Difference between revisions of "ProDon:Back office"
Jguillemette (talk | contribs) (→The "Form" tab) |
Jguillemette (talk | contribs) (→The "Background picture" tab) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Header_TOC}}<br> | {{Header_TOC}}<br> | ||
| − | |||
| − | |||
<br><span style="color: rgb(255, 0, 0);">'''CAUTION:'''</span> This document is conceived for the '''version 5.0.4''' of '''ProDon'''. For the '''version 5.0.3''', [[ProDon:Back office 5.0.3|click here]]. | <br><span style="color: rgb(255, 0, 0);">'''CAUTION:'''</span> This document is conceived for the '''version 5.0.4''' of '''ProDon'''. For the '''version 5.0.3''', [[ProDon:Back office 5.0.3|click here]]. | ||
| Line 10: | Line 8: | ||
== Creation of a LogiZone account == | == Creation of a LogiZone account == | ||
| − | A LogiZone account is a profile once given the right accesses | + | A LogiZone account is a profile once given the right accesses will allow the user to log in to the back office. |
To create a LogiZone account, go to the back office. | To create a LogiZone account, go to the back office. | ||
| Line 38: | Line 36: | ||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| − | | Once this window is | + | | Once this window is open, select the button [[File:Earth button.png]] and select "Back office". |
|- | |- | ||
|[[File:ProDon5 BackOffice 006.png]] | |[[File:ProDon5 BackOffice 006.png]] | ||
| Line 45: | Line 43: | ||
{| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="20%" cellspacing="1" cellpadding="1" border="1" | ||
| − | | colspan="2" |Once on the page to the back office, the user will have to create their LogiZone account | + | | colspan="2" |Once on the page to the back office, the user will have to create their LogiZone account if they do not have one. |
|- | |- | ||
| Line 119: | Line 117: | ||
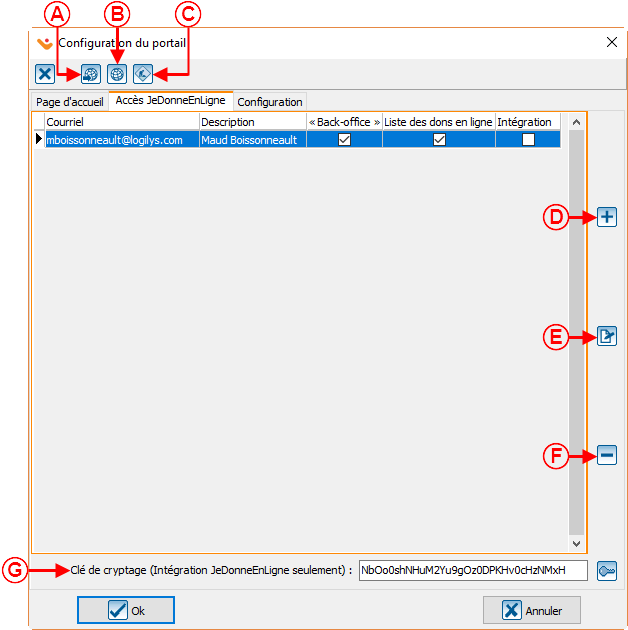
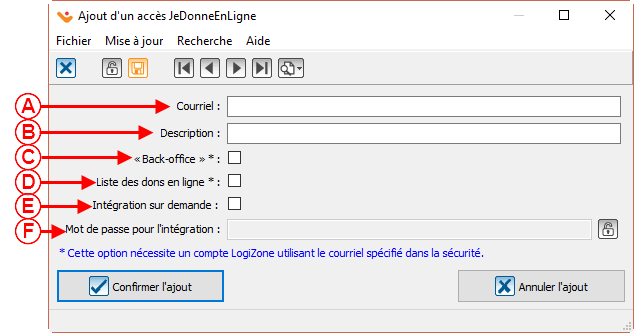
|<span style="color: rgb(255, 0, 0);">'''C'''</span>: The "Back office" checkbox is used to grant the access to let the user work on the back office. | |<span style="color: rgb(255, 0, 0);">'''C'''</span>: The "Back office" checkbox is used to grant the access to let the user work on the back office. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''D'''</span>: The "Online donation list" checkbox is used to grant the access to let the user see the list of online | + | |<span style="color: rgb(255, 0, 0);">'''D'''</span>: The "Online donation list" checkbox is used to grant the access to let the user see the list of online donations. |
|- | |- | ||
