Difference between revisions of "ProDon:Creating a Web Form"
| Line 29: | Line 29: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 001.png]]<br> |
|} | |} | ||
| Line 40: | Line 40: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 002.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 126: | Line 126: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 003.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 159: | Line 159: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 004.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 245: | Line 245: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 005.png]]<br> |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 266: | Line 266: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 006.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 291: | Line 291: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 007.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 316: | Line 316: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 008.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 406: | Line 406: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 009.png]]<br> |
|- | |- | ||
| | | | ||
| Line 435: | Line 435: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 010.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 464: | Line 464: | ||
|- | |- | ||
| − | | style="text-align: center; | + | | colspan="2" style="text-align: center;" | [[Image:Creating a Web Form 011.png]]<br> |
|- | |- | ||
| | | | ||
| Line 484: | Line 484: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 012.png]]<br> |
|- | |- | ||
| | | | ||
| Line 502: | Line 502: | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 013.png]]<br> |
|- | |- | ||
| | | | ||
| Line 543: | Line 543: | ||
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 014.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 620: | Line 620: | ||
<br> | <br> | ||
| − | <br> | + | <br> |
{| width="200" cellspacing="1" cellpadding="1" border="1" | {| width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
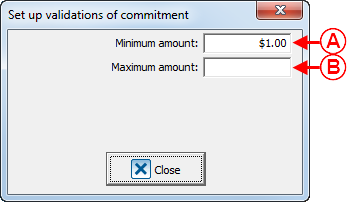
| − | Après avoir cliqué sur le bouton « Configurer les validations sur la quantité et le montant », la fenêtre suivante s'ouvre.<br> | + | Après avoir cliqué sur le bouton « Configurer les validations sur la quantité et le montant », la fenêtre suivante s'ouvre.<br> |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | [[Image: | + | [[Image:Creating a Web Form 015.png]] |
|- | |- | ||
| width="20%" | | | width="20%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'inscrire un montant minimum que le donateur peut donner.<br> | + | <span style="color: rgb(255, 0, 0);">'''A :'''</span> Permet d'inscrire un montant minimum que le donateur peut donner.<br> |
| width="20%" | | | width="20%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'inscrire un montant maximum que le donateur peut donner.<br> | + | <span style="color: rgb(255, 0, 0);">'''B :'''</span> Permet d'inscrire un montant maximum que le donateur peut donner.<br> |
|} | |} | ||
| − | <br> | + | <br> |
<br> | <br> | ||
| Line 679: | Line 679: | ||
|- | |- | ||
| − | | style="text-align: center; | + | | colspan="2" style="text-align: center;" | [[Image:ProDon Création formulaire Web 017.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
Revision as of 11:26, 17 July 2013
Contents
[hide]Introduction
The Online Donations Module allows the donors to make donations directly through the Web.
In order for the donors to be able to make donations, a website must first be created and configured. The creation of online donations website includes the configuration of the home page and the website, as well as the creation of different Web forms. Each Web form is attached to a donation occasion, this ensures that Internet users are able to register online to the fundraising activities of the organization, or make a donation directly online.
Moreover, when an Internet user make a donation or register to an activity through a Web form, ProDon automatically adds him or her to the database when importing the donations.
Creating a Web Form
If it is not already done, it is better to configure the home page and the website prior to creating Web forms.
To learn how to configure the home page and the website, consult this procedure.
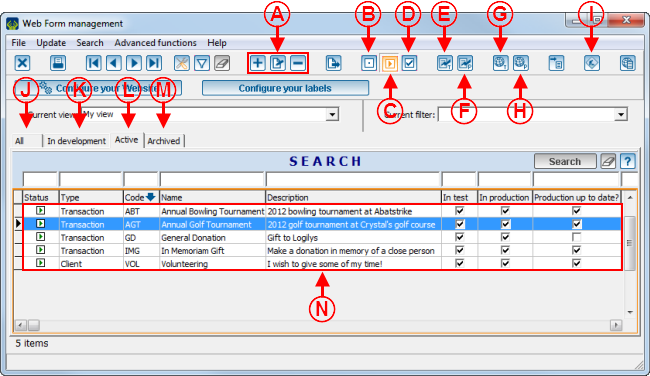
To create a Web form, go to "Web form management".
