Difference between revisions of "ProDon:Creating a Web Form"
| Line 1,019: | Line 1,019: | ||
=== "Notes" Tab<br> === | === "Notes" Tab<br> === | ||
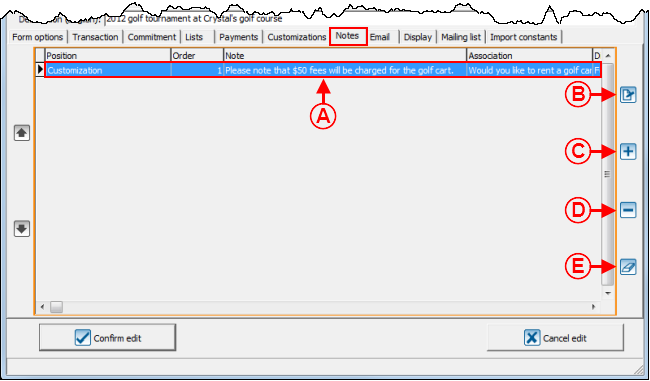
| − | + | This tab allows you to insert notes into the form. | |
{| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="200" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
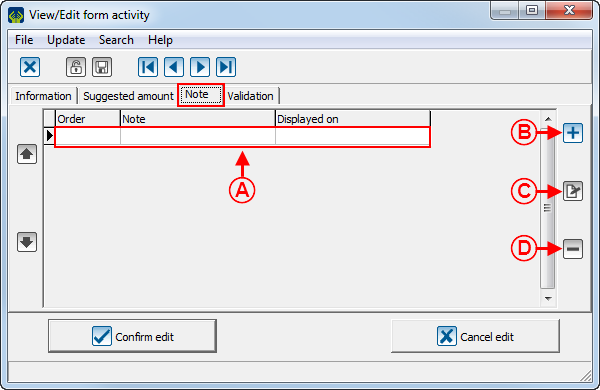
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 026.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
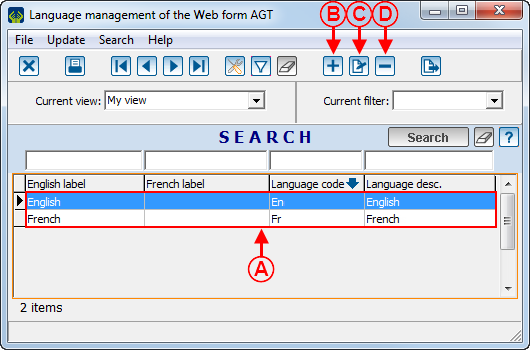
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> These are all the notes that have been added to the form.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> The [[Image:Button_add_plus.png]] button allows you to add a new note to the form.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> The [[Image:Button_Edit.png]] button allows you to modify a note in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the note to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button_Edit.png]] button.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Button_Minus_remove_delete.png]] button allows you to delete a note in the list at <span style="color: rgb(255, 0, 0);">'''A'''</span>. To do so, select the note to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the [[Image:Button_Minus_remove_delete.png]] button. |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The [[Image:Bouton efface.png]] allows you to delete all the notes of the form.<br> |
| | | | ||
| − | '''NOTE | + | '''NOTE:''' The notes that have been created from different tabs of the Web form management appear here too. |
|} | |} | ||
| Line 1,052: | Line 1,052: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
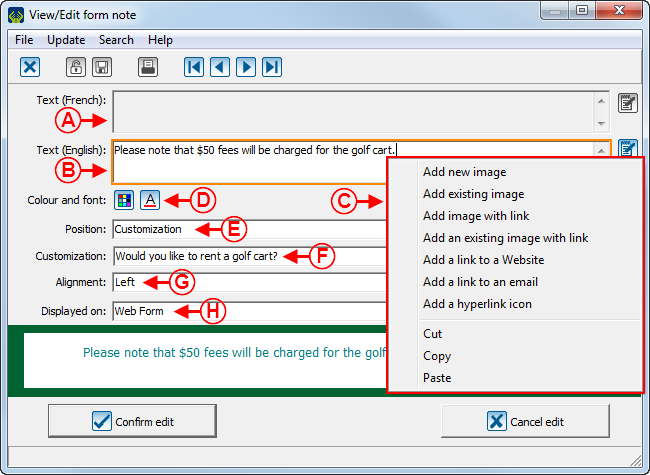
| − | + | After clicking on the [[Image:Button_add_plus.png]] button or the [[Image:Button_Edit.png]] button, this window opens. | |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:Creating a Web Form 027.png]] |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''A | + | <span style="color: rgb(255, 0, 0);">'''A:'''</span> This field allows you to write the French text in the note. |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''B | + | <span style="color: rgb(255, 0, 0);">'''B:'''</span> This field allows you to write the English text in the note. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''C | + | <span style="color: rgb(255, 0, 0);">'''C:'''</span> This menu appears by right-clicking in a field at <span style="color: rgb(255, 0, 0);">'''A'''</span> or at <span style="color: rgb(255, 0, 0);">'''B'''</span>. It allows you to insert images or hyperlinks into the note.<br> |
| width="50%" | | | width="50%" | | ||
| − | <span style="color: rgb(255, 0, 0);">'''D | + | <span style="color: rgb(255, 0, 0);">'''D:'''</span> The [[Image:Colour_button.png]] button allows you to modify the font colour of the note. The [[Image:Font_button.png]] button allows you to modify the font of the note.<br> |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''E | + | <span style="color: rgb(255, 0, 0);">'''E:'''</span> The "Position" field allows you to decide in which section of the form the note will be inserted. The header and the footer are available, as well as a few sections of the form.<br> |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''F | + | <span style="color: rgb(255, 0, 0);">'''F:'''</span> This field depends on the choice made at <span style="color: rgb(255, 0, 0);">'''E'''</span>. In this example, the note will be inserted below the question "Would you like to rent a golf cart?". |
|- | |- | ||
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''G | + | <span style="color: rgb(255, 0, 0);">'''G:'''</span> This field allows you to choose the alignment of the note. |
| | | | ||
| − | <span style="color: rgb(255, 0, 0);">'''H | + | <span style="color: rgb(255, 0, 0);">'''H:'''</span> This field allows you to decide whether the note should appear only on the Web form, or only on the summary or on both. |
|} | |} | ||
Revision as of 15:40, 23 July 2013
Contents
[hide]Introduction
The Online Donations Module allows the donors to make donations directly through the Web.
