Difference between revisions of "ProDon:Custom Reports"
| Line 48: | Line 48: | ||
== Creation of a Custom Report == | == Creation of a Custom Report == | ||
| − | Go | + | Go in the management associated to the type of report you want to create. |
Conduct a search by criterion using the search bar, so that the management grid corresponds to what should be found on the report. | Conduct a search by criterion using the search bar, so that the management grid corresponds to what should be found on the report. | ||
| Line 62: | Line 62: | ||
|- | |- | ||
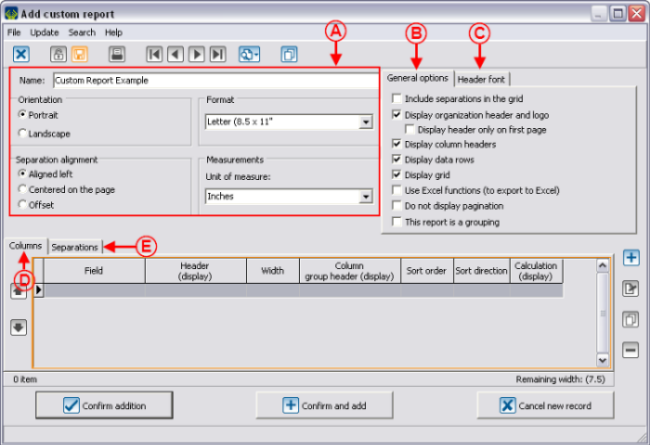
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Custom Reports 002.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 68: | Line 68: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The "General options" tab allows you to configure the general | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The "General options" tab allows you to configure the general options of the custom report. |
|- | |- | ||
| Line 88: | Line 88: | ||
=== Configuration of the Visual Options === | === Configuration of the Visual Options === | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 506px; height: 440px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 506px; height: 440px;" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 104: | Line 104: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
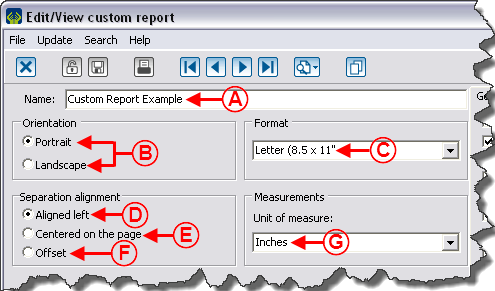
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to choose on which paper format the report will be generated (e.g. 8 | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to choose on which paper format the report will be generated (e.g. 8.5 X 11", 8.5 X 14", etc.). |
| width="50%" | | | width="50%" | | ||
| Line 125: | Line 125: | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 476px; height: 682px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 476px; height: 682px;" |
|- | |- | ||
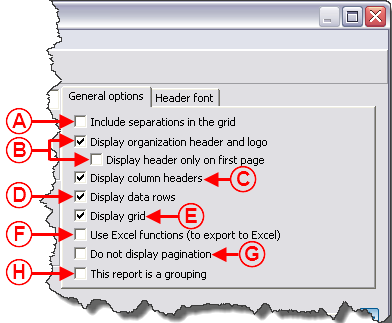
| colspan="2" | [[Image:Custom Reports 004.png]] | | colspan="2" | [[Image:Custom Reports 004.png]] | ||
| Line 133: | Line 133: | ||
| width="50%" | | | width="50%" | | ||
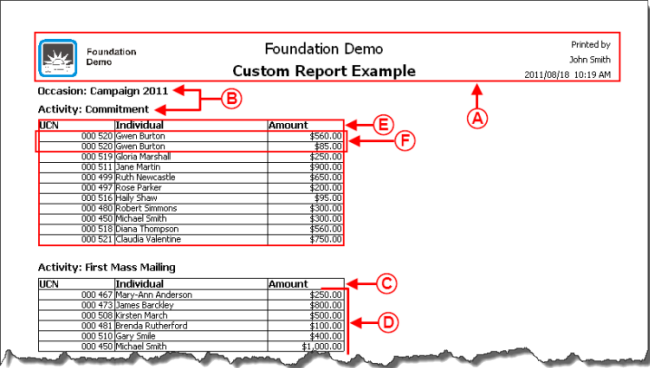
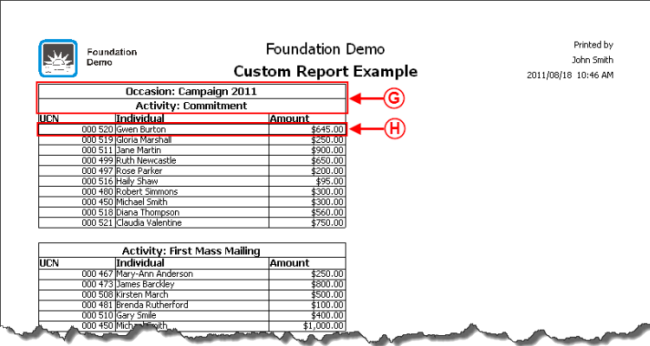
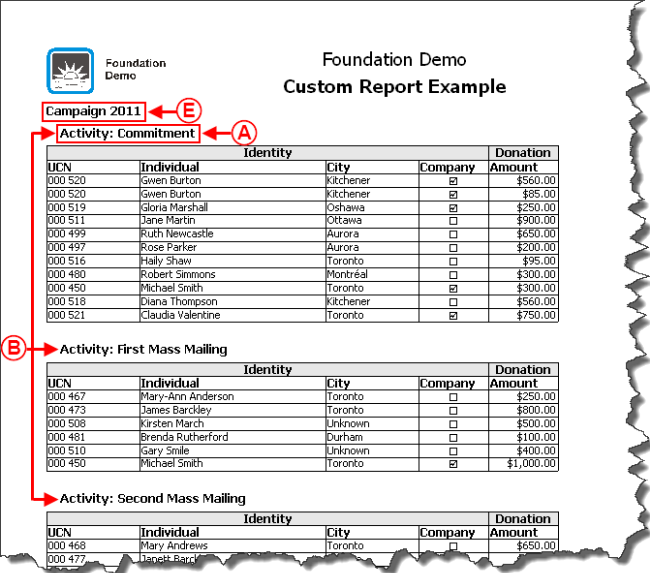
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Displays the header and the logo of the organization on the first page only or on all the pages | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Displays the header and the logo of the organization on the first page only or on all the report pages. To view an example of header, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
|- | |- | ||
| Line 154: | Line 154: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Activates the grouping option on the report. To view an example of report without the grouping | + | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Activates the grouping option on the report. To view an example of report without the grouping function, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. To view an example of report with the grouping function, see letter '''<span style="color: rgb(255, 0, 0);">H</span>'''. For more information concerning the grouping option, click here. |
|} | |} | ||
| Line 212: | Line 212: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Custom Reports 007.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 222: | Line 222: | ||
|} | |} | ||
| − | <br> | + | <br> |
=== Adding Columns to the Report === | === Adding Columns to the Report === | ||
| Line 229: | Line 229: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
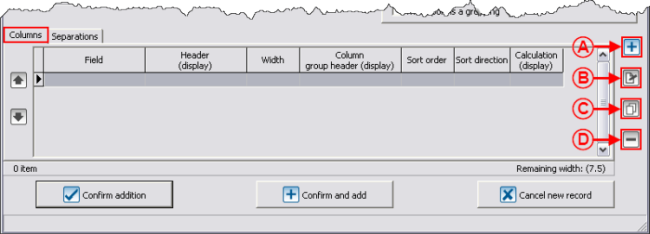
| − | To add a column to a report, click on the [[Image:Button add plus.png]] button in the "Columns" tab | + | To add a column to a report, click on the [[Image:Button add plus.png]] button in the "Columns" tab, which is at the bottom of the "Add custom report" window. |
|- | |- | ||
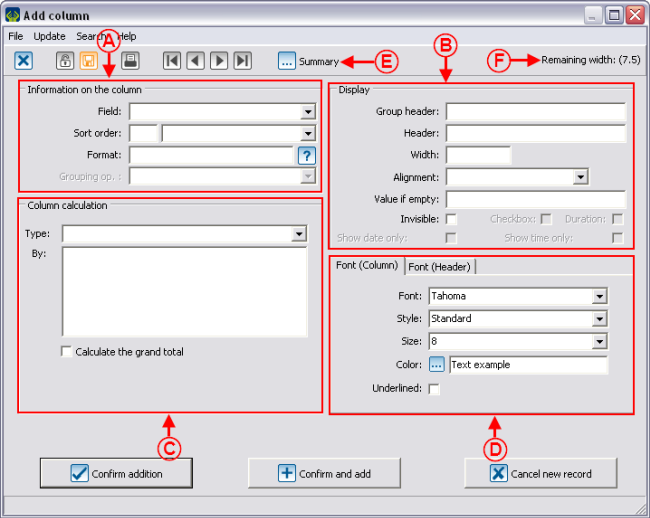
