ProDon:Home Page and Website Configuration
Contents
[hide]Introduction
The Online Donation Module allows the donors to make donations directly through the Web.
In order for the donors to be able to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the website's home page, as well as the creation of different Web forms. Each Web form is attached to a donation occasion, this ensures that Internet users are able to sign up for the fundraising activities of an organization, or make a donation directly online.
Moreover, when an Internet user makes a donation or registers to an activity via a Web form, ProDon adds him or her automatically to the database when importing the donations.
Home Page and Website Configuration
Prior to creating the Web forms, it is important to configure the home page and the website. The home page contains the list of all the Web forms available to Internet users.
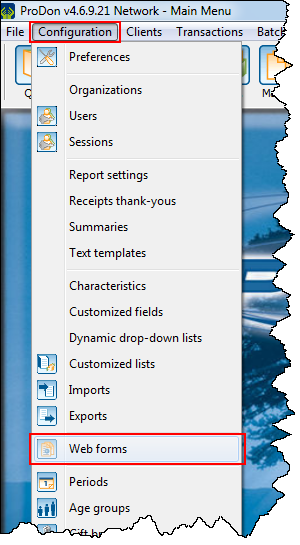
To do so, go to "Web form management".
|
Click on the "Configuration" menu, then select |
 |
 |
Configuration Tab
This tab allows you to customize the appearance of the home page, as well as a few options of the website. It is possible to choose the colours and writing fonts, to choose the colour of the background and margins, to add a logo and personalized notes, etc.
"Preview" Tab
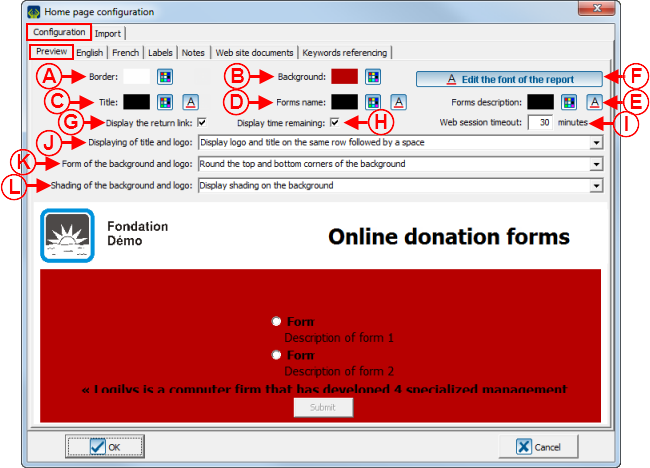
This tab allows you to customize the appearance of the home page, as well as a few general options of the Web forms.
|
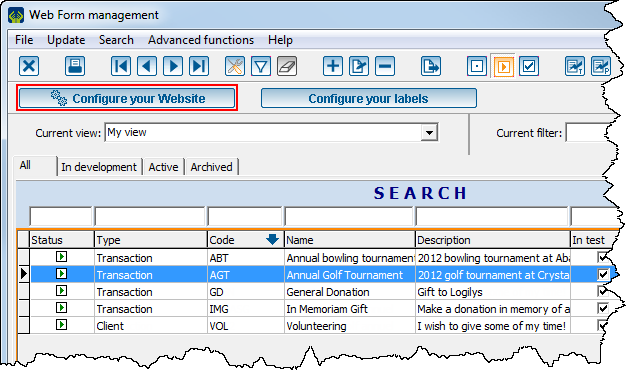
After clicking on the | |
 | |
|
A: The |
B: The |
|
C: The |
D: The |
|
E: The |
F: The |
|
G: Displays a back link to the home page in the form. To view an example of back link to the home page, see point A of the "Web Form Example 1" section of the "Creating a Web Form" document. |
