Difference between revisions of "ProDon:Home Page and Website Configuration"
| (15 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{Header_TOC}}<br> |
<br> | <br> | ||
| Line 18: | Line 18: | ||
Prior to creating the Web forms, it is important to configure the home page and the website. The home page contains the list of all the Web forms available to Internet users.<br> | Prior to creating the Web forms, it is important to configure the home page and the website. The home page contains the list of all the Web forms available to Internet users.<br> | ||
| + | |||
| + | After having made the modifications, you must send them in test and/or in production. For more information concerning the modification transfer, view [[ProDon:Home Page and Website Configuration#Sending_the_Information_to_the_Website|this section]]. | ||
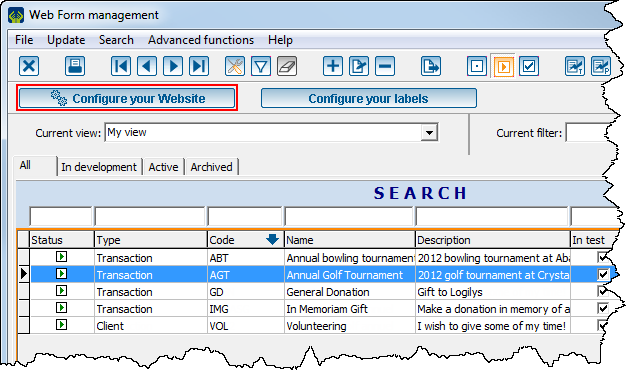
To do so, go to "Web form management". | To do so, go to "Web form management". | ||
| Line 114: | Line 116: | ||
|} | |} | ||
| − | <br> | + | <br> |
==== "French" and "English" Tabs ==== | ==== "French" and "English" Tabs ==== | ||
| Line 201: | Line 203: | ||
|} | |} | ||
| − | <br> | + | <br> |
==== "Labels" Tab ==== | ==== "Labels" Tab ==== | ||
| Line 253: | Line 255: | ||
|} | |} | ||
| − | <br> | + | <br> |
==== "Notes" Tab ==== | ==== "Notes" Tab ==== | ||
| Line 325: | Line 327: | ||
==== "Web site documents" Tab ==== | ==== "Web site documents" Tab ==== | ||
| − | This tab allows you add and view the logos and images that are found on the forms.<br> | + | This tab allows you to add and view the logos and images that are found on the forms.<br> |
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 620px; height: 843px;" class="wikitable" |
|- | |- | ||
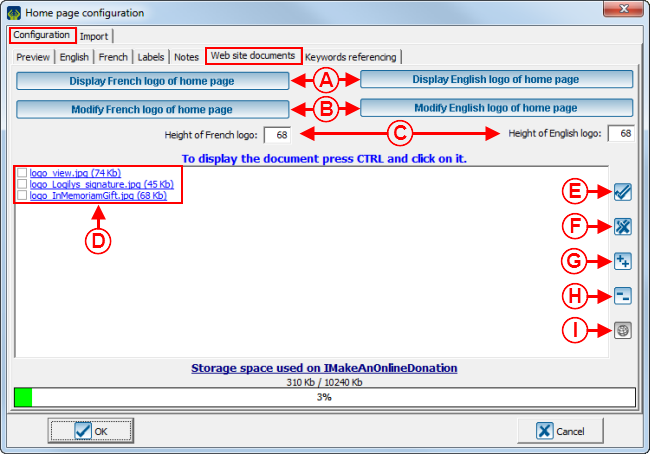
| colspan="2" | [[Image:Home page and Website Configuration 010.png]]<br> | | colspan="2" | [[Image:Home page and Website Configuration 010.png]]<br> | ||
| Line 350: | Line 352: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The [[Image:Button funky check mark.png]] button allows you to | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The [[Image:Button funky check mark.png]] button allows you to check all the images of the list at <span style="color: rgb(255, 0, 0);">'''D'''</span>. |
| width="50%" | | | width="50%" | | ||
| Line 404: | Line 406: | ||
'''<span style="color: rgb(255, 0, 0);">F: </span>'''If this checkbox is checked, a comma is inserted between the street number and the street name in the [[ProDon:Importing Donations|import]] (only applicable in French). | '''<span style="color: rgb(255, 0, 0);">F: </span>'''If this checkbox is checked, a comma is inserted between the street number and the street name in the [[ProDon:Importing Donations|import]] (only applicable in French). | ||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Sending the Information to the Website<br> == | ||
| + | |||
| + | When modifications are made to the home page, you must send them to the IMakeAnOnlineDonation website. | ||
| + | |||
| + | IMakeAnOnlineDonation has two interfaces, a test one and a production one. | ||
| + | |||
| + | The test interface is only available through '''''ProDon''''' and is used to validate the modifications made to the website before making it public. | ||
| + | |||
| + | The production interface is accessible to all Internet users on the [https://www.imakeanonlinedonation.org/ IMakeAnOnlineDonation] website.<br> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | === Sending the Home Page in Test === | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | To send the configurations of the home page in test, click on the [[Image:Test website button.png]] button, then select "Send the configuration of the Website in test". | ||