| Line 267: | Line 267: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''The section "Column calculation" allows you to | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''The section "Column calculation" allows you to perform a mathematical operation in order to enter the result at the bottom of a column (e.g. the donations average by person, the total of donations for an activity, the total of donations for an occasion, etc.). |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The "Font (Column)" tab allows you to choose the font to be used | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The "Font (Column)" tab allows you to choose the font to be used in the data lines. |
The "Font (Header)" allows you to choose the font to be used in the header line of the column. | The "Font (Header)" allows you to choose the font to be used in the header line of the column. | ||
| Line 296: | Line 296: | ||
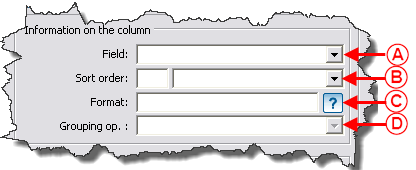
'''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose the fields that will be present in the report. | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose the fields that will be present in the report. | ||
| − | It is also possible to choose, using the drop-down list, a summary. The list of summaries can be found at | + | It is also possible to choose, using the drop-down list, a summary. The list of summaries can be found at the very bottom of the drop-down list. |
| − | The following options are also available: " | + | The following options are also available: "Customized value", "Conditional value" and "Calculation function", these are the three first choices of the drop-down list. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to decide on the order in which the information is displayed. In the first box, you have to specify the sorting priority and in the second box, you have to specify it is an ascending or descending order | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to decide on the order in which the information is displayed. In the first box, you have to specify the sorting priority and in the second box, you have to specify whether it is an ascending or descending order |
<br> | <br> | ||
| Line 310: | Line 310: | ||
<br> | <br> | ||
| − | If two clients have the same name and that one or the other has two | + | If two clients have the same name and that one or the other has two transactions to his or her name, both transactions from the same client will automatically follow each other: |
UCN Client Amount | UCN Client Amount | ||
| Line 360: | Line 360: | ||
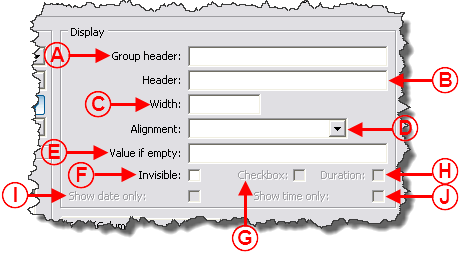
==== Display ==== | ==== Display ==== | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 515px; height: 529px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 515px; height: 529px;" |
|- | |- | ||
| | | | ||
| − | '''For all the following examples concerning display, refer to the "Examples" section.''' | + | '''For all the following examples concerning display, refer to the "Examples of Display" section.''' |
|- | |- | ||
| Line 377: | Line 377: | ||
|- | |- | ||
| | | | ||
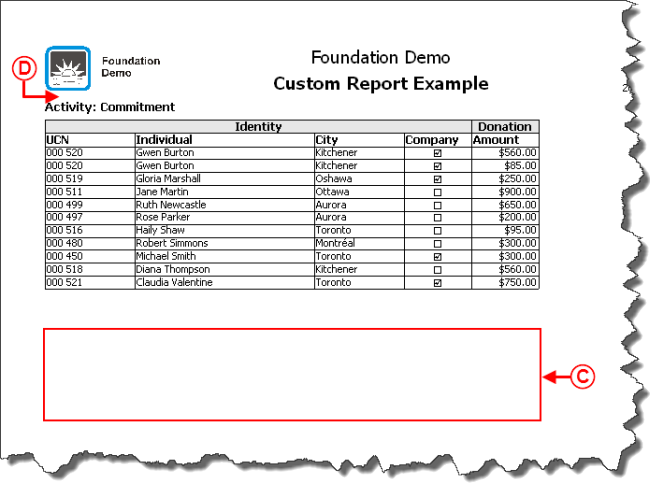
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to specify the space the column must occupy on the report. The unit of measurement depends on the one that was chosen in the visual | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to specify the space the column must occupy on the report. The unit of measurement depends on the one that was chosen in the visual option configuration. To view an example of column width, see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to choose the alignment of the data lines in the column. To view an example of alignment, see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to choose the alignment of the data lines in the column. To view an example of alignment, see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Allows you to enter something in an empty field instead of leaving | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Allows you to enter something in an empty field instead of leaving the field empty. To view an example of empty field, see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Allows you to configure a field without displaying it in the report. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Allows you to configure a field without displaying it in the report. |
| − | |||
| + | <br> | ||