|<span style="color: rgb(255, 0, 0);">'''E'''</span>: When there is an encryption key, this box give the access to the user to do integration on demand. | |<span style="color: rgb(255, 0, 0);">'''E'''</span>: When there is an encryption key, this box give the access to the user to do integration on demand. | ||
| Line 178: | Line 176: | ||
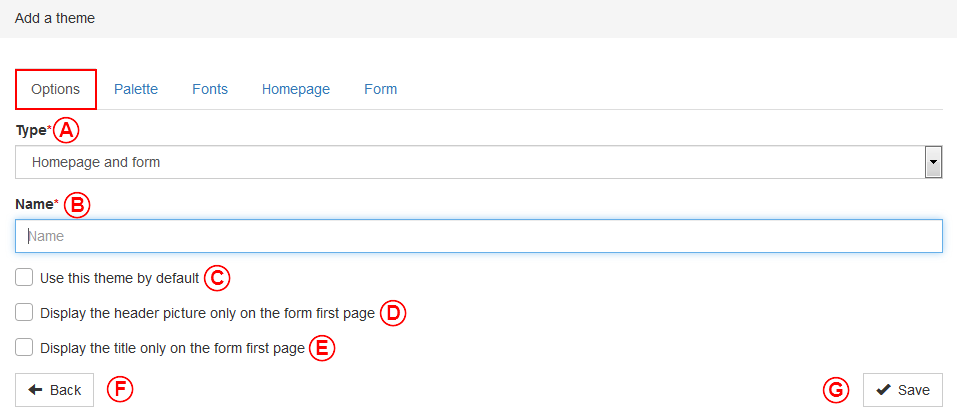
| width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> This section allows the choice of the theme type that will be created. The possible choices are: create a theme for the homepage and the forms, create a theme for the homepage only or create a theme for the forms only. | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> This section allows the choice of the theme type that will be created. The possible choices are: create a theme for the homepage and the forms, create a theme for the homepage only or create a theme for the forms only. | ||
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> This | + | | <span style="color: rgb(255, 0, 0);">'''B''':</span> This section allows the naming of the theme. |
|- | |- | ||
| Line 189: | Line 187: | ||
| <span style="color: rgb(255, 0, 0);">'''F''':</span> In all windows, this button return the user to the overview of everything in this section. For example, when a user is in the themes, this button will return to the overview of all themes of the back office. | | <span style="color: rgb(255, 0, 0);">'''F''':</span> In all windows, this button return the user to the overview of everything in this section. For example, when a user is in the themes, this button will return to the overview of all themes of the back office. | ||
|- | |- | ||
| − | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''G''':</span> This button allows to save the edits. Furthermore, | + | | colspan="2" | <span style="color: rgb(255, 0, 0);">'''G''':</span> This button allows to save the edits. Furthermore, every time a change is detected in a section, when the user switch to another section, the back office will ask to save the changes. |
|} | |} | ||
| Line 197: | Line 195: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
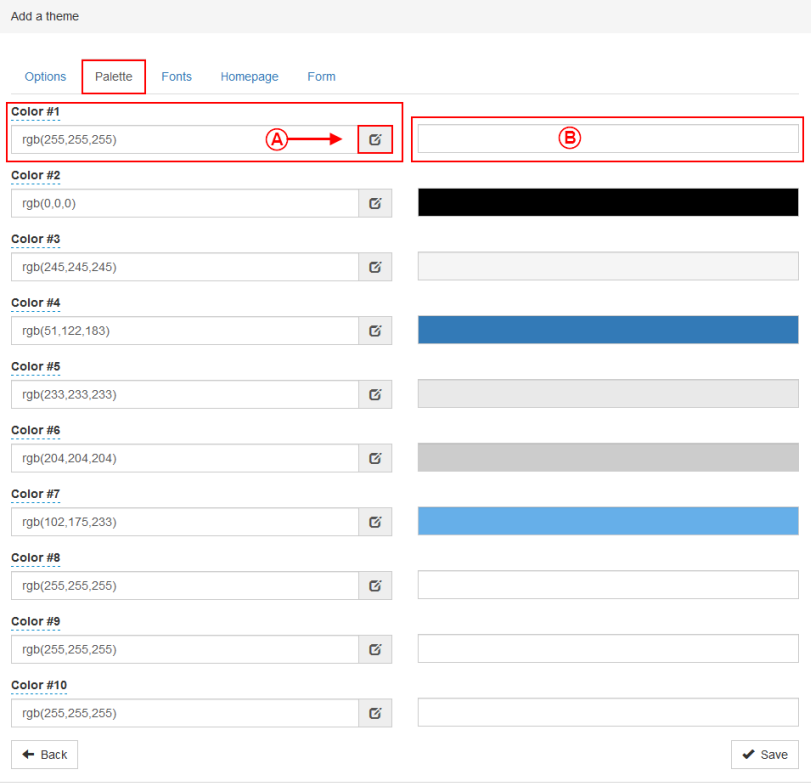
| − | The "Palette" tab allows the definition of the colors that will be used in the other tabs of the back office. Usually, the user | + | The "Palette" tab allows the definition of the colors that will be used in the other tabs of the back office. Usually, the user configures the organization's colors. With the version 5.0.4, this tool has been split into 2 columns and each of these columns calls a different tool. |
|- | |- | ||
| colspan="2" | [[File:ProDon5 BackOffice_011.png]]<br> | | colspan="2" | [[File:ProDon5 BackOffice_011.png]]<br> | ||
