Difference between revisions of "Common functions:Dynamic Drop-down Lists"
(→Functionality of a Dynamic Drop-down List) (Tag: Visual edit) |
(Tag: Visual edit) |
||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Header_TOC}} | {{Header_TOC}} | ||
| − | '''<u>CAUTION</u>''' : This document is for '''VERSION''' '''5''' of '''''Prodon'''''. To go to the document for version 4, [[ | + | '''<u>CAUTION</u>''' : This document is for '''VERSION''' '''5''' of '''''Prodon'''''. To go to the document for version 4, [[Common functions:Dynamic Drop-down Lists (Version 4)|click here]]. <br> |
<br> | <br> | ||
| Line 22: | Line 22: | ||
There are 2 ways to specify a value in a the field of a dynamic drop-down list: | There are 2 ways to specify a value in a the field of a dynamic drop-down list: | ||
| − | #It is possible to click on [[Image:Dynamic drop-down list button.png]] to select a value in the predefined list of options. | + | #Via the [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|<nowiki>''</nowiki> Dynamic Drop-down List Management <nowiki>''</nowiki>]]. |
| − | + | #It is possible to click on [[Image:Dynamic drop-down list button.png]] to select a value in the predefined list of options. (See <span style="color: rgb(255, 0, 0);">'''A:'''</span> on the image above) If the desired value is not part of the predefined list of options, it is possible to enter a new value in the field. <br>'''NOTE:''' If a new value is entered in a dynamic drop-down list, [[Common functions:Dynamic Drop-down Lists#Adding_a_Value_to_the_Predefined_Option_List_from_the_Field|this window]] opens up to allows you to add the new value to the predefined list of options. | |
There are 2 ways to delete a value from the dynamic drop-down list: | There are 2 ways to delete a value from the dynamic drop-down list: | ||
#Via the [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|<nowiki>''</nowiki> Dynamic Drop-down List Management <nowiki>''</nowiki>]]. | #Via the [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|<nowiki>''</nowiki> Dynamic Drop-down List Management <nowiki>''</nowiki>]]. | ||
| − | #Select the value to delete among the options (the value must be selected exactly the same way as the one in the image above) and then click on the " Delete " key on the keyboard. <br>'''NOTE:''' After clicking on the " Delete " key, [[Common functions:Dynamic Drop-down Lists#Removing_a_Value_from_the_Predefined_Option_List_from_the_Field.C2.A0|this window]] opens up to ask you to confirm that the value should really be deleted from the list. <br> | + | #Select the value to delete among the options (the value must be selected exactly the same way as the one in the image above) and then click on the " Delete " key on the keyboard. <br>'''NOTE:''' After clicking on the " Delete " key, [[Common functions:Dynamic Drop-down Lists#Removing_a_Value_from_the_Predefined_Option_List_from_the_Field.C2.A0|this window]] opens up to ask you to confirm that the value should really be deleted from the list. (See <span style="color: rgb(255, 0, 0);">'''A:'''</span> on the image above) <br> |
To modify an option in the list, you must go through the [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|<nowiki>''</nowiki> Dynamic Drop-down List Management "]].<br> | To modify an option in the list, you must go through the [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|<nowiki>''</nowiki> Dynamic Drop-down List Management "]].<br> | ||
| Line 44: | Line 44: | ||
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 002.png| | + | | colspan="2" |[[File:Prodon5 Dynamic Drop-down Lists 002.png|316x316px]] |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Click on " [[Image:Button Check mark Confirm.png]] Yes " to add the new value to the predefined options in the | + | Click on " [[Image:Button Check mark Confirm.png]] Yes " to add the new value to the predefined options in the " Dynamic Drop-down List ". |