|
To do so, click on the "Configuration" menu, then select " | |
 |
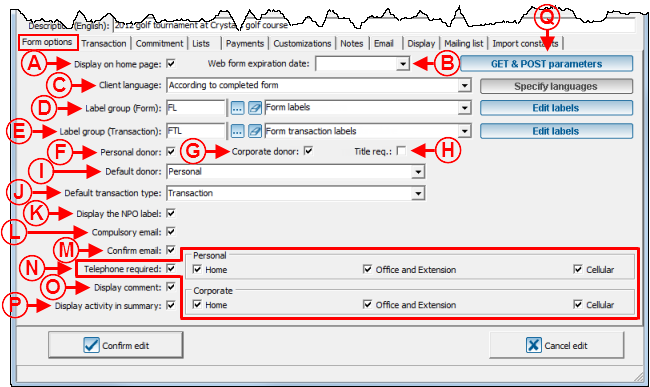
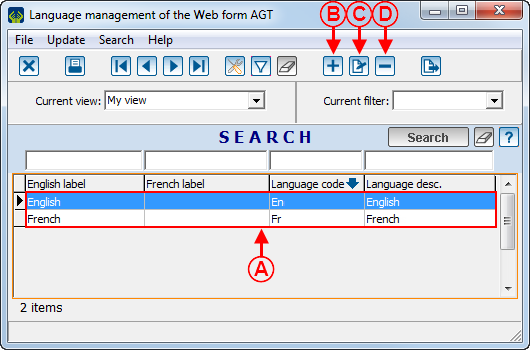
"Form Options" Tab
This tab allows you to configure the general appearance of the form.
 | |
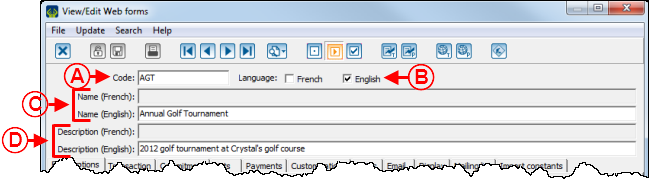
|
A: These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see point H of teh "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
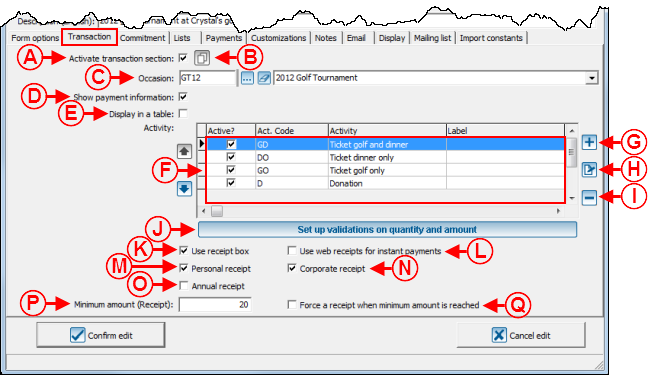
"Transaction" Tab
This tab allows you to configure the "Transaction" section of the form.
"Commitment" Tab
Allows you to configure the "Commitment" section of a Web form.
"Donation occasion and activities" Tab
|
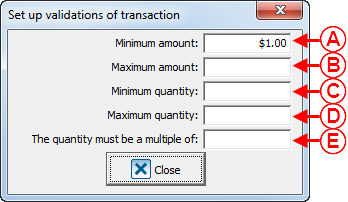
Après avoir cliqué sur le bouton « Configurer les validations sur la quantité et le montant », la fenêtre suivante s'ouvre. | |
|
A : Permet d'inscrire un montant minimum que le donateur peut donner. |
B : Permet d'inscrire un montant maximum que le donateur peut donner. |
|
Après avoir cliqué sur le bouton | |
| File:ProDon Création formulaire Web 016.png | |
|
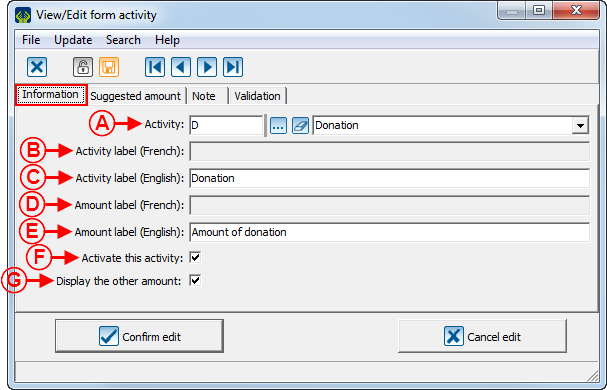
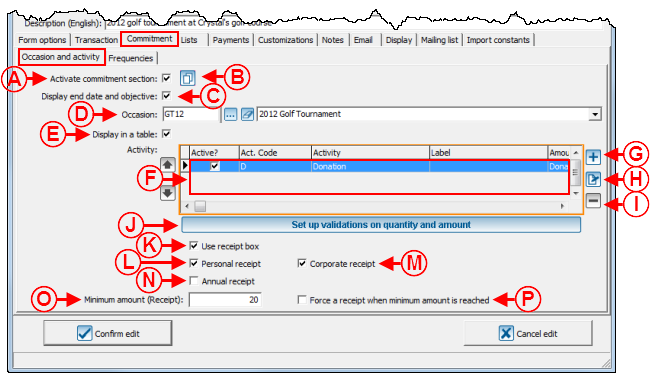
A : La liste déroulante permet de choisir l'activité qui doit être modifiée ou ajoutée. NOTE : L'activité doit être préalablement créée dans la « Gestion des occasions de dons ». |
B : Ce champ permet d'attribuer un libellé français à l'activité. |
|
C : Ce champ permet d'attribuer un libellé anglais à l'activité. |
D : Ce champ permet de créer un libellé français pour le montant du don. |
|
E : Ce champ permet de créer un libellé anglais pour le montant du don. |
F : Cette case permet d'afficher dans le formulaire l'activité choisie en A. |
|
G : Cette option permet d'afficher un champ « Autre montant » dans le formulaire lorsqu'il y a des montants suggérés. Pour un exemple de champ « Autre montant », voir la lettre C de la section « Exemple 1 de formulaire Web ». | |
| File:ProDon Création formulaire Web 017.png | |
|
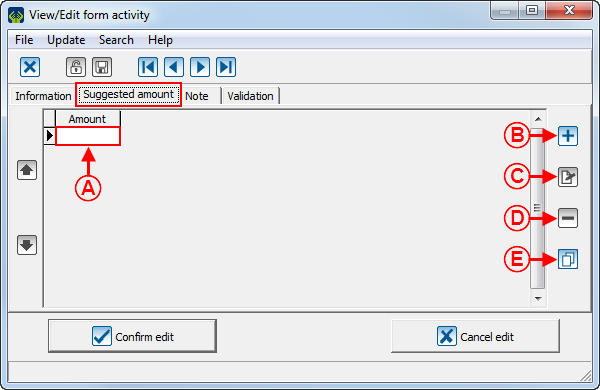
A : Pour suggérer des montants de don dans le formulaire, les inscrire ici. Pour un exemple de formulaire avec des montants suggérés, voir la lettre D de la section « Exemple 1 de formulaire Web ». |
B : Le bouton |
|