H: Displays the time remaining in the session at the bottom of the form. To view an example of time remaining in the session, see point A of the "Web Form Example 2" section of the "Creating a Web Form" document. NOTE: The session time is always limited. |
|
I: Determines the duration of the session. NOTE: Usually, the duration is set between 15 and 30 minutes to allow people to fill in the form rigorously. |
J: This drop-down menu allows you to choose the positioning of the title and logo on the home page. To view an example of title and logo positioning, see point F of the "Home page Example" section. It is also possible to insert a banner in the header of the Web form or of the home page rather than inserting a title and a logo. To do so, select the option "Display only the logo followed by a space" or "Display only the logo without a space". To view an example of banner, see point M of the "Web Form Example 3" section. NOTE: To learn how to modify the logo of the home page, see the "Web site documents" Tab" section. |
|
K: Allows to round the corners of the background. To view an example of background, see point B of the "Home Page Example" section. |
L: Allows you to add shading in the bottom right part of the background. To view an example of background, see point B of the "Home Page Example" section. |
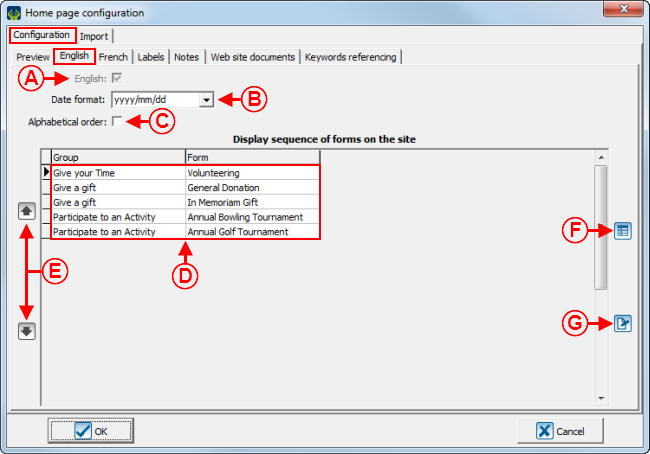
"French" and "English" Tabs
These tabs allow you to group forms.
NOTE: The "French" and "English" tabs are configured in the same way. The "English" tab allows you to configure English form groups and the "French" tab allows you to configure French form groups.
|
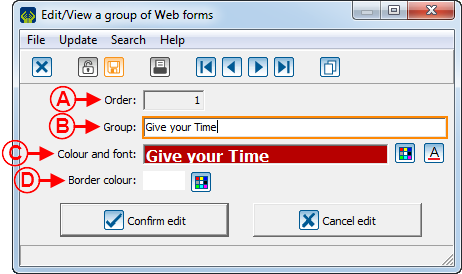
After clicking on the | |
 | |
|
A: This field indicates the order of the form on the home page. |
B: This field allows you to name the form group. |
|
C: The |
D: The |
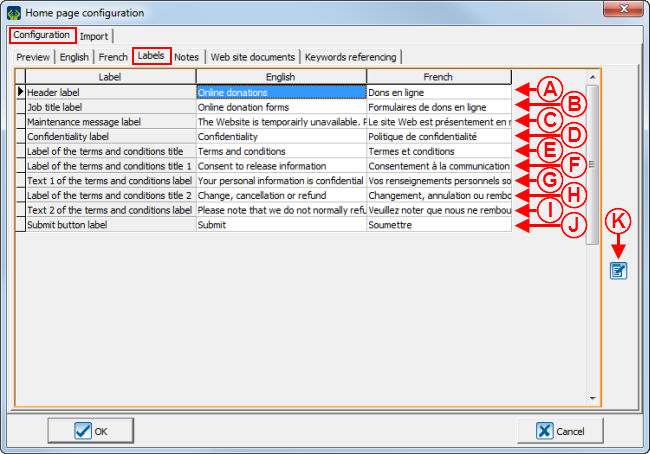
"Labels" Tab
This tab allows you to modify different labels of the home page, the terms and conditions page and the website maintenance page.