In order for the donors to be able to make donations, a website must first be created and configured. The creation of online donations website includes the configuration of the home page and the website, as well as the creation of different Web forms. Each Web form is attached to a donation occasion, this ensures that Internet users are able to register online to the fundraising activities of the organization, or make a donation directly online.
Moreover, when an Internet user make a donation or register to an activity through a Web form, ProDon automatically adds him or her to the database when importing the donations.
Creating a Web Form
If it is not already done, it is better to configure the home page and the website prior to creating Web forms.
To learn how to configure the home page and the website, consult this procedure.
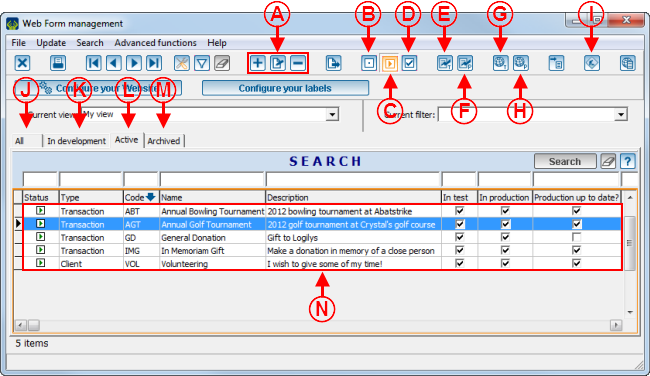
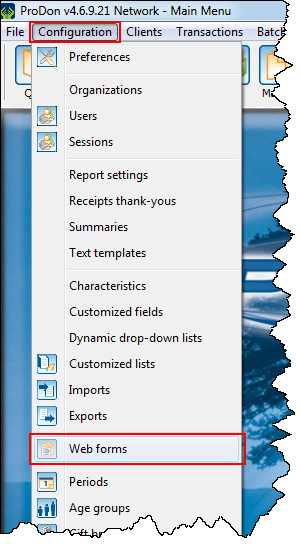
To create a Web form, go to "Web form management".
|
To do so, click on the "Configuration" menu, then select " | |
 |
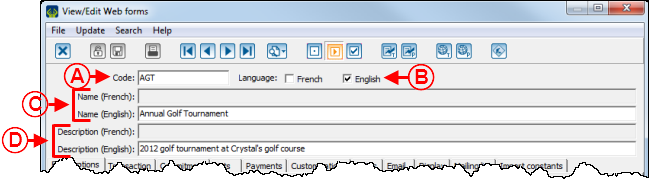
"Form Options" Tab
This tab allows you to configure the general appearance of the form.
 | |
|
A: These are the languages that can be selected for the person who completes the form. To view an example allowing the user to choose the language, see point H of teh "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
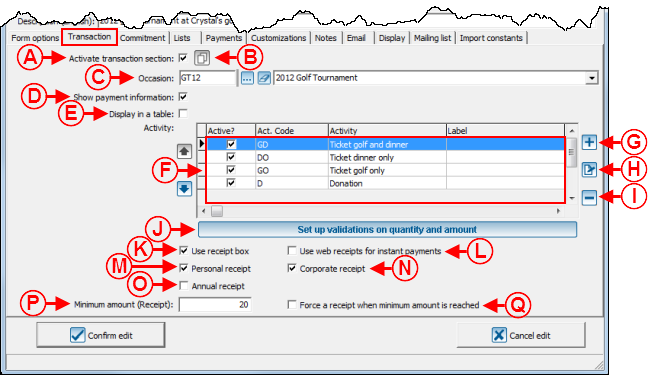
"Transaction" Tab
This tab allows you to configure the "Transaction" section of the form.
"Commitment" Tab
Allows you to configure the "Commitment" section of a Web form.