C : Le bouton File:Bouton Modifier.png permet de modifier un montant de la liste en A. Pour ce faire, sélectionner le montant à modifier en A, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton |
|
E : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer les montants suggérés d'une autre activité du formulaire pour les inscrire en A. | |
| File:ProDon Création formulaire Web 018.png | |
|
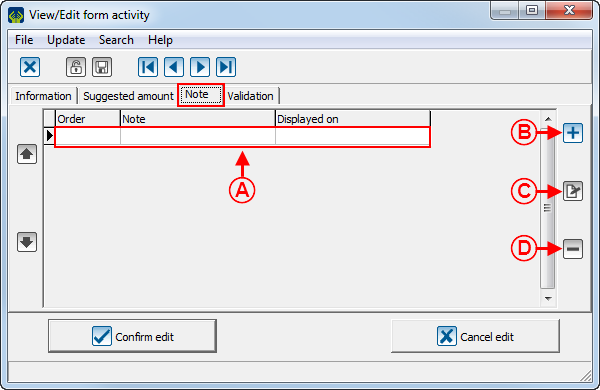
A : Il s'agit des notes qui s'afficheront sous l'activité dans le formulaire. Pour un exemple de note sous une activité dans un tableau, voir la lettre C de la section « Exemple 2 de formulaire Web ». Pour un exemple de note sous une activité qui n'est pas dans un tableau, voir la lettre E de la section « Exemple 1 de formulaire Web ». |
B : Le bouton NOTE : Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter cette section. |
|
C : Le bouton File:Bouton Modifier.png permet de modifier les notes en A. Pour ce faire, sélectionner la note à modifier en A, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton |
| File:ProDon Création formulaire Web 019.png | |
|
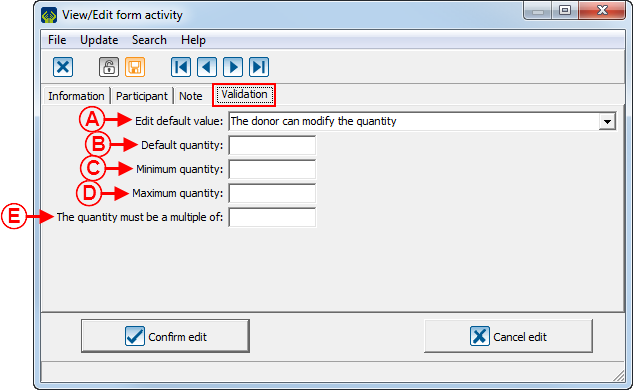
A : Ce champ permet de choisir si la valeur inscrite en B est fixe ou si elle peut être modifiée par le donateur. Si l'option choisie ici est « Le donateur ne peut pas modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire et le donateur ne pourra pas la modifier. Par contre, si l'option choisie ici est « Le donateur peut modifier le montant », la valeur inscrite en B sera inscrite par défaut à l'ouverture du formulaire, mais pourra être modifiée par le donateur. |
B : Ce champ permet de spécifier un montant par défaut. Ce montant sera affiché par défaut à l'ouverture du formulaire. |
|
C : Ce champ permet de définir un montant minimum pour effectuer une transaction à partir du formulaire. |
D : Ce champ permet de définir un montant maximum pour effectuer une transaction à partir du formulaire. |
"Frequencies" Tab
| File:ProDon Création formulaire Web 020.png | |
|
A : Il s'agit des fréquences que le donateur peut choisir pour son engagement. |
B : Le bouton |
|
C : Le bouton File:Bouton Modifier.png permet de modifier les fréquences de la liste en A. Pour ce faire, sélectionner la fréquence à modifier en A, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton |
|
E : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer les fréquences d'une autre activité dans le formulaire. | |
|
Après avoir cliqué sur le bouton | |
| File:ProDon Création formulaire Web 021.png | |
|
A : Permet de donner un nom français à la fréquence. |
B : Permet de donner un nom anglais à la fréquence. |
|
C : Si cette case est cochée, la fréquence (en D), la date de début (en E), le montant du versement (en F) et l'objectif (en G) seront inscrits par défaut à l'ouverture du formulaire et ne seront pas modifiables. |
D : Permet de déterminer la fréquence. Dans cet exemple, un paiement devrait être effectué 1 fois par mois. |
|
E : Permet de déterminer la date du premier paiement. NOTE : Ce champ est disponible seulement si la case en C est cochée. Sinon, le donateur peut débuter son engagement à la date de son choix ou devra choisir entre les dates proposées en I. |
F : Permet de spécifier le montant des versements. NOTE : Ce champ est disponible seulement si la case en C est cochée. Sinon, le donateur peut choisir le montant qu'il désire. |
|
G : Permet de spécifier le montant de l'objectif. NOTE : Ce champ est disponible seulement si la case en C est cochée. Sinon, le donateur peut choisir le montant qu'il désire. |
H : Si cette case est cochée, un calendrier sera disponible dans le formulaire à côté du champ en E pour sélectionner la date de début désirée. |
|
I : Permet de spécifier des choix pour le champ en E. Dans cet exemple, le donateur pourra débuter son engagement seulement au 1er jour du mois et au 15e jour du mois. |
J : Le bouton |
|
K : Le bouton File:Bouton Modifier.png permet de modifier les choix de jour en I. Pour ce faire, sélectionner le jour à modifier en I, puis cliquer sur le bouton File:Bouton Modifier.png. |
L : Le bouton |
|
M : L'onglet « Note » permet d'ajouter une note sous la fréquence lorsqu'elle est choisie dans le formulaire. Pour un exemple de note sous la fréquence, voir la lettre G de la section « Exemple 1 de formulaire Web ». NOTE : Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter cette section. | |
"Lists" Tab
Cet onglet permet de configurer les listes à choix prédéfinis du formulaire.
