Difference between revisions of "ProDon:Creating a Web Form"
(→Creating a Web Form) |
|||
| Line 19: | Line 19: | ||
If it is not already done, it is better to configure the home page and the website prior to creating Web forms.<br> | If it is not already done, it is better to configure the home page and the website prior to creating Web forms.<br> | ||
| − | To learn how to configure the home page and the website, | + | To learn how to configure the home page and the website, see this procedure.<br> |
| − | To create a Web form, go to "Web form management".<br> | + | To create a Web form, go to the "Web form management".<br> |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 43: | Line 43: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
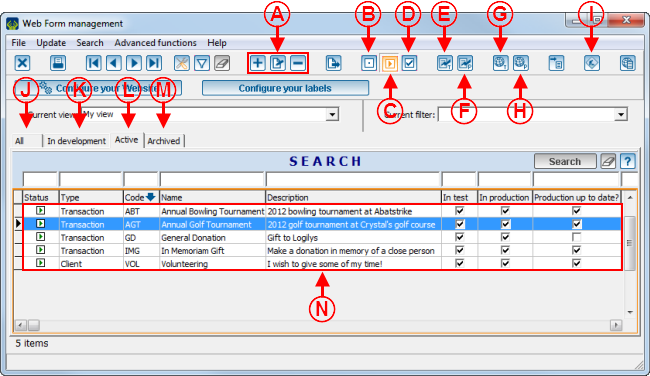
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Button add plus.png]], [[Image:Button Edit.png]] and [[Image:Button Minus remove delete.png]] buttons allow you to add, modify or delete a form, select the | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Button add plus.png]], [[Image:Button Edit.png]] and [[Image:Button Minus remove delete.png]] buttons allow you to add, modify or delete a form, select the form at <span style="color: rgb(255, 0, 0);">'''N'''</span>. To modify or delete a form, select the form at <span style="color: rgb(255, 0, 0);">'''N'''</span>, then click on [[Image:Button Edit.png]] or on [[Image:Button Minus remove delete.png]]. |
| − | '''NOTE:''' It is | + | '''NOTE:''' It is strongly '''not''' recommended to delete a form, it is better to archive it. View '''point''' <span style="color: rgb(255, 0, 0);">'''D'''</span> to learn how to archive a Web form. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> If the [[Image:Dot in the middle button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In development". A form that is "In development" is being created and cannot be viewed on the test website or on the production website. When creating a form, it is "In | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> If the [[Image:Dot in the middle button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In development". A form that is "In development" is being created and cannot be viewed on the test website or on the production website. When creating a form, it is "In development" by default. To view the list of forms "In development", go to the tab at <span style="color: rgb(255, 0, 0);">'''K'''</span>.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If the [[Image:In production button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In test" or "In production". A form "In test" means that the form is almost completely created and can be viewed on a website provided for this purpose | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If the [[Image:In production button.png]] button is orange, this means that the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> is "In test" or "In production". A form "In test" means that the form is almost completely created and can be viewed for internal testing on a website provided for this purpose. Once there is no more correction necessary, the form must become "In production", in order to make it accessible to all Internet users. To view the list of forms "In test" or "In production", go to the "Active" tab, at <span style="color: rgb(255, 0, 0);">'''L'''</span>.<br> |
| − | '''NOTE:''' See points <span style="color: rgb(255, 0, 0);">'''E'''</span>, <span style="color: rgb(255, 0, 0);">'''F'''</span>, <span style="color: rgb(255, 0, 0);">'''G'''</span> and <span style="color: rgb(255, 0, 0);">'''H'''</span> to learn how to publish a form in test or in production. | + | '''NOTE:''' See '''points''' <span style="color: rgb(255, 0, 0);">'''E'''</span>, <span style="color: rgb(255, 0, 0);">'''F'''</span>, <span style="color: rgb(255, 0, 0);">'''G'''</span> and <span style="color: rgb(255, 0, 0);">'''H'''</span> to learn how to publish a form in test or in production. |
| | | | ||
| Line 61: | Line 61: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Test button.png]] button allows you to publish the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> on the test website, | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Test button.png]] button allows you to publish the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> on the test website, in order to view and test it before putting it online. <br> |
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | ||
| Line 72: | Line 72: | ||
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | ||
| − | '''CAUTION:''' You must publish the form on the test website '''AND''' on the production website '''each time''' | + | '''CAUTION:''' You must publish the form on the test website '''AND''' on the production website '''each time''' edits are made.<br> |
| − | '''CAUTION:''' If the [[Image:Maintenance button.png]] button is not activated during the modification, '''''ProDon''''' will | + | '''CAUTION:''' If the [[Image:Maintenance button.png]] button is not activated during the modification, '''''ProDon''''' will ask that you activate it before making the modifications. For more information concerning maintenance, see '''point''' <span style="color: rgb(255, 0, 0);">'''I'''</span>.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Test button.png]] button allows you to view the home page of the forms or | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> The [[Image:Test button.png]] button allows you to view the home page of the forms or the form selected at <span style="color: rgb(255, 0, 0);">'''N'''</span> on the test website. A test form can be viewed for internal testing on a website provided for the purpose. <br> |
