Difference between revisions of "Common functions:View Management"
| Line 181: | Line 181: | ||
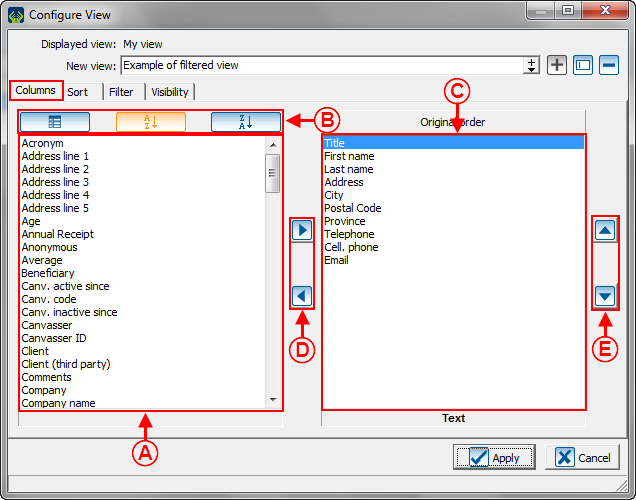
==== "Columns" Tab ==== | ==== "Columns" Tab ==== | ||
| − | This tab allows you to determine the fields that must be visible in the mangement grid. Each field is then represented in columns to allow quick search on any field of the database (Last name, first name, e-mail address, etc.), appearing in the grid. | + | This tab allows you to determine the fields that must be visible in the mangement grid. Each field is then represented in columns to allow quick search on any field of the database (Last name, first name, e-mail address, etc.), appearing in the grid. |
| − | |||
| + | <br> | ||
{| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | {| width="50%" cellspacing="1" cellpadding="1" border="1" class="wikitable" | ||
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:View Management 007.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''It is the list of all the fields available in the management whre the view has been created. | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''It is the list of all the fields available in the management whre the view has been created. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''These buttons allow you to choose the order in which the fields at <span style="color: rgb(255, 0, 0);">'''A'''</span> should appear. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''These buttons allow you to choose the order in which the fields at <span style="color: rgb(255, 0, 0);">'''A'''</span> should appear. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''It is the list of fields that will appear when the view is displayed in the management. To see an overview of the order of the view fields, go to | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''It is the list of fields that will appear when the view is displayed in the management. To see an overview of the order of the view fields, go to "Example of Filtered View in the Management Screen", see point <span style="color: rgb(255, 0, 0);">'''B'''</span> of the "Overview of a View in the Management" section. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The [[Image: | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The [[Image:Button left arrow.png]] buttons allow you to move the fields on the left (fields at <span style="color: rgb(255, 0, 0);">'''A'''</span>) to the right (fields at<span style="color: rgb(255, 0, 0);">''' C'''</span>) and vice-versa. To move a field from <span style="color: rgb(255, 0, 0);">'''A'''</span> to '''<span style="color: rgb(255, 0, 0);">C</span>''', select a filed at <span style="color: rgb(255, 0, 0);">'''A'''</span>, then click on the button. To move a field from '''<span style="color: rgb(255, 0, 0);">C</span>''' to <span style="color: rgb(255, 0, 0);">'''A'''</span>, select a filed at '''<span style="color: rgb(255, 0, 0);">C</span>''', then click on the [[Image:Button left arrow.png]] button. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The buttons allow you to modify the position of the columns in the management grid. To do so, select the fields to be moved at <span style="color: rgb(255, 0, 0);">'''C'''</span>, then click on the buttons to move the selected field upward or downward. | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The buttons allow you to modify the position of the columns in the management grid. To do so, select the fields to be moved at <span style="color: rgb(255, 0, 0);">'''C'''</span>, then click on the buttons to move the selected field upward or downward. |
'''NOTE: '''The first field at the top will appear at the far left; this means that it is going to be the first column displayed in the management grid. | '''NOTE: '''The first field at the top will appear at the far left; this means that it is going to be the first column displayed in the management grid. | ||
| Line 213: | Line 213: | ||
<br> | <br> | ||
| − | If the configuration of the view is completed, click on the ''[[Image: | + | If the configuration of the view is completed, click on the ''[[Image:Button Check mark Confirm.png]] Apply'' button. |
| − | To carry on with the configuration using other tabs, see the sections | + | To carry on with the configuration using other tabs, see the sections ""Sort" Tab", ""Filter" Tab" and ""Visibility" Tab"''.'' |
==== "Sort" Tab ==== | ==== "Sort" Tab ==== | ||
Revision as of 22:11, 9 July 2012
Template:Header Common Functions
Contents
Introduction
The view management tool allows you to create and configure grids that are visible in the different managements of the database. For each created view, it is possible to determine the fields (last name, first name, telephone, address, etc.) visible in the grid. Each field is then represented as columns in order to allow you to search quickly on any field of the database, appearing in the grid.
It is possible to create as many views as desired in virtually all the managements of the software in order to use them subsequently. Moreover, if the network module is active in the software, it is also possible to manage the users who can see and use the created views.
In addition to choosing the fields (last name, first name, e-mail address, etc.) that must appear in the grid, this tool offers the possibility to apply a filter to a view. For instance, if you want to see only the people who are part of a precise category in the "Client management", or to only see the transactions linked to the "Golf" donation occasions in the "Analysis and history management".