"Donation occasion and activities" Tab
|
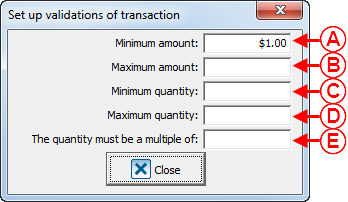
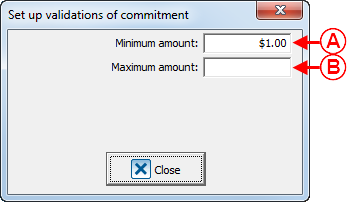
After clicking on the "Set up validation on quantity and amount" button, this window opens. | |
|
A: Allows you to enter a minimum amount the donor can donate. |
B: Allows you to enter a maximum amount the donor can donate. |
|
After clicking on the | |
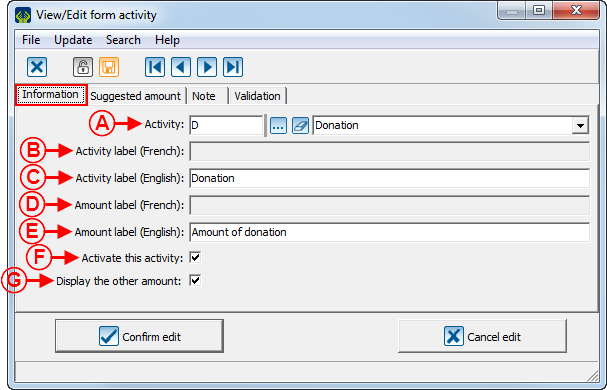
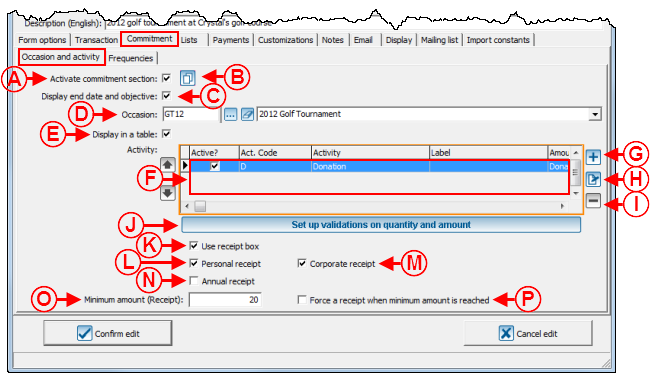
 | |
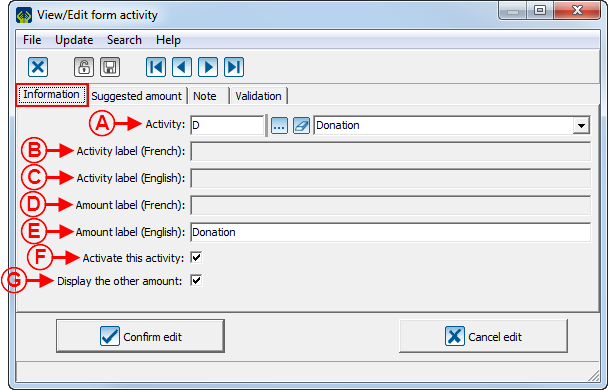
|
A: The drop-down list allows you to select the activity to add or to modify. NOTE: The activity must have previously been created in the "Donation occasion management". |
B: This field allows you to assigne a French label to the activity. |
|
C: This field allows you to assign an English label to the activity. |
D: This field allows you to create a French label for the amount of the donation. |
|
E: This field allows you to create an English label for the amount of the donation. |
F: This checkbox displays in the form, the activity selected at A. |
|
G: This option displays the "Other amount" field in the form when there are suggested amounts. To vies an example "Other amount" field, see point C of the "Web Form Example 1" section. | |
 | |
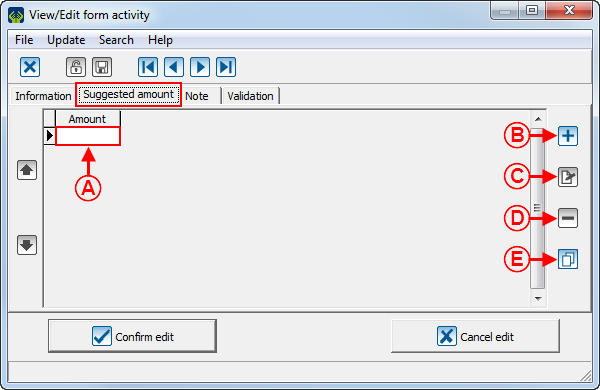
|
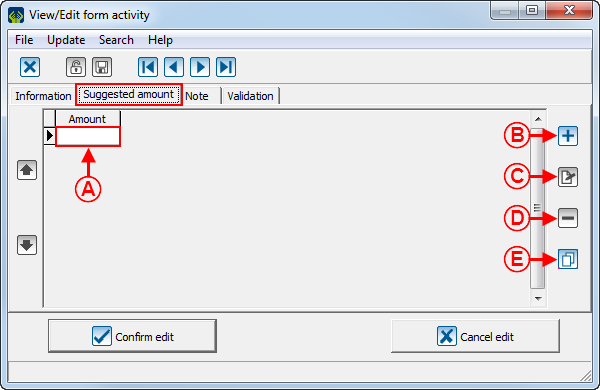
A: To suggest donation amounts in the form, enter them here. To view an example of form with suggested amounts, see point D of the "Web Form Example 1" section. |
B: The |
|
C: The |
D: The |
|
E: The | |
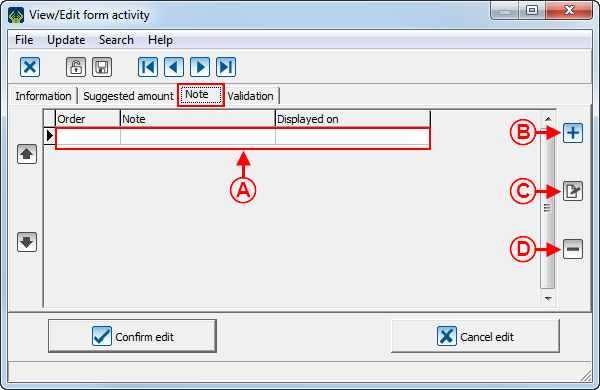
 | |
|