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option. | ||
| − | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website before | + | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website before viewing it. To learn how to publish a form in test, see '''point''' <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
| | | | ||
| Line 89: | Line 89: | ||
'''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | '''NOTE:''' After clicking on this button, 3 options become available, select the appropriate option.<br> | ||
| − | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website '''AND''' on the production website before viewing it. To learn how to publish a form in production, see point <span style="color: rgb(255, 0, 0);">'''F'''</span>. | + | '''CAUTION:''' So that the last modifications become visible on the form, you have to publish it on the test website '''AND''' on the production website before viewing it. To learn how to publish a form in production, see '''point''' <span style="color: rgb(255, 0, 0);">'''F'''</span>. |
|- | |- | ||
| Line 95: | Line 95: | ||
<span style="color: rgb(255, 0, 0);">'''I:'''</span> If the [[Image:Maintenance button.png]] button is orange, this means that the website is in maintenance. To view an example of website in maintenance, click here. | <span style="color: rgb(255, 0, 0);">'''I:'''</span> If the [[Image:Maintenance button.png]] button is orange, this means that the website is in maintenance. To view an example of website in maintenance, click here. | ||
| − | '''NOTE:''' It is required to activate the maintenance button to be able to send a form or the | + | '''NOTE:''' It is required to activate the maintenance button to be able to send a form or the modifications made to the home page on the production website.<br> |
| − | '''CAUTION:''' When the | + | '''CAUTION:''' When the website is in maintenance, none of the forms can be completed by Internet users and nobody can view the home page. Therefore, it is important to deactivate the maintenance after sending the form or the home page onto the production website.<br> |
| | | | ||
| Line 104: | Line 104: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''K:'''</span> The "In development" tab contains only the forms that are being created; that is, the forms that have not yet been published on the test website nor on the production website. For more information concerning forms "In development, see point <span style="color: rgb(255, 0, 0);">'''B'''</span>.<br> | + | <span style="color: rgb(255, 0, 0);">'''K:'''</span> The "In development" tab contains only the forms that are being created; that is, the forms that have not yet been published on the test website nor on the production website. For more information concerning forms "In development, see '''point''' <span style="color: rgb(255, 0, 0);">'''B'''</span>.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''L:'''</span> The "Active" tab contains only the forms that have been published on the | + | <span style="color: rgb(255, 0, 0);">'''L:'''</span> The "Active" tab contains only the forms that have been published on the test website or on the production website. For more information concerning Forms "In test" or "In production", see '''point''' <span style="color: rgb(255, 0, 0);">'''C'''</span>.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Archived" tab contains the forms that have been deactivated; that is, the | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> The "Archived" tab contains the forms that have been deactivated; that is, the forms are not used for the moment or might never be used again. For more information concerning archived forms, see'''point''' <span style="color: rgb(255, 0, 0);">'''D'''</span>.<br> |
| | | | ||
| Line 131: | Line 131: | ||
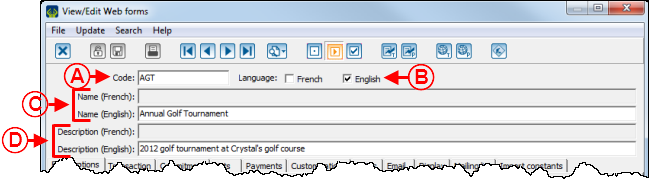
<span style="color: rgb(255, 0, 0);">'''A:'''</span> It is the form code.<br> | <span style="color: rgb(255, 0, 0);">'''A:'''</span> It is the form code.<br> | ||
| − | '''NOTE:''' It is important to give a precise code so that | + | '''NOTE:''' It is important to give a precise code so that searches become more effective. |
| width="50%" | | | width="50%" | | ||
| Line 138: | Line 138: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> These are the French and English names of the form. To view an example of name, see '''point'''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;"> D</span></span> of the "Home Page Example" section of the | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> These are the French and English names of the form. To view an example of name, see '''point'''<span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;"> D</span></span> of the "Home Page Example" section of the "Home Page and Website Configuration" document. |
| − | '''NOTE:''' It is important to give a precise name so that | + | '''NOTE:''' It is important to give a precise name so that searches become more effective. |