| File:ProDon Création formulaire Web 022.png | |
|
A : L'onglet « Pays et provinces » permet de modifier les choix de pays et de provinces qui seront disponibles lorsqu'un donateur complètera le formulaire. |
B : L'onglet « Appellations » permet de modifier les choix d'appellations qui seront disponibles lorsqu'un donateur complètera le formulaire. |
|
C : L'onglet « Type de voie » permet de modifier les choix de type de voie (ex. : rue, avenue, place, etc.) qui seront disponibles lorsqu'un donateur complètera le formulaire. |
D : L'onglet « Point de remise » permet de modifier les choix de point de remise (ex. : appartement, local, suite, etc.) qui seront disponibles lorsqu'un donateur complètera le formulaire. |
|
E : Il s'agit de la liste des pays que le donateur pourra choisir lorsqu'il complètera le formulaire. |
|
|
G : Le bouton File:Bouton ajouter tous.png permet d'ajouter à la liste en E tous les pays existants dans ProDon. |
H : Le bouton File:Bouton Modifier.png permet de modifier un pays de la liste en E. Pour ce faire, sélectionner le pays à modifier, puis cliquer sur le bouton File:Bouton Modifier.png. |
|
I : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer les pays d'un autre formulaire pour les ajouter en E. |
J : Le bouton |
|
K : Le bouton |
L : Il s'agit de la liste des provinces que le donateur pourra choisir lorsqu'il complètera le formulaire. NOTE : Même si le formulaire est seulement en français, les noms anglais des provinces s'ajoutent automatiquement. Cependant, lorsqu'un internaute complète le formulaire français en ligne, seules les provinces cochées « Français » sont disponibles. |
|
M : Le bouton File:Bouton plus moins.png permet d'afficher ou pas la province dans le formulaire. |
N : Le bouton File:Bouton crochet dans rond.png permet de modifier la province par défaut spécifiée dans la liste en L. |
Adding a Country
|
Après avoir cliqué sur le bouton | |
| File:ProDon Création formulaire Web 023.png | |
|
A : Choisir le pays à ajouter à la liste en E de cette fenêtre. |
B : Cette option est disponible uniquement si aucun mode de paiement instantanné n'est utilisé dans le formulaire ou s'il s'agit d'un formulaire client. Si un mode de paiement instantanné est utilisé, le pays doit être obligatoirement spécifié. |
|
C : Permet d'indiquer que le pays en A sera le pays qui apparaîtra par défaut dans le formulaire Web. |
D : Permet d'indiquer les libellés français et anglais pour les pays. |
|
E : Le bouton File:Bouton modifier les libellés.png permet de configurer les libellés du pays en A. Pour plus d'informations sur les libellés, consulter le document « Configuration des libellés ». |
F : Permet d'afficher ou non le champ « Province » dans le formulaire Web. |
|
G : Permet d'afficher l'adresse dans une seule boîte ou dans des boîtes séparées, par exemple, une boîte pour le numéro civique, une autre pour le nom de la rue, etc. |
H : Permet d'afficher ou non le champ « Code postal » dans le formulaire Web. |
|
I : Permet d'afficher ou non le champ « Cedex » dans le formulaire Web (cette option est utilisée principalement en Europe). |
J : Ces options s'inscrivent automatiquement en choisissant un pays en A. Il s'agit des configurations du pays. |
"Payment" Tab
Cet onglet permet de choisir les modes de paiement que les donateurs pourront utiliser.
| File:ProDon Création formulaire Web 024.png | |
|
A : Il s'agit des modes de paiement disponibles aux donateurs pour effectuer leur don. |
B : Le bouton NOTE : Pour pouvoir ajouter un mode de paiement ici, il doit avoit été préalablement créé à partir de la « Gestion des modes de paiement ». |
|
C : Le bouton File:Bouton Modifier.png permet de modifier un mode de paiement de la liste en A. Pour ce faire, sélectionner le mode de paiement à modifier en A, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton |
|
E : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer tous les modes de paiement d'un autre formulaire Web pour les ajouter en A. |
|
|
Après avoir cliqué sur le bouton | |
| File:ProDon Création formulaire Web 025.png | |
|
A : La liste déroulante permet de choisir un mode de paiement que les donateur pourront utiliser pour effectuer leur don. Si le mode de paiement désiré n'existe pas dans les choix, il est possible de le créer à partir de la « Gestion des modes de paiement ». |
B : Ce champ permet d'inscrire un libellé pour le nom du mode de paiement en français. |
|
C : Ce champ permet d'inscrire un libellé pour le nom du mode de paiement en anglais. |
D : Ce champ permet d'inscrire un message d'autorisation en français. Pour un exemple de message d'autorisation, voir la lettre G de la section « Exemple 2 de formulaire Web ». |
|
E : Ce champ permet d'inscrire un message d'autorisation en anglais. |
F : Ces cases à cocher permettent de choisir s'il s'agit d'un mode de paiement pour une transaction normale, pour une transaction d'engagement ou pour les deux types de transactions. |
|
G : L'onglet « Note » permet d'insérer une note sous le paiement dans le formulaire. Pour savoir comment configurer la fenêtre « Ajout d'une note de formulaire », consulter cette section. Pour un exemple de note sous la section paiement, voir la lettre C de la section « Exemple 3 de formulaire Web ». |
NOTE : Pour que les clients puissent payer par chèque, utiliser un mode de paiement « En attente ». Lors de l'importation, le paiement se retrouvera alors dans l'onglet « À percevoir » de la « Gestion des transactions » et pourra être encaissé lors de la réception du chèque. Ajouter également une note en G, mentionnant de libeller le chèque à l'adresse de la fondation. Pour plus de détails concernant le mode de paiement « En attente », consulter le document « Gestion des modes de paiement ». |
"Customizations" Tab
Cet onglet permet de créer des caractéristiques qui seront ajoutées aux fiches des donateurs dans ProDon lors de l'importation.