|- | |- | ||
| width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> To get the most precise colors, the back office system use the rgba. The numbers be between 0 and 255. The first number is the amount of red, the second is the amount of green, the third is the amount of blue and the last one is the opacity (alpha). The more this number is close to 1.0, the more the color will be opaque, the more it is near to 0.0, the more this color will be transparent. | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A''':</span> To get the most precise colors, the back office system use the rgba. The numbers be between 0 and 255. The first number is the amount of red, the second is the amount of green, the third is the amount of blue and the last one is the opacity (alpha). The more this number is close to 1.0, the more the color will be opaque, the more it is near to 0.0, the more this color will be transparent. | ||
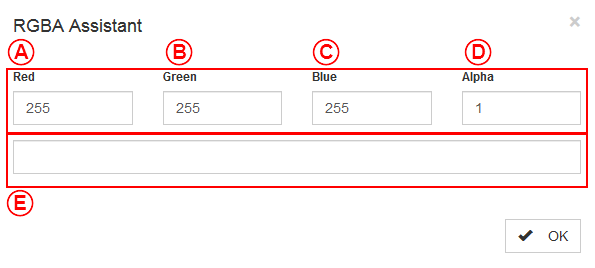
| − | | <span style="color: rgb(255, 0, 0);">'''B''':</span> If the user does not have the numbers for their colors, this section | + | | <span style="color: rgb(255, 0, 0);">'''B''':</span> If the user does not have the numbers for their colors, this section uses another tool. This system of the back office uses the rgba, hsla and hex functions. |
|} | |} | ||
| Line 257: | Line 255: | ||
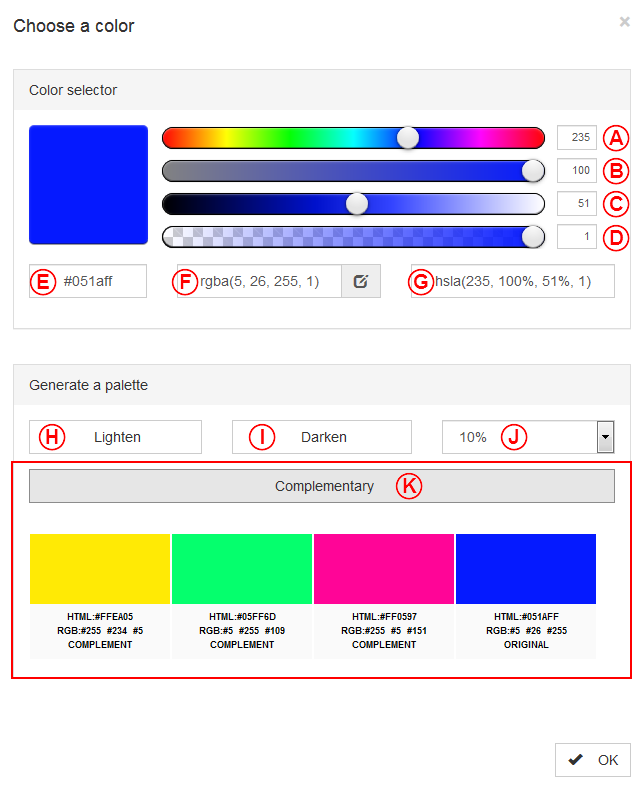
| <span style="color: rgb(255, 0, 0);">'''I''':</span> By clicking on this box, the user will have a preview of the selected color and will see 4 darker possibilities. | | <span style="color: rgb(255, 0, 0);">'''I''':</span> By clicking on this box, the user will have a preview of the selected color and will see 4 darker possibilities. | ||
| − | | <span style="color: rgb(255, 0, 0);">'''J''':</span> This percentage allows the | + | | <span style="color: rgb(255, 0, 0);">'''J''':</span> This percentage allows the adjustment of the color shading of the "Lighten" and "Darken" options. |
|- | |- | ||
| Line 268: | Line 266: | ||
{| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | {| class="wikitable" width="200" cellspacing="1" cellpadding="1" border="1" | ||
|- | |- | ||
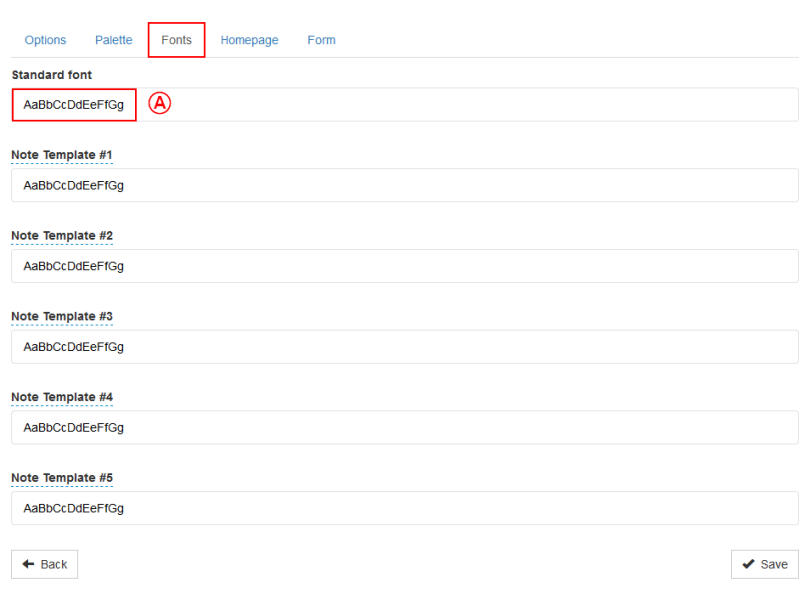
| − | | colspan="2" | The "Fonts" tab allows the definition of the standard font and the font color that will be used in the forms created by the back office. Usually, the user | + | | colspan="2" | The "Fonts" tab allows the definition of the standard font and the font color that will be used in the forms created by the back office. Usually, the user configures the general font of their organization with a color easily readable in the organization's colors. |