| − | '''CAUTION: '''If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B''' </span>is deactivated, the field for the English name | + | '''CAUTION: '''If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B''' </span>is deactivated, the field for the English name will not be available. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D:</span></span> These are the French and English descriptions of the form. To view an example of description, see '''point'''<span style="color: rgb(255, 0, 0);">''' E'''</span> of the " | + | <span style="color: rgb(255, 0, 0);"><span style="font-weight: bold;">D:</span></span> These are the French and English descriptions of the form. To view an example of description, see '''point'''<span style="color: rgb(255, 0, 0);">''' E'''</span> of the "Home Page Example" section of the "Home Page and Website Configuration" document. |
| − | '''CAUTION:''' If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B'''</span> is deactivated, the field for the English description | + | '''CAUTION:''' If the "English" checkbox at <span style="color: rgb(255, 0, 0);">'''B'''</span> is deactivated, the field for the English description will not be available. |
|} | |} | ||
| Line 162: | Line 162: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
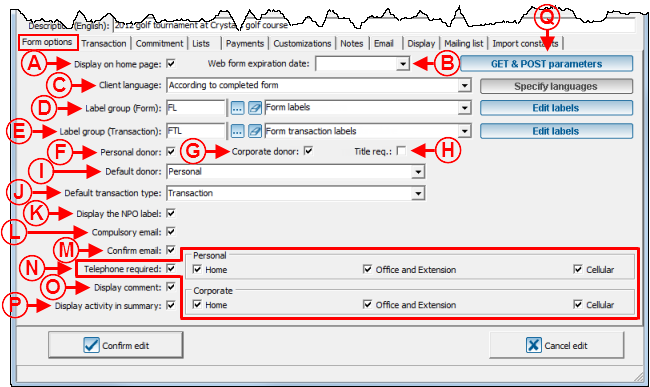
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The "Display on | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> The "Display on home page" checkbox allows you to display or not the form on the home page.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The " | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The "Web form expiration date" field allows you to specify an expiration date for the form. This field is mostly used for a registration form to an event, when there is a deadline to register. Starting on the expiration date, a message saying that the form is expired will be displayed when opening '''''ProDon'''''.<br> |
| − | '''CAUTION:''' Even if an expiration date is specified, you | + | '''CAUTION:''' Even if an expiration date is specified, you still have to manually deactivate the form on the day of the expiration date. If the form is not manually deactivated, it will remain available to Internet users.<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> When the option "According to | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> When the option "According to completed form" is selected, if the client fills out the form in English, he or she will be added as an English speaker in '''''ProDon''''' during the import.<br> |
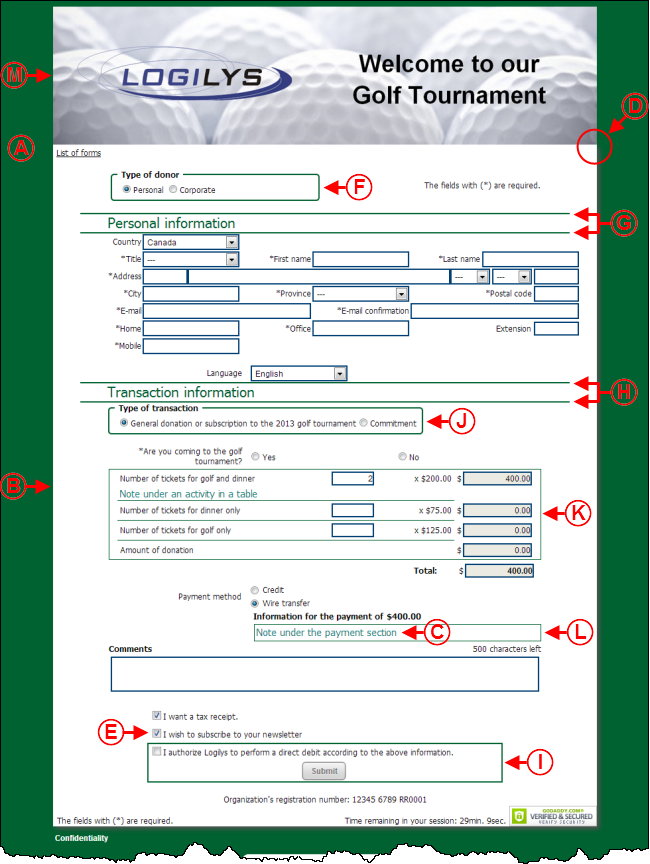
| − | If the option "Ask the client" is selected , you | + | If the option "Ask the client" is selected, you have to specify the languages by clicking on the [[Image:Specify languages button.png]] button, then a field allowing you choose the language will be added to the form. For instance, if the donor fills out the English form, but he or she specifies that his or her language is French, he or she will be added as a French speaker in '''''ProDon''''' during the import. To view an example of field allowing you to choose the language, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of the "Web Form Example 1" section.<br> |
| width="50%" | | | width="50%" | | ||
| Line 194: | Line 194: | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H:'''</span> The " | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> The "Title req." checkbox requires the donor to enter his or her job title, if he or she is a corporate donor. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Choose among the options in the drop-down menu. By selecting the "Personal" option, the "Personal" type of donor will appear by default on the form. By selecting the "Corporate" option, the "Corporate" type of donor will appear by default on the form. By selecting the "ask before form entry" option, a window opens prior to the opening of the form, asking you to choose either options. By selecting "None", the " | + | <span style="color: rgb(255, 0, 0);">'''I:'''</span> Choose among the options in the drop-down menu. By selecting the "Personal" option, the "Personal" type of donor will appear by default on the form. By selecting the "Corporate" option, the "Corporate" type of donor will appear by default on the form. By selecting the "ask before form entry" option, a window opens prior to the opening of the form, asking you to choose either options. By selecting "None", the "Type of donor" section will blink when opening the form, until a donor type is specified.<br> |
| | | | ||
<span style="color: rgb(255, 0, 0);">'''J:'''</span> Decide whether the default transaction is a regular transaction or a commitment transaction. In order for the two options to be available, you must activate them in the "Transaction" and "Commitment" tabs.<br> '''NOTE:''' It is possible to create a form with only transactions, only commitments or a form allowing both transactions and commitments. | <span style="color: rgb(255, 0, 0);">'''J:'''</span> Decide whether the default transaction is a regular transaction or a commitment transaction. In order for the two options to be available, you must activate them in the "Transaction" and "Commitment" tabs.<br> '''NOTE:''' It is possible to create a form with only transactions, only commitments or a form allowing both transactions and commitments. | ||
