Difference between revisions of "Common functions:Dynamic Drop-down Lists"
(→Dynamic Drop-down List Management) |
|||
| Line 114: | Line 114: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete an option at <span style="color: rgb(255, 0, 0);">'''B'''</span>. To do so, select the option to modify, then click on the [[Image:Button Minus remove delete.png]] button. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this window]] opens. |
| | | | ||
| − | ''' | + | '''CAUTION:''' Make sure no element contains the value before deleting it; otherwise, the elements that contain this value will be empty. For more information, see [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this section]]. <br> |
|} | |} | ||
| Line 128: | Line 128: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
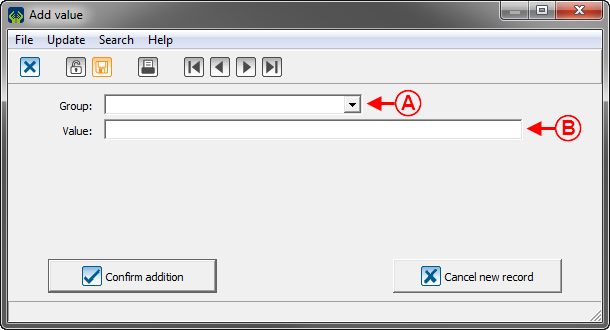
| − | + | After clicking on the [[Image:Button_add_plus.png]] button, the following window opens. | |
|- | |- | ||
| Line 134: | Line 134: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field of the drop-down list for which an option should be added. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value of the predefined option. |
|} | |} | ||
| Line 148: | Line 148: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
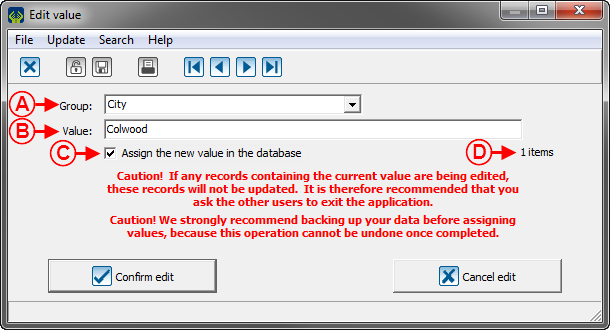
| − | + | After clicking on the [[Image:Button_Edit.png]] button, the following window opens. | |
|- | |- | ||
| Line 154: | Line 154: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field of the drop-down list for which an option should be modified. <br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the new value of the predefined option. <br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the new value entered at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be assigned to the elements that contained the old value. <br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of elements in which the value to modify was specified. |
|} | |} | ||
| Line 175: | Line 175: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
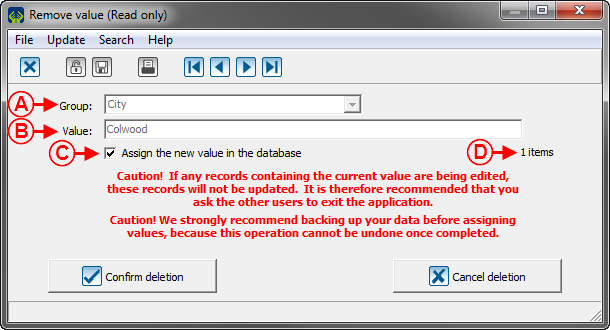
| − | + | After clicking on the [[Image:Button_Minus_remove_delete.png]] button, the following window opens. | |
|- | |- | ||
| Line 181: | Line 181: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This is the field of the dynamic drop-down list for which the option at <span style="color: rgb(255, 0, 0);">'''B'''</span> should be removed. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This is the value that will be removed from the predefined options. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, all the elements that contain the value at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be empty. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of elements in which the value to remove was specified. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | ''' | + | '''CAUTION:''' Make sure that the number of items at <span style="color: rgb(255, 0, 0);">'''D'''</span> is down to '''0''' before deleting the value; otherwise, the elements that contain this value will be empty. |
|} | |} | ||
Revision as of 19:04, 20 February 2015
Template:Header Common Functions
Contents
- 1 Introduction
- 1.1 Functioning of a Dynamic Drop-down List
- 1.2 Dynamic Drop-down List Management
- 1.2.1 Adding an Option to the Dynamic Drop-down List from the "Dynamic drop-down list management"
- 1.2.2 Modifying an Option of the Dynamic Drop-down List from the "Dynamic drop-down list management"
- 1.2.3 Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
Introduction
A dynamic drop-down list is a field of the database that is presented in the form of a list of options. It is possible to enter information directly into the field, or to select one of the predefined options.
The options presented in the list must be defined by a ProDon user directly in the field or from the "Dynamic drop-down list management".