| + | |||
| + | |- | ||
| + | | [[Image:Home page and Website Configuration 015.png]] | ||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | |||
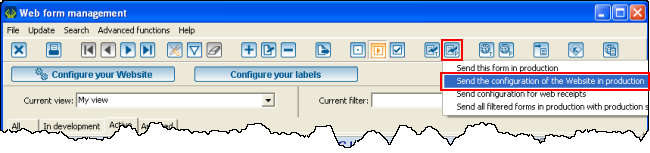
| + | === Sending the Home Page in Production === | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | To send the configurations of the home page in production, click on the [[Image:Production OD button.png]] button, then select "Send the configuration of the Website in production". | ||
| + | |||
| + | |- | ||
| + | | [[Image:Home page and Website Configuration 016.png]] | ||
| + | |- | ||
| + | | | ||
| + | '''NOTE:''' After clicking on the [[Image:Production website button.png]] button, '''''ProDon''''' will advise you to activate the maintenance to be able to send the configuration in production. Click on the "Activate" button. | ||
| + | |||
| + | '''CAUTION:''' If Internet users currently are on your IMakeAnOnlineDonation Web page, it will not be possible to activate the maintenance. In that event, you must wait for the user to leave the website. Once he or she leaves, it will be possible to activate the maintenance and to send the configuration in production. | ||
| + | |||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | === Viewing the Test Home Page === | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | To display the test home page, click on the [[Image:Test home page button.png]] button, then select "Display English home page". | ||
| + | |||
| + | |- | ||
| + | | [[Image:Home page and Website Configuration 017.png]] | ||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | === Viewing the Production Home Page === | ||
| + | |||
| + | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | To display the production home page, click on the [[Image:Production website button.png]] button, then select "Display English home page". | ||
| + | |||
| + | |- | ||
| + | | [[Image:Home page and Website Configuration 018.png]] | ||
|} | |} | ||
| Line 412: | Line 484: | ||
=== Website Maintenance Page Example === | === Website Maintenance Page Example === | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 607px; height: 578px;" class="wikitable" |
|- | |- | ||
| | | | ||
| Line 429: | Line 501: | ||
=== Home Page Example === | === Home Page Example === | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 610px; height: 966px;" class="wikitable" |
|- | |- | ||
| colspan="2" | [[Image:Home page and Website Configuration 013.png]]<br> | | colspan="2" | [[Image:Home page and Website Configuration 013.png]]<br> | ||
| Line 489: | Line 561: | ||
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>''' | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Label of the terms and conditions title. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B:</span>''' | + | '''<span style="color: rgb(255, 0, 0);">B:</span>''' Label of the terms and conditions title 1. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>''' | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Text 1 of the terms and conditions label<br> |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>''' | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Label of the terms and conditions title 2.<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>''' | + | '''<span style="color: rgb(255, 0, 0);">E:</span>''' Text 2 of the terms and conditions label. |
| width="50%" | <br> | | width="50%" | <br> | ||
| Line 510: | Line 582: | ||
<br> | <br> | ||
| − | {{ | + | {{Footer_ProDon_Version|4.6.9.6}}<br> |
Latest revision as of 09:20, 5 May 2016
| Home Page and Website Configuration |
Introduction
The Online Donation Module allows the donors to make donations directly through the Web.