| − | '''CAUTION:''' To be able to activate commitments in a Web form, the "Prospecting and Commitments" | + | '''CAUTION:''' To be able to activate commitments in a Web form, the "Prospecting and Commitments Module" must be activated in '''''ProDon'''''. |
|- | |- | ||
| Line 216: | Line 216: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''M:'''</span> If this checkbox is checked, the donor is required to enter | + | <span style="color: rgb(255, 0, 0);">'''M:'''</span> If this checkbox is checked, the donor is required to enter his or her email address a second time. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''N:'''</span> When the " | + | <span style="color: rgb(255, 0, 0);">'''N:'''</span> When the "Telephone required" checkbox is checked, you can also decide if you want to require the phone number. For instance, the checkboxes "Home", "Office and extension" and "Mobile" are checked plus the "Telephone required" option, the donor will have to enter at least one of the three, but will be able to choose which one he or she wants to give. However, if the "Home" and "Telephone required" checkboxes are checked, the donor will have to give his or her home phone number and will be able to enter others if he or she wishes to.<br> |
| − | '''NOTE:''' The "Personal" section allows you to choose which number individuals will have to provide and the "Corporate" section allows you to choose which number companies will have to provide. For instance, if in the "Corporate" section, only the "Office and | + | '''NOTE:''' The "Personal" section allows you to choose which number individuals will have to provide and the "Corporate" section allows you to choose which phone number companies will have to provide. For instance, if in the "Corporate" section, only the "Office and Extension" checkbox is checked, companies will be required to enter an office phone number to make transactions. |
|- | |- | ||
| | | | ||
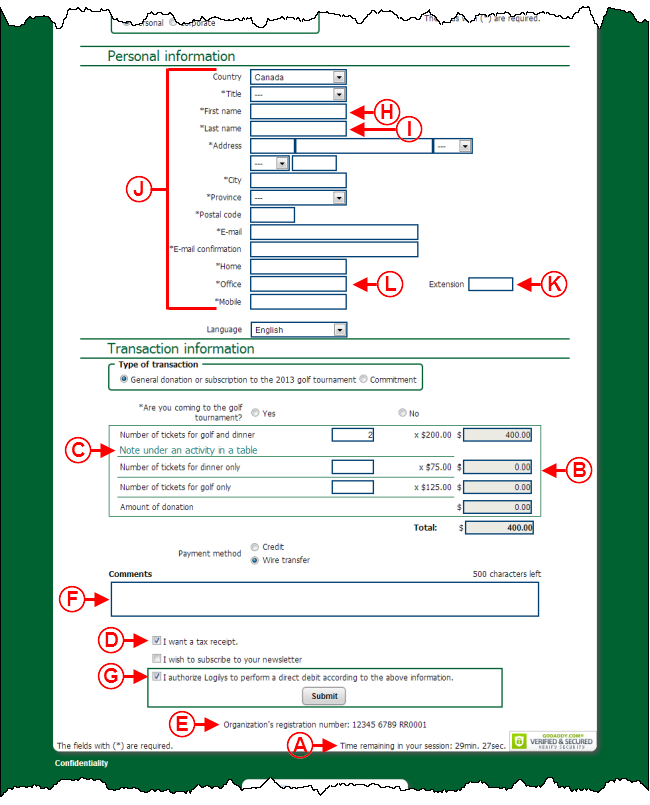
| − | <span style="color: rgb(255, 0, 0);">'''O:'''</span> If the "Display | + | <span style="color: rgb(255, 0, 0);">'''O:'''</span> If the "Display comment" checkbox is checked, a "Comment" field will appear at the bottom of the form. To view an example of "Comment" field, see '''point '''<span style="color: rgb(255, 0, 0);">'''F'''</span> of the "Web Form Example 2" section. |
| | | | ||
| Line 250: | Line 250: | ||
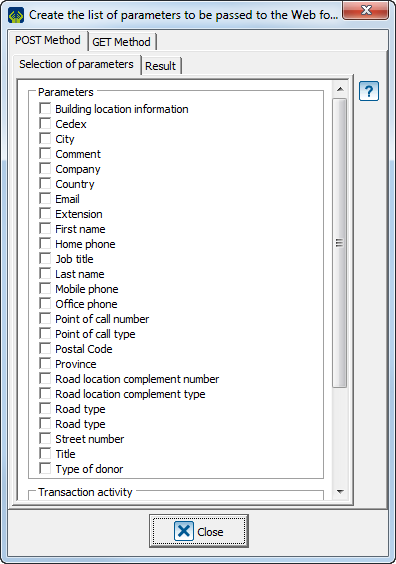
Changing for the parameter mode, allows you to send prefilled information to a Web form from another Web platform or from an HTML email. | Changing for the parameter mode, allows you to send prefilled information to a Web form from another Web platform or from an HTML email. | ||
| − | This is an advanced feature | + | This is an advanced feature meant for Web developers who wish to change parameters with the GET or POST method. |
| − | '''''Logilys''''' does not offer training nor direct support on | + | '''''Logilys''''' does not offer training nor direct support on this usage, except to Web programmers who already have the required qualifications to handle this function. |
| − | '''NOTE:''' To learn more about the GET and POST parameters of the Web forms, | + | '''NOTE:''' To learn more about the GET and POST parameters of the Web forms, see this document.<br> |
|} | |} | ||
| Line 269: | Line 269: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
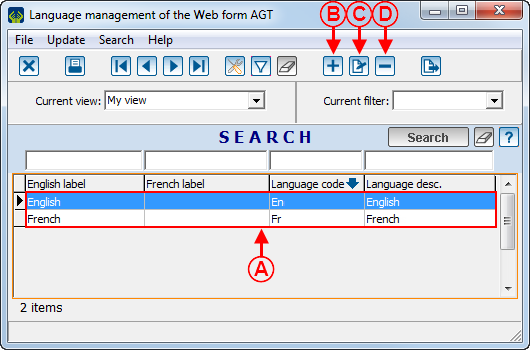
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see '''point '''<span style="color: rgb(255, 0, 0);">'''H'''</span> of the "Web Form Example 1" section.<br> |
| width="50%" | | | width="50%" | | ||
| Line 297: | Line 297: | ||
| width="50%" | | | width="50%" | | ||
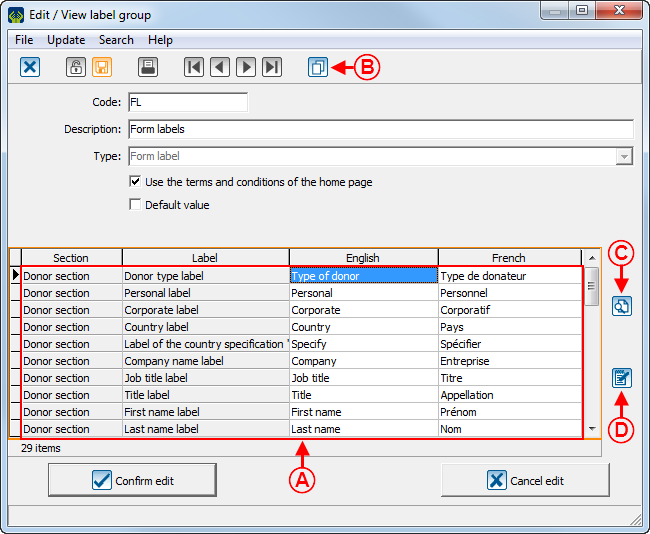
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> By clicking on the [[Image:Bouton dupliquer.png]] button, it is possible to duplicate | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> By clicking on the [[Image:Bouton dupliquer.png]] button, it is possible to duplicate another label group. For more information concerning label groups, see this document.<br> |
|- | |- | ||
| Line 464: | Line 464: | ||
|- | |- | ||
| − | | | + | | style="text-align: center;" colspan="2" | [[Image:Creating a Web Form 011.png]]<br> |
|- | |- | ||
| | | | ||
| Line 679: | Line 679: | ||
|- | |- | ||
| − | | style="text-align: center; | + | | colspan="2" style="text-align: center;" | [[Image:Creating a Web Form 017.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
Revision as of 09:26, 26 July 2013
Contents
Introduction
The Online Donation Module allows the donors to make donations directly through the Web.
In order for the donors to be able to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the home page and the website, as well as the creation of different Web forms. Each Web form is attached to a donation occasion, this ensures that Internet users are able to register online to the fundraising activities of an organization, or make a donation directly online.
Moreover, when an Internet user makes a donation or registers to an activity through a Web form, ProDon automatically adds him or her to the database when donations are imported..
Creating a Web Form
If it is not already done, it is better to configure the home page and the website prior to creating Web forms.
To learn how to configure the home page and the website, see this procedure.