| − | For instance, to display the "Individual" column (that contains the individual's first name and last name) in alphabetical order of last names, you have to add the " | + | For instance, to display the "Individual" column (that contains the individual's first name and last name) in alphabetical order of last names, you have to add the "Last name" column, and assign it the sorting order. Since the "Individual" column already appears on the report, it is not necessary to see the "Last name" column, so by checking "Invisible", the individuals will be sorted by last names and their flast names will be visible only once. |
| − | To view an example of invisible field, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. | + | To view an example of invisible field, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">G: </span>'''Displays a check box on the report rather than 0 and 1 for the fields that are check boxes. To view an example of check box, see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">G: </span>'''Displays a check box on the report rather than 0 and 1 for the fields that are check boxes. To view an example of check box, see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Allows you to convert a numeric field in duration. | + | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Allows you to convert a numeric field in duration. |
| + | <br> | ||
| − | + | For example: "1,5" would become "1h30". | |
| − | For example: "1,5" would become "1h30". | ||
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">I: </span>'''Allows you to remove the "Time" part of a "Date and Time" type of field. | + | '''<span style="color: rgb(255, 0, 0);">I: </span>'''Allows you to remove the "Time" part of a "Date and Time" type of field. |
| + | <br> | ||
| − | + | For example: "2015/01/12, 8:53:24" would become "2015/01/12". | |
| − | For example: "2015/01/12, 8:53:24" would become "2015/01/12". | ||
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">J: </span>'''Allows you to remove the "Date" part of a "Date and Time" type of field. | + | '''<span style="color: rgb(255, 0, 0);">J: </span>'''Allows you to remove the "Date" part of a "Date and Time" type of field. |
| + | <br> | ||
| − | + | For example: "2015/01/12, 8:53:24" would become "8:53:24". | |
| − | For example: "2015/01/12, 8:53:24" would become "8:53:24". | ||
|} | |} | ||
| Line 433: | Line 433: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Custom Reports 012.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
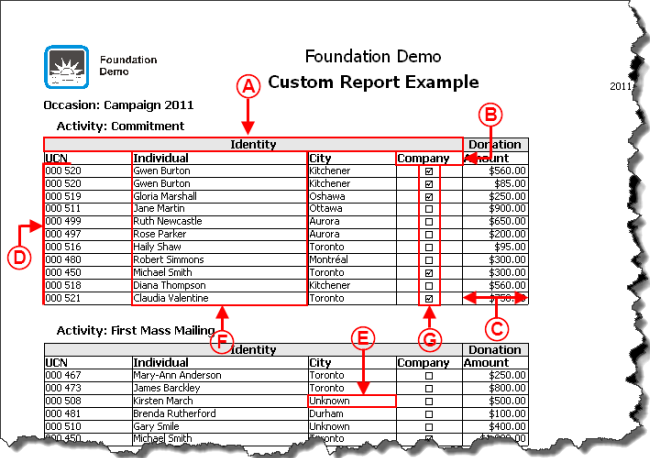
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Group headers named "Identity" and "Donation" were added. So that these four fields are in the same group, you simply have to enter the exact same | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Group headers named "Identity" and "Donation" were added. So that these four fields are in the same group, you simply have to enter the exact same name as in the "Group header" field when configuring the display. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The name of the field in the database was "Co./Org." and the name of the column header has been changed to "Company". To do so, you simply have to modify the "Header" field. By default, the name entered is the field name. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''The name of the field in the database was "Co./Org." and the name of the column header has been changed to "Company". To do so, you simply have to modify the "Header" field. By default, the name entered is the field's name. |
|- | |- | ||
| Line 446: | Line 446: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The default alignment of the "UCN" was on the right, and it has been changed to be on the left. To do so | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The default alignment of the "UCN" was on the right, and it has been changed to be on the left. To do so, using the drop-down list, you simply have to select the desired alignment. |
|- | |- | ||
| Line 453: | Line 453: | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The individuals are in alphabetical order of name, since the " | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The individuals are placed in alphabetical order of name, since the "Last name" field has been added, but it is invisible. If the field had not been added, the "Individual" column would have been placed in alphabetical order of first name. |
|- | |- | ||