 | |
|
A: To view an example of header label, see point I of the "Home Page Example" section. |
B: To view an example of title label, see point C of the "Home Page Example" section. |
|
C: To view an example of maintenance message label, see point A of the "Website Maintenance Page Example" section. |
D: To view an example of confidentiality label, see point J of the "Home Page Example" section. |
|
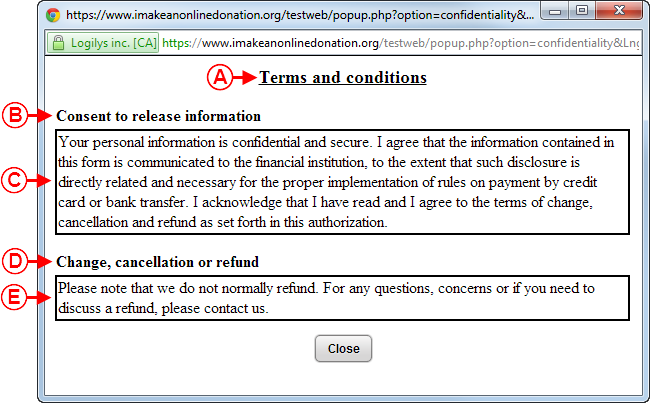
E: To view an example of terms and conditions title label, see point A of the "Terms and Conditions Page Example" section. |
F: To view an example of terms and conditions title 1 label, see point B of the "Terms and Conditions Page Example" section. |
|
G: To view an example of terms and conditions text 1 label, see point C of the "Terms and Conditions Page Example" section. |
H: To view an example of terms and conditions title 2 label, see point D of the "Terms and Conditions Page Example" section. |
|
I: To view an example of terms and conditions text 2 label, see point E of the "Terms and Conditions Page Example" section. |
J: To view an example of submit button label, see point K of the "Home Page Example" section. |
|
K: Allows you to modify labels. To do so, select the label to modify, then click on NOTE: It is also possible to modify labels by double-clicking on the label to modify. | |
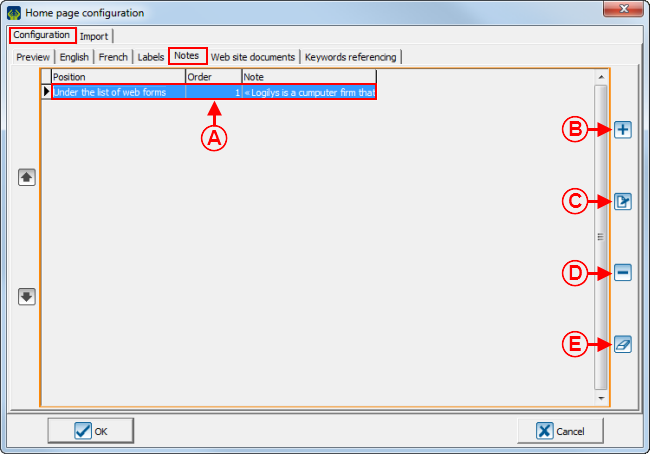
"Notes" Tab
This tab allows you to add notes to the home page.
 | |
|
A: It is the list of notes that are on the home page. To view an example of note, see point L of the "Home Page Example" section. |
B: The |
|
C: The |
D: The |
|
E: The |
|
|
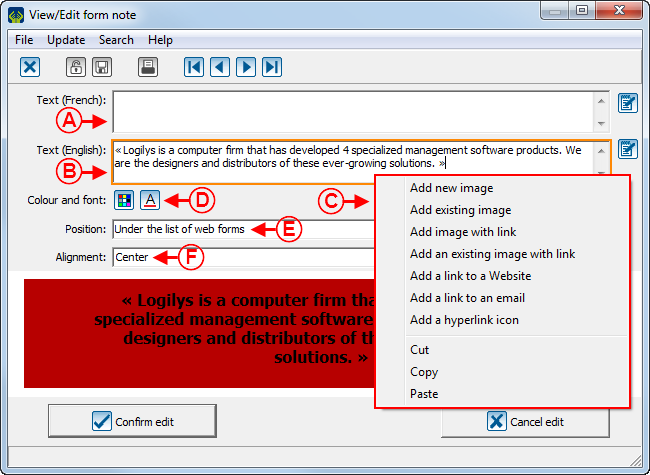
After clicking on the | |
 | |
|
A: Enter the French label of the note in this field. |
B: Enter the English label of the note in this field. |
|
C: This menu appears by right-clicking in the field at A or B. It allows you to insert images or hyperlinks in the note. It is also possible to type an html code directly in the field, if desired. CAUTION: However, Logilys does not offer technical support related to the use of html codes. |
D: The |
|
E: Choose, using the drop-down list, the positioning of the note on the home page. |
F: Choose, using the drop-down list, the alignment of the note on the home page. |
|
NOTE: To view an example of note, see point L of the "Home Page Example" section. | |
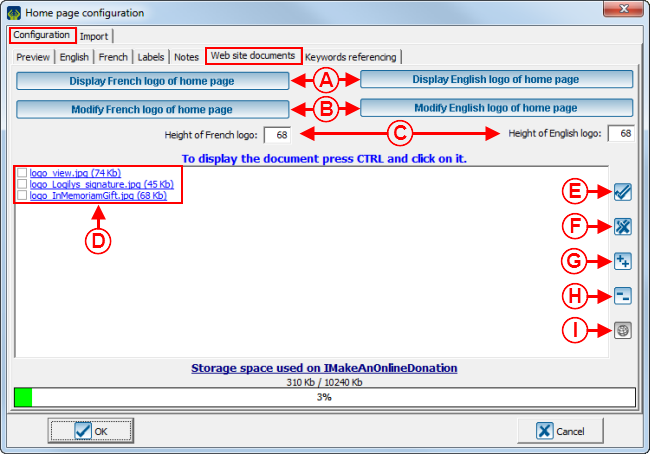
"Web site documents" Tab
This tab allows you to add and view the logos and images that are found on the forms.