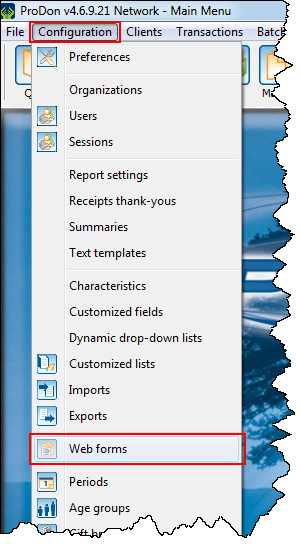
To create a Web form, go to the "Web form management".
|
To do so, click on the "Configuration" menu, then select " | |
 |
"Form Options" Tab
This tab allows you to configure the general appearance of the form.
"Transaction" Tab
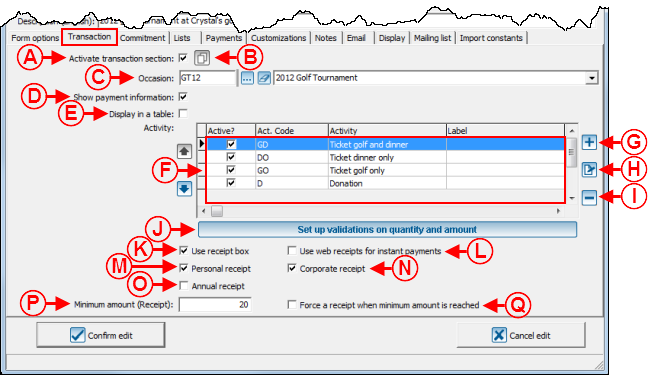
This tab allows you to configure the "Transaction" section of the form.
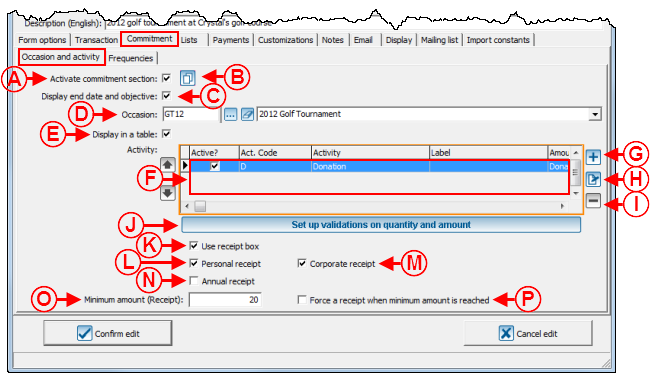
"Commitment" Tab
Allows you to configure the "Commitment" section of a Web form.
"Donation occasion and activities" Tab
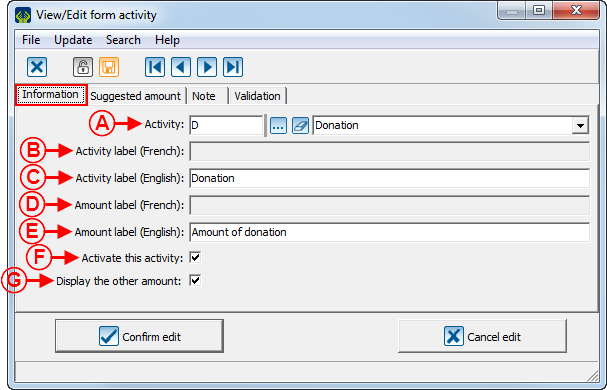
|
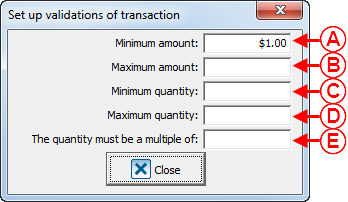
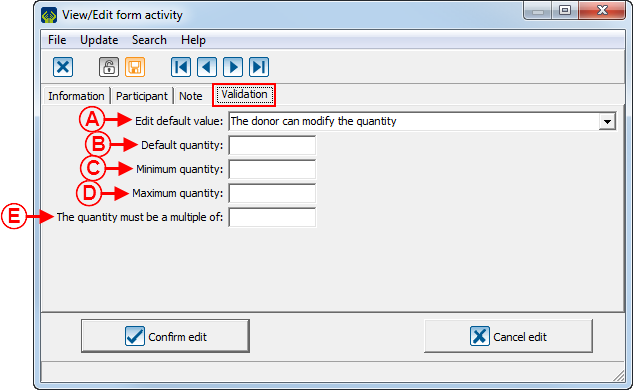
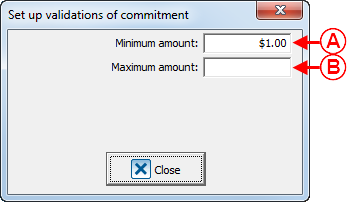
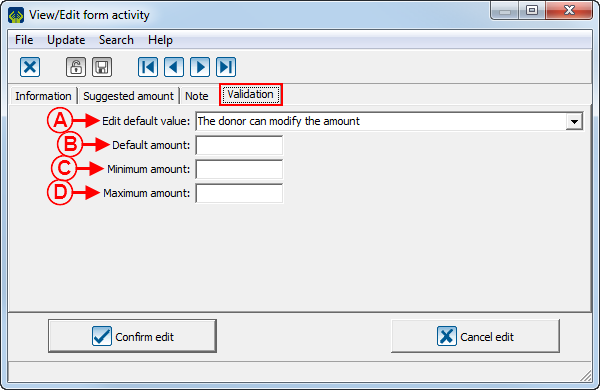
After clicking on the "Set up validation on quantity and amount" button, this window opens. | |