| − | By clicking on " [[Image:Button cancel.png]] No ", the value remains in the field, but it is not added in the | + | By clicking on " [[Image:Button cancel.png]] No ", the value remains in the field, but it is not added in the " Dynamic Drop-down List ". |
| − | '''NOTE:''' To define multiple new options, modify or delete certain options in the list, go to [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. | + | '''NOTE:''' To define multiple new options, modify or delete certain options in the list, go to [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. |
|} | |} | ||
| Line 65: | Line 65: | ||
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 003.png| | + | | colspan="2" |[[File:Prodon5 Dynamic Drop-down Lists 003.png|frameless|330x330px]] |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | Click on " [[Image:Button Check mark Confirm.png]] Yes " to confirm the removal of the value in the predefined options in the | + | Click on " [[Image:Button Check mark Confirm.png]] Yes " to confirm the removal of the value in the predefined options in the " Dynamic Drop-down List ". |
'''NOTE:''' To delete multiple options, modify or add certain options in the list, go to [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. | '''NOTE:''' To delete multiple options, modify or add certain options in the list, go to [[Common functions:Dynamic Drop-down Lists#Dynamic_Drop-down_List_Management|this section]]. | ||
| Line 74: | Line 74: | ||
|} | |} | ||
| − | <br> | + | <br> |
== Dynamic Drop-down List Management == | == Dynamic Drop-down List Management == | ||
| − | The " Dynamic Drop-down List Management " allows you to add, modify or delete predefined options from the different | + | The " Dynamic Drop-down List Management " allows you to add, modify or delete predefined options from the different " Dynamic Drop-down Lists " in '''''Prodon'''''.<br> |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 86: | Line 86: | ||
|- | |- | ||
| − | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 004.png]] | + | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 004.png|frameless|421x421px]] |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 102: | Line 102: | ||
|- | |- | ||
| colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 005.png]] | | colspan="2" | [[File:Prodon5 Dynamic Drop-down Lists 005.png]] | ||
| + | |- | ||
| + | |<span style="color: rgb(255, 0, 0);">'''A:'''</span> The [[Image:Button add plus.png]] button allows you to add a new predefined option into one the group lists specified in <span style="color: rgb(255, 0, 0);">'''D'''</span>. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Adding_an_Option_to_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22|this window]] opens up. | ||
| + | |<span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button Edit.png]] button allows you to modify an option in <span style="color: rgb(255, 0, 0);">'''E'''</span>. To do so, select the option in the list that needs to be modified, then click on the [[Image:Button Edit.png]] button. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Modifying_an_Option_of_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this window]] opens up. | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">''' | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button Minus remove delete.png]] button allows you to delete an option in <span style="color: rgb(255, 0, 0);">'''E'''</span>. To do so, select the option in the list to delete, then click on the [[Image:Button Minus remove delete.png]] button. After clicking on that button, [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this window]] opens up. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">''' | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> These are the field groups in '''''Prodon''''' that are dynamic drop-down lists. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E:'''</span> | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> These are the predefined options of all the dynamic drop-down lists in '''''Prodon'''''. |