A: These are the notes that will be displayed below the activity in the form. To view an example of note below an activity in a table, seepoint C of the "Web Form Example 2" section. To view an example of note below an activity that is not in a table, see point E of the "Web Form Example 1" section. |
B: The NOTE: To learn how to configure the "Add form note" window, see this section. |
|
C: The |
D: The |
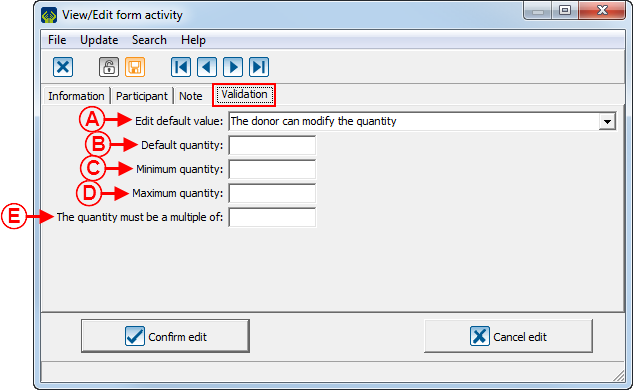
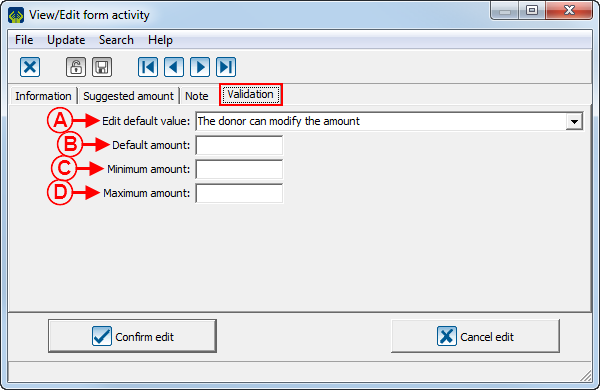
File:ProDon Création formulaire Web 019.png | |
|
A: This field allows you to decide if the value entered at B is fixed or if it may be modified by the donor. If the option selected here is "The donor cannot modify the amount", the value entered at B will be entered by default when opening the form and the donor will not be able to modify it. However, if the option selected here is "The donor can modify the amount", the value entered at B will be entered by default when opening the form, but it may be modified by the donor. |
B: This field allows you to specify a default amount. This amount will be displayed by default wneh opening the form. |
|
C: This field allows you to assign a minimum amount to make a transaction via the form. |
D: This field allows you to assign a maximum to make a transaction via the form. |
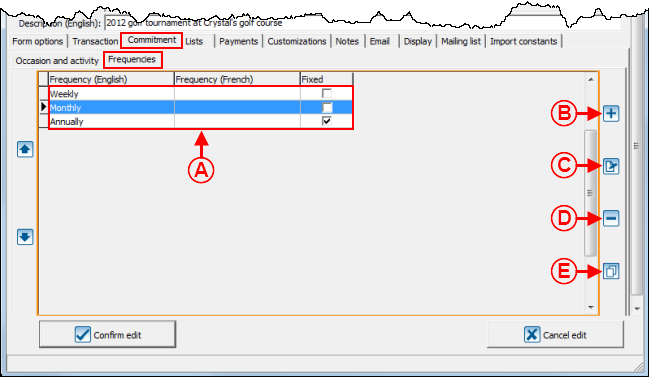
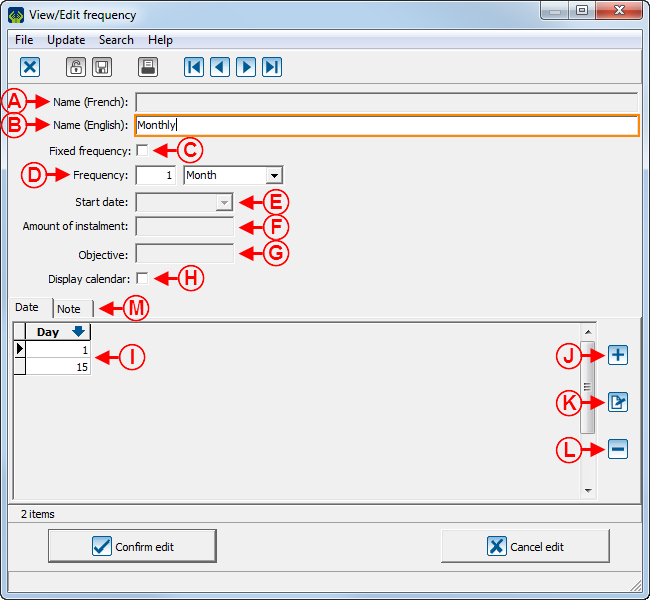
"Frequencies" Tab
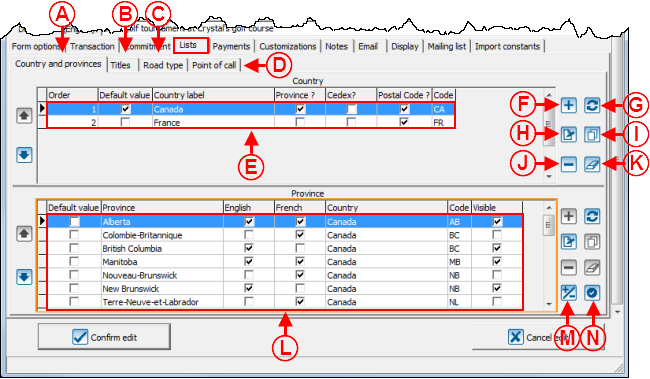
"Lists" Tab
This tab allows you to configure the lists of predefined choices of the form.
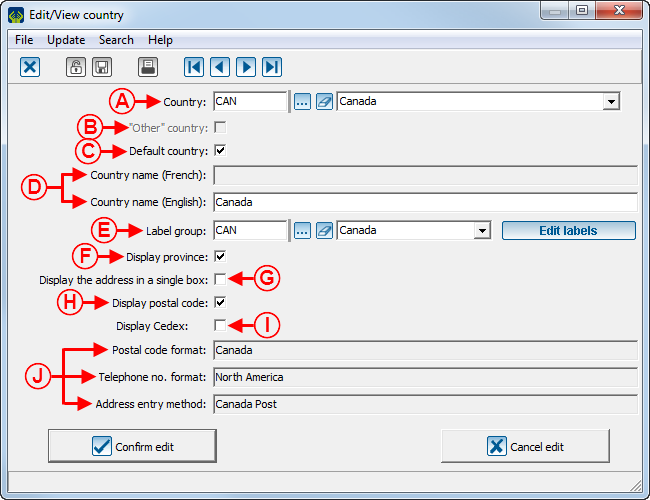
Adding a Country
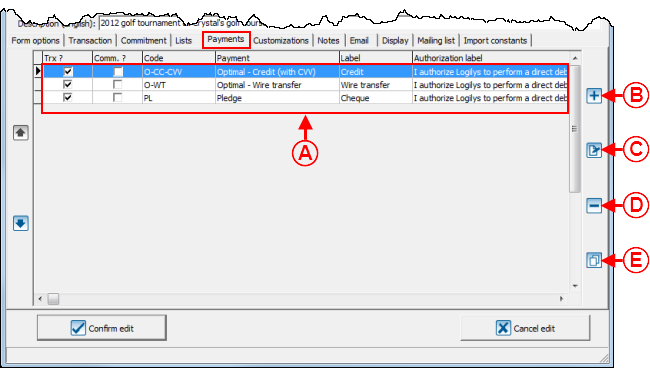
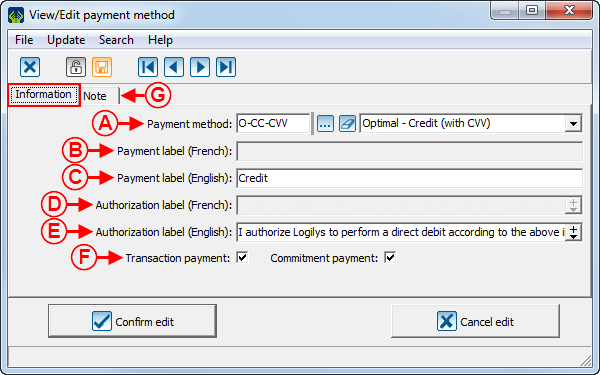
"Payment" Tab
This tab allows you to choose the payment methods donors may use.