|
A: Allows you to enter a minimum amount the donor can donate. |
B: Allows you to enter a maximum amount the donor can donate. |
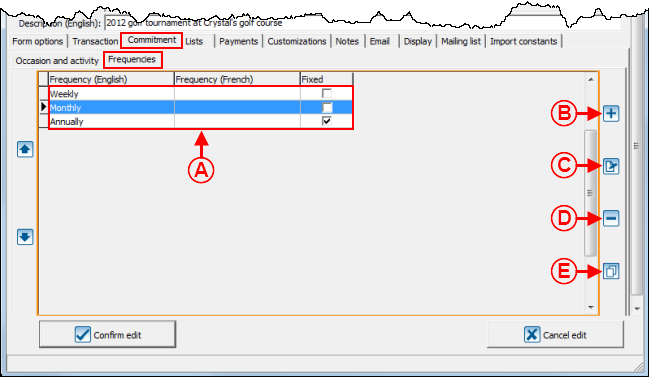
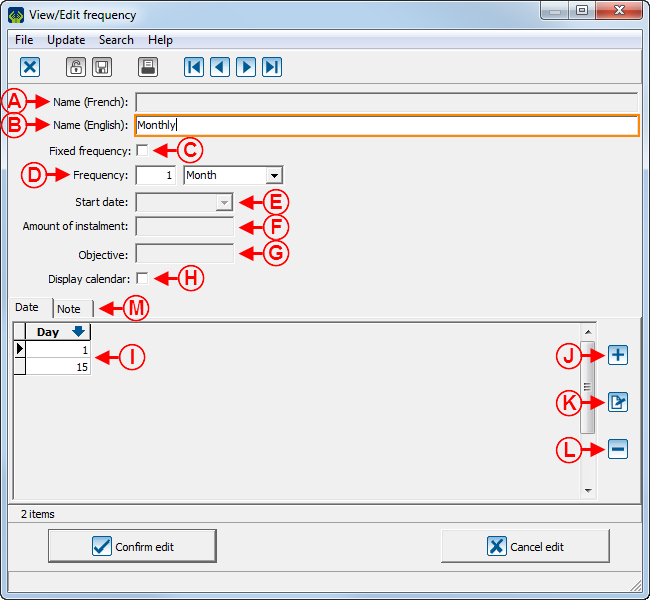
"Frequencies" Tab
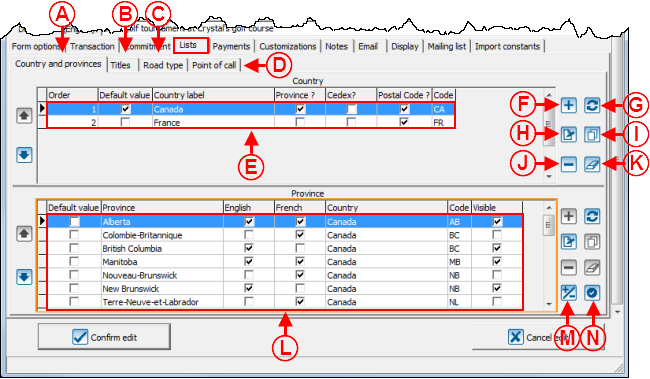
"Lists" Tab
This tab allows you to configure the lists of predefined choices of the form.
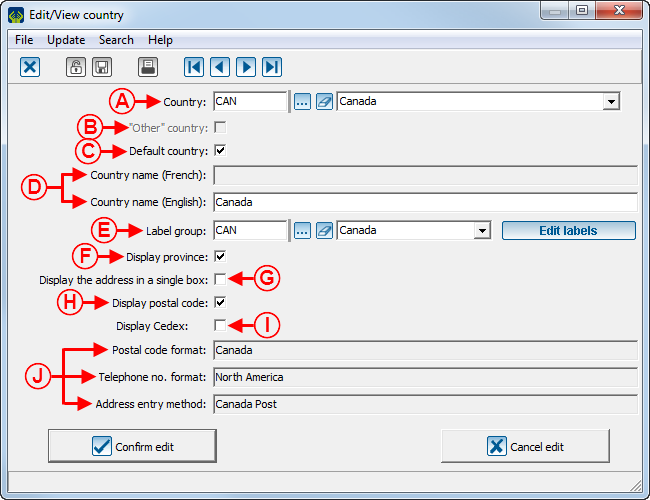
Adding a Country
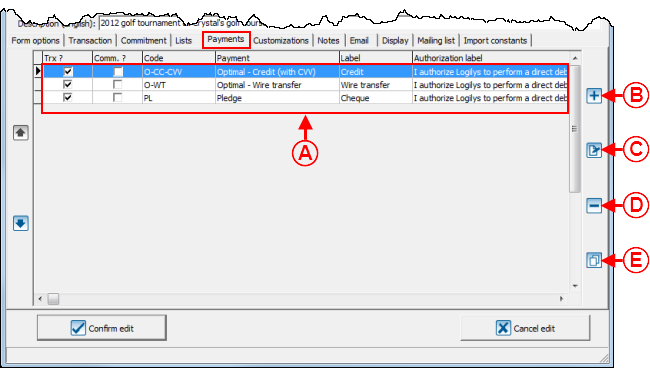
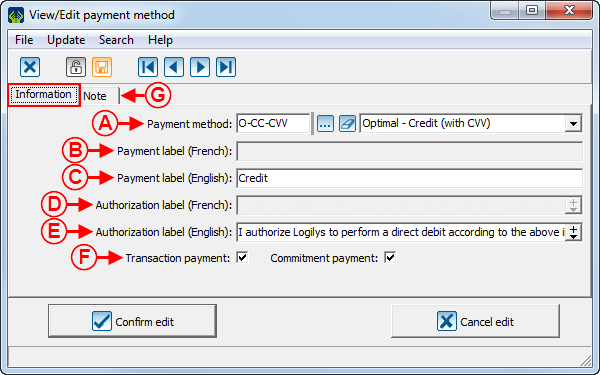
"Payment" Tab
This tab allows you to choose the payment methods donors may use.
"Customizations" Tab
This tab allows you to create the characteristics that will be added to the donors' files in ProDon during the import.
To learn how to configure the customizations of a Web form, see this document.
