Difference between revisions of "Common functions:View Management"
(→Configuring the View Using Tabs) |
|||
| Line 126: | Line 126: | ||
=== Modifying a View === | === Modifying a View === | ||
| − | To modify a view, first go to the management in which the view must be modified. | + | To modify a view, first go to the management in which the view must be modified. |
| − | '''NOTE: '''When a view is created, it is available only in this management. | + | '''NOTE: '''When a view is created, it is available only in this management. |
| − | The following example is done from the "Client management", but the view management tool [[Image: | + | The following example is done from the "Client management", but the view management tool [[Image:Bouton configurer.png]] works in the same way in all managements in which it is available. |
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 519px; height: 238px;" class="wikitable" |
|- | |- | ||
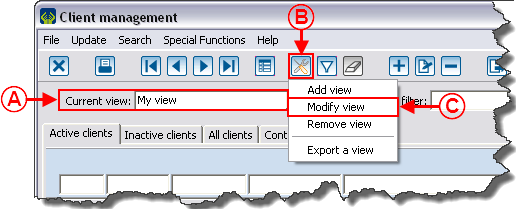
| − | | [[Image: | + | | [[Image:View Management 005.png]]<br> |
|- | |- | ||
| | | | ||
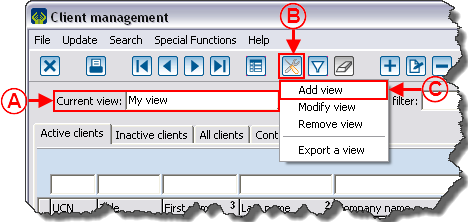
| − | To modify a view, once in the management in which the view has been created, select the view to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, click on the [[Image: | + | To modify a view, once in the management in which the view has been created, select the view to modify at <span style="color: rgb(255, 0, 0);">'''A'''</span>, click on the [[Image:Bouton configurer.png]] button at <span style="color: rgb(255, 0, 0);">'''B'''</span>, then select "Modify view" at '''<span style="color: rgb(255, 0, 0);">C</span>'''. |
|} | |} | ||
| Line 143: | Line 143: | ||
<br> | <br> | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 665px; height: 294px;" class="wikitable" |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
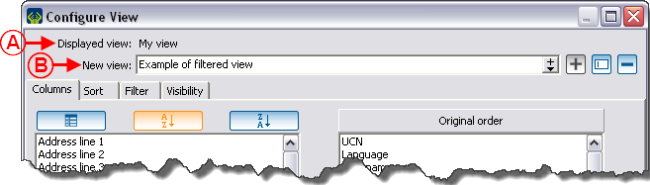
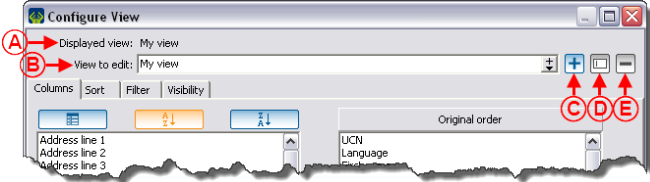
| − | After clicking on "Modify view", this window opens. | + | After clicking on "Modify view", this window opens. |
|- | |- | ||
| − | | colspan="2" | [[Image: | + | | colspan="2" | [[Image:View Management 006.png]]<br> |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''It is the name of the currently displayed view in the management grid. | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''It is the name of the currently displayed view in the management grid. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''It is the name of the view that is currently being modified. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''It is the name of the view that is currently being modified. |
| − | '''NOTE: '''It is possible to select another view to modify using the drop-down arrow on the right. | + | '''NOTE: '''It is possible to select another view to modify using the drop-down arrow on the right. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
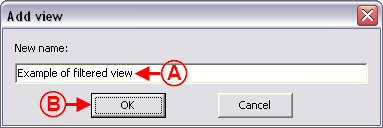
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''The [[Image: | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''The [[Image:Button add plus.png]] button allows you to add a new view at <span style="color: rgb(255, 0, 0);">'''B'''</span>. after clicking on the [[Image:Button add plus.png]] button, this window opens in order to name the new view. |
| + | |||
| + | | width="50%" | | ||
| + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The button allows you to modify the name of the selected view at<span style="color: rgb(255, 0, 0);">''' B'''</span>. After clickning on the button, this window opens to rename the view. | ||
| − | |||
|- | |- | ||
| − | | width="50%" | < | + | | width="50%" | |
| + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The [[Image:Button_Minus_remove_delete.png]] button allows you to delete the selected view at <span style="color: rgb(255, 0, 0);">'''B'''</span>, For more details concerning view deletion, see this section. | ||
| + | |||
| width="50%" | <br> | | width="50%" | <br> | ||
|} | |} | ||
Revision as of 20:07, 9 July 2012
Template:Header Common Functions
Contents
Introduction
The view management tool allows you to create and configure grids that are visible in the different managements of the database. For each created view, it is possible to determine the fields (last name, first name, telephone, address, etc.) visible in the grid. Each field is then represented as columns in order to allow you to search quickly on any field of the database, appearing in the grid.
