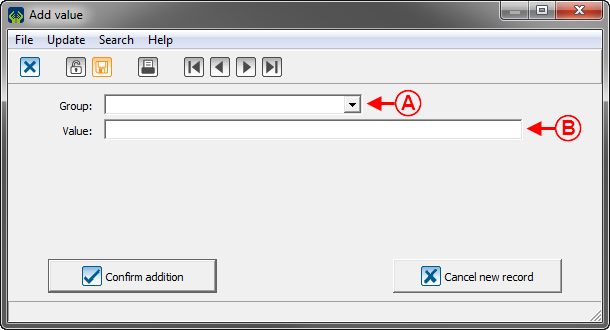
Après avoir cliqué sur le bouton | |
 | |
|
A : Choisir le champ de liste déroulante dynamique pour lequel un choix doit être ajouté. |
B : Saisir la valeur du choix prédéfini. |
Modifying an Option of the Dynamic Drop-down List from the "Dynamic drop-down list management"
|
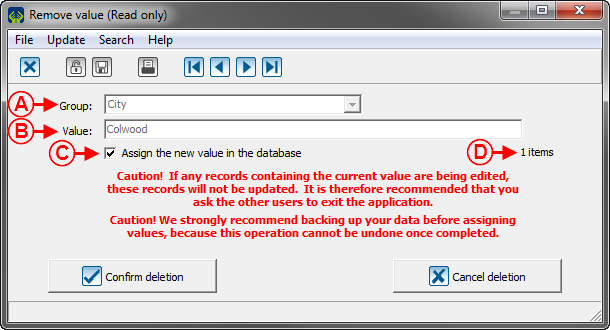
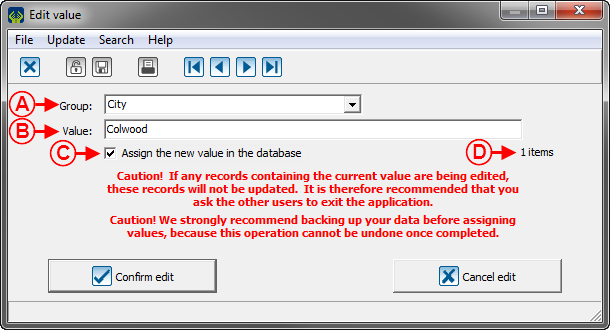
Après avoir cliqué sur le bouton File:Bouton Modifier.png, la fenêtre suivante s'ouvre. | |
 | |
|
A : Choisir le champ de liste déroulante dynamique pour lequel un choix doit être modifié. |
B : Saisir la nouvelle valeur du choix prédéfini. |
|
C : Si cette case est cochée, la nouvelle valeur saisie en B sera assignée à tous les éléments qui contenaient l'ancienne valeur. |
D : Il s'agit du nombre d'éléments dans lesquels la valeur à modifier était spécifiée. |
Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
Document name: Common functions:Dynamic Drop-down Lists