In order for the donors to be able to make donations, a website must first be created and configured. The creation of an online donation website includes the configuration of the website's home page, as well as the creation of different Web forms. Each Web form is attached to a donation occasion, this ensures that Internet users are able to sign up for the fundraising activities of an organization, or make a donation directly online.
Moreover, when an Internet user makes a donation or registers to an activity via a Web form, ProDon adds him or her automatically to the database when importing the donations.
Home Page and Website Configuration
Prior to creating the Web forms, it is important to configure the home page and the website. The home page contains the list of all the Web forms available to Internet users.
After having made the modifications, you must send them in test and/or in production. For more information concerning the modification transfer, view this section.
To do so, go to "Web form management".
|
Click on the "Configuration" menu, then select |
 |
 |
Configuration Tab
This tab allows you to customize the appearance of the home page, as well as a few options of the website. It is possible to choose the colours and writing fonts, to choose the colour of the background and margins, to add a logo and personalized notes, etc.
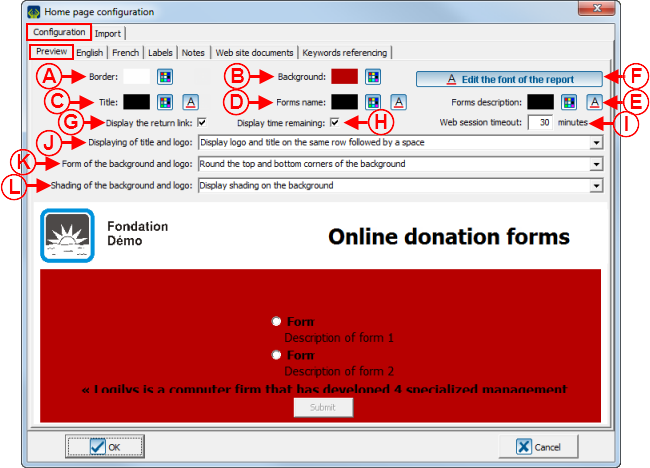
"Preview" Tab
This tab allows you to customize the appearance of the home page, as well as a few general options of the Web forms.
|
After clicking on the | |
 | |
|
A: The |
B: The |
|
C: The |
D: The |
|
E: The |
F: The |
|
G: Displays a back link to the home page in the form. To view an example of back link to the home page, see point A of the "Web Form Example 1" section of the "Creating a Web Form" document. |
H: Displays the time remaining in the session at the bottom of the form. To view an example of time remaining in the session, see point A of the "Web Form Example 2" section of the "Creating a Web Form" document. NOTE: The session time is always limited. |
|
I: Determines the duration of the session. NOTE: Usually, the duration is set between 15 and 30 minutes to allow people to fill in the form rigorously. |
J: This drop-down menu allows you to choose the positioning of the title and logo on the home page. To view an example of title and logo positioning, see point F of the "Home page Example" section. It is also possible to insert a banner in the header of the Web form or of the home page rather than inserting a title and a logo. To do so, select the option "Display only the logo followed by a space" or "Display only the logo without a space". To view an example of banner, see point M of the "Web Form Example 3" section. NOTE: To learn how to modify the logo of the home page, see the "Web site documents" Tab" section. |
|
K: Allows to round the corners of the background. To view an example of background, see point B of the "Home Page Example" section. |
L: Allows you to add shading in the bottom right part of the background. To view an example of background, see point B of the "Home Page Example" section. |
"French" and "English" Tabs
These tabs allow you to group forms.
NOTE: The "French" and "English" tabs are configured in the same way. The "English" tab allows you to configure English form groups and the "French" tab allows you to configure French form groups.