| | | | ||
| − | '''CAUTION:''' Make sure no items contain that value before deleting it | + | '''CAUTION:''' Make sure no items contain that value before deleting it, otherwise, the items that contain this value will now have that value emptied. For more information, see [[Common functions:Dynamic Drop-down Lists#Removing_an_Option_from_the_Dynamic_Drop-down_List_from_the_.22Dynamic_drop-down_list_management.22.C2.A0|this section]]. |
|} | |} | ||
| Line 127: | Line 123: | ||
<br> | <br> | ||
| − | === Adding an option in the | + | === Adding an option in the dynamic drop-down list from the " Dynamic Drop-down List Management " === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 138: | Line 134: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group of the drop-down list for which an option will be added. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value for the predefined option. | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> Enter the value for the new predefined option. |
|} | |} | ||
| Line 147: | Line 143: | ||
<br> | <br> | ||
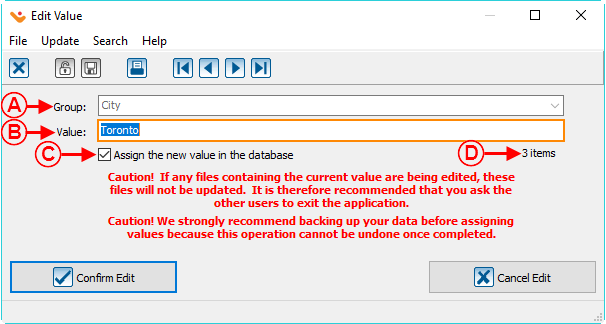
| − | === Modifying an | + | === Modifying an option in the dynamic drop-down list from the " Dynamic Drop-down List Management " === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 158: | Line 154: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> Select the field group from the drop-down list in which an option will be modified. |
| width="50%" | | | width="50%" | | ||
| Line 165: | Line 161: | ||
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the new value entered in <span style="color: rgb(255, 0, 0);">'''B'''</span> will be assigned to the items that | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, the new value entered in <span style="color: rgb(255, 0, 0);">'''B'''</span> will be assigned to the items that contain the old value. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of items to which the value to | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of items to which the value that is going to be modified is specified to. |
|} | |} | ||
| Line 174: | Line 170: | ||
<br> | <br> | ||
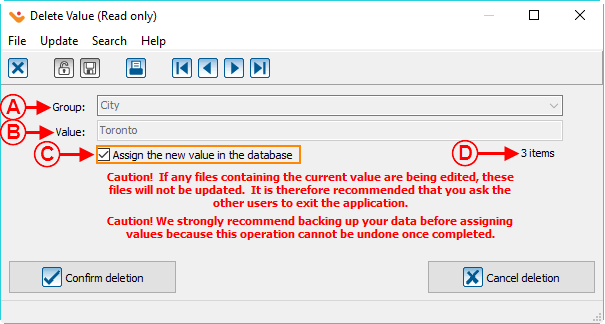
| − | === Removing an | + | === Removing an option from the dynamic drop-down list from the "Dynamic Drop-down List Management" === |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| Line 185: | Line 181: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This is the field | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This is the field group in the dynamic drop-down list for which the option <span style="color: rgb(255, 0, 0);">'''B'''</span> should be deleted. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This is the value that will be | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This is the value that will be deleted from the predefined options in the dynamic drop-down list. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, all the | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> If this checkbox is checked, all the items that contain the value at <span style="color: rgb(255, 0, 0);">'''B'''</span> will be emptied. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> This is the number of items to which the value to delete is specified to. |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | '''CAUTION:''' Make sure the number of items at <span style="color: rgb(255, 0, 0);">'''D'''</span> is down to '''0''' before deleting the value | + | '''CAUTION:''' Make sure the number of items mentioned at <span style="color: rgb(255, 0, 0);">'''D'''</span> is down to '''0''' before deleting the value, otherwise, the information in this value will become empty. |