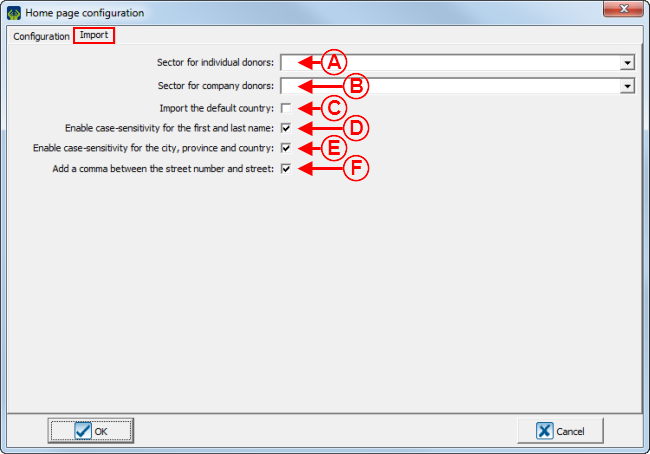
"Import" Tab
This tab allows you to configure the form of certain fields in order to have some sort of uniformity throughout the database.
 | |
|
A: This field allows you to associate the same sector to each individual who completes online forms. NOTE: When importing the donation, if a client already exists in the database and a sector is specified in the client file, his or her sector will be replaced with this one. |
B: This field allows you to associate the same sector to each company that completes online forms. NOTE: When importing the donation, if a client already exists in the database and a sector is specified in the client file, his or her sector will be replaced with this one. |
|
C: If this checkbox is checked, the country specified by the donor in the form will always be imported in the import. If the checkbox is unchecked, all the countries will be imported, except if the country specified is the default one in ProDon. For instance, if the checkbox in unchecked, and the default country in ProDon is Canada and the donor has specified that his or her country is Canada, the country will not be imported into the database.On the other hand, if the checkbox is unchecked, and the default country in ProDon is Canada and the donor has specified that his or her country is England, the country will be imported into the database. |
D: If this checkbox is checked, the format of the first and last names will be modified in the import so that only the first letter is capitalized. For instance, if a donor enters his or her name with capital letters only, ProDon will modify the form so that only the first letter is capitalized and that all the others are lowercase letters. CAUTION: ProDon recognizes hyphenated names, such as Mary-Ann, and will perform the import correctly by keeping the capital after the hyphen, however it does not recognize names such as McGregor, this would be imported as follows: Mcgregor. |
|
E: If this checkbox is checked, the formats of the city, the province and the country will be modified in the import so that only the first letter is capitalized. For instance, if a donor enters his or her city without capitalizing the first letter, ProDon modifies the form so that the first letter of the city name is a capital and the others are lowercase letters. |
F: If this checkbox is checked, a comma is inserted between the street number and the street name in the import (only applicable in French). |
Envoi des informations sur le site Web
Lorsque des modifications sont effectuées sur la page d'accueil, il faut les envoyer sur le site Web.
JeDonneEnLigne a deux interfaces, un en test et un en production.
L'interface en test est l'interface qui n'est accessible que par ProDon et il sert à valider si les modifications qui viennent d'être effectuées conviennent.