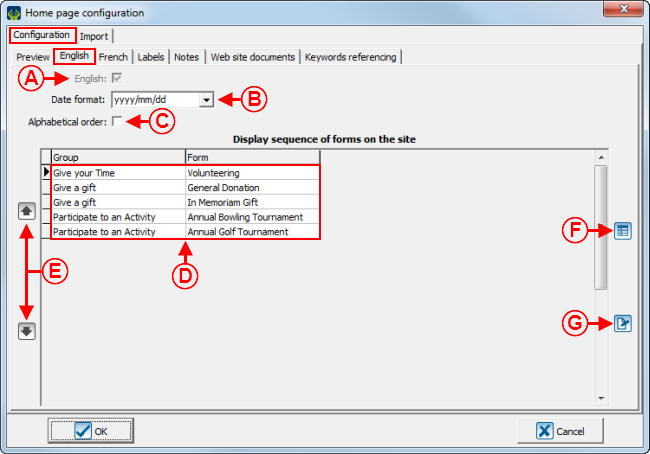
|
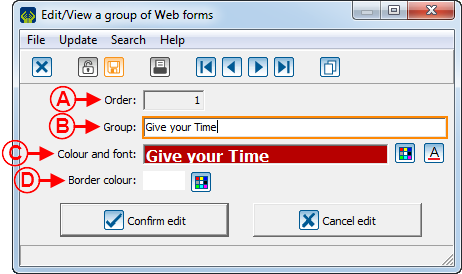
After clicking on the | |
 | |
|
A: This field indicates the order of the form on the home page. |
B: This field allows you to name the form group. |
|
C: The |
D: The |
"Labels" Tab
This tab allows you to modify different labels of the home page, the terms and conditions page and the website maintenance page.
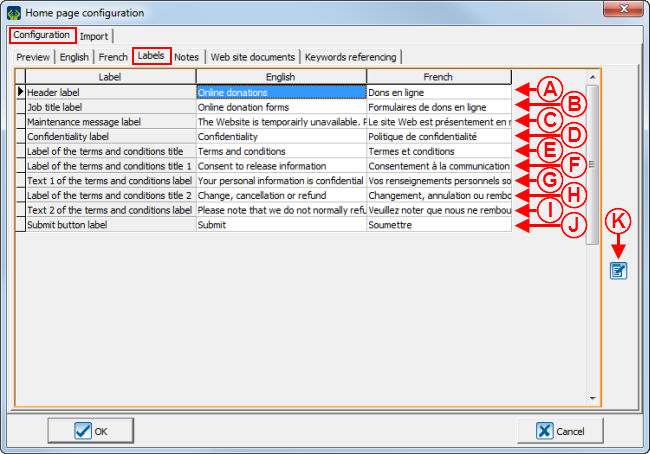
 | |
|
A: To view an example of header label, see point I of the "Home Page Example" section. |
B: To view an example of title label, see point C of the "Home Page Example" section. |
|
C: To view an example of maintenance message label, see point A of the "Website Maintenance Page Example" section. |
D: To view an example of confidentiality label, see point J of the "Home Page Example" section. |
|
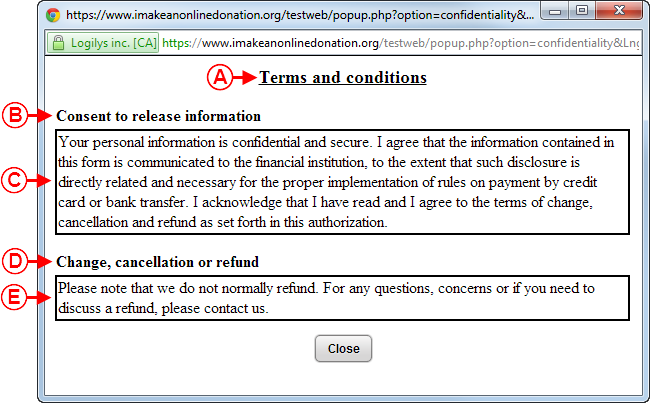
E: To view an example of terms and conditions title label, see point A of the "Terms and Conditions Page Example" section. |
F: To view an example of terms and conditions title 1 label, see point B of the "Terms and Conditions Page Example" section. |
|
G: To view an example of terms and conditions text 1 label, see point C of the "Terms and Conditions Page Example" section. |
H: To view an example of terms and conditions title 2 label, see point D of the "Terms and Conditions Page Example" section. |
|
I: To view an example of terms and conditions text 2 label, see point E of the "Terms and Conditions Page Example" section. |
J: To view an example of submit button label, see point K of the "Home Page Example" section. |
|
K: Allows you to modify labels. To do so, select the label to modify, then click on NOTE: It is also possible to modify labels by double-clicking on the label to modify. | |
"Notes" Tab
This tab allows you to add notes to the home page.