It is possible to create as many views as desired in virtually all the managements of the software in order to use them subsequently. Moreover, if the network module is active in the software, it is also possible to manage the users who can see and use the created views.
In addition to choosing the fields (last name, first name, e-mail address, etc.) that must appear in the grid, this tool offers the possibility to apply a filter to a view. For instance, if you want to see only the people who are part of a precise category in the "Client management", or to only see the transactions linked to the "Golf" donation occasions in the "Analysis and history management".
It is also possible to determine which view that should appear by default when opening each management of the database ("Client management", "Tasks and history management", "Analysis and history", etc.
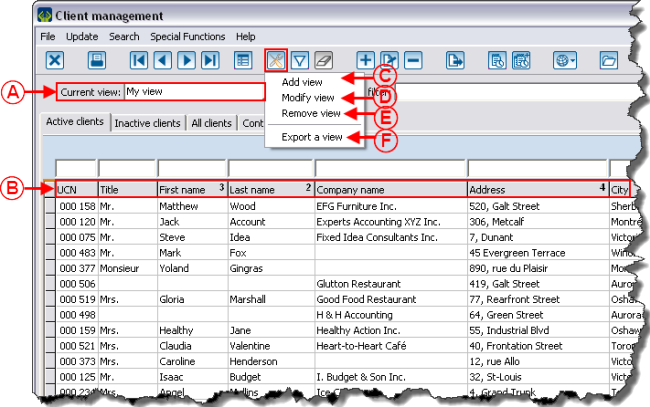
The view management tool is represented by the ![]() button, that is always at the top, under the menu bar.
button, that is always at the top, under the menu bar.
Adding, Modifying and Deleting a View
Adding a View
To add a view, first go into the management in which a view has to be added.
NOTE: When a view is created in a management, it is only available in this management. The following example is done from the "Client management", but the view management tool ![]() works in the same way in all the managements in which it is available.
works in the same way in all the managements in which it is available.
See the "Configuring the View Using Tabs" section in order to configure the tabs "Columns", "Sort", "Filter", "Visibility".
Modifying a View
To modify a view, first go to the management in which the view must be modified.
NOTE: When a view is created, it is available only in this management.
The following example is done from the "Client management", but the view management tool ![]() works in the same way in all managements in which it is available.
works in the same way in all managements in which it is available.
 |
|
To modify a view, once in the management in which the view has been created, select the view to modify at A, click on the |
Configuring the View Using Tabs
"Columns" Tab
| | |
| |
|
| |
|
| |
|
"Sort" Tab
| | |
| |
|
| |
|
| |
|
"Filter" Tab
| |
| |
"Visibility" Tab
| | |
| |
|
| |
|
Preview of the View in the Management
| | |
| |
|
Deleting a View
| |
| |
| |
| |
| |
Selecting a Default View
Document name: Common functions:View Management