Pour savoir comment configurer les personnalisations d'un formulaire Web, consulter ce document.
"Notes" Tab
Cet onglet permet d'insérer des notes dans le formulaire.
| File:ProDon Création formulaire Web 026.png | |
|
A : Il s'agit de toutes les notes qui ont été ajoutées au formulaire. |
B : Le bouton |
|
C : Le bouton File:Bouton Modifier.png permet de modifier une note de la liste en A. Pour ce faire, sélectionner la note à modifier en A, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton |
|
E : Le bouton |
NOTE : Les notes qui ont été créées à partir de différents onglet de la gestion des formulaires Web apparaîssent également ici. |
|
Après avoir cliqué sur le bouton | |
| File:ProDon Création formulaire Web 027.png | |
|
A : Ce champ permet d'inscrire le texte français de la note. |
B : Ce champ permet d'inscrire le texte anglais de la note. |
|
C : Ce menu apparaît en faisant un clic-droit dans le champ en A ou en B. Il permet d'insérer des images ou des liens hypertextes dans la note. |
D : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police de la note. Le bouton File:Bouton modifier police petit.png permet de modifier la police de la note. |
|
E : Le champ « Position » permet de choisir dans quelle section du formulaire insérer la note. L'en-tête et le pied de page sont disponibles ainsi que quelques sections du formulaire. |
F : Ce champ dépend du choix fait en E. Dans cet exemple, la note s'insèrera sous la question « Désirez-vous emprunter une voiturette? ». |
|
G : Ce champ permet de choisir l'alignement de la note. |
H : Ce champ permet de choisir si la note doit apparaître seulement sur le formulaire Web, seulement sur le sommaire ou bien sur les deux. |
"Email" Tab
Cet onglet permet de composer les courriels qui seront envoyés aux donateur automatiquement une fois qu'un don sera effectué.
Il est possible de composer des courriels français et anglais pour les transactions de don unique et pour les transactions d'engagement.
| File:ProDon Création formulaire Web 028.png | |
|
A : L'onglet « Français » permet de composer les courriels français pour les transactions et les engagements. |
B : L'onglet « Anglais » permet de composer les courriels anglais pour les transactions et les engagements. |
|
C : L'onglet « Transaction » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction normale. |
D : L'onglet « Engagement » permet de composer le courriel qui sera envoyé aux donateurs qui auront effectué une transaction d'engagement. |
|
E : Ce champ permet d'inscrire l'objet du courriel. |
F : Ce champ permet d'inscrire l'adresse à laquelle les donateurs pourront répondre. |
|
G : Ce champ permet de spécifier le nom de la personne ou le nom de l'entreprise à qui le courriel pourra être retourné. |
H : Ce champ permet d'inscrire une adresse qui recevra tous les courriels de remerciement en copie conforme invisible. |
|
I : Il s'agit du courriel de remerciement pour une transaction normale. |
J : Ce menu apparaît en faisant un clic-droit dans le champ en I. Il permet d'insérer des champs, des images et des liens hypertextes dans le courriel. |
"Display" Tab
Cet onglet permet de personnaliser l'apparence du formulaire.