| Line 462: | Line 462: | ||
|} | |} | ||
| − | <br> | + | <br> |
| − | ==== Calculation | + | ==== Column Calculation ==== |
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 501px; height: 583px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 501px; height: 583px;" |
|- | |- | ||
| | | | ||
| − | '''For the following examples concerning the calculation on column, refer to the "Examples of Calculation | + | '''For the following examples concerning the calculation on column, refer to the "Examples of Column Calculation" section.''' |
|- | |- | ||
| Line 477: | Line 477: | ||
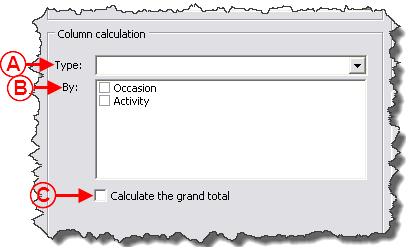
'''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose a mathematical operation in order to enter a result at the bottom of the column (e.g. the average of donations per person, the total of donations for an activity, the total of donations for an occasion, etc.) | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to choose a mathematical operation in order to enter a result at the bottom of the column (e.g. the average of donations per person, the total of donations for an activity, the total of donations for an occasion, etc.) | ||
| − | To view an example of calculation | + | To view an example of column calculation, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
<br> | <br> | ||
| − | There already six types of operations available: | + | There already are six types of operations available: |
'''Average: '''Calculates the average of the existing values (does not consider empty lines). | '''Average: '''Calculates the average of the existing values (does not consider empty lines). | ||
| Line 501: | Line 501: | ||
'''Number of cells: '''Counts the number of lines (considers empty lines). It is the only type of total available on the "Text" type of fields. | '''Number of cells: '''Counts the number of lines (considers empty lines). It is the only type of total available on the "Text" type of fields. | ||
| − | '''CAUTION:''' Do not confuse these operations with the grouping | + | '''CAUTION:''' Do not confuse these operations with the ones of the grouping option. |
|- | |- | ||
| Line 515: | Line 515: | ||
<br> | <br> | ||
| − | ===== Example of Calculation | + | ===== Example of Column Calculation ===== |
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
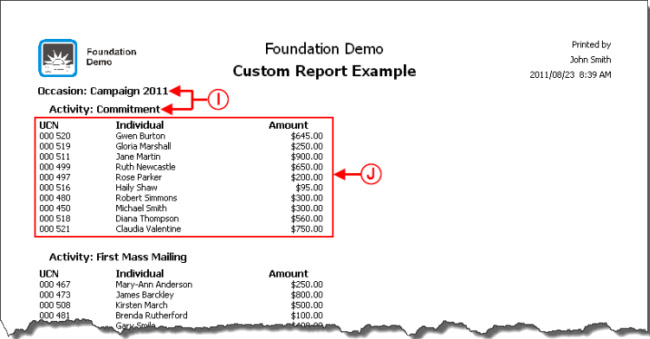
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Custom Reports 014.png]]<br> |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Custom Reports 015.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
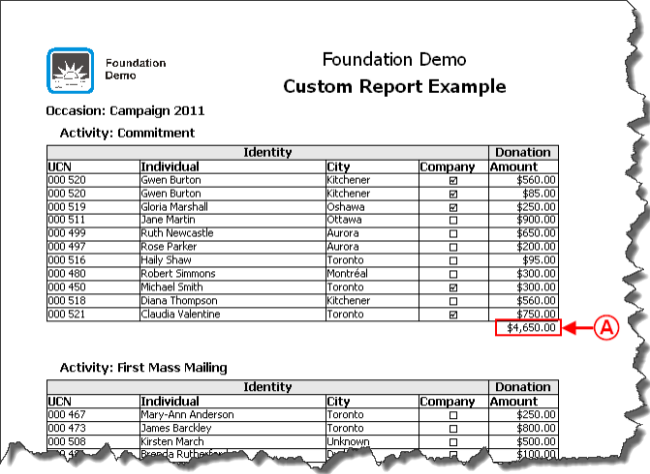
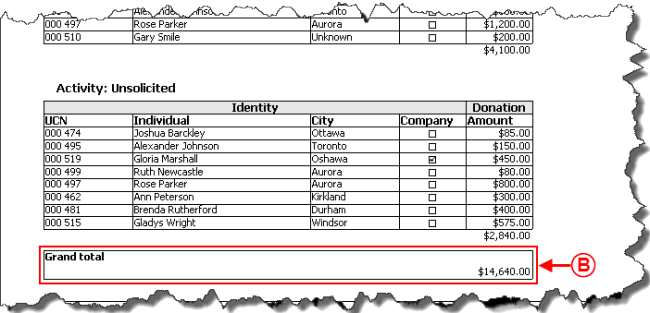
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''This calculation by column is the amount of | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''This calculation by column is the amount of donations for the activity "Commitment" of the occasion "Campaign 2011". |
| width="50%" | | | width="50%" | | ||
| Line 531: | Line 531: | ||
|} | |} | ||
| − | <br> | + | <br> |
=== Adding Separations to the Report === | === Adding Separations to the Report === | ||
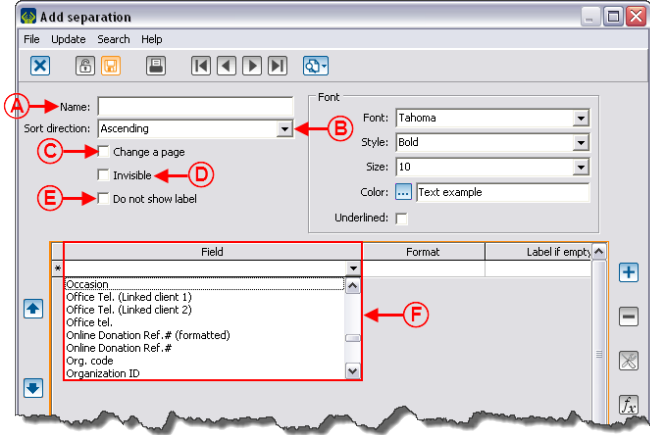
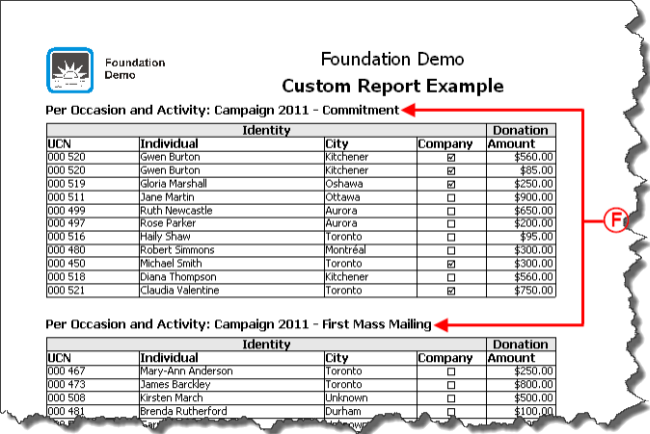
| − | Adding separations allows you to section the report based on a specific piece of information. The sectioning is done each time the report | + | Adding separations allows you to section the report based on a specific piece of information. The sectioning is done each time the report encounters a new piece of information. |
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 588: | Line 588: | ||
| width="50%" | | | width="50%" | | ||
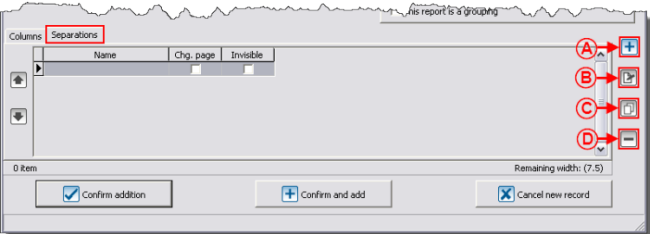