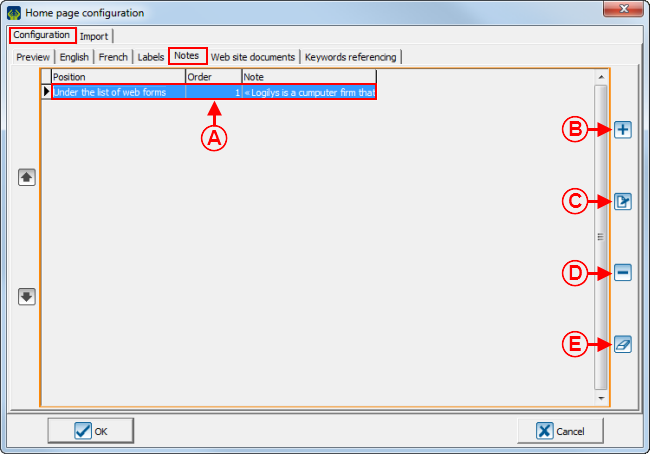
 | |
|
A: It is the list of notes that are on the home page. To view an example of note, see point L of the "Home Page Example" section. |
B: The |
|
C: The |
D: The |
|
E: The |
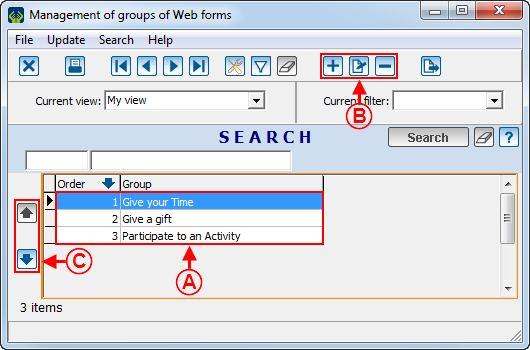
|
|
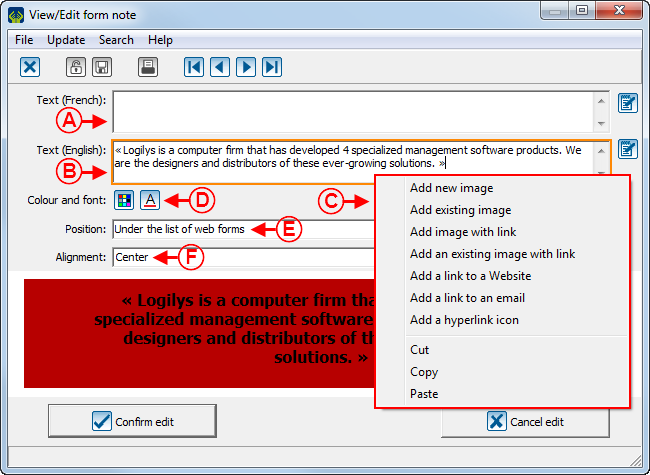
After clicking on the | |
 | |
|
A: Enter the French label of the note in this field. |
B: Enter the English label of the note in this field. |
|
C: This menu appears by right-clicking in the field at A or B. It allows you to insert images or hyperlinks in the note. It is also possible to type an html code directly in the field, if desired. CAUTION: However, Logilys does not offer technical support related to the use of html codes. |
D: The |
|
E: Choose, using the drop-down list, the positioning of the note on the home page. |
F: Choose, using the drop-down list, the alignment of the note on the home page. |
|
NOTE: To view an example of note, see point L of the "Home Page Example" section. | |
"Web site documents" Tab
This tab allows you to add and view the logos and images that are found on the forms.