"Options" Tab
| File:ProDon Création formulaire Web 029.png | |
|
A : Permet de choisir de mettre les coins supérieurs ronds ou carrés. Pour un exemple de coins carrés, voir la lettre D de la section « Exemple 3 de formulaire Web ». Pour un exemple de coins ronds, voir la lettre I de la section « Exemple 1 de formulaire Web ». |
B : Permet de choisir d'afficher un ombrage sur l'arrière-plan. Pour un exemple d'arrière-plan avec un ombrage, voir la lettre B de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ». |
|
C : Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes. Pour un exemple d'informations affichées sur plusieurs colonnes, voir la lettre J de la section « Exemple 1 de formulaire Web ». Pour un exemple d'informations affichées sur une colonne, voir la lettre J de la section « Exemple 2 de formulaire Web ». |
D : Permet de choisir comment afficher le logo et le titre dans le haut du formulaire. NOTE : Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace », puis choisir l'image du bandeau en D. Pour un exemple de bandeau, voir la lettre M de la section « Exemple 3 de formulaire Web ». |
|
E : Permet d'insérer le logo français qui se trouvera dans l'en-tête du formulaire. Le bouton File:Bouton afficher le logo.png permet de visualiser le logo qui se trouve dans le haut du formulaire français. Le bouton File:Bouton autre logo.png permet de modifier le logo qui se trouve dans le haut du formulaire français. |
F : Permet d'insérer le logo anglais qui se trouvera dans l'en-tête du formulaire. Le bouton File:Bouton afficher le logo.png permet de visualiser le logo qui se trouve dans le haut du formulaire anglais. Le bouton File:Bouton autre logo.png permet de modifier le logo qui se trouve dans le haut du formulaire anglais. |
|
NOTE : Un bandeau doit être enregistré avec 820 pixels de large avant d'être inséré pour qu'il ait la même largeur que le formulaire Web ou que la page d'accueil. Pour un logo, la dimension n'a pas d'importance à l'enregistrement, puisqu'elle peut être ajustée en D et en E. La hauteur recommandée est 68 pixels. | |
"Overview" Tab
"General" Tab
| File:ProDon Création formulaire Web 030.png | |
|
A : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la marge du formulaire. Pour un exemple de marge, voir la lettre A de la section « Exemple 3 de formulaire Web ». |
B : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de l'arrière-plan du formulaire. Pour un exemple d'arrière-plan, voir la lettre B de la section « Exemple 3 de formulaire Web ». |
|
C : Le bouton File:Bouton changer couleur.png permet de modifier la couleur du contour de la boîte active. Pour un exemple de contour de boîte active, voir la lettre H de la section « Exemple 2 de formulaire Web ». |
D : Le bouton File:Bouton changer couleur.png permet de modifier la couleur du contour des boîtes inactives. Pour un exemple de contour de boîte inactive, voir la lettre I de la section « Exemple 2 de formulaire Web ». |
"Label" Tab
| File:ProDon Création formulaire Web 031.png | |
|
A : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police du titre du formulaire. Le bouton File:Bouton modifier police petit.png permet de modifier la police du titre. Pour un exemple de titre de formulaire, voir la lettre K de la section « Exemple 1 de formulaire Web ». |
B : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police des titres de sections. Le bouton File:Bouton modifier police petit.png permet de modifier la police des titres de sections. Pour un exemple de titre de section, voir la lettre L de la section « Exemple 1 de formulaire Web ». |
|
C : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police des libellés des champs standards. Le bouton File:Bouton modifier police petit.png permet de modifier la police des libellés des champs standards. Pour un exemple de libellé de champ standard, voir la lettre K de la section « Exemple 2 de formulaire Web ». |
D : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police des libellés des champs obligatoires. Le bouton File:Bouton modifier police petit.png permet de modifier la police des libellés des champs obligatoires. Pour un exemple de libellé de champ obligatoire, voir la lettre L de la section « Exemple 2 de formulaire Web ». |
"Border" Tab
| File:ProDon Création formulaire Web 032.png | |
|
A : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section type de donateur. Pour un exemple de la bordure « Type de donateur », voir la lettre F de la section « Exemple 3 de formulaire Web ». |
B : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section donateur. Pour un exemple de la bordure « Section donateur », voir la lettre G de la section « Exemple 3 de formulaire Web ». |
|
C : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section transaction. Pour un exemple de la bordure « Section transaction », voir la lettre H de la section « Exemple 3 de formulaire Web ». |
D : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section autorisation. Pour un exemple de la bordure « Autorisation », voir la lettre I de la section « Exemple 3 de formulaire Web ». |
|
E : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section type de transaction. Pour un exemple de la bordure « Type de transaction », voir la lettre J de la section « Exemple 3 de formulaire Web ». |
F : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure des tableaux de transaction. Pour un exemple de la bordure « Tableau de transaction », voir la lettre K de la section « Exemple 3 de formulaire Web ». |
|
G : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section paiement. Pour un exemple de la bordure « Section paiement », voir la lettre L de la section « Exemple 3 de formulaire Web ». |
|
"Distribution list" Tab
Cet onglet permet d'ajouter des cases à cocher au formulaire pour que les donateurs puissent s'inscrire à différentes listes de distribution.