|- | |- | ||
| Line 283: | Line 281: | ||
|- | |- | ||
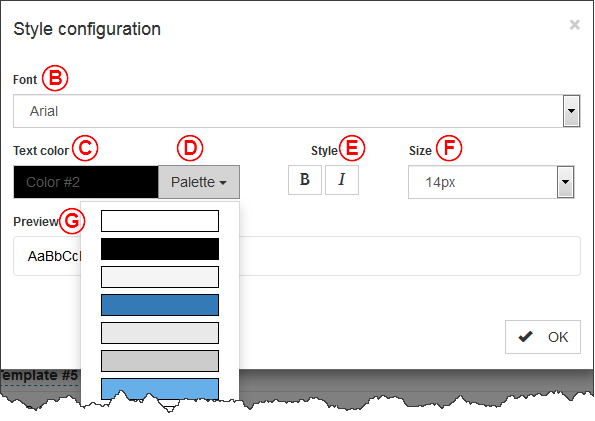
| − | |<span style="color: rgb(255, 0, 0);">'''D''':</span> The "Palette" option allows the selection of the text color among the ones set in the last tab. It is used in several | + | |<span style="color: rgb(255, 0, 0);">'''D''':</span> The "Palette" option allows the selection of the text color among the ones set in the last tab. It is used in several sections of the back office. |
|<span style="color: rgb(255, 0, 0);">'''E''':</span> The "Style" option allows the display of the text in bold ('''B''') or in italic (''I''). | |<span style="color: rgb(255, 0, 0);">'''E''':</span> The "Style" option allows the display of the text in bold ('''B''') or in italic (''I''). | ||
| Line 354: | Line 352: | ||
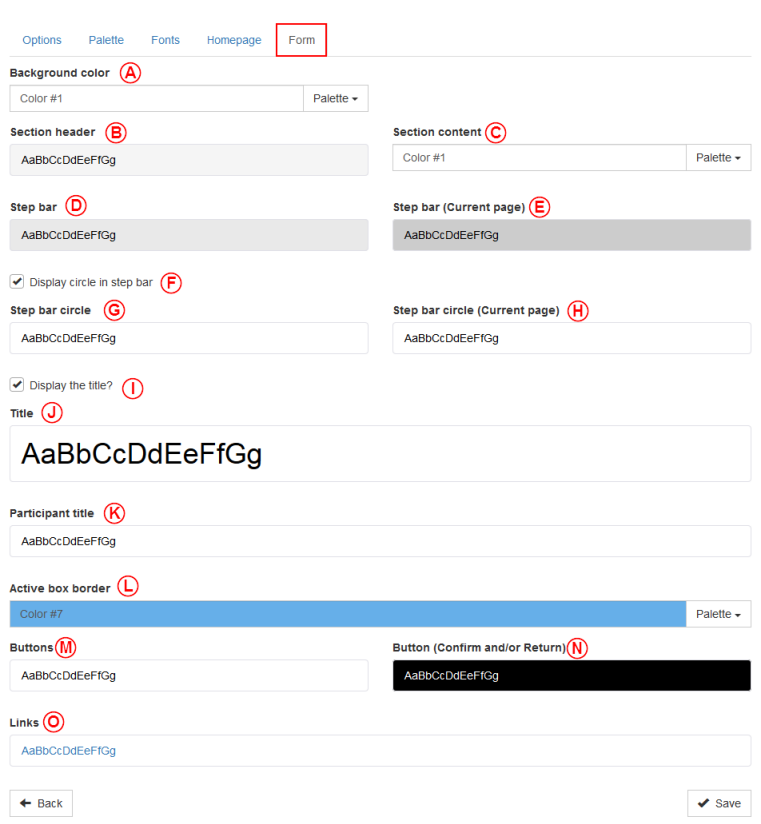
|<span style="color: rgb(255, 0, 0);">'''E''':</span> The "Step bar (current page)" allows the selection of the color, the size, the style and the background color of the current page of the step bar. | |<span style="color: rgb(255, 0, 0);">'''E''':</span> The "Step bar (current page)" allows the selection of the color, the size, the style and the background color of the current page of the step bar. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''F''':</span> The checkbox "Display the circle in the step bar" allows to display a circle in which there will be the number of the | + | |<span style="color: rgb(255, 0, 0);">'''F''':</span> The checkbox "Display the circle in the step bar" allows to display a circle in which there will be the number of the steps. This box must be checked to unlock the options <span style="color: rgb(255, 0, 0);">'''G'''</span> and <span style="color: rgb(255, 0, 0);">'''H''' </span>. |
|- | |- | ||
| Line 360: | Line 358: | ||
|<span style="color: rgb(255, 0, 0);">'''G''':</span> The "Step bar circle" allows the selection of the color, the size, the style and the background color of the circle in the step bar. | |<span style="color: rgb(255, 0, 0);">'''G''':</span> The "Step bar circle" allows the selection of the color, the size, the style and the background color of the circle in the step bar. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''H''':</span> The "Step bar | + | |<span style="color: rgb(255, 0, 0);">'''H''':</span> The "Step bar circle (Current page)" allows the selection of the color, the size, the style and the background color of the current page of the step bar. |
|- | |- | ||
| Line 372: | Line 370: | ||