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Allows you to specify on which field the separation has to be based. To add more than one, click on the [[Image:Button add plus.png]] button on the right. To view an example of separation containing two fields, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Allows you to specify on which field the separation has to be based. To add more than one field, click on the [[Image:Button add plus.png]] button on the right. To view an example of separation containing two fields, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | '''NOTE:''' Separations can cause errors if they are misinterpreted. For instance, the "Client" field contains the piece of information "Company name" '''OR''' "Last name" '''AND''' "First name". So, if two clients have exactly the same last | + | '''NOTE:''' Separations can cause errors if they are misinterpreted. For instance, the "Client" field contains the piece of information "Company name" '''OR''' "Last name" '''AND''' "First name". So, if two clients have exactly the same last names and first names, they will be grouped because the information of the "Client" field is the same. Therefore, it is wise to separate the clients by "UCN" because it is impossible that two clients have the same "UCN". |
|} | |} | ||
| Line 602: | Line 602: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | [[Image: | + | | [[Image:Custom Reports 018.png]]<br> |
|- | |- | ||
| | | | ||
| Line 616: | Line 616: | ||
|- | |- | ||
| − | | [[Image: | + | | [[Image:Custom Reports 019.png]]<br> |
|- | |- | ||
| | | | ||
| Line 626: | Line 626: | ||
|- | |- | ||
| − | | [[Image: | + | | [[Image:Custom Reports 020.png]]<br> |
|- | |- | ||
| | | | ||
| Line 633: | Line 633: | ||
|} | |} | ||
| − | <br> | + | <br> |
=== Customized Value === | === Customized Value === | ||
| − | A customized value is used to include several fields in the same column. | + | A customized value is used to include several fields in the same column. |
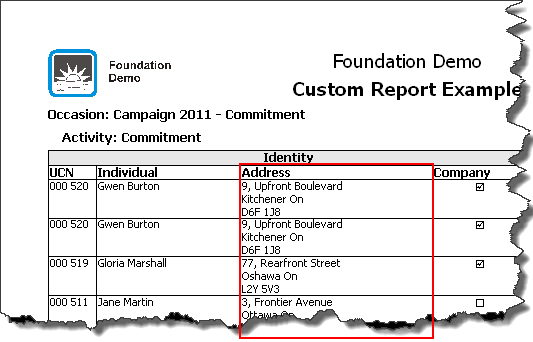
| − | For instance, instead of displaying the "Address", "City", "Province" and "Postal code" fields on four columns, it is possible to display these four pieces of information in a configurable value. | + | For instance, instead of displaying the "Address", "City", "Province" and "Postal code" fields on four columns, it is possible to display these four pieces of information in a configurable value. |
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 501px; height: 295px;" class="wikitable" |
|- | |- | ||
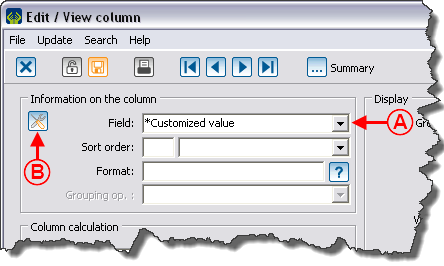
| − | | | + | | style="text-align: center;" colspan="2" | [[Image:Custom Reports 021.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
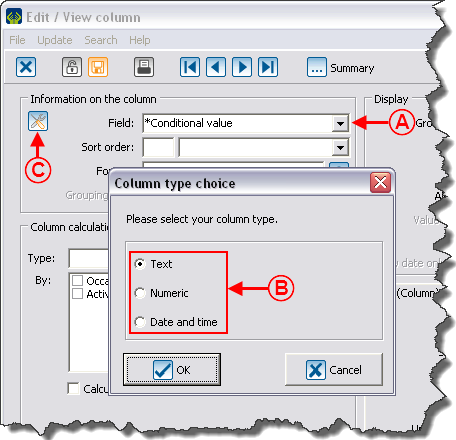
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''In the "Field" drop-down list, select "*Customized value". | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''In the "Field" drop-down list, select "*Customized value". |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''After selecting the "*Customized value" field, the [[Image: | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''After selecting the "*Customized value" field, the [[Image:Bouton configurer.png]] button that allows you to customize the field, appears. |
|} | |} | ||
| Line 658: | Line 658: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
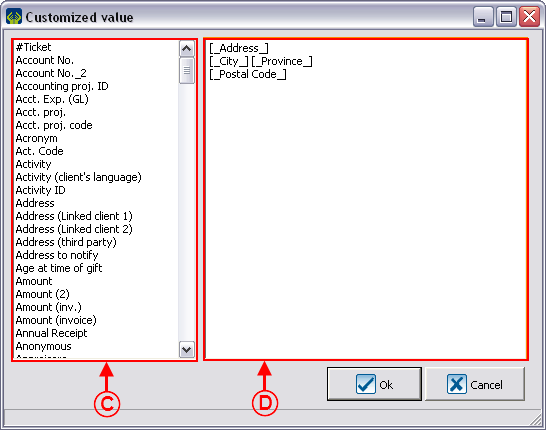
| − | By clicking on the [[Image: | + | By clicking on the [[Image:Bouton configurer.png]] button, this window opens. |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Custom Reports 022.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Contains the list of fields that can be used in the "Customized value". Simply to double-click on the field and it will be added in <span style="color: rgb(255, 0, 0);">'''D'''</span>. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Contains the list of fields that can be used in the "Customized value". Simply to double-click on the field and it will be added in <span style="color: rgb(255, 0, 0);">'''D'''</span>. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Displays the information that will be in the column. It is possible to type directly in this box to add text between the fields to be used. In this example, "Enter" were added. To view the result, click here. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Displays the information that will be in the column. It is possible to type directly in this box to add text between the fields to be used. In this example, "Enter" were added. To view the result, click here. |
|} | |} | ||
| Line 677: | Line 677: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | [[Image: | + | | [[Image:Custom Reports 023.png]]<br> |
|} | |} | ||
| − | <br> | + | <br> |
=== Conditional Value === | === Conditional Value === | ||
| Line 688: | Line 688: | ||