Si un donateur coche une case d'inscription à une liste de distribution dans le formulaire Web, il sera automatiquement inscrit à la liste de distribution dans ProDon lors de l'importation.
NOTE : Cet onglet est visible seulement si le module PubliCourriel est activé dans ProDon.
| File:ProDon Création formulaire Web 033.png | |
|
A : Il s'agit des listes de distribution auxquelles les donateurs pourront s'inscrire en complétant le formulaire. |
B : Le bouton NOTE : Pour ajouter une liste de distribution, il faut qu'elle soit préalablement crée dans la « Gestion des listes de distribution ». |
|
C : Le bouton File:Bouton Modifier.png permet de modifier une liste de distribution en A. Pour ce faire, sélectionner la liste de distribution à modifier, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer les listes de distributions d'un autre formulaire. |
|
E : Le bouton |
F : Le bouton |
|
Après avoir cliqué sur le bouton | |
| File:ProDon Création formulaire Web 034.png | |
|
A : Choisir une liste de distribution parmi celles disponibles dans ProDon. |
B : Inscrire le libellé qui apparaîtra sur le formulaire. Pour un exemple de libellé d'inscription à une liste de distribution, voir la lettre E de la section « Exemple 3 de formulaire Web ». |
"Import constants" Tab
Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation.
| File:ProDon Création formulaire Web 035.png | |
|
A : Il s'agit de la liste des caractéristiques qui seront ajoutées à la fiche des donateurs qui rempliront le formulaire. Dans cet exemple, la profession « Comptable » sera spécifiée dans la fiche de chaque donateur qui remplira le formulaire. |
B : Le bouton |
|
C : Le bouton File:Bouton Modifier.png permet de modifier une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à modifier, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton |
|
E : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer les caractéristiques d'un autre formulaire pour les ajouter à la liste en A. |
F : Le bouton |
|
Après avoir cliqué sur le bouton | |
| File:ProDon Création formulaire Web 036.png | |
|
A : Choisir à l'aide de la liste déroulante la caractéristique qui doit être ajoutée à la fiche des donateurs. |
B : Inscrire la valeur qui sera inscrite dans la fiche de chaque donateur. NOTE : Pour ajouter une caractéristique, il faut qu'elle soit préalablement crée dans la « Gestion des caractéristiques ». |
Web Form Examples
Web Form Example 1
| File:ProDon Exemple de formulaire Web 001.png | |
|
A : Lien de retour vers la page d'accueil. |
B : Informations de paiement qui ne sont pas dans un tableau. |
|
C : Champ « Autre montant ». |
D : Formulaire avec montants suggérés. |
|
E : Note sous l'activité qui n'est pas dans un tableau. |
F : Engagement avec date de fin et objectif. |
|
G : Note sous la fréquence. |
H : Champ permettant de choisir la langue. |
|
I : Coin supérieur rond. |
J : Informations du donateurs sur plusieurs colonnes. |
|
K : Titre du formulaire. |
L : Titre de section. |
Web Form Example 2
| File:ProDon Exemple de formulaire Web 002.png | |
|
A : Temps de session Web restant. |
B : Informations de paiement dans un tableau. |
|
C : Note sous l'activité dans un tableau. |
D : Case permettant au donateur de choisir s'il désire recevoir ou non un reçu. |
|
E : Libellé de l'OBNL. |
F : Champ « Commentaire ». |
|
G : Message d'autorisation. |
H : Contour de la boîte active. |
|
I : Contour d'une boîte inactive. |
J : Informations du donateur sur une seule colonne. |
|
K : Champ standard. |
L : Champ obligatoire. |
Web Form Example 3
| File:ProDon Exemple de formulaire Web 003.png | |
|
A : Dans cet exemple, la marge est verte. |
B : Dans cet exemple, l'arrière-plan est blanc. |
|
C : Note sous la section paiement. |
D : Coins supérieurs carrés. |
|
E : Case à cocher pour s'inscrire à une liste de distribution. |
F : Bordures de la section type de donateur. |
|
G : Bordures de la section donateur. |
H : Bordures de la section transaction. |
|
I : Bordures de la section autorisation. |
J : Bordures de la section type de transaction. |
|
K : Bordures du tableau des transactions. |
L : Bordures de la section paiement. |
|
M : Bandeau dans l'en-tête du formulaire. |
|
Document name: ProDon:Creating a Web Form