| − | |<span style="color: rgb(255, 0, 0);">'''L''':</span> The "Active box border" option allows the selection of the color from the | + | |<span style="color: rgb(255, 0, 0);">'''L''':</span> The "Active box border" option allows the selection of the color from the colors already set in the palette. An active is the currently selected box. |
|- | |- | ||
| Line 398: | Line 396: | ||
|- | |- | ||
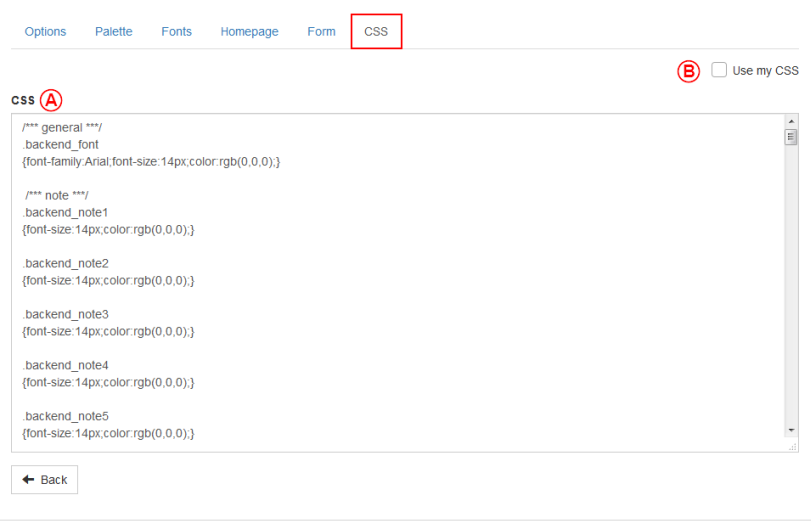
| − | | <span style="color: rgb(255, 0, 0);">'''A''':</span> CSS is for "Cascading Style Sheet". It is a programming language which is only used to adjust visual elements. It is not | + | | <span style="color: rgb(255, 0, 0);">'''A''':</span> CSS is for "Cascading Style Sheet". It is a programming language which is only used to adjust visual elements. It is not recommended to touch this window. |
| Line 470: | Line 468: | ||
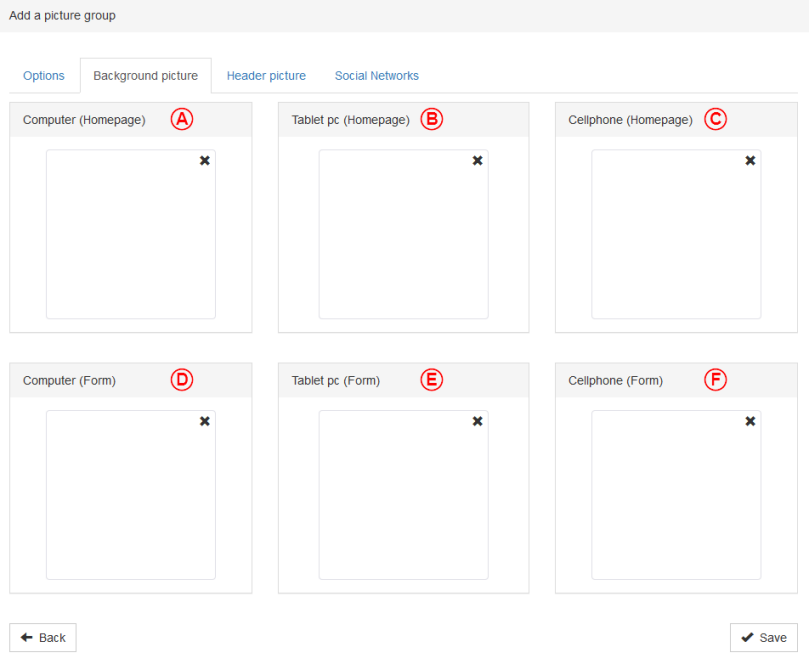
| width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> This option allows the setting of the background picture of the homepage for computers. | | width="50%" |<span style="color: rgb(255, 0, 0);">'''A''':</span> This option allows the setting of the background picture of the homepage for computers. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''B''':</span> This option allows the setting of the background picture of the homepage for tablet | + | |<span style="color: rgb(255, 0, 0);">'''B''':</span> This option allows the setting of the background picture of the homepage for tablet PCs. |
|- | |- | ||
| Line 478: | Line 476: | ||
|- | |- | ||
| − | |<span style="color: rgb(255, 0, 0);">'''E''':</span> This option allows the setting of the background picture of the forms for tablet | + | |<span style="color: rgb(255, 0, 0);">'''E''':</span> This option allows the setting of the background picture of the forms for tablet PCs. |
|<span style="color: rgb(255, 0, 0);">'''F''':</span> This option allows the setting of the background picture of the forms for cellphones. | |<span style="color: rgb(255, 0, 0);">'''F''':</span> This option allows the setting of the background picture of the forms for cellphones. | ||
| + | |- | ||
| + | | colspan="2" | '''''NOTE:''''' For the background pictures, the maximum suggested size for the background pictures is of 1920 x 1080 pixels. If the picture size is greater than this, it may be possible that some browsers will not load it. | ||
|} | |} | ||
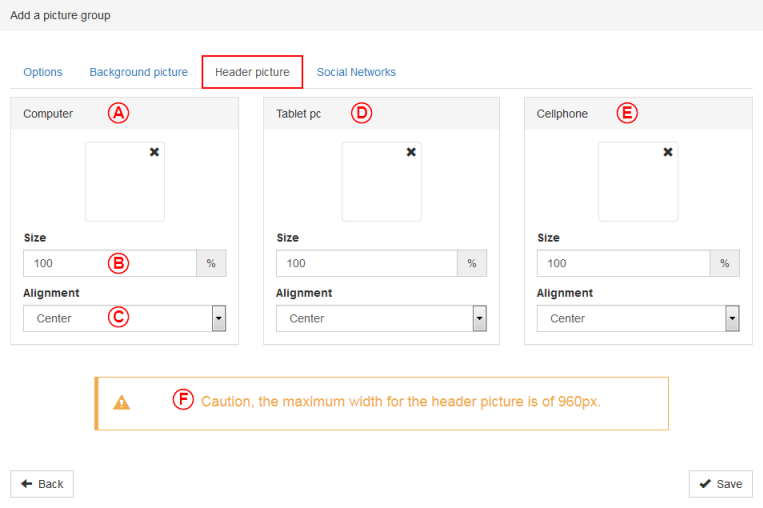
| Line 493: | Line 493: | ||
| − | |<span style="color: rgb(255, 0, 0);">'''B''':</span> This box allows the setting of the picture size by using | + | |<span style="color: rgb(255, 0, 0);">'''B''':</span> This box allows the setting of the picture size by using percentages. |