For instance, if a client is anonymous, the mention "Anonymous" must appear in the column, otherwise the donor's name must be entered. | For instance, if a client is anonymous, the mention "Anonymous" must appear in the column, otherwise the donor's name must be entered. | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 508px; height: 490px;" class="wikitable" |
|- | |- | ||
| − | | | + | | style="text-align: center;" colspan="2" | [[Image:Custom Reports 024.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
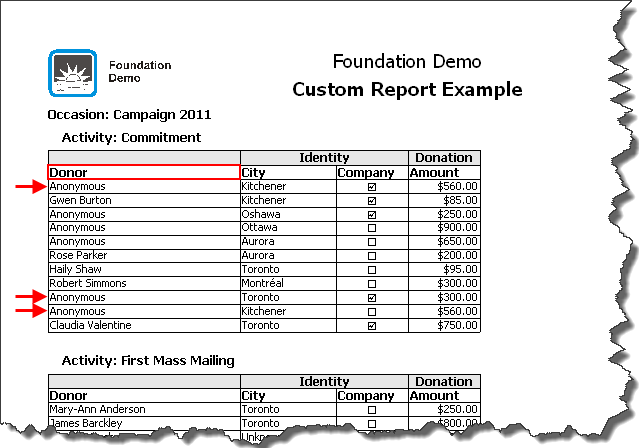
| Line 709: | Line 709: | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 499px; height: 350px;" class="wikitable" |
|- | |- | ||
| − | | | + | | style="text-align: center;" colspan="2" | [[Image:Custom Reports 025.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 755: | Line 755: | ||
<br> | <br> | ||
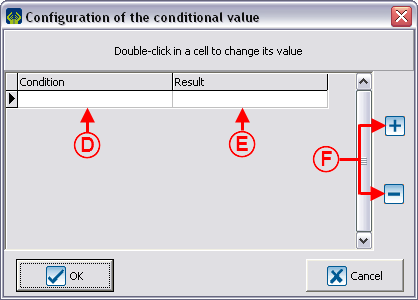
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 513px; height: 357px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 513px; height: 357px;" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 761: | Line 761: | ||
|- | |- | ||
| − | | style="text-align: center; | + | | colspan="2" style="text-align: center;" | [[Image:Custom Reports 027.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 780: | Line 780: | ||
<br> | <br> | ||
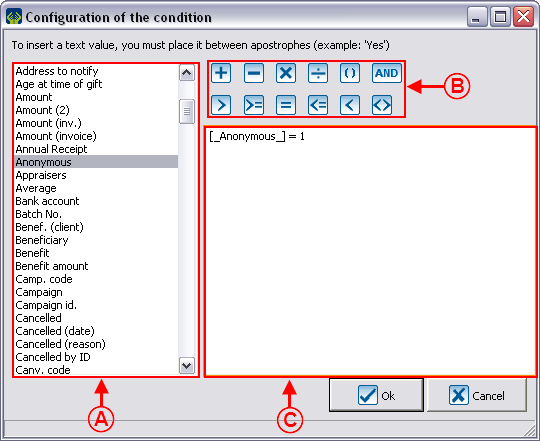
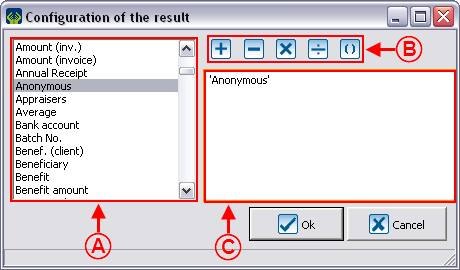
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 495px; height: 329px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 495px; height: 329px;" |
|- | |- | ||
| style="text-align: center;" | [[Image:Custom Reports 028.png]] | | style="text-align: center;" | [[Image:Custom Reports 028.png]] | ||
| Line 795: | Line 795: | ||
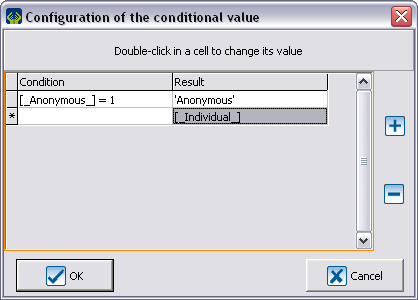
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | style="text-align: center;" | [[Image: | + | | style="text-align: center;" | [[Image:Custom Reports 029.png]]<br> |
|- | |- | ||
| | | | ||
| Line 802: | Line 802: | ||
|} | |} | ||
| − | <br> | + | <br> |
=== Calculation Function === | === Calculation Function === | ||
| Line 810: | Line 810: | ||
For instance, it is possible to take the "Amount" field and to multiply it by 0.10 to obtain a column that displays 10% of the value of the amounts of the transaction. | For instance, it is possible to take the "Amount" field and to multiply it by 0.10 to obtain a column that displays 10% of the value of the amounts of the transaction. | ||
| − | {| cellspacing="1" cellpadding="1" border="1" style="width: 474px; height: 284px; | + | {| cellspacing="1" cellpadding="1" border="1" class="wikitable" style="width: 474px; height: 284px;" |
|- | |- | ||
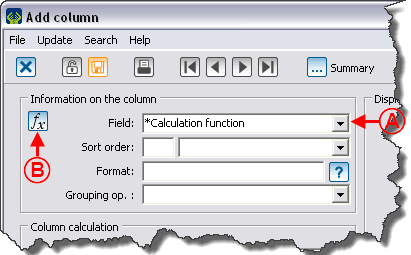
| − | | style="text-align: center; | + | | colspan="2" style="text-align: center;" | [[Image:Custom Reports 030.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| Line 826: | Line 826: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
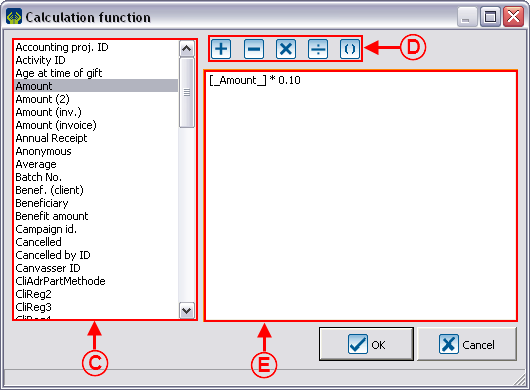
| − | | style="text-align: center; | + | | colspan="2" style="text-align: center;" | [[Image:Custom Reports 031.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Contains the list of fields that can be used for the "Calculation function" field. Simply double-click on the field and it will automatically be added in <span style="color: rgb(255, 0, 0);">'''E'''</span>. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Contains the list of fields that can be used for the "Calculation function" field. Simply double-click on the field and it will automatically be added in <span style="color: rgb(255, 0, 0);">'''E'''</span>. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to insert operations to the formula. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to insert operations to the formula. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Displays the calculation formula. It is possible to manually add text in this box by using the keyboard. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Displays the calculation formula. It is possible to manually add text in this box by using the keyboard. |
| width="50%" | | | width="50%" | | ||
| Line 847: | Line 847: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
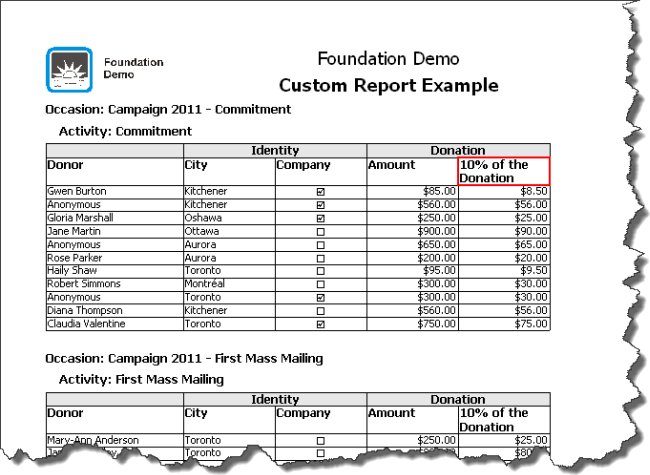