"Customizations" Tab
This tab allows you to create the characteristics that will be added to the donors' files in ProDon during the import.
To learn how to configure the customizations of a Web form, see this document.
"Notes" Tab
This tab allows you to insert notes into the form.
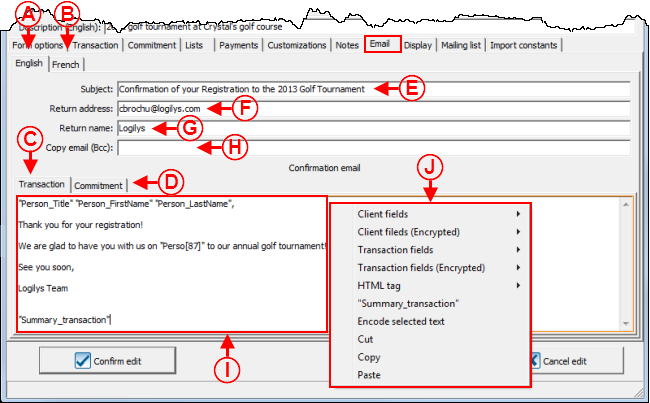
"Email" Tab
Cet onglet permet de composer les courriels qui seront envoyés aux donateur automatiquement une fois qu'un don sera effectué.
Il est possible de composer des courriels français et anglais pour les transactions de don unique et pour les transactions d'engagement.
"Display" Tab
Cet onglet permet de personnaliser l'apparence du formulaire.
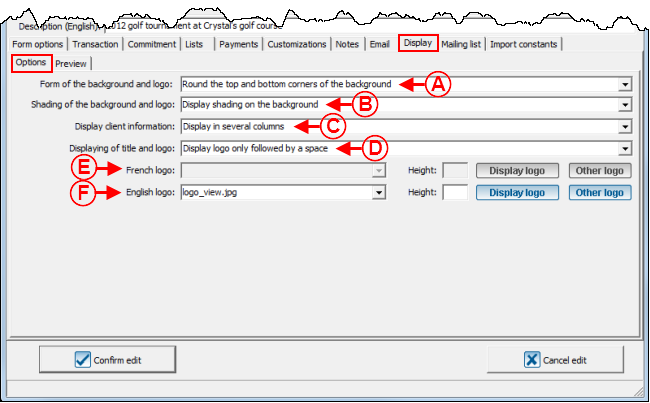
"Options" Tab

| |
|
A : Permet de choisir de mettre les coins supérieurs ronds ou carrés. Pour un exemple de coins carrés, voir la lettre D de la section « Exemple 3 de formulaire Web ». Pour un exemple de coins ronds, voir la lettre I de la section « Exemple 1 de formulaire Web ». |
B : Permet de choisir d'afficher un ombrage sur l'arrière-plan. Pour un exemple d'arrière-plan avec un ombrage, voir la lettre B de la section « Exemple de page d'accueil » du document « Configuration de la page d'accueil et du site Web ». |
|
C : Permet d'afficher les informations des donateurs sur une ou plusieurs colonnes. Pour un exemple d'informations affichées sur plusieurs colonnes, voir la lettre J de la section « Exemple 1 de formulaire Web ». Pour un exemple d'informations affichées sur une colonne, voir la lettre J de la section « Exemple 2 de formulaire Web ». |
D : Permet de choisir comment afficher le logo et le titre dans le haut du formulaire. NOTE : Il est également possible d'insérer un bandeau dans l'en-tête du formulaire Web ou de la page d'accueil plutôt que d'insérer un titre et un logo. Pour ce faire, sélectionner l'option « Afficher seulement le logo suivi d'un espace » ou « Afficher seulement le logo sans espace », puis choisir l'image du bandeau en D. Pour un exemple de bandeau, voir la lettre M de la section « Exemple 3 de formulaire Web ». |
|
E : Permet d'insérer le logo français qui se trouvera dans l'en-tête du formulaire. Le bouton File:Bouton afficher le logo.png permet de visualiser le logo qui se trouve dans le haut du formulaire français. Le bouton File:Bouton autre logo.png permet de modifier le logo qui se trouve dans le haut du formulaire français. |