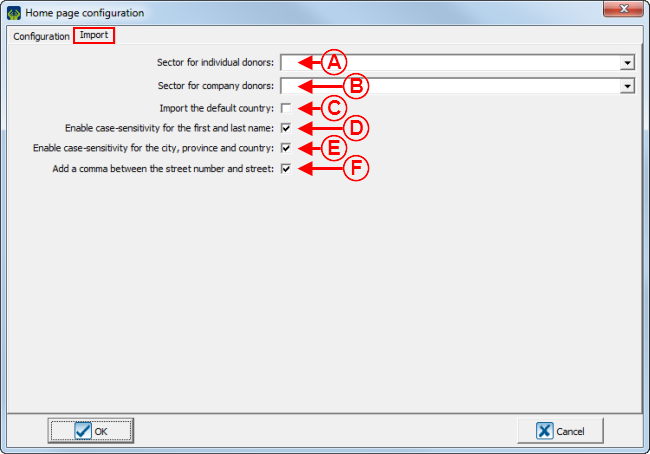
"Import" Tab
This tab allows you to configure the form of certain fields in order to have some sort of uniformity throughout the database.
 | |
|
A: This field allows you to associate the same sector to each individual who completes online forms. NOTE: When importing the donation, if a client already exists in the database and a sector is specified in the client file, his or her sector will be replaced with this one. |
B: This field allows you to associate the same sector to each company that completes online forms. NOTE: When importing the donation, if a client already exists in the database and a sector is specified in the client file, his or her sector will be replaced with this one. |
|
C: If this checkbox is checked, the country specified by the donor in the form will always be imported in the import. If the checkbox is unchecked, all the countries will be imported, except if the country specified is the default one in ProDon. For instance, if the checkbox in unchecked, and the default country in ProDon is Canada and the donor has specified that his or her country is Canada, the country will not be imported into the database.On the other hand, if the checkbox is unchecked, and the default country in ProDon is Canada and the donor has specified that his or her country is England, the country will be imported into the database. |
D: If this checkbox is checked, the format of the first and last names will be modified in the import so that only the first letter is capitalized. For instance, if a donor enters his or her name with capital letters only, ProDon will modify the form so that only the first letter is capitalized and that all the others are lowercase letters. CAUTION: ProDon recognizes hyphenated names, such as Mary-Ann, and will perform the import correctly by keeping the capital after the hyphen, however it does not recognize names such as McGregor, this would be imported as follows: Mcgregor. |
|
E: If this checkbox is checked, the formats of the city, the province and the country will be modified in the import so that only the first letter is capitalized. For instance, if a donor enters his or her city without capitalizing the first letter, ProDon modifies the form so that the first letter of the city name is a capital and the others are lowercase letters. |
F: If this checkbox is checked, a comma is inserted between the street number and the street name in the import (only applicable in French). |
Sending the Information to the Website
When modifications are made to the home page, you must send them to the IMakeAnOnlineDonation website.
IMakeAnOnlineDonation has two interfaces, a test one and a production one.
The test interface is only available through ProDon and is used to validate the modifications made to the website before making it public.
The production interface is accessible to all Internet users on the IMakeAnOnlineDonation website.