| − | | style="text-align: center;" | [[Image: | + | | style="text-align: center;" | [[Image:Custom Reports 032.png]] |
|- | |- | ||
| | | | ||
| − | In this example, the "Calculation function" field has been named "10% of the Donation". | + | In this example, the "Calculation function" field has been named "10% of the Donation". |
|} | |} | ||
| − | <br> | + | <br> |
=== Using the Option "This report is a grouping" === | === Using the Option "This report is a grouping" === | ||
| − | This option activates when configuring the visual options and displays several lines of the grid in one single line in the report. In order to be grouped, the lines must contain an identical piece of information in all the columns used in the report, except for the columns on which a grouping operation is performed. | + | This option activates when configuring the visual options and displays several lines of the grid in one single line in the report. In order to be grouped, the lines must contain an identical piece of information in all the columns used in the report, except for the columns on which a grouping operation is performed. |
There are six different types of operations available: | There are six different types of operations available: | ||
| − | '''Average: '''Calculates the average of the existing values (does not consider empty lines). | + | '''Average: '''Calculates the average of the existing values (does not consider empty lines). |
| − | For example, if the values are: "2", "Empty", "Empty" and "4", the result will be "3". | + | For example, if the values are: "2", "Empty", "Empty" and "4", the result will be "3". |
| − | '''Number: '''Counts the number of lines (does not consider empty lines). | + | '''Number: '''Counts the number of lines (does not consider empty lines). |
| − | For example, if the values are: "1", "0", "Empty" and "2", the result will be "3". | + | For example, if the values are: "1", "0", "Empty" and "2", the result will be "3". |
| − | '''Maximum: '''Indicates the greatest existing value. | + | '''Maximum: '''Indicates the greatest existing value. |
| − | '''Minimum: '''Indicates the smallest existing value (does not consider empty lines). | + | '''Minimum: '''Indicates the smallest existing value (does not consider empty lines). |
| − | '''Amount: '''Adds the values. | + | '''Amount: '''Adds the values. |
| − | '''Number of distinct values: '''Calculates the number of different values (considers empty lines). | + | '''Number of distinct values: '''Calculates the number of different values (considers empty lines). |
| − | For example, if the values are: "1", "Empty", "1" and "3", the result will be "3" | + | For example, if the values are: "1", "Empty", "1" and "3", the result will be "3". |
| − | |||
| − | |||
| + | '''CAUTION: '''Do not confuse these operations with the ones of the "Calculation function" section. | ||
| + | <br> | ||
==== Example of an Onscreen Search ==== | ==== Example of an Onscreen Search ==== | ||
| Line 888: | Line 888: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
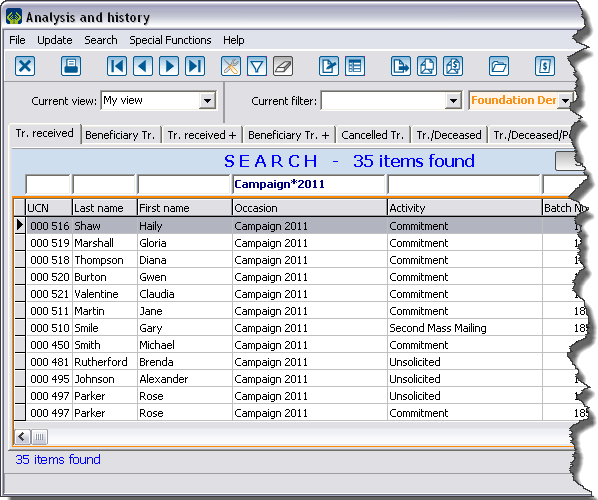
| − | | [[Image: | + | | [[Image:Custom Reports 033.png]] |
|- | |- | ||
| | | | ||
| − | A manual count allows you to find: | + | A manual count allows you to find: |
| − | *35 transactions made | + | *35 transactions made |
| − | *24 different clients | + | *24 different clients |
*1 occasion | *1 occasion | ||
|} | |} | ||
| − | <br> | + | <br> |
==== Result of the Onscreen Search ==== | ==== Result of the Onscreen Search ==== | ||
| Line 905: | Line 905: | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
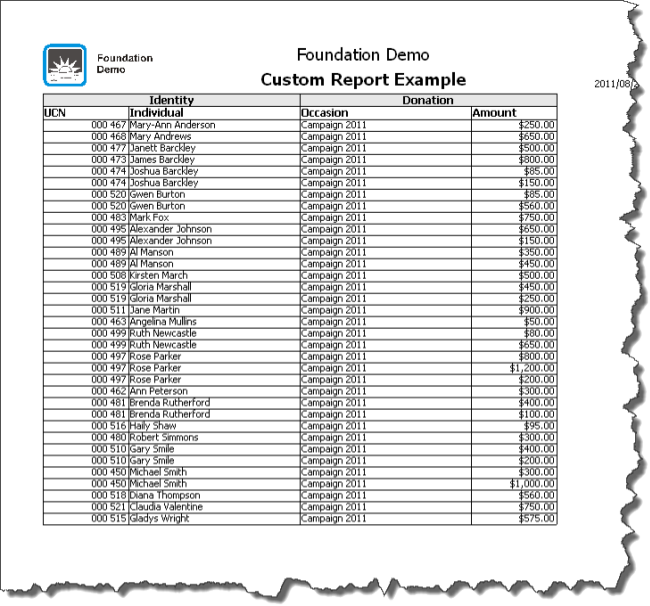
| − | | [[Image: | + | | [[Image:Custom Reports 034.png]] |
|- | |- | ||
| | | | ||
| − | In this report, the columns "UCN", "Individual"' "Occasion" and "Amount" are displayed. Furthermore, a grouping operation has been made on the "Amount" field. | + | In this report, the columns "UCN", "Individual"' "Occasion" and "Amount" are displayed. Furthermore, a grouping operation has been made on the "Amount" field. |
|} | |} | ||
Revision as of 11:39, 23 August 2011
Contents
[hide]- 1 Introduction
- 2 Managing the Reports Available
- 3 Creation of a Custom Report
Introduction
The "Custom reports" tool allows you to create reports from a search previously conducted.