It is also possible to determine which view that should appear by default when opening each management of the database ("Client management", "Tasks and history management", "Analysis and history", etc.
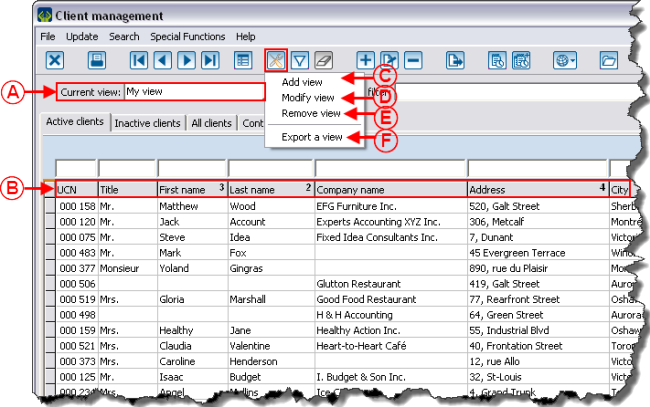
The view management tool is represented by the ![]() button, that is always at the top, under the menu bar.
button, that is always at the top, under the menu bar.
Adding, Modifying and Deleting a View
Adding a View
To add a view, first go into the management in which a view has to be added.
NOTE: When a view is created in a management, it is only available in this management. The following example is done from the "Client management", but the view management tool ![]() works in the same way in all the managements in which it is available.
works in the same way in all the managements in which it is available.
See the "Configuring the View Using Tabs" section in order to configure the tabs "Columns", "Sort", "Filter", "Visibility".
Modifying a View
To modify a view, first go to the management in which the view must be modified.
NOTE: When a view is created, it is available only in this management.
The following example is done from the "Client management", but the view management tool ![]() works in the same way in all managements in which it is available.
works in the same way in all managements in which it is available.
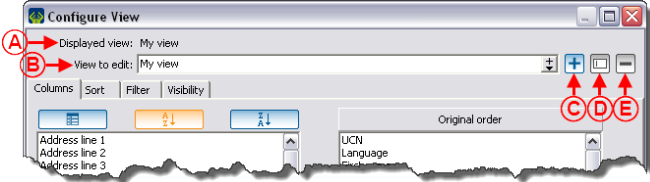
 |
|
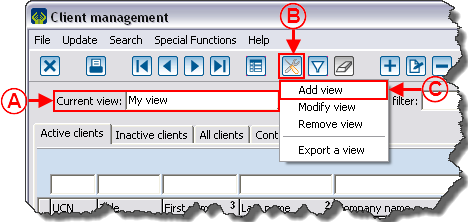
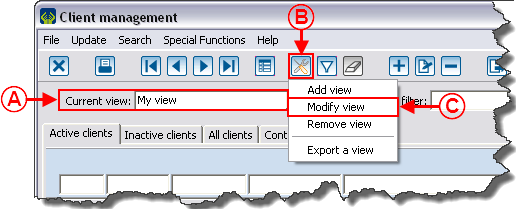
To modify a view, once in the management in which the view has been created, select the view to modify at A, click on the |
See the "Configuring the View Using Tabs" section to learn how to configure the tabs "Columns", "Sort", "Filter", and "Visibility".
Configuring the View Using Tabs
"Columns" Tab
This tab allows you to determine the fields that must be visible in the mangement grid. Each field is then represented in columns to allow quick search on any field of the database (Last name, first name, e-mail address, etc.), appearing in the grid.
If the configuration of the view is completed, click on the ![]() Apply button.
Apply button.
To carry on with the configuration using other tabs, see the sections ""Sort" Tab", ""Filter" Tab" and ""Visibility" Tab".
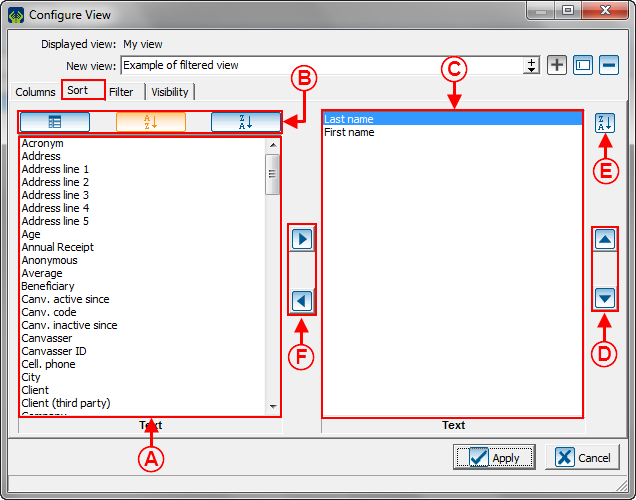
"Sort" Tab
This tab allows you to determine a sort order for the presentation of the view in the management grid. It is possible to choose on which field the sorting must be performed first, second, third, etc. as well as to choose to display the data in ascending or descending order.
"Filter" Tab
| |
| |
"Visibility" Tab
| | |
| |
|
| |
|
Preview of the View in the Management
| | |
| |
|
Deleting a View
| |
| |
| |
| |
| |
Selecting a Default View
Document name: Common functions:View Management