F : Permet d'insérer le logo anglais qui se trouvera dans l'en-tête du formulaire. Le bouton File:Bouton afficher le logo.png permet de visualiser le logo qui se trouve dans le haut du formulaire anglais. Le bouton File:Bouton autre logo.png permet de modifier le logo qui se trouve dans le haut du formulaire anglais. |
|
NOTE : Un bandeau doit être enregistré avec 820 pixels de large avant d'être inséré pour qu'il ait la même largeur que le formulaire Web ou que la page d'accueil. Pour un logo, la dimension n'a pas d'importance à l'enregistrement, puisqu'elle peut être ajustée en D et en E. La hauteur recommandée est 68 pixels. | |
"Overview" Tab
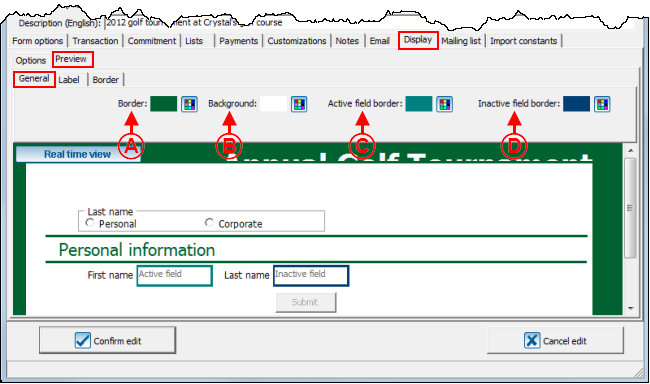
"General" Tab
 | |
|
A : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la marge du formulaire. Pour un exemple de marge, voir la lettre A de la section « Exemple 3 de formulaire Web ». |
B : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de l'arrière-plan du formulaire. Pour un exemple d'arrière-plan, voir la lettre B de la section « Exemple 3 de formulaire Web ». |
|
C : Le bouton File:Bouton changer couleur.png permet de modifier la couleur du contour de la boîte active. Pour un exemple de contour de boîte active, voir la lettre H de la section « Exemple 2 de formulaire Web ». |
D : Le bouton File:Bouton changer couleur.png permet de modifier la couleur du contour des boîtes inactives. Pour un exemple de contour de boîte inactive, voir la lettre I de la section « Exemple 2 de formulaire Web ». |
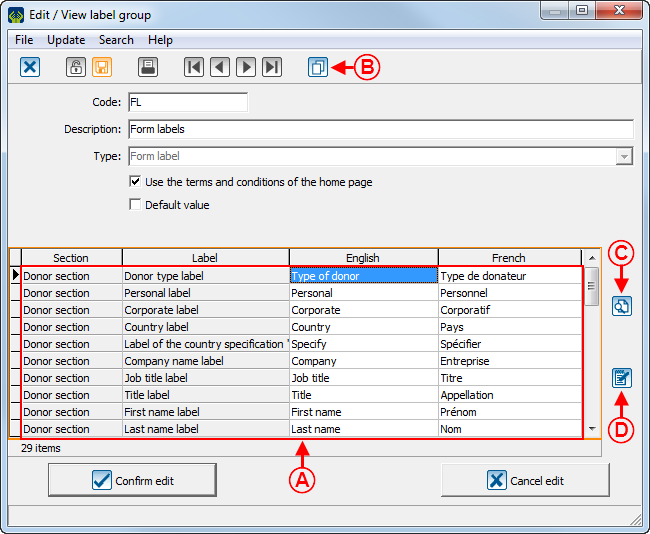
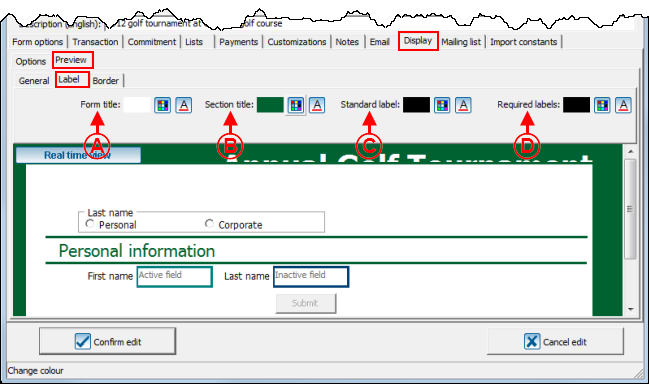
"Label" Tab
File:ProDon Création formulaire Web 031.png | |
|
A : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police du titre du formulaire. Le bouton File:Bouton modifier police petit.png permet de modifier la police du titre. Pour un exemple de titre de formulaire, voir la lettre K de la section « Exemple 1 de formulaire Web ». |
B : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police des titres de sections. Le bouton File:Bouton modifier police petit.png permet de modifier la police des titres de sections. Pour un exemple de titre de section, voir la lettre L de la section « Exemple 1 de formulaire Web ». |
|
C : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police des libellés des champs standards. Le bouton File:Bouton modifier police petit.png permet de modifier la police des libellés des champs standards. Pour un exemple de libellé de champ standard, voir la lettre K de la section « Exemple 2 de formulaire Web ». |
D : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la police des libellés des champs obligatoires. Le bouton File:Bouton modifier police petit.png permet de modifier la police des libellés des champs obligatoires. Pour un exemple de libellé de champ obligatoire, voir la lettre L de la section « Exemple 2 de formulaire Web ». |
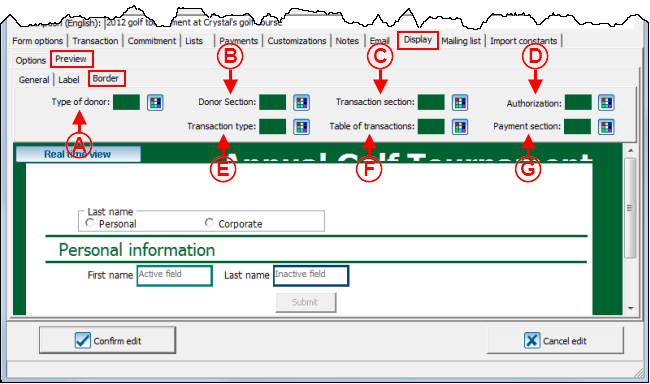
"Border" Tab

| |
|
A : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section type de donateur. Pour un exemple de la bordure « Type de donateur », voir la lettre F de la section « Exemple 3 de formulaire Web ». |
B : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section donateur. Pour un exemple de la bordure « Section donateur », voir la lettre G de la section « Exemple 3 de formulaire Web ». |
|
C : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section transaction. Pour un exemple de la bordure « Section transaction », voir la lettre H de la section « Exemple 3 de formulaire Web ». |
D : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section autorisation. Pour un exemple de la bordure « Autorisation », voir la lettre I de la section « Exemple 3 de formulaire Web ». |
|
E : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section type de transaction. Pour un exemple de la bordure « Type de transaction », voir la lettre J de la section « Exemple 3 de formulaire Web ». |
F : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure des tableaux de transaction. Pour un exemple de la bordure « Tableau de transaction », voir la lettre K de la section « Exemple 3 de formulaire Web ». |
|
G : Le bouton File:Bouton changer couleur.png permet de modifier la couleur de la bordure de la section paiement. Pour un exemple de la bordure « Section paiement », voir la lettre L de la section « Exemple 3 de formulaire Web ». |
|
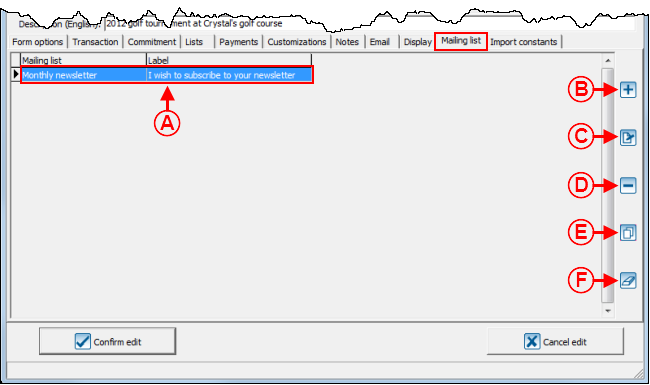
"Distribution list" Tab
Cet onglet permet d'ajouter des cases à cocher au formulaire pour que les donateurs puissent s'inscrire à différentes listes de distribution.
Si un donateur coche une case d'inscription à une liste de distribution dans le formulaire Web, il sera automatiquement inscrit à la liste de distribution dans ProDon lors de l'importation.
NOTE : Cet onglet est visible seulement si le module PubliCourriel est activé dans ProDon.