Firstly, it is important to know that:
- It is possible to create a custom report from all the management grids in which the report icon
 is active (blue).
is active (blue). - A report is always attached to a precise management grid. For instance, if it is created in the "Transaction management", it doesn't appear in the "Client management".
- The fields available for the creation of a report are the same as the ones in the corresponding management grid (columns).
- It is possible to include summaries to the reports only from the "Client management" and "Analysis and history".
- Each management grid contains files (e.g. the client file in the "Client management" grid) and it is possible to generate an existing report from each of these files. However, it is not possible to create a new one.
Managing the Reports Available
First of all, go in the management associated to the type of report you want to create, modify or delete.
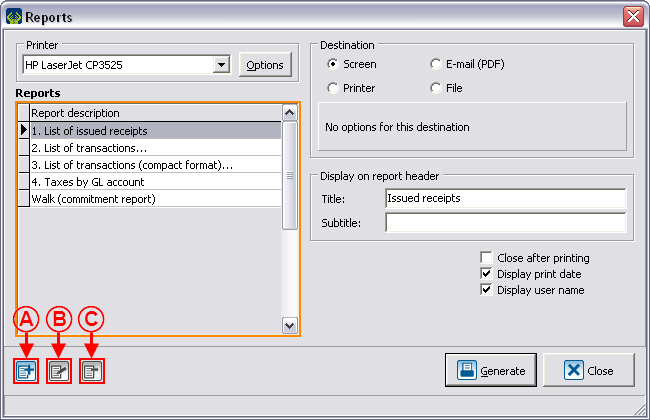
|
This window opens. | |

| |
|
NOTE: The reports provided by Logilys are not modifiable nor deletable. | |
Creation of a Custom Report
Go in the management associated to the type of report you want to create.
Conduct a search by criterion using the search bar, so that the management grid corresponds to what should be found on the report.
Once the management grid corresponds to what should be found on the report, click on the ![]() button.
button.
To create a new report, click on the ![]() button.
button.
Configuration of the Visual Options
Examples of Visual Options
First Example
Second Example
Third Example
 | |
|
I: Example of report where the separations are offset. |
J: Example of report where the option "Display grid" is not checked. |
Adding Columns to the Report
Information on the Column
Display
Examples of Display
Column Calculation
Example of Column Calculation
Adding Separations to the Report
Adding separations allows you to section the report based on a specific piece of information. The sectioning is done each time the report encounters a new piece of information.
Examples of Separations
Customized Value
A customized value is used to include several fields in the same column.
For instance, instead of displaying the "Address", "City", "Province" and "Postal code" fields on four columns, it is possible to display these four pieces of information in a configurable value.

| |
|
A: In the "Field" drop-down list, select "*Customized value". |
B: After selecting the "*Customized value" field, the |
Example of Customized Value
 |
Conditional Value
A conditional value displays a piece of information based on the response to a given condition.
For instance, if a client is anonymous, the mention "Anonymous" must appear in the column, otherwise the donor's name must be entered.
Example of Report with a Conditional Value
 |
|
In this example, the conditional value has been named "Donor". |
Calculation Function
A "calculation function" is a mathematical operation allowing you to obtain a precise result.
For instance, it is possible to take the "Amount" field and to multiply it by 0.10 to obtain a column that displays 10% of the value of the amounts of the transaction.

| |
|
A: In the "Field" drop-down list, select "*Calculation function". |
B: After selecting the "*Calculation function" field, the |
Example of the "Calculation Function" Field

|
|
In this example, the "Calculation function" field has been named "10% of the Donation". |
Using the Option "This report is a grouping"
This option activates when configuring the visual options and displays several lines of the grid in one single line in the report. In order to be grouped, the lines must contain an identical piece of information in all the columns used in the report, except for the columns on which a grouping operation is performed.
There are six different types of operations available:
Average: Calculates the average of the existing values (does not consider empty lines).
For example, if the values are: "2", "Empty", "Empty" and "4", the result will be "3".
Number: Counts the number of lines (does not consider empty lines).
For example, if the values are: "1", "0", "Empty" and "2", the result will be "3".
Maximum: Indicates the greatest existing value.
Minimum: Indicates the smallest existing value (does not consider empty lines).
Amount: Adds the values.
Number of distinct values: Calculates the number of different values (considers empty lines).
For example, if the values are: "1", "Empty", "1" and "3", the result will be "3".
CAUTION: Do not confuse these operations with the ones of the "Calculation function" section.
Example of an Onscreen Search

|
|
A manual count allows you to find:
|
Result of the Onscreen Search

|
|
In this report, the columns "UCN", "Individual"' "Occasion" and "Amount" are displayed. Furthermore, a grouping operation has been made on the "Amount" field. |
Document name: ProDon:Custom Reports