|} | |} | ||
Latest revision as of 16:41, 24 July 2018
| Dynamic Drop-down Lists |
Contents
[hide]- 1 Introduction
- 1.1 Functionality of a Dynamic Drop-down List
- 1.2 Dynamic Drop-down List Management
- 1.2.1 Adding an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
- 1.2.2 Modifying an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
- 1.2.3 Removing an option from the dynamic drop-down list from the "Dynamic Drop-down List Management"
CAUTION : This document is for VERSION 5 of Prodon. To go to the document for version 4, click here.
Introduction
A dynamic drop-down list is a field in the database that is presented in the form of a list of options. It is possible to enter information directly in the field, or to select one of the predefined options.
The options presented in the list must be defined by a Prodon user directly in the field or in the " Dynamic Drop-down List Management ".
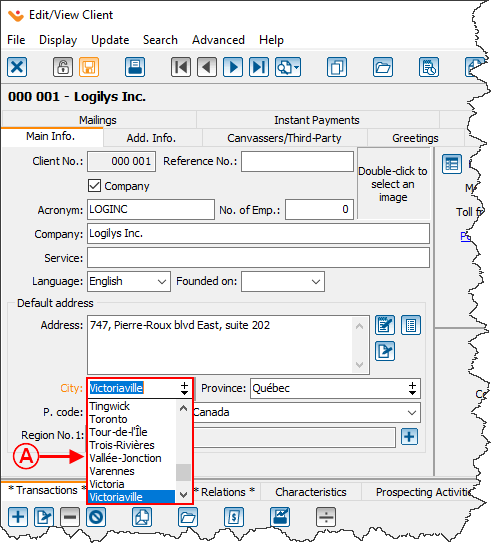
Functionality of a Dynamic Drop-down List

| |
|
There are 2 ways to specify a value in a the field of a dynamic drop-down list:
There are 2 ways to delete a value from the dynamic drop-down list:
To modify an option in the list, you must go through the '' Dynamic Drop-down List Management ". |
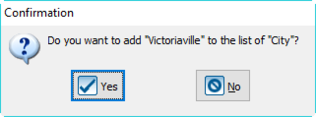
Adding a Value to the Predefined Options List from the Field
|
After entering a new value in a field for the dynamic drop-down list and that value is not listed in the predefined options list, the following window opens up. | |

| |
|
Click on " By clicking on " NOTE: To define multiple new options, modify or delete certain options in the list, go to this section. |
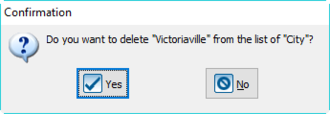
Removing a value from the predefined options list from the field
|
After deleting a value from a dynamic drop-down list from a field, the following window opens up. | |

| |
|
Click on " NOTE: To delete multiple options, modify or add certain options in the list, go to this section. |
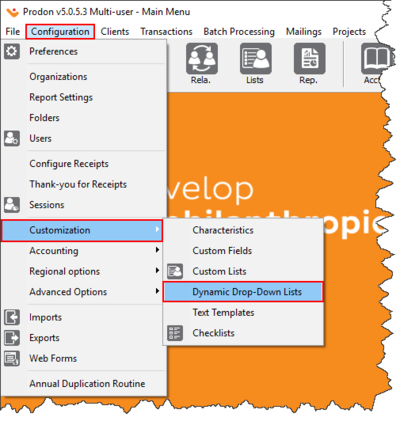
Dynamic Drop-down List Management
The " Dynamic Drop-down List Management " allows you to add, modify or delete predefined options from the different " Dynamic Drop-down Lists " in Prodon.
|
First go to the " Dynamic Drop-down List Management ". | |

| |
|
To do this from the software's home page, click on the " Configuration " menu, '' Customization '' and select " Dynamic Drop-down Lists ". |
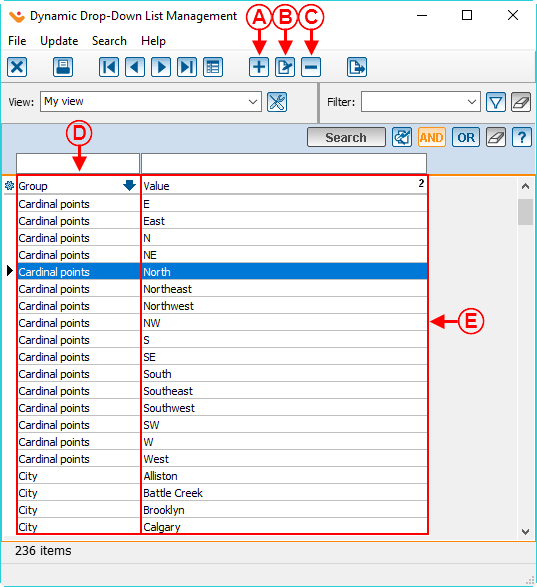
|
After clicking on the " Dynamic Drop-down Lists ", the following window opens up. | |

| |
| A: The |
B: The |
|
C: The |
D: These are the field groups in Prodon that are dynamic drop-down lists. |
|
E: These are the predefined options of all the dynamic drop-down lists in Prodon. |
CAUTION: Make sure no items contain that value before deleting it, otherwise, the items that contain this value will now have that value emptied. For more information, see this section. |
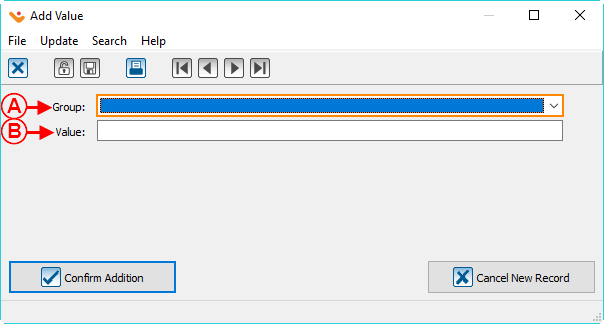
Adding an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
|
After clicking on the | |

| |
|
A: Select the field group of the drop-down list for which an option will be added. |
B: Enter the value for the new predefined option. |
Modifying an option in the dynamic drop-down list from the " Dynamic Drop-down List Management "
Removing an option from the dynamic drop-down list from the "Dynamic Drop-down List Management"
Document name: Common functions:Dynamic Drop-down Lists