Functioning of a Dynamic Drop-down List
 | |
|
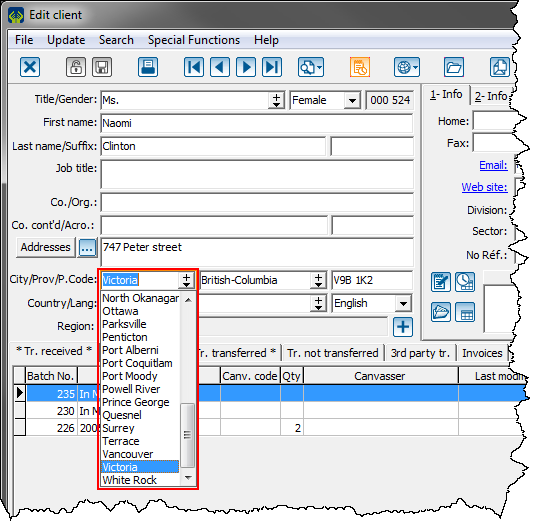
There are 2 ways to specify a value in a dynamic drop-down list field:
There are 2 ways to delete a value from the dynamic drop-down list:
To modify an option in the list, you absolutely need to go through the dynamic drop-down list management. |
Adding a Value to the Predefined Option List from the Field
|
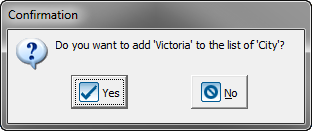
After entering a new value in a field of the dynamic drop-down list and this value was not part of the predefined option list, the following window opens. | |

| |
|
Click on " By clicking on " NOTE: To define many new options or to modify or remove certain options of the list, see this section. |
Removing a Value from the Predefined Option List from the Field
|
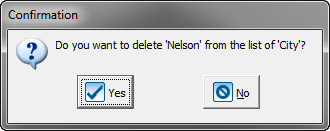
After deleting a value from a dynamic drop-down list from a field, the following window opens. | |
 | |
|
Click on " NOTE: To delete many options or to modify or add certain options of the list, see this section. |
Dynamic Drop-down List Management
The "Dynamic drop-down list management" allows you to add, modify or remove predefined options from the different dynamic drop-down lists in ProDon.
|
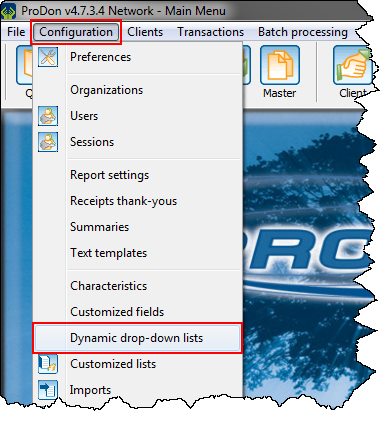
First go to the "Dynamic drop-down list management". | |
 | |
|
To do so, from the software's home page, click on the "Configuration" menu, then select "Dynamic drop-down lists". |
|
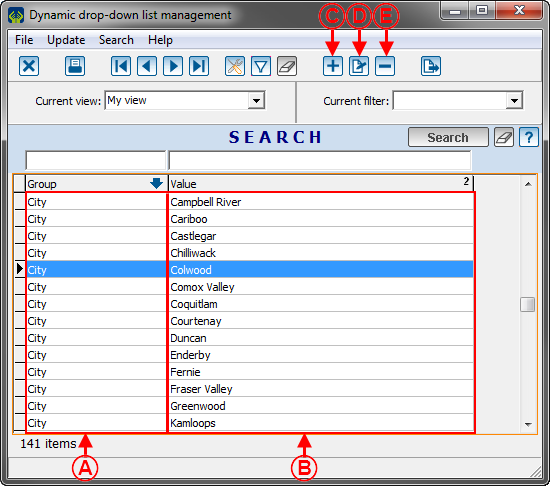
After clicking on "Dynamic drop-down lists", the following window opens. | |
 | |
|
A: These are the fields of ProDon that are dynamic drop-down lists. |
B: These are the predefined options of all the dynamic drop-down lists in ProDon. |
|
C: The |
D: The |
|
E: The |
CAUTION: Make sure no element contains the value before deleting it; otherwise, the elements that contain this value will be empty. For more information, see this section. |
Adding an Option to the Dynamic Drop-down List from the "Dynamic drop-down list management"
 | |
|
A: Select the field of the drop-down list for which an option should be added. |
B: Enter the value of the predefined option. |
Modifying an Option of the Dynamic Drop-down List from the "Dynamic drop-down list management"
Removing an Option from the Dynamic Drop-down List from the "Dynamic drop-down list management"
Document name: Common functions:Dynamic Drop-down Lists