Sending the Home Page in Test
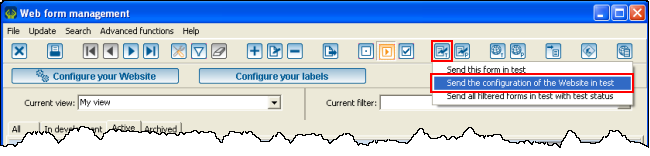
|
To send the configurations of the home page in test, click on the |

|
Sending the Home Page in Production
Viewing the Test Home Page
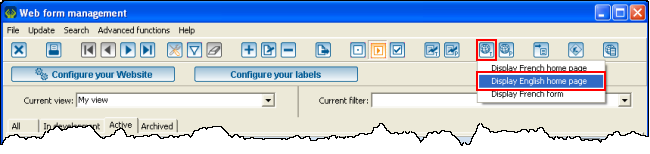
|
To display the test home page, click on the |

|
Viewing the Production Home Page
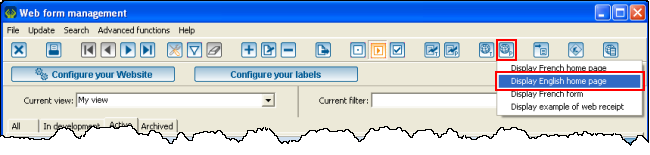
|
To display the production home page, click on the |

|
Home page and Website Configuration Examples
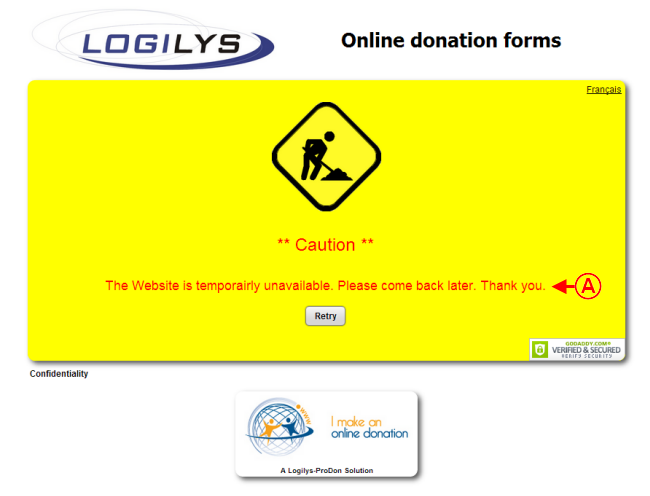
Website Maintenance Page Example
|
This page appears when the website is in maintenance. |
 |
|
A: Maintenance message label. |
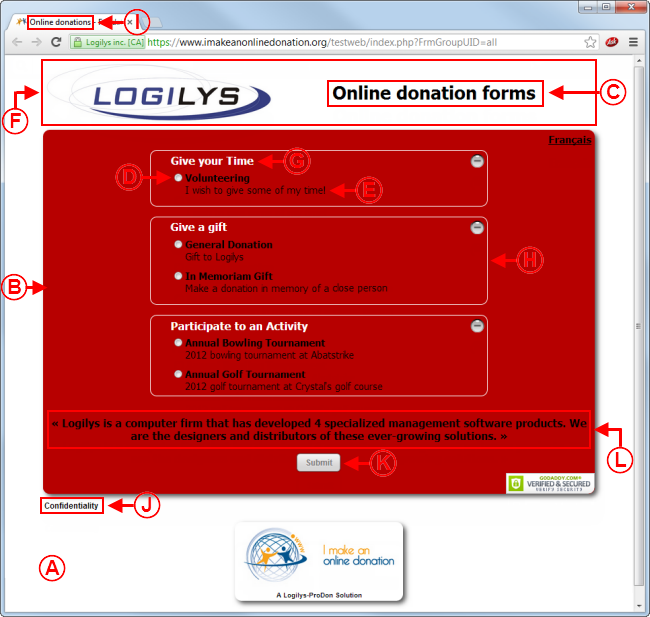
Home Page Example
 | |
|
A: The margin is situated around the background. In this example, the margin is white. |
B: In this example, the background is red, has rounded corners and shading. |
|
C: The title is situated above the form list, in the top margin. |
D: The name of the form is situated below the form group to which it was assigned. |
|
E: The description of the form is just below the form name. |
F: The logo and the title are always situated in the top margin. In this example, the logo and the title have been placed on the same line. |
|
G: The names of the form groups are situated on the background, below the logo and the title. |
H: In this example, the borders around the form groups are white. |
|
I: Header label. This label is the one that will be used on the Web navigator tab. |
J: Confidentiality label. This link leads to the terms and conditions page. |
|
K: Submit button label. |
L: Example of note. In this example, the note is positioned below the form list and aligned in the centre. |
Terms and Conditions Page Example
Document name: ProDon:Home Page and Website Configuration
Version : 4.6.9.6