|- | |- | ||
|<span style="color: rgb(255, 0, 0);">'''C''':</span> This box allows the setting of the alignment of the picture. | |<span style="color: rgb(255, 0, 0);">'''C''':</span> This box allows the setting of the alignment of the picture. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''D''':</span> This option allows the setting the header picture when the forms will be called by a tablet | + | |<span style="color: rgb(255, 0, 0);">'''D''':</span> This option allows the setting the header picture when the forms will be called by a tablet PCs. |
|- | |- | ||
| Line 540: | Line 540: | ||
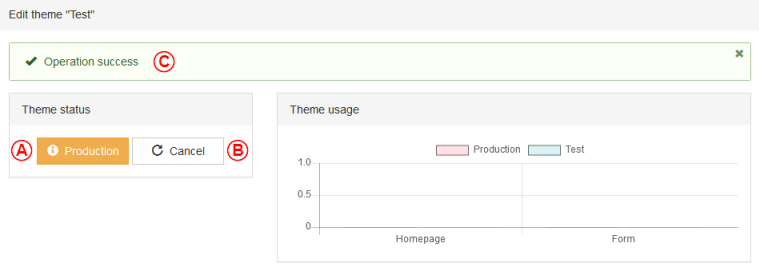
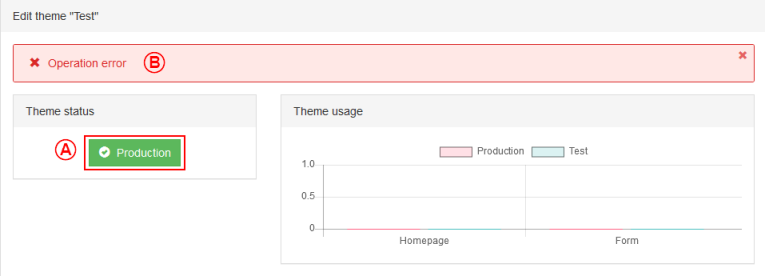
| width="50%" | <span style="color: rgb(255, 0, 0);">'''A'''</span>: When the button is yellow, the form/picture group has been edited and the edits are not applied yet, so they are not into production. | | width="50%" | <span style="color: rgb(255, 0, 0);">'''A'''</span>: When the button is yellow, the form/picture group has been edited and the edits are not applied yet, so they are not into production. | ||
| − | |<span style="color: rgb(255, 0, 0);">'''B'''</span>: | + | |<span style="color: rgb(255, 0, 0);">'''B'''</span>: A new feature: It is now possible to cancel the edits before sending the form into production. |
|- | |- | ||
| − | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C'''</span>: | + | | colspan="2" |<span style="color: rgb(255, 0, 0);">'''C'''</span>: A new feature: After having saved, a section appears to show if the operation has worked. |
|- | |- | ||
Latest revision as of 09:33, 27 April 2017
| Back office |
CAUTION: This document is conceived for the version 5.0.4 of ProDon. For the version 5.0.3, click here.
Introduction
The back office is linked to the Online Donation module. It allows the management of all graphic elements of the homepage and of the forms.This is where one will be able to edit the font, the colors and the pictures that will appear on the IMakeAnOnlineDonation of the organization.
Creation of a LogiZone account
A LogiZone account is a profile once given the right accesses will allow the user to log in to the back office.
To create a LogiZone account, go to the back office.
To do so, go to "Web forms management".
| Click on the "Configuration" menu, then select the " | |
 |
| After clicking on " | |
 |
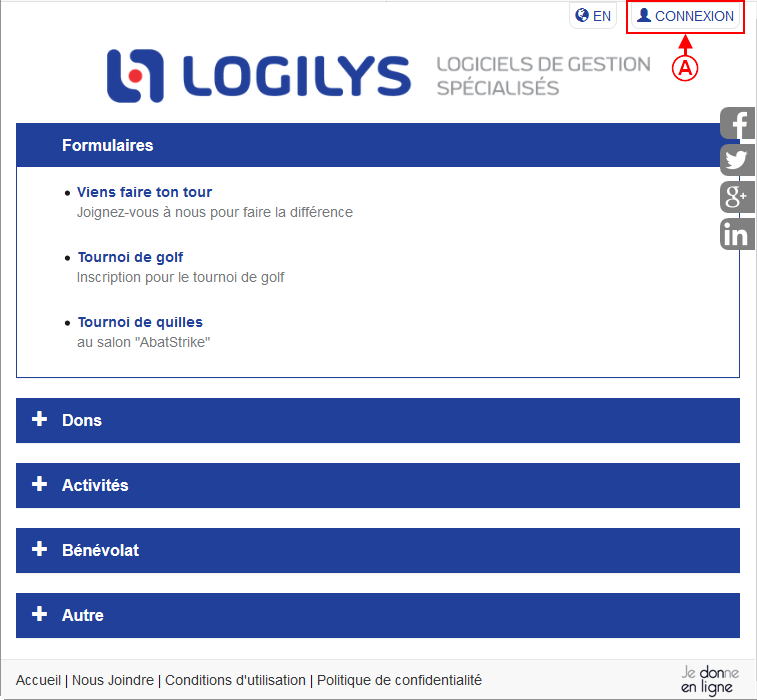
| Once this window is open, select the button |

|
Back office accesses
To access the back office, one must first have a LogiZone account. Once the LogiZone account created, go to ProDon to give the access to the back office to this account.