L'interface en production est l'interface qui est accessible à tous les internaudes sur le site de JeDonneEnLigne.
Envoi de la page d'accueil en test
| Pour envoyer les configurations de la page d'accueil en test, cliquer sur le bouton File:Bouton envoyer en test.png, puis sélectionner « Envoyer la configuration du site Web en test ». | |
| File:ProDon Configuration page d'accueil et site Web 015.png |
Envoi de la page d'accueil en production
| Pour envoyer les configurations de la page d'accueil en production, cliquer sur le bouton File:Bouton envoyer en production.png, puis sélectionner « Envoyer la configuration du site Web en production ». |
| File:ProDon Configuration page d'accueil et site Web 016.png |
|
NOTE : Après avoir cliqué sur le bouton File:Bouton envoyer en production.png, ProDon avertira qu'il faut activer la maintenance afin de pouvoir envoyer la configuration en production. Cliquer sur le bouton « Activer ». ATTENTION : S'il y a présentement des internaudes sur votre page Web JeDonneEnLigne, il sera impossible d'activer la maintenance. Dans ce cas, il faut attendre que l'utilisateur quitte le site. Une fois qu'il aura quitté, ce sera alors possible d'activer la maintenance et d'envoyer la configuration en production. |
Visualisation de la page d'accueil en test
| Pour afficher la page d'accueil en test, cliquer sur le bouton File:Bouton aller sur le site test.png, puis sélectionner « Afficher la page d'accueil française ». |
| File:ProDon Configuration page d'accueil et site Web 017.png |
Visualisation de la page d'accueil en production
| Pour afficher la page d'accueil en production, cliquer sur le bouton File:Bouton aller sur le site production.png, puis sélectionner « Afficher la page d'accueil française ». |
| File:ProDon Configuration page d'accueil et site Web 018.png |
Home page and Website Configuration Examples
Website Maintenance Page Example
|
This page appears when the website is in maintenance. |
 |
|
A: Maintenance message label. |
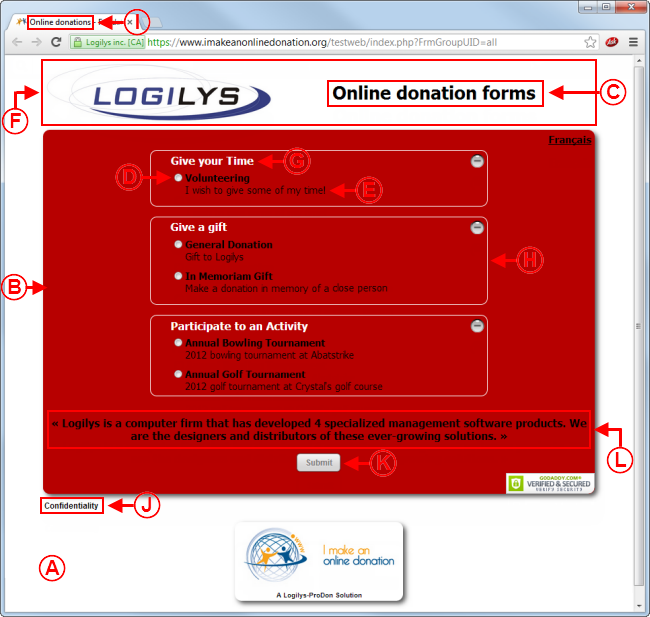
Home Page Example
 | |
|
A: The margin is situated around the background. In this example, the margin is white. |
B: In this example, the background is red, has rounded corners and shading. |
|
C: The title is situated above the form list, in the top margin. |
D: The name of the form is situated below the form group to which it was assigned. |
|
E: The description of the form is just below the form name. |
F: The logo and the title are always situated in the top margin. In this example, the logo and the title have been placed on the same line. |
|
G: The names of the form groups are situated on the background, below the logo and the title. |
H: In this example, the borders around the form groups are white. |
|
I: Header label. This label is the one that will be used on the Web navigator tab. |
J: Confidentiality label. This link leads to the terms and conditions page. |
|
K: Submit button label. |
L: Example of note. In this example, the note is positioned below the form list and aligned in the centre. |
Terms and Conditions Page Example
Document name: ProDon:Home Page and Website Configuration