Difference between revisions of "ProDon:Custom Reports"
| Line 270: | Line 270: | ||
| width="50%" | | | width="50%" | | ||
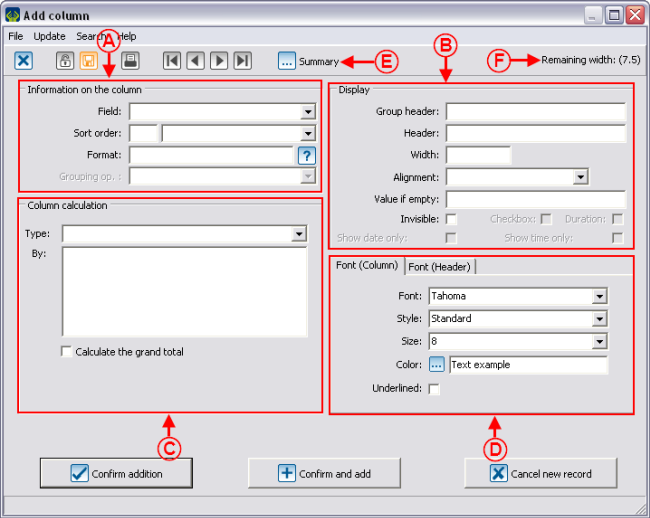
| − | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The "Font (Column)" tab allows you to choose the font to be used for the data lines. | + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''The "Font (Column)" tab allows you to choose the font to be used for the data lines. |
| − | The "Font (Header)" allows you to choose the font to be used in the header line of the column. | + | The "Font (Header)" allows you to choose the font to be used in the header line of the column. |
|- | |- | ||
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The "[[Image: | + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''The "[[Image:Button Selection 3 dots.png]] Summary" button is a shortcut to the "Summary management", if you want to quickly create a summary that will be available at the very bottom of the list of fields in '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
| width="50%" | | | width="50%" | | ||
| − | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The "Remaining width" displays the available space on the report. | + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''The "Remaining width" displays the available space on the report. |
| − | '''NOTE: '''If the measurement | + | '''NOTE: '''If the unit of measurement had been defined in centimetres in the visual options configuration, the "Remaining width" would be written in centimetres. |
|} | |} | ||
| Line 356: | Line 356: | ||
|} | |} | ||
| − | <br> | + | <br> |
==== Display ==== | ==== Display ==== | ||
| − | {| cellspacing="1" cellpadding="1" border="1 | + | {| cellspacing="1" cellpadding="1" border="1" style="width: 515px; height: 529px;" class="wikitable" |
|- | |- | ||
| | | | ||
| Line 366: | Line 366: | ||
|- | |- | ||
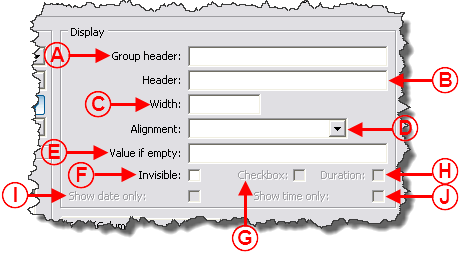
| − | | style="text-align: center;" | [[Image: | + | | style="text-align: center;" | [[Image:Custom Reports 011.png]] |
|- | |- | ||
| | | | ||
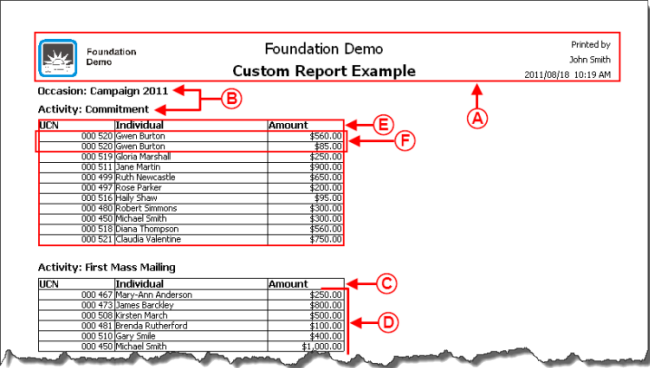
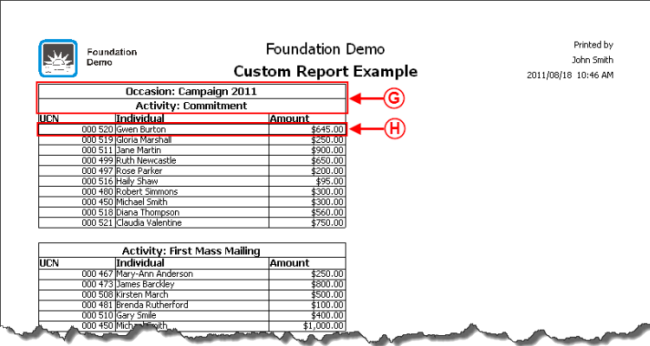
| − | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to indicate a reference to be displayed above the column header in order to identify groups of columns. To view an example of group header, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">A: </span>'''Allows you to indicate a reference to be displayed above the column header in order to identify groups of columns. To view an example of group header, see letter '''<span style="color: rgb(255, 0, 0);">A</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to change the name of the column header on the report. By default, the name of the header is the same one as the field's. To view an example of header name different from the field's, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">B: </span>'''Allows you to change the name of the column header on the report. By default, the name of the header is the same one as the field's. To view an example of header name different from the field's, see letter '''<span style="color: rgb(255, 0, 0);">B</span>'''. |
|- | |- | ||
| | | | ||
| − | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to specify the space the column must occupy on the report. The unit of measurement depends on the one that was chosen in the visual options configuration. To view an example of column width, see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. | + | '''<span style="color: rgb(255, 0, 0);">C: </span>'''Allows you to specify the space the column must occupy on the report. The unit of measurement depends on the one that was chosen in the visual options configuration. To view an example of column width, see letter '''<span style="color: rgb(255, 0, 0);">C</span>'''. |
|- | |- | ||
| | | | ||
| + | '''<span style="color: rgb(255, 0, 0);">D: </span>'''Allows you to choose the alignment of the data lines in the column. To view an example of alignment, see letter '''<span style="color: rgb(255, 0, 0);">D</span>'''. | ||
| + | |||
|- | |- | ||
| | | | ||
| + | '''<span style="color: rgb(255, 0, 0);">E: </span>'''Allows you to enter something in an empty field instead of leaving an empty field. To view an example of empty field, see letter '''<span style="color: rgb(255, 0, 0);">E</span>'''. | ||
| + | |||
|- | |- | ||
| | | | ||
| + | '''<span style="color: rgb(255, 0, 0);">F: </span>'''Allows you to configure a field without displaying it in the report. | ||
| + | |||
| + | |||
| + | |||
| + | For instance, to display the "Individual" column (that contains the individual's first name and last name) in alphabetical order of last names, you have to add the "Name" column, and assign it the sorting order. Since the "Individual" column already appears on the report, it is not necessary to see the "Name" column, so by checking "Invisible", the individuals will be sorted by last names and their family names will be visible only once. | ||
| + | |||
| + | To view an example of invisible field, see letter '''<span style="color: rgb(255, 0, 0);">F</span>'''. | ||
| + | |||
|- | |- | ||
| | | | ||
| + | '''<span style="color: rgb(255, 0, 0);">G: </span>'''Displays a check box on the report rather than 0 and 1 for the fields that are check boxes. To view an example of check box, see letter '''<span style="color: rgb(255, 0, 0);">G</span>'''. | ||
| + | |||
|- | |- | ||
| | | | ||
| + | '''<span style="color: rgb(255, 0, 0);">H: </span>'''Allows you to convert a numeric field in duration. | ||
| + | |||
| + | |||
| + | |||
| + | For example: "1,5" would become "1h30". | ||
| + | |||
|- | |- | ||
| | | | ||
| + | '''<span style="color: rgb(255, 0, 0);">I: </span>'''Allows you to remove the "Time" part of a "Date and Time" type of field. | ||
| + | |||
| + | |||
| + | |||
| + | For example: "2015/01/12, 8:53:24" would become "2015/01/12". | ||
| + | |||
|- | |- | ||
| | | | ||
| + | '''<span style="color: rgb(255, 0, 0);">J: </span>'''Allows you to remove the "Date" part of a "Date and Time" type of field. | ||
| + | |||
| + | |||
| + | |||
| + | For example: "2015/01/12, 8:53:24" would become "8:53:24". | ||
| + | |||
|} | |} | ||
| Line 416: | Line 448: | ||
|} | |} | ||
| − | <br> | + | <br> |
==== Calculation on Column ==== | ==== Calculation on Column ==== | ||
Revision as of 16:11, 18 August 2011
Contents
[hide]- 1 Introduction
- 2 Managing the Reports Available
- 3 Creation of a Custom Report
Introduction
The custom reports tool allows you to create reports from a search conducted previously.