From ProDon, give the access to the LogiZone account which will be able to edit the back office.
To do so, one must go to the "![]() Web form management".
Web form management".
|
Click on the "Configuration" menu, then select " | |

|
| After clicking on " | |
 | |
| Then, click on the button |
|
The email linked to the LogiZone account will appear here. | |
 |
Create themes in the back office
Then, redo the steps of the LogiZone creation, but in place of creating a new one, connect to the session.
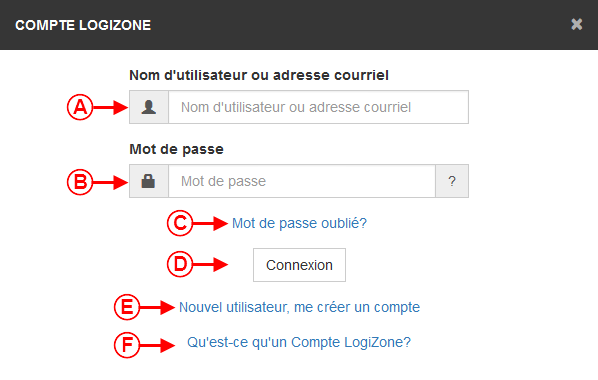
|
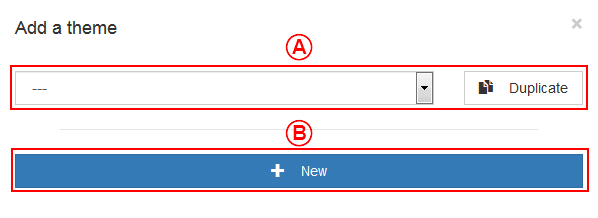
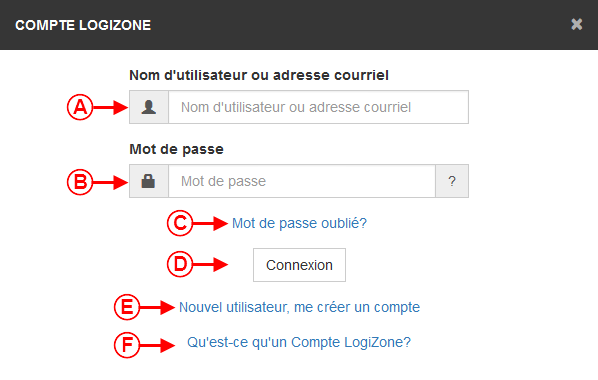
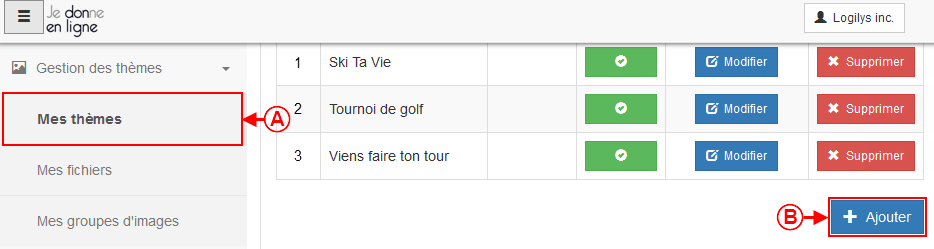
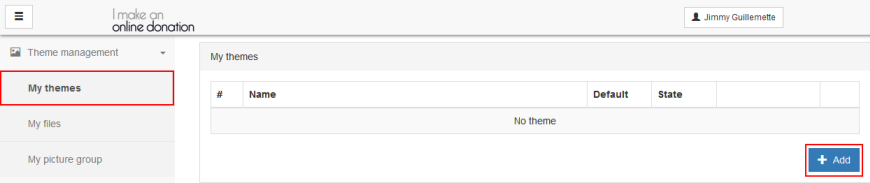
Normally, the user will get to this window: | |
 | |
| A: Please be sure to be in the right section. | B: Click on this button to create a new theme. |
The "Option" tab
The "Palette" tab
The "Fonts" tab
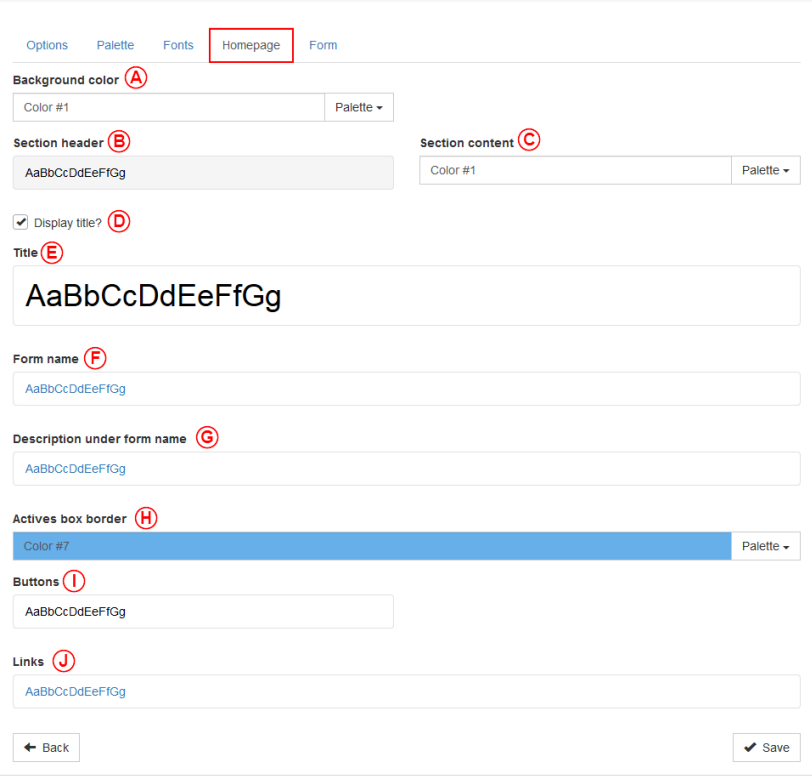
The "Homepage" tab
The "Form" tab
The "CSS" tab