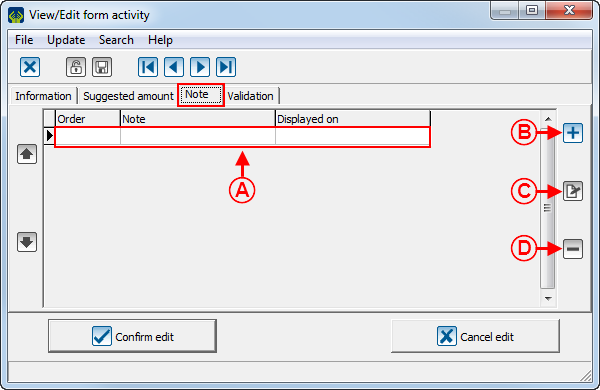
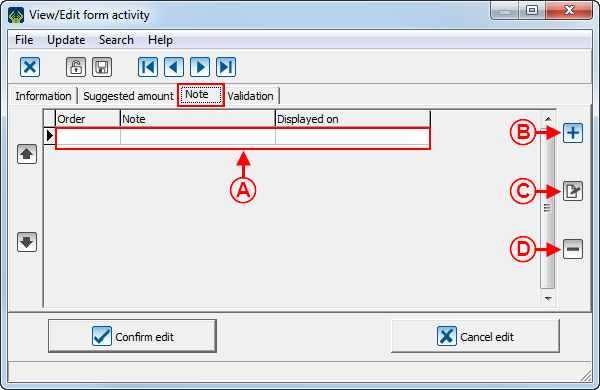
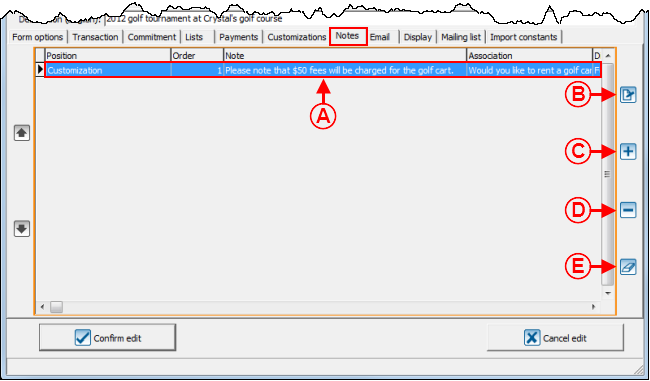
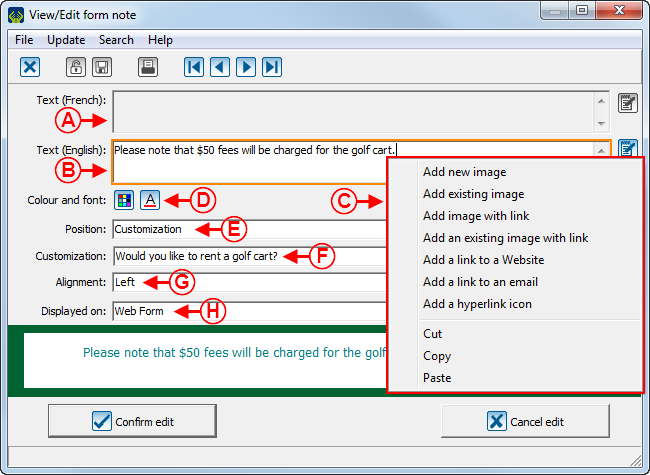
"Notes" Tab
This tab allows you to insert notes into the form.
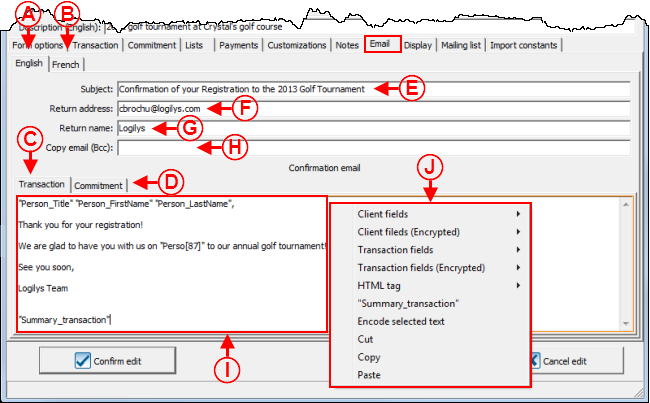
"Email" Tab
This tab allows you to write the emails that will automatically be sent to donors once their donations will be made.
It is possible to write French and English emails for single donation transactions and for commitment transactions.
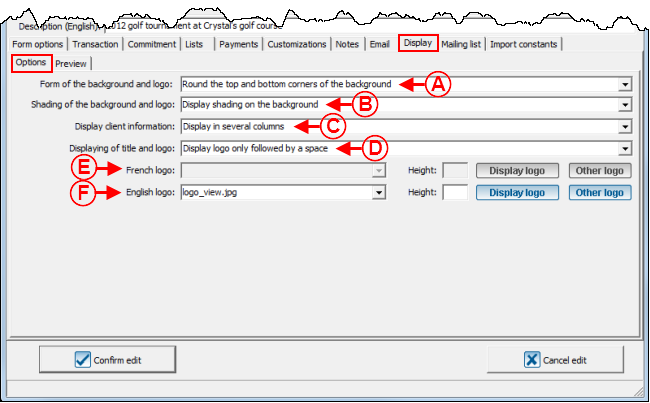
"Display" Tab
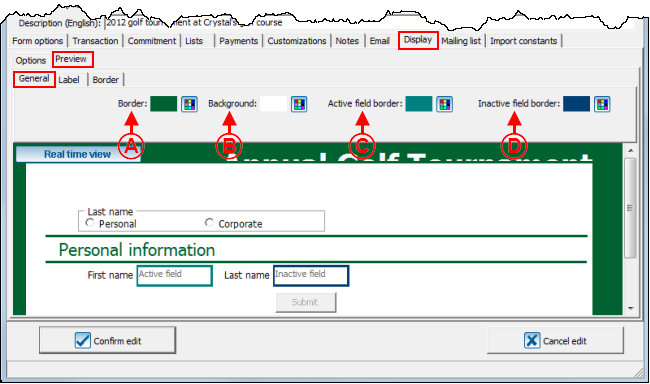
This tab allows you to customize the appearance of the form..