| |
|
A : Il s'agit des listes de distribution auxquelles les donateurs pourront s'inscrire en complétant le formulaire. |
B : Le bouton NOTE : Pour ajouter une liste de distribution, il faut qu'elle soit préalablement crée dans la « Gestion des listes de distribution ». |
|
C : Le bouton File:Bouton Modifier.png permet de modifier une liste de distribution en A. Pour ce faire, sélectionner la liste de distribution à modifier, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer les listes de distributions d'un autre formulaire. |
|
E : Le bouton |
F : Le bouton |
|
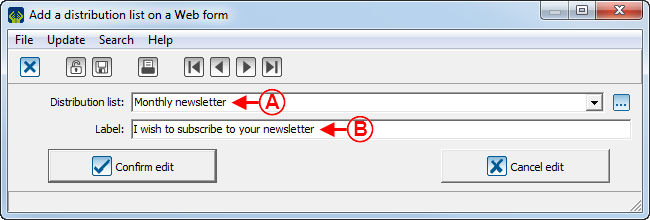
Après avoir cliqué sur le bouton | |

| |
|
A : Choisir une liste de distribution parmi celles disponibles dans ProDon. |
B : Inscrire le libellé qui apparaîtra sur le formulaire. Pour un exemple de libellé d'inscription à une liste de distribution, voir la lettre E de la section « Exemple 3 de formulaire Web ». |
"Import constants" Tab
Cet onglet permet d'ajouter des caractéristiques ou des champs personnalisés aux fiches des donateurs lors de l'importation.

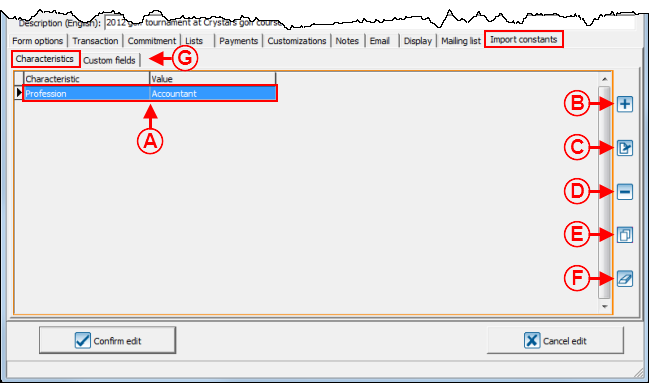
| |
|
A : Il s'agit de la liste des caractéristiques qui seront ajoutées à la fiche des donateurs qui rempliront le formulaire. Dans cet exemple, la profession « Comptable » sera spécifiée dans la fiche de chaque donateur qui remplira le formulaire. |
B : Le bouton |
|
C : Le bouton File:Bouton Modifier.png permet de modifier une caractéristique de la liste en A. Pour ce faire, sélectionner la caractéristique à modifier, puis cliquer sur le bouton File:Bouton Modifier.png. |
D : Le bouton |
|
E : Le bouton File:Petit Bouton Dupliquer.png permet de dupliquer les caractéristiques d'un autre formulaire pour les ajouter à la liste en A. |
F : Le bouton |
|
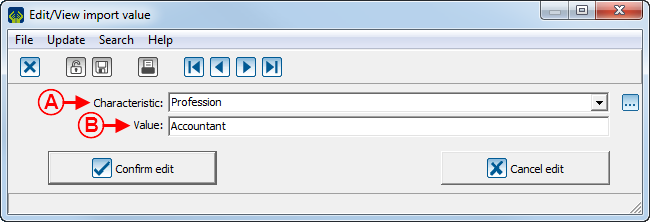
Après avoir cliqué sur le bouton | |

| |
|
A : Choisir à l'aide de la liste déroulante la caractéristique qui doit être ajoutée à la fiche des donateurs. |
B : Inscrire la valeur qui sera inscrite dans la fiche de chaque donateur. NOTE : Pour ajouter une caractéristique, il faut qu'elle soit préalablement crée dans la « Gestion des caractéristiques ». |
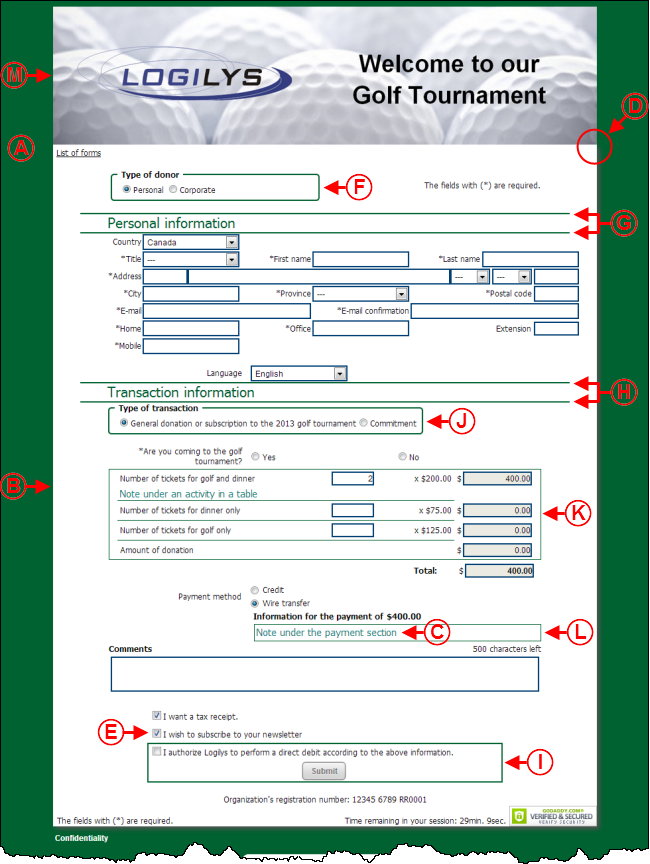
Web Form Examples
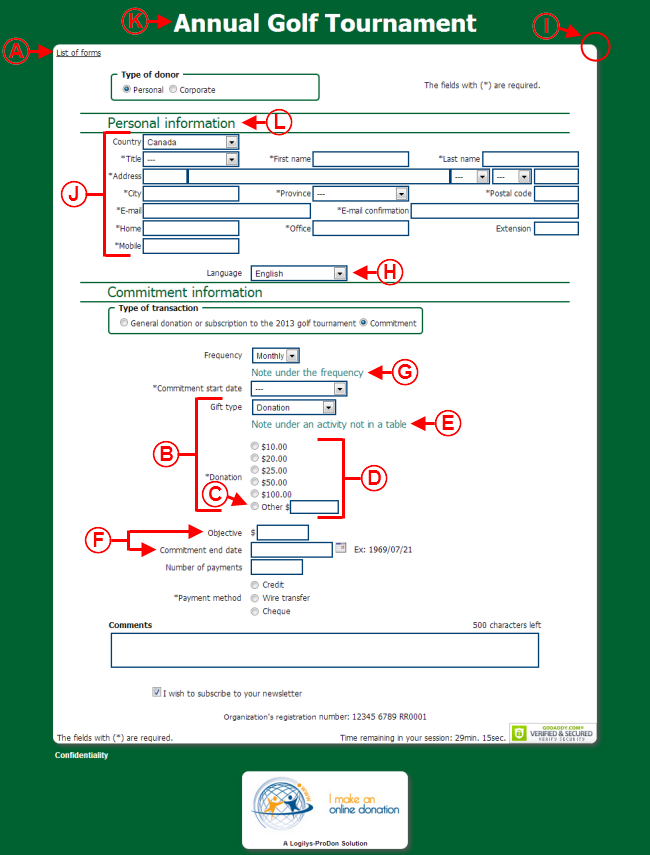
Web Form Example 1
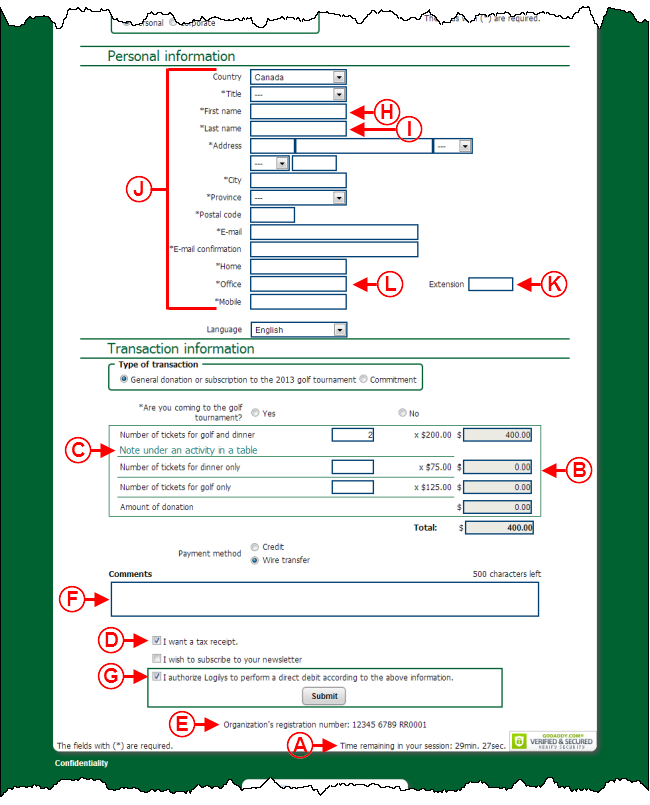
Web Form Example 2
Web Form Example 3
Document name: ProDon:Creating a Web Form