Firstly, it is important to know that:
- It is possible to create a custom report from all the management grids in which the report icon
 is active (blue).
is active (blue). - A report is always attached to a precise management grid. For instance, if it is created in the "Transaction management", it doesn't appear in the "Client management".
- The fields available for the creation of a report are the same as the ones in the corresponding management grid (columns).
- It is possible to include summaries to the reports only from the "Client management" and "Analysis & History".
- Each management grid contains files (e.g. the client file in the "Client management" grid) and it is possible to generate an existing report from each of these files. However, it is not possible to create a new one.
Managing the Reports Available
First of all, go in the management proper to the type of report you want to create, modify or delete.
|
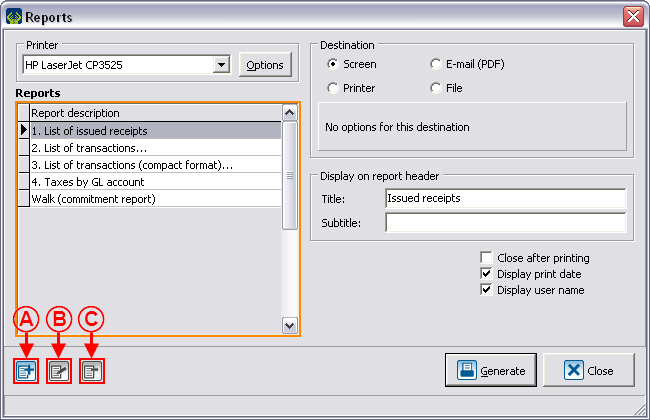
This window opens. | |

| |
|
NOTE: The reports provided by Logilys are not modifiable nor deletable. | |
Creation of a Custom Report
Go to the management proper to the type of report you want to create.
Conduct a search by criterion using the search bar, so that the management grid corresponds to what should be found on the report.
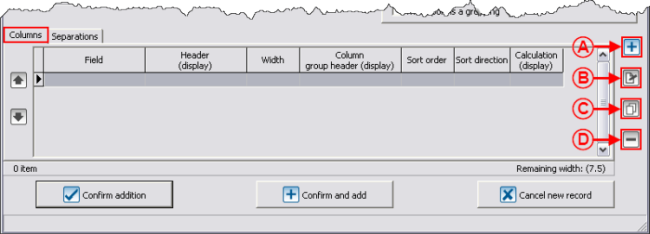
Once the management grid corresponds to what should be found on the report, click on the ![]() button.
button.
To create a new report, click on the ![]() button.
button.
Configuration of the Visual Options
Examples of Visual Options
First Example
Second Example
Third Example

| |
|
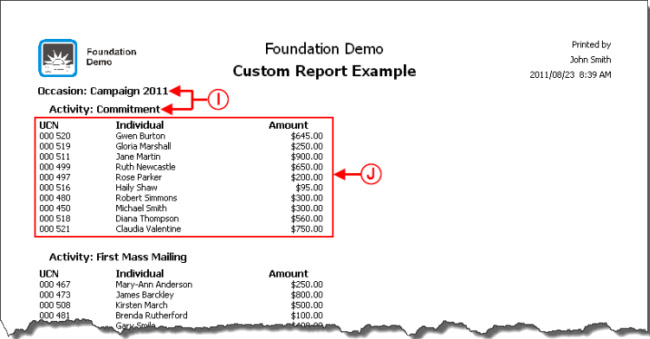
I: Example of report where the separations are offset. |
J: Example of report where the option "Display grid" is not checked. |
Adding Columns to the Report
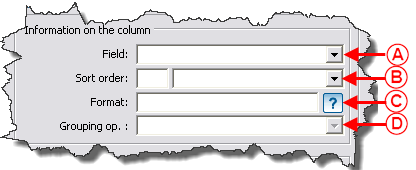
Information on the Column
Display
Example of Display
Calculation on Column
Example of Calculation on Column
Adding Separations to the Report
Examples of Separations
Configurable Value
Example of Configurable Value
Conditional Value
Example of Report with a Conditional Value
Calculation Function
Example of the "Calculation Function" Field
Using the Option "This report is a grouping"
Example of an Onscreen Search
Result of the Onscreen Search
Document name: ProDon:Custom Reports