"Options" Tab
"Overview" Tab
"General" Tab
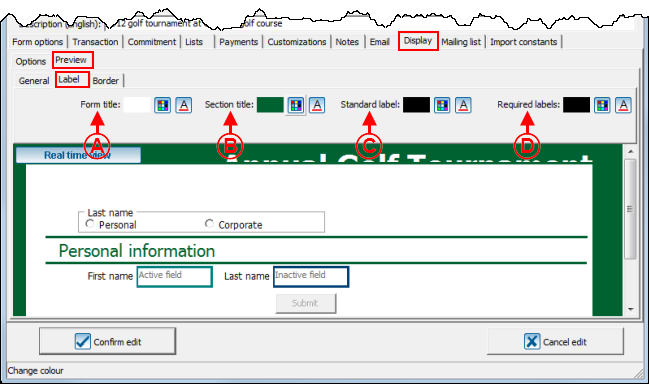
"Label" Tab
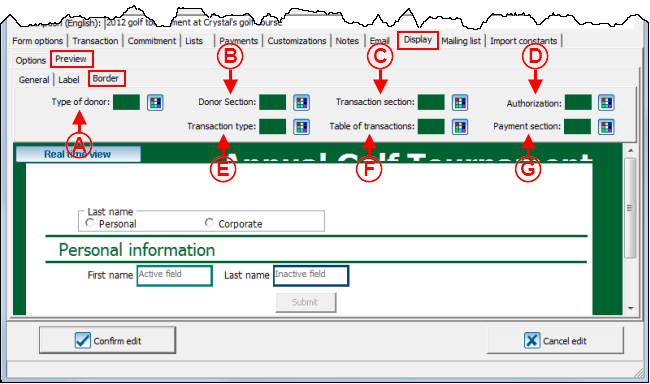
"Border" Tab
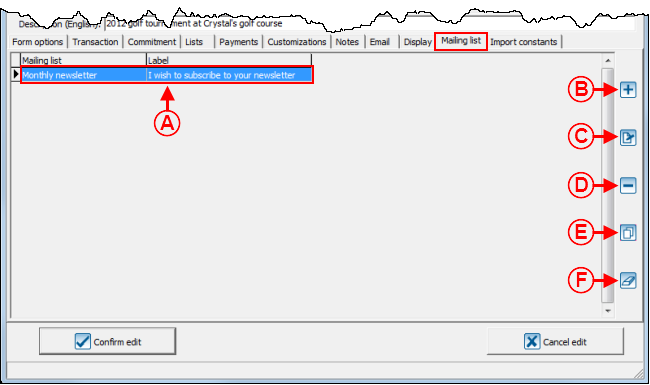
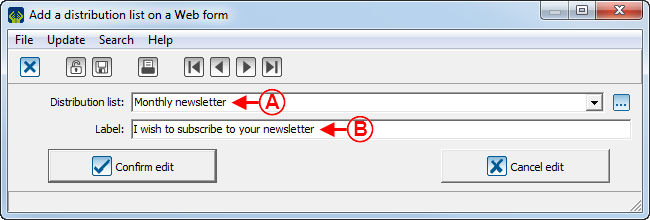
"Distribution list" Tab
This tab allows you to add checkboxes to the form so that the donors can register to different distribution lists.
If a donor checks a registration checkbox to a distribution list in the Web form, he or she will automatically be registered to a distribution list in ProDon during the import.
NOTE: This tab is only visible if the Email Blast Module is activated in ProDon.
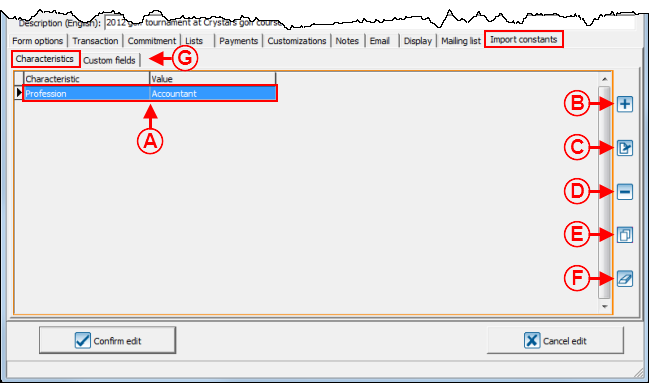
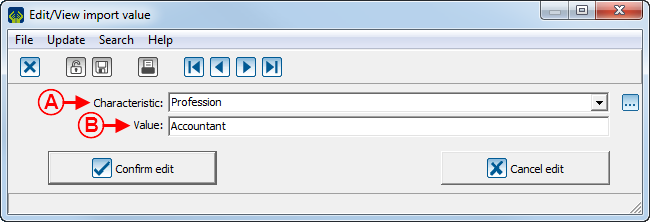
"Import constants" Tab
This tab allows you to add characteristics or customized fields to donors' files during the import.
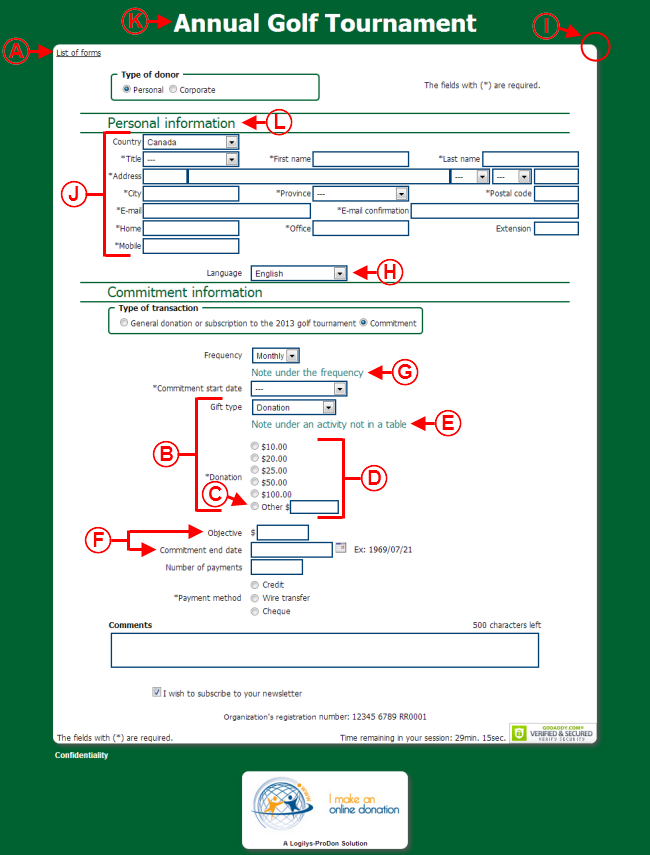
Web Form Examples
Web Form Example 1
Web Form Example 2
Web Form Example 3
Document name: ProDon:Creating a Web Form