This option has been removed for the creation, but the user will be able to use it once a theme is named.
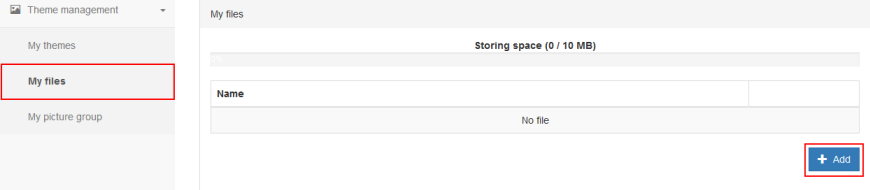
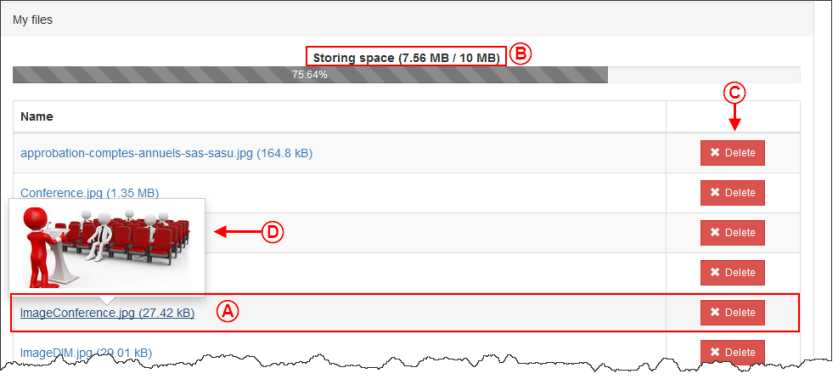
Add files in the back office
To add files, click on the "My files" section and click on add.
| Then this window will open: | |
 | |
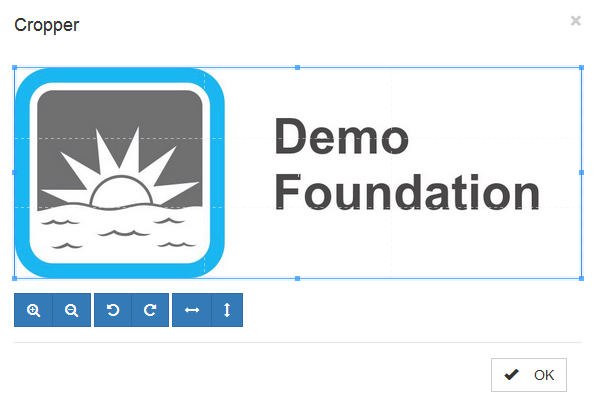
| The user will have to go find the pictures that will have to be added. Then, the cropper will appear: | |
 |
Create a picture group in the back office
To create a picture group, the user will have to click on the "My picture groups" section and click on add.
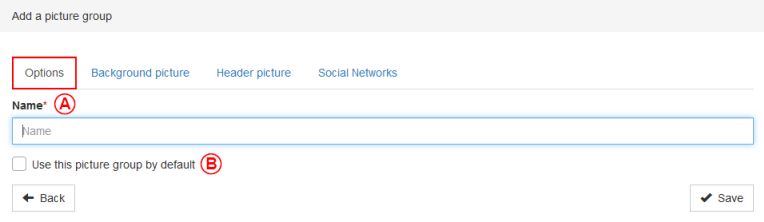
The "Option" tab
 | |
| A: Here is where the user shall name the picture group. | B: This checkbox allows this picture group to be used by default. |
The "Background picture" tab
The "Header picture" tab
The "Social Networks" tab
Send forms into production
After having created all the basics of the back office, it is time to send everything into production.
Link the back office into ProDon
Document name: ProDon:Back office
Version : 5.0.4